Are you looking for some of the best WordPress timeline plugins to add the perfect timeline to your website?
In this article, you’ll learn the benefits of having a timeline on your page, a list of tools to help you create one, and a proper guide to help you add it to your page.
So, please stick with us until the end to learn about them.
What is a Timeline, and Why Do You Need One?
A timeline is a visual representation of events and incidents organized in a straight line at certain times, providing your users with fascinating information about you or your organization.
Most of us can relate to learning history in large paragraphs. It was boring, right?
Well, a timeline eliminates the boring part. You can define a history sequence chronologically, turning your content into attractive reading material.
Showcasing projects you or your company have completed over the years can also be attractive and eye-catching with a timeline.
In a much broader term, a timeline can make displaying history or a course of events much more enjoyable.
How Does a Timeline Affect Your Content?
A timeline makes your content presentation more unique, interactive, and engaging. Users find such content fun to explore.
The right one will do much more than add a timeline to your page. Here are five ways a WordPress timeline plugin affects your page and its content:
- Beautifies the way you showcase your contents
- Organized flow of content distribution
- Powerful and interactive form of storytelling
- Description of a sequence of events in chronological order
- Illustrates the progress of specific programs, events, or roadmap
These factors are essential in keeping your users interested in your content.
11 Best WordPress Timeline Plugins for 2024
Picking the right Timeline plugin for WordPress brings a lot of features and options.
Ensure you get the one that fits all your requirements from this list of the best WordPress timeline plugins.
1. BlockArt Blocks
Let’s start the list with one of the best WordPress Gutenberg block plugins, BlockArt Blocks at the top of this WordPress Plugins list.
It’s one of the best page builder plugins, with powerful, highly customizable blocks and pre-made templates that allow you to create a fully functional website.
Among those blocks is a Timeline block. This block allows you to display a beautiful timeline on your page with a click.
You can even drag and drop it where necessary. You may also include different types of icons and colors at individual events.
Key Features:
- Different background colors for various events
- Dozens of other Gutenberg blocks
- Control which device to hide the block
- Adjust the margin and padding for the block
- Feasibility to add Google Fonts
Pricing: Free
2. Cool Timeline
Cool Timeline is an outstanding WordPress timeline plugin that highlights your events and stories in the most attractive and informative way.

It allows you to display both vertical and horizontal timelines as you desire. All you need to do is create posts, add images, and insert dates to the timeline.
With just these few steps, you’ll get a well-designed timeline to display on your page.
There’s also a premium version with many more tools and customization options.
Key Features:
- Display timeline images in pop-ups or links
- Sort events in ascending or descending order
- Responsive timeline design
- 40+ timeline designs
- Retina-ready timelines
Pricing: Freemium (Premium version costs $29 on ThemeForest.net)
3. Spectra Blocks
Spectra Blocks is a dynamic and robust WordPress Gutenberg page builder plugin with all the tools summed up.

It consists of 30+ free-to-use blocks that you can customize as you see fit. Spectra Blocks offers two types of timeline blocks: Content Timeline and Post Timeline blocks.
The Content Timeline block lets you create and add content yourself directly on the block.
The Post Timeline block, however, adds your posts, pages, and products to the timeline.
Key Features:
- 1400+ icons to choose from
- Advanced Query for modification
- Interactive timeline with progression for each content
- Responsive and mobile-optimized
- 100+ professionally designed templates
Pricing: Freemium (Premium version costs $49 with extra features and extensions)
4. Timeline Widget for Elementor
If you’re an Elementor enthusiast, the Timeline Widget for Elementor plugin will surely be the perfect tool for creating attractive timelines for your website.

You may change the color and typography of each part of the timeline to make it attractive, unique, and visually appealing.
The plugin provides options to display the timeline horizontally, vertically, or one-sided vertically.
You may also insert images into the timeline to make it more informative and exciting. It also includes 15+ animation effects that you can utilize.
Key Features:
- Ajax load more option
- Advanced typography
- Feasibility to add images, videos, and slideshows
- Pre-set styles
- Pop-up display for single story content
Pricing: Freemium (Premium version starts from $29/year for 1 site)
5. QI Addons for Elementor
Another alternative to the Timeline Widget is the QI Addons for Elementor, a plugin with an arsenal of widgets for your dream website.

The plugin offers three timeline widgets you can integrate into your site. The free version includes the Timeline Showcase widget.
It has a simple yet elegant design, and you can add different icons to the connector for each story or event.
The plugin’s premium version gives you access to the Advanced Timeline widget, allowing users to swipe for further events. In contrast, the Vertical Timeline widget displays information in a grid layout.
Key Features:
Pricing: Freemium (Premium version costs $49/year for a single site use)
6. Timeline and History Slider
The Timeline and History Slider plugin showcases events, histories, processes, and stories in the most visually appealing way possible.

On top of that, you can use almost any language as it supports virtually any language.
The plugin provides 12+ horizontal and vertical timeline layouts, perfect for your website.
Additionally, placing your content on the timeline is much easier as you can drag and drop posts in the desired order.
Key Features:
- Parameter for animation
- Slider fade effect
- Responsive and touch-based slider
- Slider autoplay and speed interval
- Separate field for custom icon
Pricing: Freemium (Premium version costs $39 for 6 months with additional plugins)
7. WP Timeline
Another one of the best WordPress Plugins is WP Timeline. It is outstanding and creates clean, astonishing, and interactive timelines in a few minutes.

Placing it anywhere on your page is more accessible as the plugin allows you to display the timeline using shortcodes.
If you use some of the most popular page builder plugins, WP Timeline is compatible with Elementor, WP Bakery, etc.
The customization process is much more straightforward and effective as WP Timeline offers everything you need.
Key Features:
- Dark and light modes
- 40+ animations available
- Ajax load more options available
- Single and double-column timeline layouts
- RTL support
Pricing: The plugin costs $29 on CodeCanyon.net)
8. Blog Designer
A blogger looking for a companion to their journey’s website should try the Blog Designer plugin!

It has all the tools to fulfill your requirement of creating a functional and exciting blog website.
The plugin has three types of timelines for you to implement, i.e., Side by Side, right, and left templates. You may also use the Masonry Timeline Blog template, as it’s pre-made and ready to use.
Moreover, it offers many more templates, so you don’t have to build your site from scratch. If you want to create a blog website, this plugin might be the thing!
Key Features:
- Color customization options
- Feasibility to duplicate layouts
- Live preview option to modify changes easily
- Use the plugin with any language
- Supports Google Fonts
Pricing: Freemium (The premium version costs $59 on CodeCanyon.net)
9. Post Timeline
With over a dozen timeline layouts for different alignments and positions, the Post Timeline plugin is unique and offers excellent flexibility.

It also allows you to add animated scroll navigation based on tags or dates.
One notable feature of the plugin is the social share buttons on each timeline post, which allow users to share your content on their social platforms easily.
Moreover, you can add videos to the timeline posts to create more attractive content.
Key Features:
- Tag-based timeline
- Lazy load option for images
- Supports multi-languages
- Multiple animation styles
- Dark/light timeline colors
Pricing: Freemium (Premium version starts at $25 for 1 year of support and updates for a single site)
10. Timeline Module for Beaver Builder
If you’re using Beaver Builder as your primary tool to build your website, the Timeline Module for Beaver Builder is your go-to plugin.

You can create a timeline to display your custom content, such as your page, post, etc.
Customization options include dates, selectors, connectors, typography, etc. You can even disable whether you want to hide the connector for mobile devices.
You can even change the animation effects, duration, delay, etc.
Key Features:
- Infinite load for posts
- Copy and import/export option for settings and styles
- Enable or disable animations for mobile
- Responsive design
- Drag and drop option to manage the order of the timeline
Pricing: Free
11. Timeline Event History
Lastly, the Timeline Event History plugin is a simple-to-use yet potent and effective tool for creating informative and user-engaging timelines on your web pages.

While displaying your posts on the timeline, you may hide or show meta content as you want.
The plugin allows you to replace the dates in the timeline with custom text if you don’t want to display them.
Moreover, in the premium version, you can display images, videos, and even sliders on each section of the timeline.
Key Features:
- Display a series of events in ascending or descending order
- Compatible with popular page builders like Gutenberg, Elementor, and WPBakery
- Social sharing option available
- Hover effect on each section of the timeline
- Ajax load more, and pagination support
Pricing: Freemium (Premium version costs $21 for a single site license with 6 months of support from Blogwp)
How to Use a Timeline WordPress Plugin?
You probably know some of the best timeline plugins to use by now.
However, we’ll use BlockArt Blocks to demonstrate how to easily create a timeline on your pages or posts.
Step 1: Install BlockArt Blocks
First, install BlockArt Blocks, a feature-rich and dynamic plugin perfect for a timeline. You can download it from the WordPress.org plugin repository or your dashboard.
If you want an in-depth guide, here’s a tutorial on how to install a WordPress plugin.
In this article, we’ll be downloading it from the dashboard.

Go to the Plugins section and type in “BlockArt Blocks.” Press Install Now, and after a few seconds, click on Active.

After this, you’ll be directed to the Welcome page. Here, you can view a featured video about the plugin. Below the video, you’ll find a Create Your First Page button.

Upon clicking it, the plugin creates a new page for you to work on. You may also go to the Pages section and open any page you wish to add to the timeline.
Step 2: Add a Timeline Block from the Blocks Library
Once you’ve opened your page, click the Block Inserter icon on the line where you wish to add the timeline.

Now, type “Timeline” into the search bar and click it. You’ll see a timeline on your page.

You may also insert the Timeline block from the block library on the left-hand side. To do so, click on this icon at the top-left corner.

Then, search for the block or type in “Timeline,” you can click it or drag it to place it on your page.

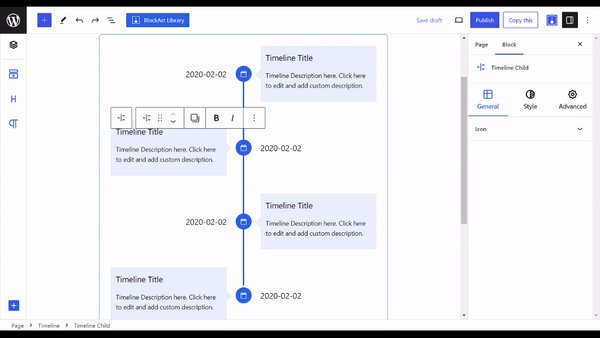
Step 3: Add Content to the Timeline and Customize it
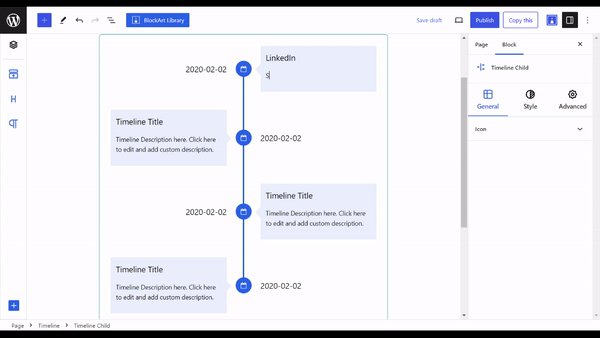
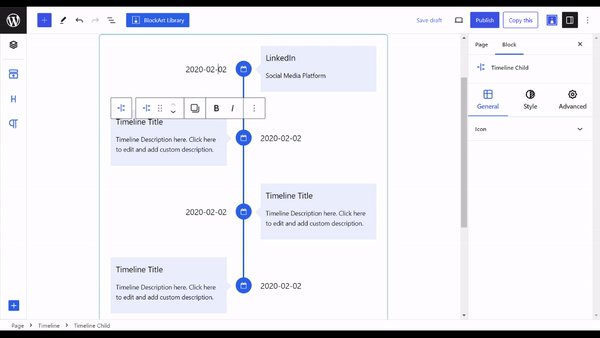
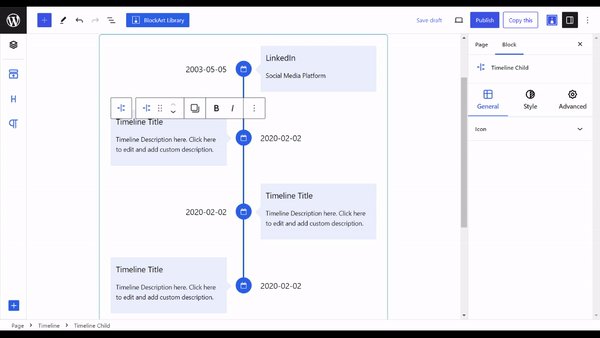
You can add a title, description, and date to this timeline block by changing the dummy text.
Select the content you want to change and replace it using your keyboard.

In the customization section, you’ll have three different settings to play around with.
i. General Settings:

You may change the timeline alignment from three layouts from the General settings.
You can also customize the connector by its level of thickness and its type, i.e., Outline, Fill, Number, and Icon.
The center alignment is the default alignment that displays the content on both sides one after another.
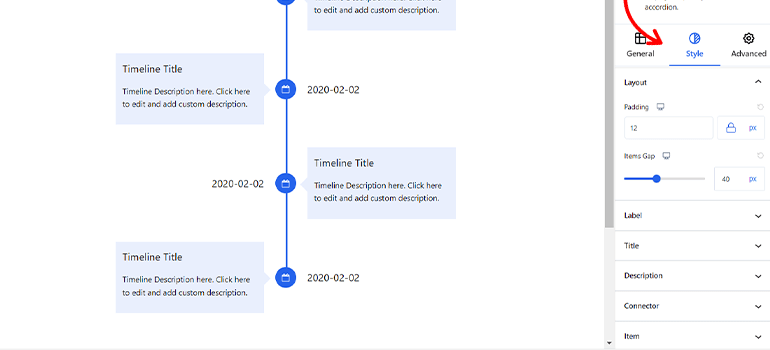
ii. Style Settings:

First, the layout settings are present to modify the padding and gap between items. You can do so in pixels, em, and percentages.
Other settings include customizing the color and typography for labels, titles, and descriptions.
You may also change the color for both the Connector and Item sections.
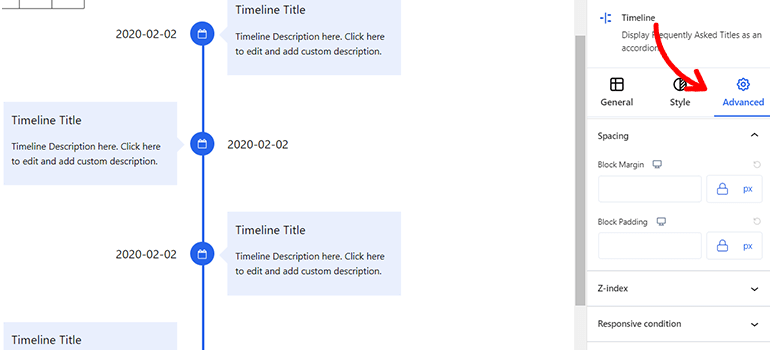
iii. Advanced Settings:

On this collection of settings, you may modify the spacing of blocks and Z-index.
If you want to hide the block on specific devices, you can do so from the Responsive Condition setting. Additionally, you can include custom CSS too.
Step 4: Save the Progress and Preview
While making the changes, you can view how the timeline block looks in real time, allowing you to fix anything that seems odd.
After you’ve set up the timeline, save the progress as a draft to see how it fits with the other content on the page.

If you’re satisfied with the output, press the Publish button in the top right corner, and there you go! You have a neat-looking timeline on your page.
Wrapping Up the List of Top WordPress Timeline Plugins!
This wraps up our article on the best WordPress timeline plugins. Each of these plugins offers unique functionalities for a superb timeline.
In addition, we learned how to implement a timeline on your page in just a few steps with the BlockArt Blocks plugin.
If you’re interested in the plugin, here’s an article on the introduction of BlockArt Blocks.
Also, follow us on our Facebook and X to get notified about the latest news and updates on WordPress and our products.
Disclaimer: Some of the links in the post may be affiliate links. So if you purchase anything using the link, we will earn affiliate commission.

