Had I planned it out ahead of time, I would’ve went with the tabbed layout that I eventually used, right from the beginning. The overall process would have gone much smoother.
Here’s what I think works better
Once you decide on what you want your plugin to do on a broad-level, find existing plugins that do the same thing or that have some overlap. Install them on a dummy site using TasteWP and use them. But don’t just use them like a regular user. Use them like a UX researcher would use them. Make careful notes on how different things work.
What do you like? What would you do different?
After you perform this plugin testing, organize your notes. Then put together a detailed description of your prototype. Ask yourself how users will interact with it.
Will they use shortcodes? Will they add extra blocks inside the block editor? Will there be a settings area on the back end?
Cover all your bases.
Consider using wireframes to visually map out how users will navigate their way around your plugin. You can get free wireframes over at Figma.
When you finish the above, use your detailed description and possibly any wireframes you create, to give your first prompt to ChatGPT. My recommendation for the prompt is to start small and gradually build. This way you can more easily isolate and fix any bugs that come up.
Using my plugin as an example, if I was to do it all over again, I’d first give GPT a broad overview of what I want to do. I’d also mention the tools and scripts I want to use. Then I would begin building only the first effect along with the corresponding area for it on the back end. I’d test it to make sure it works. If all was well, I’d add the next effect, and so on.
Mistake #2: Ignored WordPress coding standards at the beginning
Another big mistake I made was that I didn’t realize how big of a gap there is between simply building a plugin that works and building a plugin that is worthy of submission to the WordPress repository. You might be surprised, but going from zero to functioning plugin is much easier and faster than going from functioning plugin to well-coded plugin.
To put this in real-number terms:
It only took me about two or three days to build a functioning plugin, but it took me another seven weeks of work before I got it to a point where I was able to submit it to the WordPress repository for consideration.
Even if your ultimate goal is not to submit your plugin and you only want it for yourself or a client’s website, you should still follow coding best practices. This will ensure that your plugin doesn’t cause other things to break on your site and doesn’t put an unnecessary strain on your site’s resources.
Here’s what I think works better
Make sure you tell ChatGPT (or Claude) right from the beginning that whatever code it generates should follow WordPress coding standards.
If you’re planning on submitting your plugin to the WordPress repository, then for good measure, also add that any indentations should be done using tabs and not spaces. GPT has a tendency to default to spaces, but this goes against the coding standards.
If you don’t nip it in the bud right from the get go, then you’ll have to deal with it later when you do your linting. Might as well do it correctly from the start.
Mistake #3: Allowed GPT to constantly regenerate entire code files
One thing you might be tempted to do when you have very little experience working with code is to ask ChatGPT to regenerate entire code files when you’re debugging. I was guilty of this, until I realized it was getting me nowhere.
It’s not necessarily an issue if you’re dealing with a relatively small JavaScript file that’s 50 to a 100 lines long. However, as your plugin gets more complex and your main PHP file starts growing considerably, then it becomes highly problematic.
For one, it takes GPT some time to generate that code. For example, let’s say you have a bug in a file that contains 800 lines of code. Now imagine the actual problem is found on only one of those 800 lines. Does it make sense to sit in front of your monitor for five minutes, watching GPT regenerate 799 lines that it doesn’t need to? No, it doesn’t.
And here’s the other problem:
As the length of your code grows, ChatGPT’s memory worsens. What ends up happening if you allow it to regenerate very long sections of code, is that it won’t only tweak the problematic lines you’re trying to debug, but it’ll also accidentally change other lines. So now you might fix the error you wanted to fix, but you’ll be stuck with some new error(s). If you continue going about it the same way, it will leave you in an endless loop of debugging. You’ll feel like you’re trapped in the Matrix. Neo won’t be coming to save you though. You must save yourself.
Here’s what I think works better
When you’re debugging, make sure to include very specific instructions to ChatGPT in your prompts to keep it laser-focused. After some trial and error, I found that telling it to do the following worked well:
- Please do not regenerate the entire file for me.
- Analyze and isolate the specific lines of code that you believe are causing the problem and show them to me.
- Explain what specifically about those lines you think might be the issue.
- Then explain how you are going to change the lines and what you expect the outcome to be as a result of the changes.
- Finally, please give me the updated lines in a code snippet so I can copy and paste them.

Mistake #4: Used plain vanilla CSS instead of BEM CSS
If there’s one broad takeaway I learned from using ChatGPT to build a plugin, it’s that ChatGPT loves to give you the most minimum viable code possible. Its operating principle is “if it works, then it’s good enough.”
To get better than good enough, you have to be vocal about it. This is why I emphasized earlier for you to instruct it to go by WordPress coding standards right from the start. However, this isn’t the only area where you need to speak up. You also need to do it with any CSS code that GPT generates for you.
I didn’t realize this until I was deep into my process and it was only because Claude pointed it out to me while solving a separate but related issue.

I had been using the default CSS that ChatGPT was giving me, which worked, but it was the standard CSS you’d get in a CSS intro course. To be clear, standard CSS isn’t “wrong,” but it’s not what you want when you’re building a WordPress plugin. Here’s why:
The problem with using standard CSS is that if you use a class called “body” or “sidebar,” then you might interfere with other elements of WordPress that also use the exact same class name (e.g., elements in your theme or another plugin). This is why BEM is a better approach, because it’s structured in a way where the class names are specific to only your plugin. Thus it prevents any potential clashing of code.
Here’s what I think works better
There’s not much to say here. It’s very straightforward. Once you reach the point where GPT is generating CSS code for you, instruct it to follow BEM (Block, Element, Modifier) methodology. I would also recommend that if you need to revisit your CSS at any point in the future, to include a reminder in your prompt that you are using BEM.
Mistake #5: Assumed that there was only one global linter
Of all the mistakes on this list, this one is probably the most embarrassing. It felt like such a common sense “duh” moment when Claude brought it to my attention that the reason I wasn’t making any progress on my JavaScript file was because I was using the linter that I had used for my PHP file.
The most frustrating thing was that I wasted hours going back and forth with ChatGPT about this and it said nothing. It clearly saw that I was using a PHP linter on a JavaScript file, but for whatever reason didn’t feel the need to point it out. Instead, it just tried to endlessly get me to fit a square peg into a round hole:

The reason I ended up eventually asking Claude is because I was clearly getting nowhere with GPT. I only wish I had asked sooner because Claude spotted the problem right away.
Here’s what I think works better
This is another straightforward one: make sure you use the proper linter for each of your files. The three that I ended up using were:
Mistake #6: Enqueued my scripts globally
Remember what I said back in the CSS section about GPT’s operating principle being “if it works, then it’s good enough?”
It applies again here.
Unless you tell ChatGPT otherwise, when it comes time to enqueue your scripts (or styles), it will do so globally. This is exactly what happened to me. Unfortunately, I didn’t spot it until I used the plugin checker tool provided by the WordPress development team. In hindsight, I should’ve used it much sooner than I did, but I’m getting ahead of myself. I’ll talk about that mistake in a bit.
Anyway, if you’re wondering what enqueueing your scripts globally means, in layman’s terms, it means that your JavaScript and CSS files will load on every single page of whatever WordPress site has your plugin installed. I do want to mention that there are some instances where this is actually necessary. So it’s not a hard “never do this” rule. However, in many cases, it’s the equivalent of using a sledgehammer for a nail; effective yet unnecessarily forceful and wide-reaching.
In practical terms, it’ll harm whatever site is using the plugin by over-allocating the site’s resources in a wasteful manner. As a result, the site might experience increased load times, which then leads to frustrated users. If it’s bad enough, it could even hurt the site’s search engine rankings.
Here’s what I think works better
Unless a script genuinely needs to be enqueued globally, the proper way to do it, is to use something called “conditional loading.” This method involves loading your scripts only where they are absolutely necessary. For instance, if your plugin affects only post pages, then you make sure your scripts load only on those pages.
You can achieve this by using conditional tags in WordPress. For example, use is_single() to check if a WordPress single post is being displayed, and then enqueue your script. Here’s how it might look:
function enqueue_my_plugin_scripts() {
if (is_single()) {
wp_enqueue_script('my-custom-script', plugin_dir_url(__FILE__) . 'js/my-custom-script.js', array('jquery'), null, true);
}
}
add_action('wp_enqueue_scripts', 'enqueue_my_plugin_scripts');Code language: PHP (php)The above snippet checks if the page being loaded is a single post and only then enqueues the JavaScript file. This approach ensures that your scripts are loaded only when needed. It makes your plugin more efficient and reduces the potential for conflicts with other parts of the WordPress site.
If you’d like, you can learn more about enqueueing scripts in the WordPress developer handbook. We also have an older post on conditionally loading scripts that you can check out. Otherwise, as soon as you spot ChatGPT generating any code that contains the word enqueue, make sure you go back and have a conversation with it about using conditional loading.
Mistake #7: Didn’t minify my scripts
Minifying your scripts is technically optional. It’s really just a way to optimize your plugin’s performance. Therefore, I wouldn’t categorize it as a true mistake in the same way as the rest of this list. Nonetheless, it’s beneficial and it is something that I overlooked on my initial build. It wasn’t until I began dealing with the enqueuing problem above that I came across it and decided to implement it.
Having said that, minification is something that can absolutely be done later on in your process. After debugging and linting would make sense to me. Therefore, I’m not going to include a “what I think works better” section here. Instead, I’ll just share this resource where you can minify your JavaScript files and your CSS files.
Mistake #8: Waited until the end to use the official plugin checker
If you decide that you’d like to submit your plugin to the WordPress repository for review, then you’ll need to complete a checklist of action items beforehand. One of the items on that checklist is to install and use the development team’s official plugin checker:
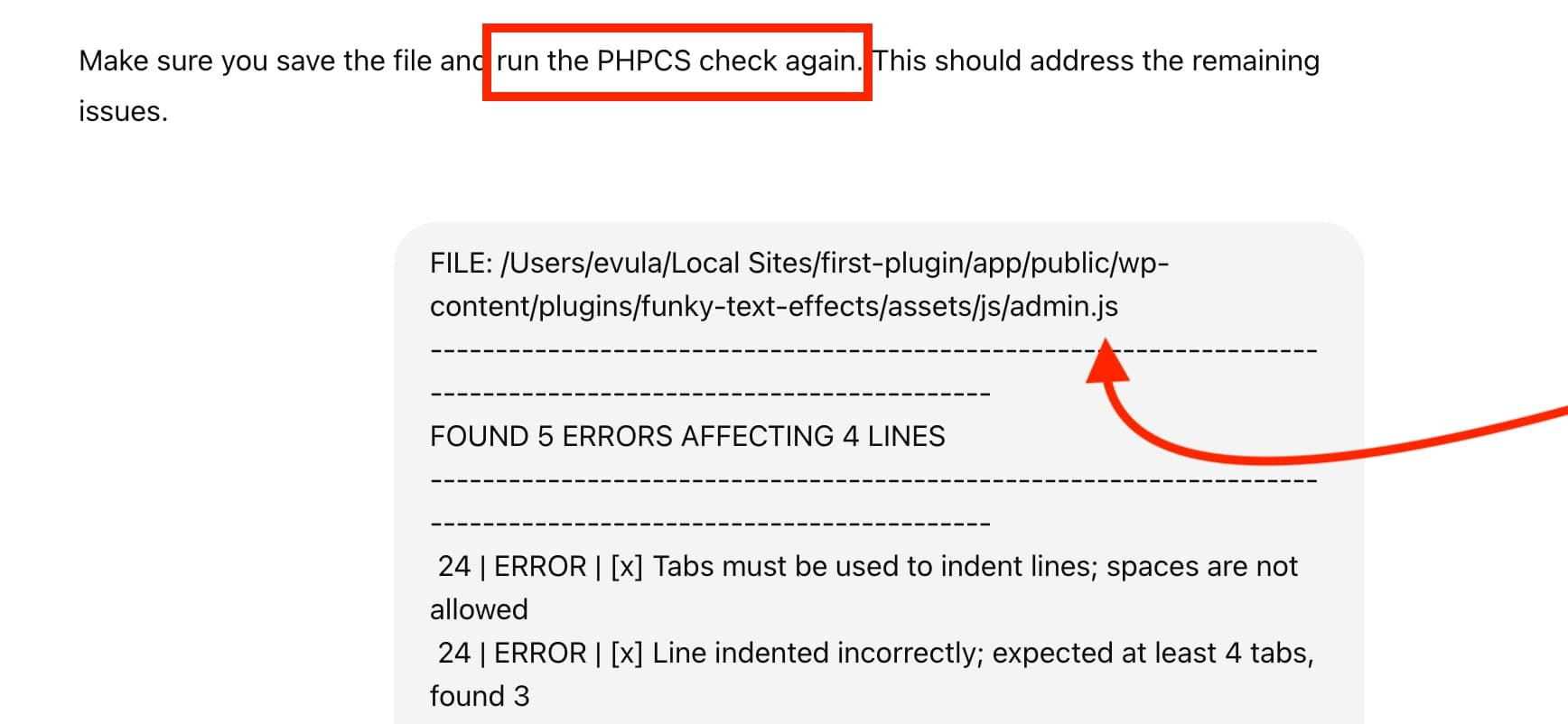
The mistake that I made is that I waited until I was done with everything to do this. I looked at it as a formality, rather than something genuinely beneficial. I figured that between the linting, debugging, and testing that I did, that I would get a clean result. Well, let’s just say that I thought wrong.
The flaw in my thinking stemmed from the fact that different tools check for different things. It’s similar to the mistake I made with assuming there was a global linter. This plugin checks for very specific things, but those things wouldn’t necessarily come up as red flags during the other processes I had already completed.
Luckily, most of what showed up after the tool finished its scan was easily fixable. However, there was one elephant in my code that I hadn’t addressed: the globally enqueueing scripts!

