An auto-playing background video is a popular feature for the homepage of many websites, from big eCommerce brands to B2B software and services companies. You can use the added visual interest to capture the attention of new visitors and show off your brand personality. With WordPress, it’s very straightforward to set up a video background. In this post, I’ll go into how to set this up and what to consider when you choose to use an auto-playing video background on your website.
It is good to mention that it’s easy to inadvertently implement it in such a way that hampers website performance and SEO efforts. As a general rule, huge videos that take up the whole of the screen can negatively impact user experience. It’s better to isolate the background video to a certain portion of the screen. In addition, ensure there isn’t an auto track that loads up in the background, as there’s nothing more offputting than loading a page and immediately being subjected to unexpected sound.
But assuming you’ve assessed the potential risks, and keeping an eye on your bounce rates and exit rates before and after implementation, this fun creative tool is worth experimenting with. In this post, we’ll go through the key factors to consider when putting an auto-playing background video in place. Then, we’ll learn how to optimize the feature for users and search engines alike.
Step 1: Pick the right method to get the video on your homepage
Option A: An embed code from a video hosting platform
You have the most flexibility with this option, but it also requires a small amount of technical knowledge. Just input the raw HTML embed code into an ‘embed’ Gutenberg block, or the source of the page if you’re editing directly. Use CSS to ensure the video is in line with your desired design.
This option is ideal if you’re comfortable with some light development work and want to use a hosting platform like Wistia or Vimeo. This way you can optimize the video style and appearance directly within the hosting platform. Then you can bring that onto your website via the embed code.
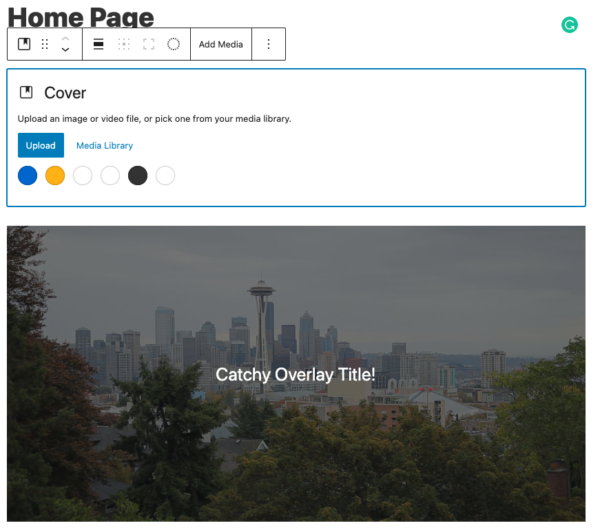
Option B: A ‘cover’ block via the Gutenberg editor
This option is by far the simplest to include a video background in WordPress. However, this method can create performance issues, as it requires you to self-host videos on your website. You end up loading the full-size video file on each page load. This can cause things to slow down significantly and hamper the user experience.
To use this method, simply select the “cover” block in the Gutenberg editor, then upload the video you want to use.

From here you can add a text overlay onto the video if you wish.
Option C: Use Elementor with YouTube
If you’re using Elementor page builder on your WordPress website, there is a built-in feature here that allows you to include a video background. This short video gives an excellent demonstration of how you can do this. It is quite simple. Just select a full-width template in Elementor, add in a background video element and you are good to go!
With Elementor, you can upload your own video and self-host it on the website as well. The video will then be played using the HTML5 video tag. Another option is to include a YouTube link. If you’re going down this route, I would highly recommend using the YouTube option. This helps to avoid the performance issues that can occur when serving videos from your own web host.
From here, you can select which section of the video you would like to loop in the background by stipulating a start and an endpoint for the loop.
Option D: Use a dedicated plugin
There are a number of free plugins available, such as Advanced WordPress Backgrounds, which include functionality for auto-playing background videos. Advanced WordPress Backgrounds allows you to add video from a Vimeo or YouTube URL, as well as self-host. I would recommend the former option for the same reason as with the Elementor approach.
Ultimately, there are pros and cons to each method. If you have the technical skills, I would recommend working directly with the code and including an embed, then adjusting the CSS to suit. But if that’s a bit beyond your skillset, go for the plugin or Elementor options.
Read more: Which is the best video hosting platform for SEO? »
Step 2: Load the background video asynchronously in WordPress
One major problem an auto-playing background video can cause is slow loading.
If a user is on a connection with limited bandwidth, the rest of the page elements may load, while the video background may fail to appear until much later. Or, worse, with poor implementation the slow-loading video may block the rendering of other critical page elements. In either case, not only will this hamper user experience, but can also negatively affect search rankings as well – especially given the preference Google has for fast and fluid websites.
To avoid both of these scenarios, make sure you set your video to load with asynchronous JavaScript so that the other page elements and the video load simultaneously. In addition, make sure you are hosting your video with a platform that supports adaptive streaming such as YouTube, Vimeo or Wistia. Adaptive streaming means the video host dynamically degrades the video bitrate to cope with a user’s bandwidth.
While this may sound a bit challenging from a technical standpoint, it really doesn’t have to be! Because the Yoast Video SEO plugin does it all for you, ensuring everything loads quickly and seamlessly. If you haven’t already set that up for your website, make that your immediate next action!
Step 3: Choose your loop and keep it short
An auto-playing background video needs to repeat on a loop. Therefore, selecting the appropriate sequence is critical to providing an appealing experience. The way to do this depends greatly on how your video was shot. If the video has lots of cuts and scene changes, a few seconds of each scene on rotation can work very nicely. It provides almost a “preview” of the expected video. Avoid extremely fast cuts and tons of movement – the video should support the information on the homepage, but not distract from it.
However, it’s a bit different for videos with more of a one-shot or animated feel. You instead need to find a sequence where the beginning and the end of the loop look very similar. This is to help them flow into each other nicely.
It is important to think about how you want your loop to work when you do your edit. Ideally you should edit a video specifically for this purpose. However, if you’re stuck using some pre-existing content that can’t be re-edited, try to find a start and an end-point within the existing asset that flow nicely into one another. Then use your hosting platform, or tools within WordPress (e.g. with the Gutenberg approach) to stipulate the start and end-points.
Auto-playing background videos should generally be about 10-30 seconds long. You want enough movement and change to provide some narrative and visual progression throughout the loop. But you don’t want the video to be so long and complex that it distracts from the rest of the page.
Step 4: Decide if your video background should be click-to-play and remove extra player elements
There are basically two types of auto-playing background videos. They either act as a teaser for the full video, or they exist purely as an independent visual asset. In the first case, you want your video to have additional functionality. You want a play button that takes users into a full-screen video experience, typically via an overlay/lightbox. In the second case, you want to remove all player elements, so the video appears purely as a moving image, rather than one with visible controls.
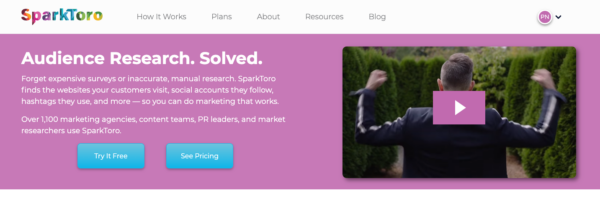
When you want your video to act as a moving thumbnail for a bigger experience, this requires a bit of extra work. Wistia embeds provide for this feature natively, and a great example of this is on the SparkToro homepage.

If you’re using a different platform, then you’ll need to essentially add a play button overlay onto the auto-playing video, which loads the secondary video over the top when clicked.
You can remove the player controls with most paid hosting platforms – such as Vimeo and Wistia. However, If you’re using a standard YouTube embed and want to remove the player controls, this will need to be handled via a secondary player. This is due to the YouTube player not allowing you to remove elements. Options C and D as detailed in step 1 provide a solution to this.
Step 5: Ensure the video background scales properly on mobile
Another common error with auto-playing background videos in WordPress is failing to ensure good mobile functionality. A 16×9 widescreen video is quite small when viewed through the standard vertical framing on a mobile device. Hence, the overall presentation of the page needs to be quite different.
Either the video can responsively adjust to just be small, with the rest of the page elements reordered and moving with it. Or the video can be hidden at a smaller screen size. Generally, I prefer to scale the video down with the rest of the page and use CSS to ensure the core text and menus are visible, along with the video even at that smaller size.
The core mistake to avoid is just having one giant video embed which gets truncated, or takes up the entirety of the page above the fold in a mobile view. Once again, the Yoast Video SEO plugin is your friend here! It automatically ensures videos are responsive for all of the major video hosting platforms.
The last optimization step is to make sure you include all the necessary Schema.org metadata for Google search – specifically the video title, thumbnail, and duration. Note that as an auto-playing video, the thumbnail itself will never appear to users. Nevertheless, an image file needs to be referenced in the Schema.org data via microdata or JSON-LD. This ensures that the video can be presented as a video rich snippet in Google search.
Sounds complicated? Don’t worry, the Yoast Video SEO plugin automates it all for you! For a more detailed breakdown of the data required for SEO, take a look at this post on how to optimize your video pages.
Get your videos in the search results!
Get this plugin and make your videos eligible for Google’s video carousel and the Google Video search results!
Only €79 EUR / per year (ex VAT) for 1 site


