Are you looking for an honest ProductX WooCommerce Blocks Plugin review? Or wondering whether ProductX is the best WooCommerce blocks plugin or not? If it’s so, then you’ve landed in the right place.
WooCommerce is an excellent eCommerce plugin with all the necessary features. However, it lacks some extra functionalities. So to make your online store more advanced you’ll need some extra functions and features. This is where the ProductX blocks plugin comes in handy.
ProductX is a WooCommerce extension plugin for creating beautiful and unique product grids, product lists, product sliders, category lists, and much more. It’s an all-in-one solution for WooCommerce-based shops. Using this plugin you can create a beautiful layout design for your WooCommerce product pages. Further, helping you to reach your potential customers.
So, do you think it’s a good idea to use ProductX? Just go through the entire article to find out everything you need to know about the ProductX WooCommerce blocks plugin.
Without a delay, let’s begin with the ProductX review.
A). Introducing ProductX
ProductX is a WooCommerce blocks plugin for WordPress. This plugin provides you with additional blocks to enhance your WooCommerce product pages. So, if you’re looking for a way to design a layout for your online store, then ProductX is the one. Also, this plugin takes care of the design and the position of the elements.
Moreover, it’s a freemium plugin, where the free version is available at the WordPress.org plugin directory. Also, you can download it directly from your WordPress dashboard. However, if you want to use the premium features, you can upgrade it to the premium version.

Additionally, this plugin adds a variety of product blocks to your WooCommerce product pages. This plugin offers lots of cool features including quick view, product comparison, product image flipping, wishlist, and so on.
With ProductX, you’ve complete control over how you build your product page. You can arrange your products in either elegant grids or in a list. If you don’t like the plain layout’s simplicity, consider using a product slider.
The best part is, that you can advertise your products worldwide by translating them into a variety of languages. As this plugin is compatible with multilingual plugins like WPML, which makes it possible to translate into different languages.
Now, let’s move ahead to get further insight into ProductX WooCommerce Gutenberg blocks plugin features.
B) Key Features of ProductX
This plugin comes with amazing features for your WooCommerce website. Let’s take a closer look into the major key features of the ProductX WooCommerce Gutenberg blocks plugin.
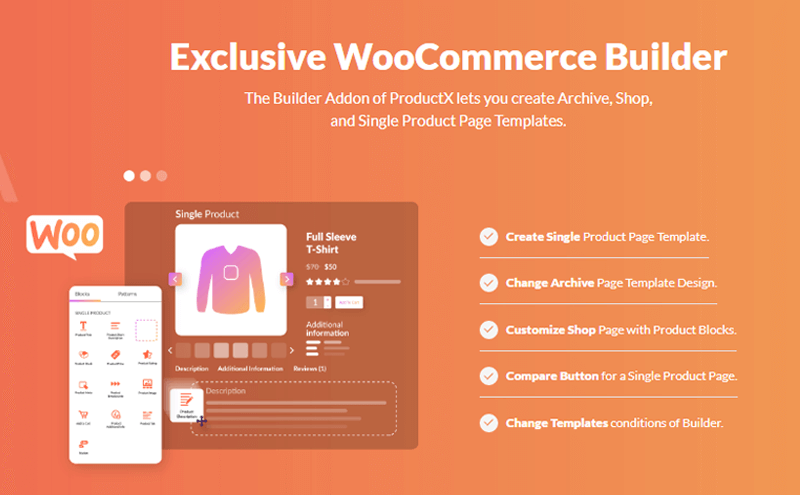
1. Exclusive WooCommerce Builder
As mentioned before, WooCommerce is the key eCommerce plugin to build eCommerce websites. Also, there are tons of plugins in the market that come with WooComerce features. However, handling many plugins can be a real hassle. Also, it can affect the performance and speed of your website.
This is where the ProductX plugin can help you.

The Builder Addon of ProductX allows you to create archive, shop, and single product page templates. It also allows you to change the archive page template design, and customize the shop page with product blocks. Moreover, you can easily add compare button for a single product page as well as change the template conditions of the builder.
Furthermore, it’s a fully Gutenberg-supported drag and drop visual grid builder for WooCommerce. Also, it’s easy to use and you don’t require any coding knowledge.
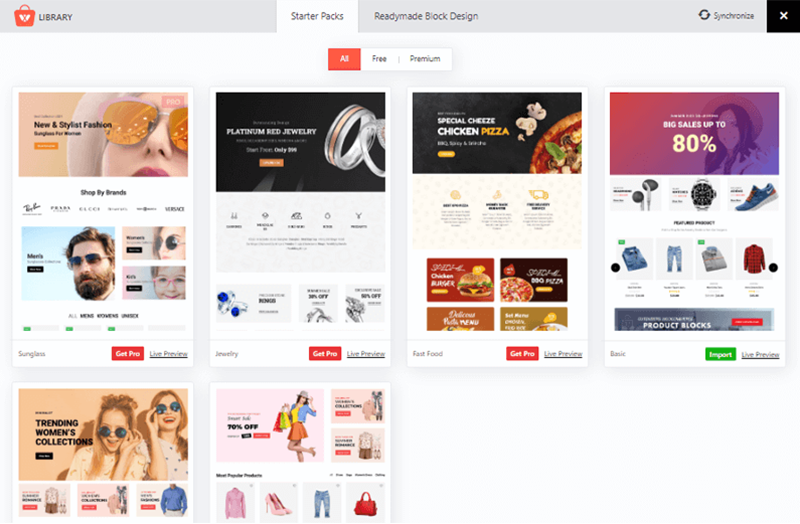
2. Ready Starter Packs
ProductX comes with awesome and stunning starter packs. That is equally user-friendly. Also, these starter packs are well designed and clean, satisfying all user’s checklists. In addition, you can tweak and change the demo content to create your online store.

Also, these starter packs have excellent demo stores for clothing, jewelry, restaurants, and more. Furthermore, you can get the user experience of your product page with the live preview features of the starter packs.
However, there are only a few starter packs available in the free version of the plugin. You might want to purchase the premium version of the plugin to get access to all demos and extended features for your online store.
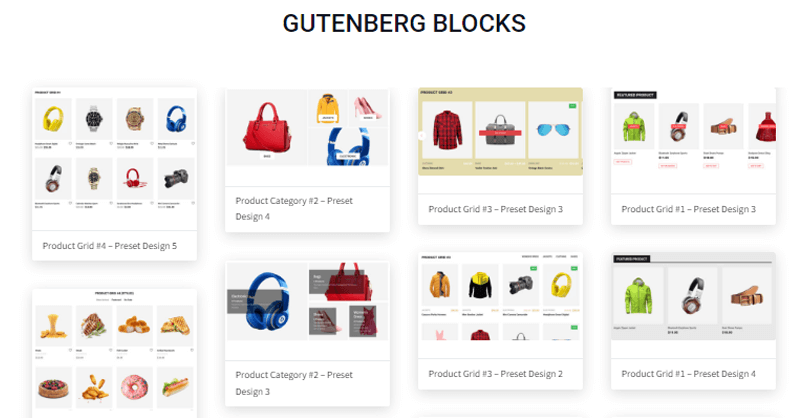
3. Ready-made Block Design
If you want to build the layout from scratch rather than importing ready-made starter packs, then ProductX is the one. It comes with a ready-made block design that makes your work easy. You’ll have access to several ready-to-use block designs for free and premium users.

You can choose from 25+ unique blocks. In addition, these blocks can enhance your eCommerce website with few clicks with less effort. As a result, your website can have a competitive advantage with an elegantly beautiful product page.
Without a doubt, you can easily add the layouts to your eCommerce store in a few simple clicks to display your products in the best way.
4. Advanced Query Builder
The advanced query builder of the plugin helps you to organize and display your products via different parameters. Also, you can achieve all this without writing a single line of code.
In addition, you can classify and display your products based on category, tag, type, and many more. These awesome features let you manage thousands of products on your online store.

For example, you want to add a discount on products that are top 100 sellers in your store. With the help of an advanced query builder, you can sort out the popular products and apply the discount. In addition, this feature saves a lot of time while promoting products with festive offers.
5. ProductX Addons
Another important feature of the ProductX WooCommerce Gutenberg blocks plugin is its handful amount of add-ons. It comes with many add-ons like Wishlist, Quickview, Product Comparision, Product Flipper, and Save Template in its free version. You’ll also get access to 2 more addons like Pre-Order and Stock Progress Bar when using its premium version.

Let’s check the add-ons in more detail:
- WooCommerce Wishlist is a free and powerful ProductX addon that can help you convert your site visitors into loyal customers. This addon allows you to create a custom page and choose between 2 sorts of wishlists.
- Product Quickview addon for the ProductX provides the user quick access to the main product information in a smooth popup. You can also add a product image gallery inside the popup.
- Easy to Compare addon helps your users to make better decisions by letting them accurately compare products from your shop. It allows you to add compare button for a single page and change the comparison popup position on the front.
- Another addon is Flip Image, using which you can replace the featured image with another image from the same product gallery.
- You can also create templates by accessible product blocks using Save Template addon.
- With the Pre-Order addon, you can provide pre-order features on your WooCommerce stores. This helps your users to place orders that are not released yet.
- Another premium add-on is Stock Progress Bar. This helps you to add a visual indicator to your product sale and the available product on your WooCommerce store.
With these addons, you can extend the functionality of your eCommerce website.
Now, let’s move on to the next part of our ProductX WooCommerce Gutenberg blocks plugin review.
C) How to Install and Configure ProductX?
Here, we’ll talk about how to install the ProductX plugin, along with how to create a product page and customize it. At the end of this article, you’ll be able to use this plugin easily without any assistance. So, let’s get started.
1. Installing ProductX
The best part is, that both the free and premium version of the ProductX plugin is quite simple to install. First, we’ll start with the installation of the free version. Afterward, we’ll look onto the premium version installation process. So, make sure to stick with us throughout the process.
Installing the Free Version of the ProductX Plugin
Step 1: Install and Activate the ProductX Plugin
The first thing you need to do is log into your WordPress dashboard. From there we’ll install the ProductX plugin.
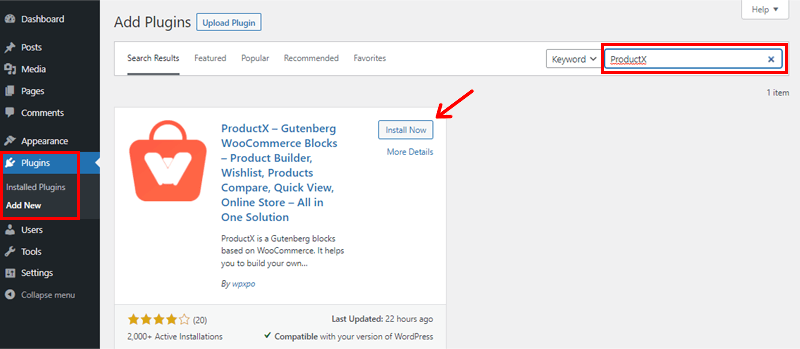
There you’ll find the ‘Plugins’ section on the left menu bar. Proceed to the Plugin section and click on the ‘Add New’ button

After that, type the ‘ProductX’ plugin in the search bar on the top right corner of your dashboard. Now that you have found the plugin, click on the ‘Install’ button.
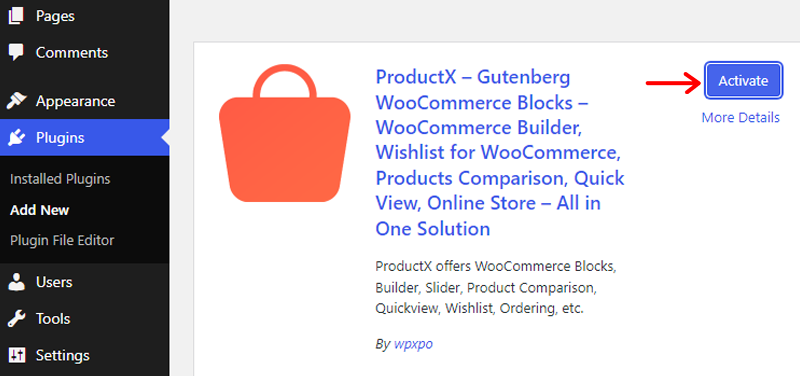
Now your installation is complete. To use the plugin, you need to activate it. So, click on the ‘Activate’ button as shown below.

Now, your free version of the ProductX plugin is successfully installed. After activation, you’ll see the welcome page of the ProductX plugin and find the ProductX menu in the left menu bar.
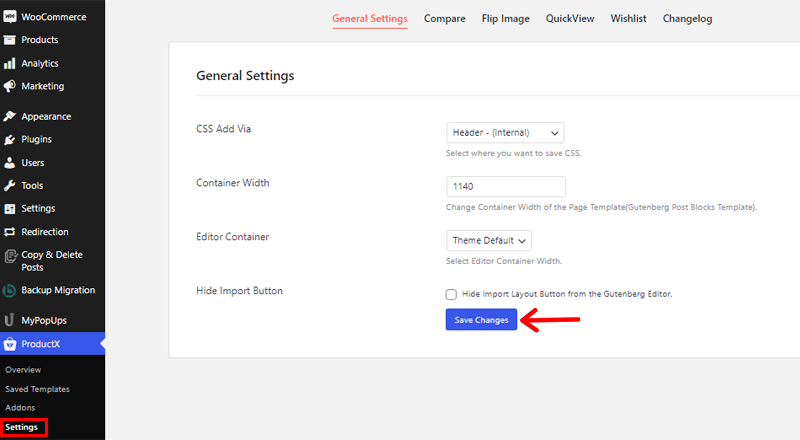
Step 2: Setting Up the ProductX Plugin
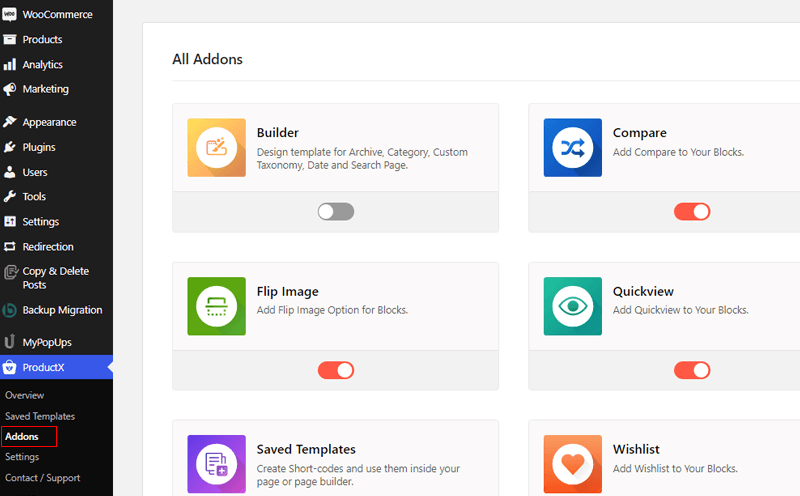
In order to set up the ProductX plugin, you’ll need to go to the Setting option in the ProductX section in the left menu bar. There you’ll find the options for General Settings and other addon settings like Compare, Flip Image, QuickView, wishlist, etc.

You can change things according to your website’s needs in the setting. But, don’t forget to save the changes you’ve made on the settings. To do so, simply click on the ‘Save Change’ option at the bottom.
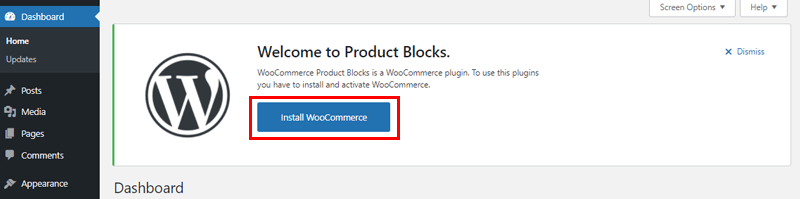
As the ProductX plugin is a WooCommerce extension plugin, its major function is used to extend the features of WooCommerce by necessary blocks. So, you need to install the WooCommerce plugin to use the ProductX plugin.
Also, you’ll get the notification to install the WooCommerce plugin if you haven’t installed it before.

Simply click on the ‘Install WooCommerce’ option. Following that, activate and set up your WooCommerce store.
Installing the Premium Version of the ProductX Plugin
In order to use the premium version, you need to purchase the premium version of the ProductX plugin. So, the first thing we’ll do is, look into the purchase process of the ProductX plugin.
Step 1: Purchase the Premium ProductX Plugin
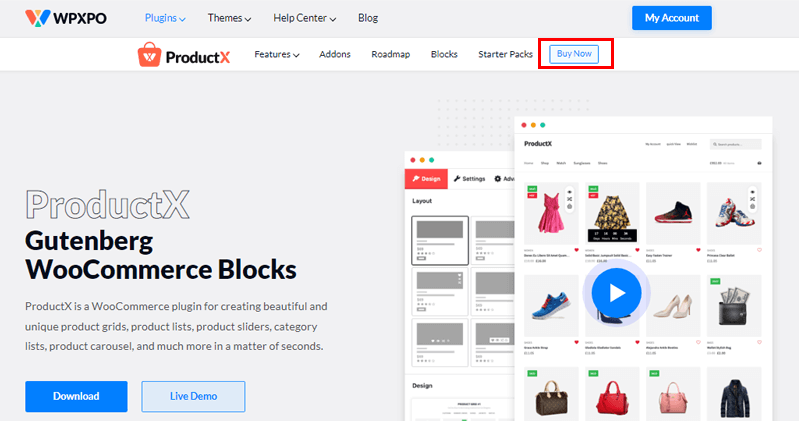
Now, to purchase the premium ProductX, you need to go to WPXPO’s landing page.

There, on the top menu bar click on the ‘Buy Now’ button. After that, you’ll be directed toward the ProductX pricing page.

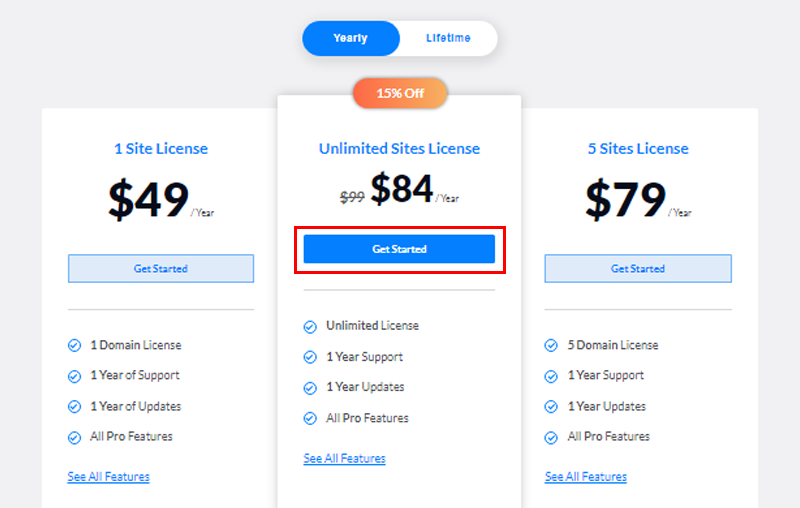
You’ll find the different pricing plans available. You can choose the one that suits your requirements and click on the ‘Get Started’ button.
After that, you’ll see a checkout page.

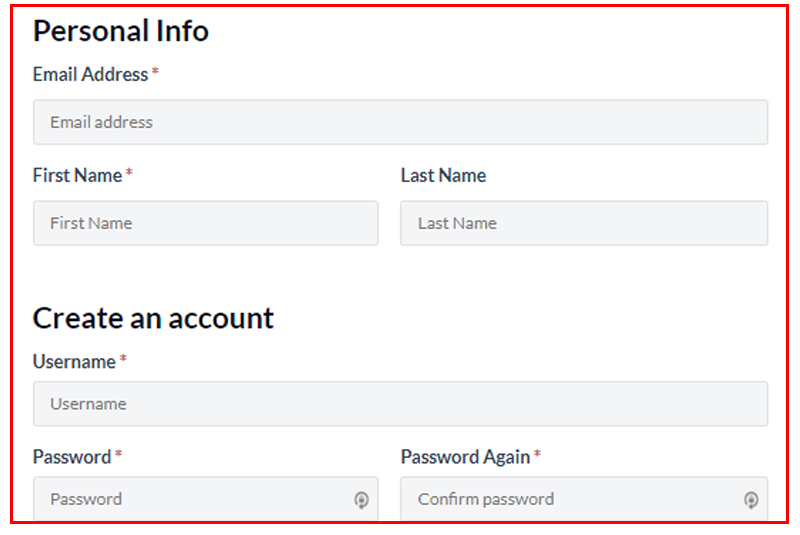
Now, you’ll need to complete all the required forms and create an account. If you’ve got a discount code, you can use that as well.

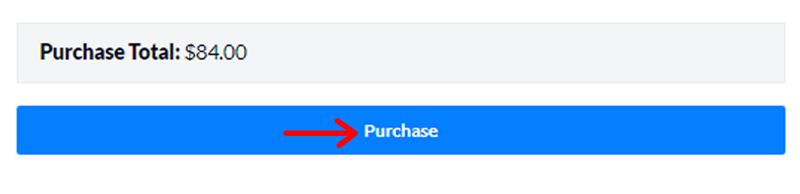
After completing the form, click on the ‘Purchase’ button at the bottom of the page.
Following your successful ProductX purchase, you’ll get the download link and the license key via your email. Simply download the premium ProductX zip file to your PC from email. And save the license key, as you’ll need it later.
Step 2: Upload, Install and Activate the Premium ProductX Plugin
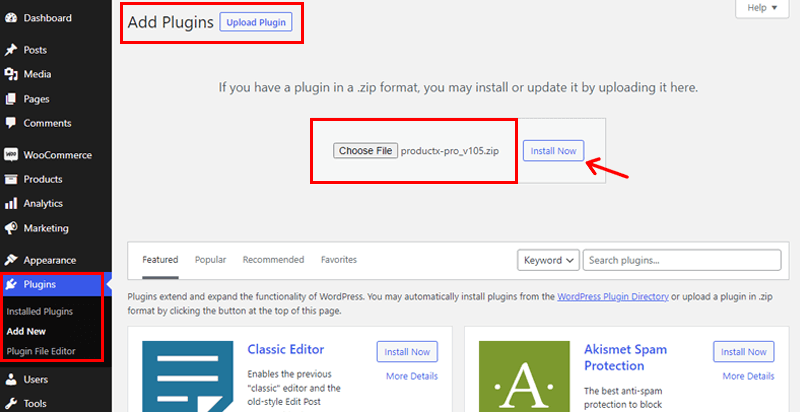
In order to install the premium ProductX plugin, you need to upload the downloaded zip file. For that, go to your WordPress dashboard>Plugins>Add New.

After that, click on the ‘Upload Plugin’ and click the ‘Choose File’ button. Then, upload the downloaded zip file and click on the ‘Install Now’ button next to it.

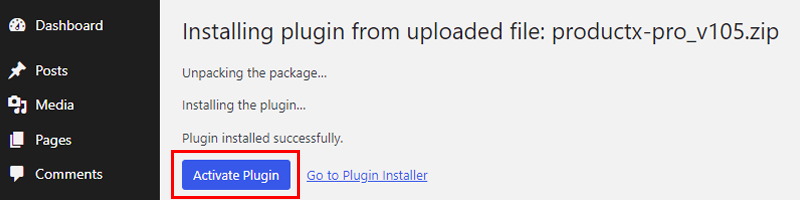
When the installation is complete, click on the ‘Activate’ button.
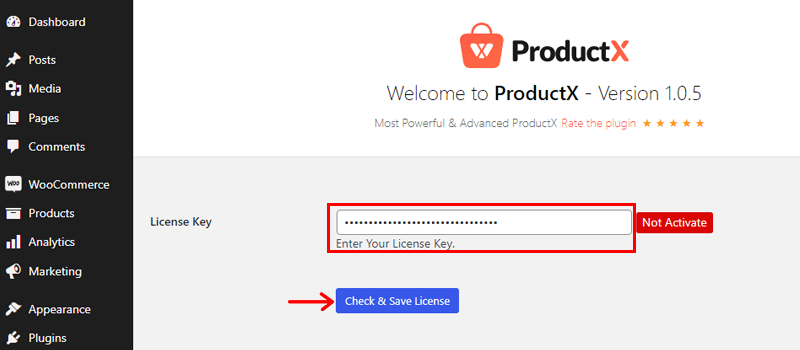
Step 3: Enter License Key
After activating your premium ProductX plugin, you’ll find a license key page. There, you’ll need to add the Licence key you’ve saved before.

Following that, click on the ‘Check and Save License’ option.
Congratulations! With that, you’ve now activated the premium ProductX plugin successfully.
D) Creating Beautiful WooCommerce Pages with ProductX Blocks
So, let’s have a look at how you can use the ProductX plugin to build the product page layout of your desire.
And, there are 2 approaches to this. The first way is to use the block design to build it from the scratch. The second way is with the help of ProductX’s starter pack.
However, it’s crucial to remember to build and publish your products in different categories before you create a product page layout. Nevertheless, this shouldn’t be a problem if you already have a WooCommerce store running. You can simply go through every process of our guide.
Let’s take a look at the methods thoroughly.
1. Create WooCommerce Page using ProductX Blocks
Method 1: Building up from the Scratch with Block Designs
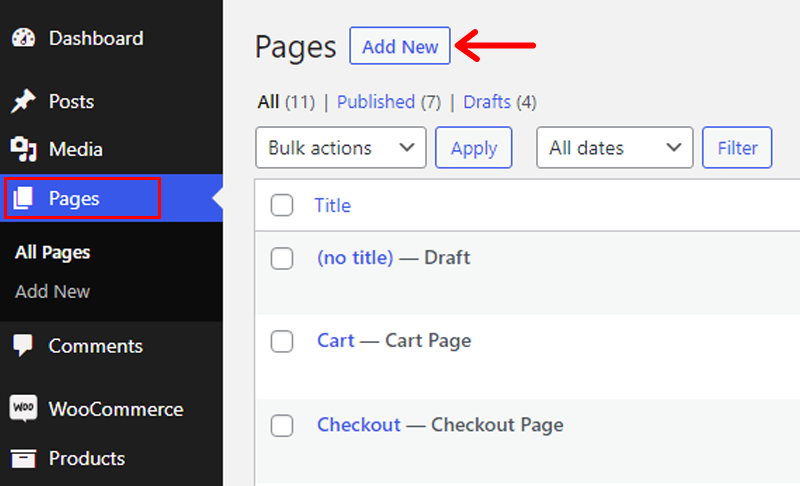
Firstly, you need to create a new product page for your eCommerce store. In order to do that, you need to go to the ‘Page’ menu on the dashboard and click on the ‘Add New’ button.

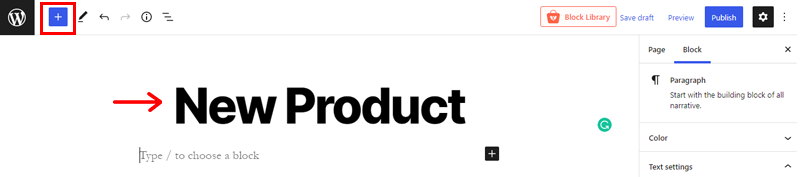
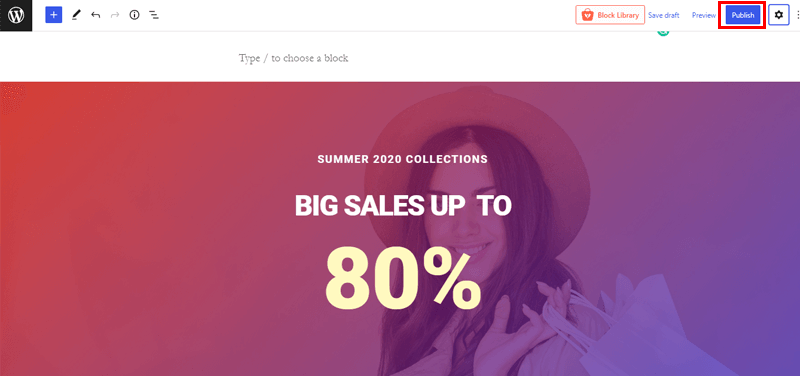
This process will take you to the native WordPress Gutenberg editor. Now, you’ve to give a title to your page. For instance, ‘New Products’. After that, you can add several blocks accordingly.

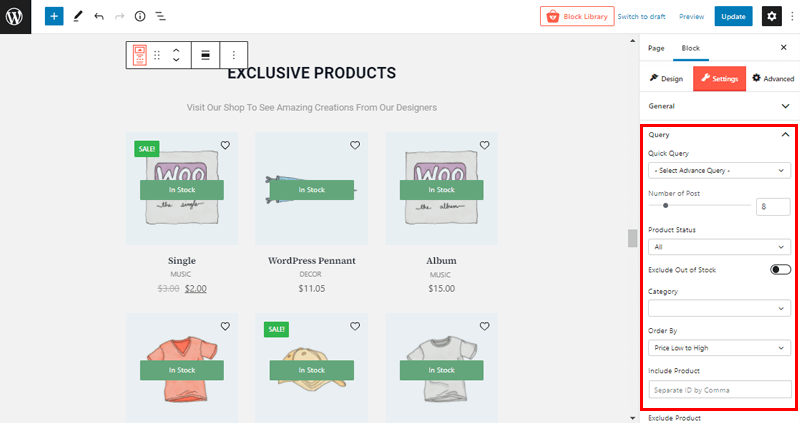
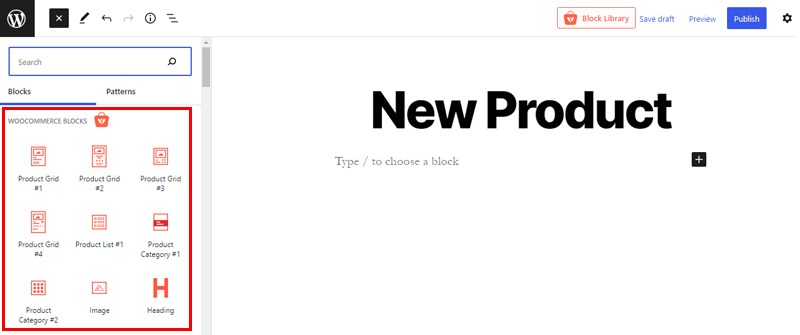
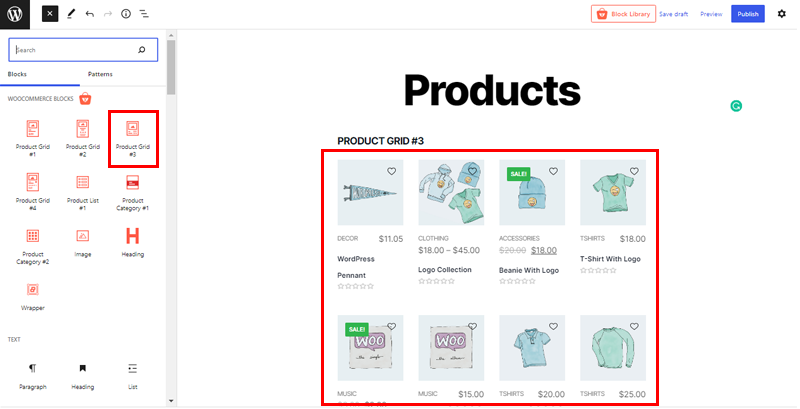
In order to get access to its product blocks, simply click on the ‘+’ icon on the top left corner as shown in the image above.
And, you’ll get access to the different WooCommerce blocks offered by the ProductX plugin.

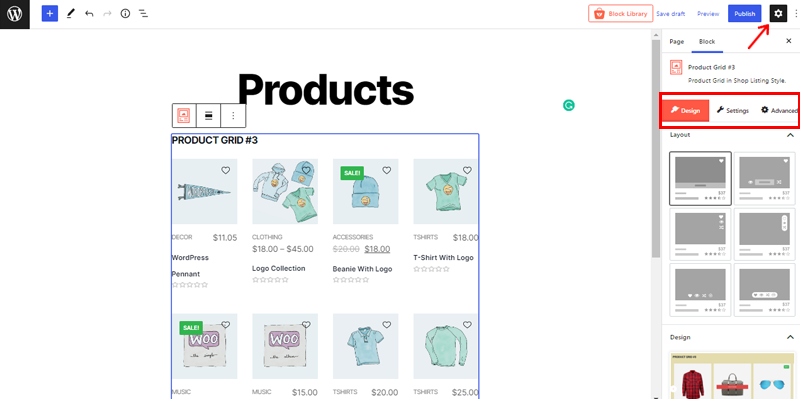
Following that, you can simply click on the available block grid options. In this step, we’ll choose the ‘ProductGrid #3’ option. After selecting the block, you’ll see the selected product on the right side.

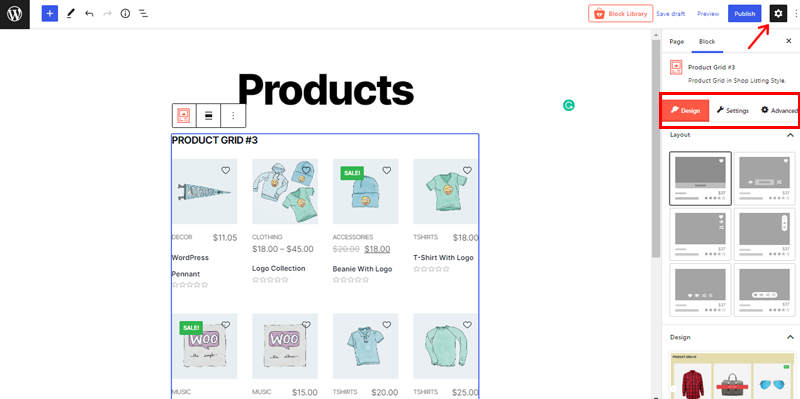
Furthermore, you can change the other settings of the block. Simply select the block you want to personalize, and click on the ‘Settings’ icon on the top right corner.

There you’ll find 3 customization options Design, Settings, and Advanced. From there, you can make changes to everything on your product page to your choice.
We’ll talk more about this in the customization part of this ProductX review.
Method 2: Importing the Starter Pack Template to Create a New Product Page
Alternatively, you can also try out another method which is to use starter pack templates. This way, you don’t need to start from scratch, and also saves up a lot of time.
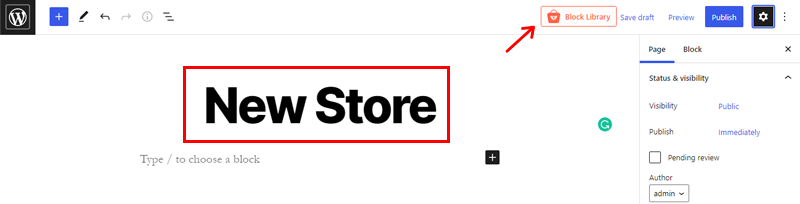
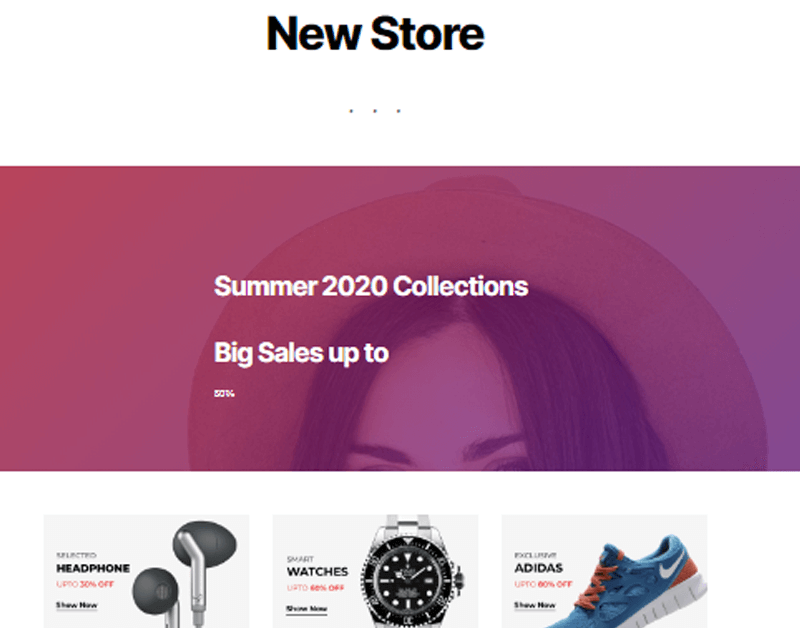
The first thing you need to do is, create a product page as earlier by navigating to Pages>Add New. Then, add a suitable name to it, for instance, ‘New Store’.

You can also find the ‘Block Library’ option at the top as shown in the image above, click on it. Following that, you’ll find many beautiful starter packs and ready-made block designs. It also comes with free and premium options.
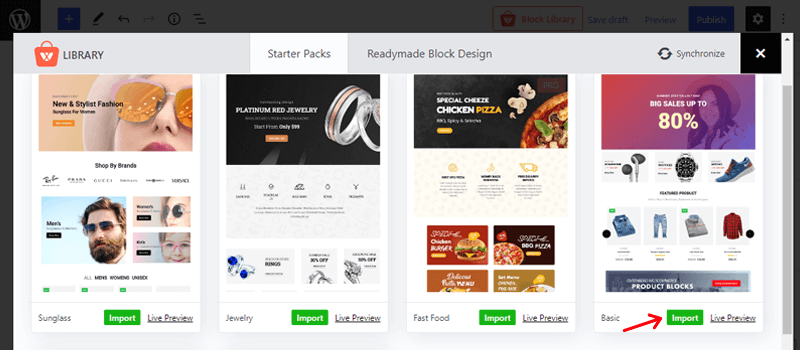
We’ll go to the ‘Starter Pack’ section for now. You’ll have complete freedom to choose the one you like for your product page.

You can simply click on the ‘Live Preview’ button to get the live preview of your chosen template. After you choose the template, click on the ‘Import’ button’ to import the template. Here, we chose the Basic template as shown in the image above.
After this, your chosen template will appear in the editor. There, you can make the changes to the layout from the block editor on the left side. Once you complete editing, click on the ‘Preview’ option to check how your product page will appear on your website.

And you’re all done! Now save your work by clicking on the ‘Save Draft’ option at the top.
Now, you can publish the product page. To do so, click on the ‘Publish’ button in the top right corner.

2. Customizing the Blocks for Product Page
Now, let’s take a look at the product page we’ve created using several methods of the ProductX review. Also, you can experiment with ProductX’s numerous customization possibilities.
Basically, you’ll see a preview of the product page on the left side that you just imported.

Once you’ve selected the block, you can see there are 3 customization options Design, Settings, and Advanced. Now, let’s check them individually.
Design
When clicking on the Design option, you’ll have 3 customization things. They are as follows:
i) Layout
There are numerous layout options for the block design in the layout option. You may quickly change the layout of the selected block of your product page using this option.

In the above image, we’ve selected the second layout on the editor section on the right side. After selecting, you can see changes on your product block on the left side.
ii) Design
You’ll find a few new block designs that you can easily import into this field.

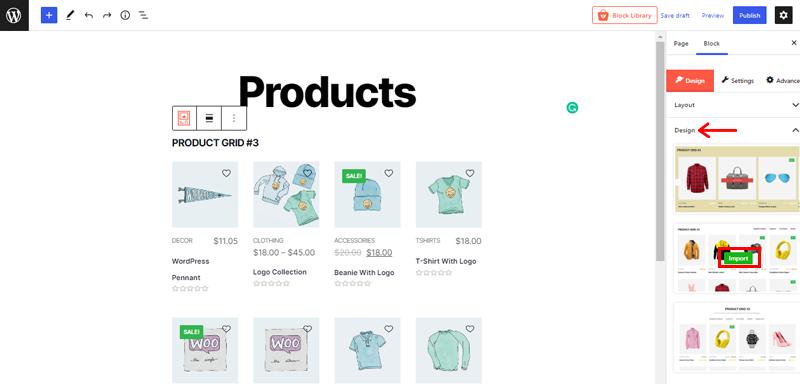
In order to import the designs, simply hover over the available designs and you’ll see the ‘Import’ option as shown in the image above. After that, click on the import option on the design of your choice.
iii) Advanced
You’ll use this field if you’re a developer or tech-savvy. You can use this field to add more CSS properties to your product designs.
Settings
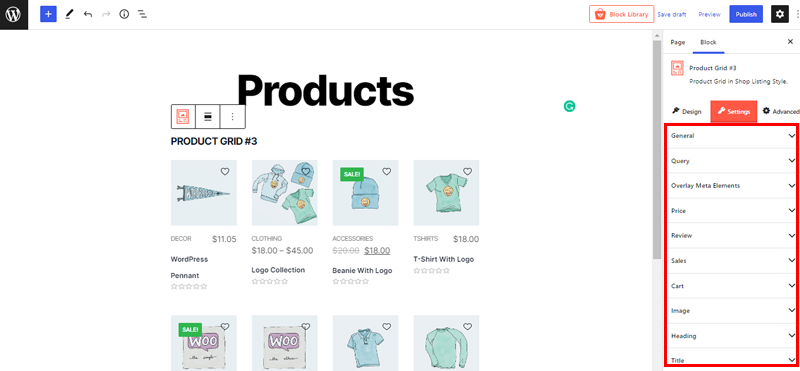
Thre are a huge number of customizing options for each section of your product block. Also, the setting option differs depending on the type of block you choose.

In this section, you’ll find some common settings like Heading, Title, Image, Cart, Price, Sales, etc. Now let’s take a closer look at the few settings.
i) General
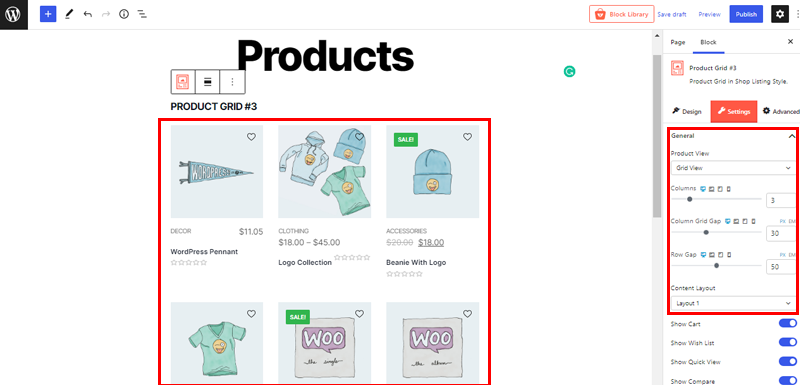
You can adjust all of the general settings of your store’s product layout using this field. You’ll find all the fields you’ll need to customize the layout of your products to your choice on the right side.

Here, we’ve selected the Grid view as the Product view option. We’ve also set the product display to 3 columns. Likewise, you can easily set column grid-gap and row gap to your products according to your website’s needs.
You can also enable or disable show cart, show wishlist, show in stock, and other options. This option provides you with full control over how to display your products on your eCommerce store.
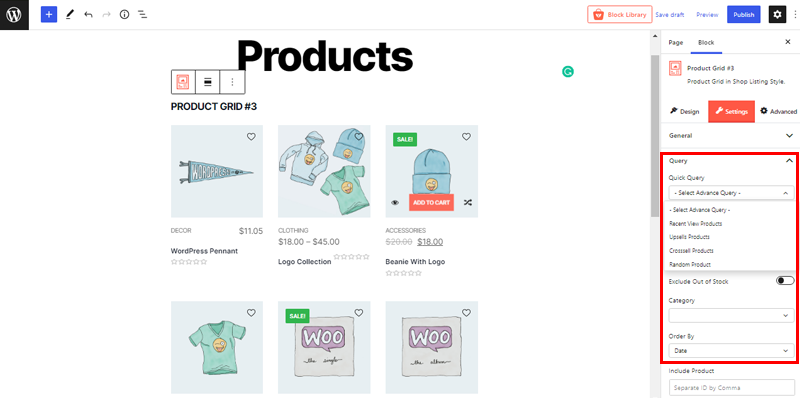
ii) Query
Likewise, the query customizing option lets you display your product based on specific criteria. Also, you can show results based on your product types or taxonomies.

To begin with, you can use the advanced query option and decide whether you want to display recent view products, upsells products, and more from the dropdown menu. You can also use the ‘Exclude Out of Stock’ option to hide the items that are not available.
Likewise, you can choose which category will appear on your product page, how your products will be ordered, and many more.
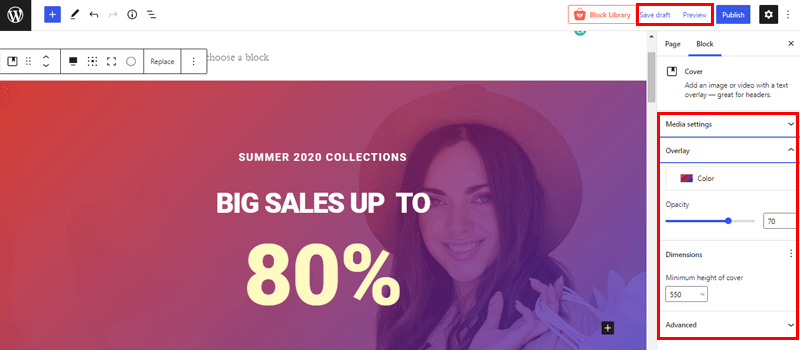
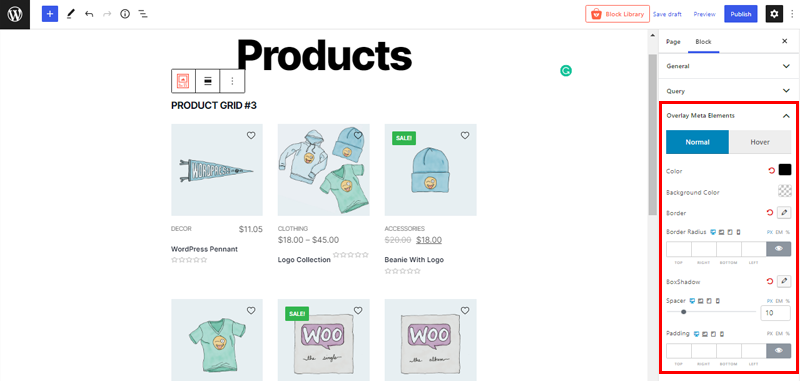
iii) Overlay Meta Elements
Overlay Meta Elements aids in the aesthetic enhancement of your product blocks.

Using this option, you’ll be able to personalize your product blocks’ background color, border, spacer, padding, etc.
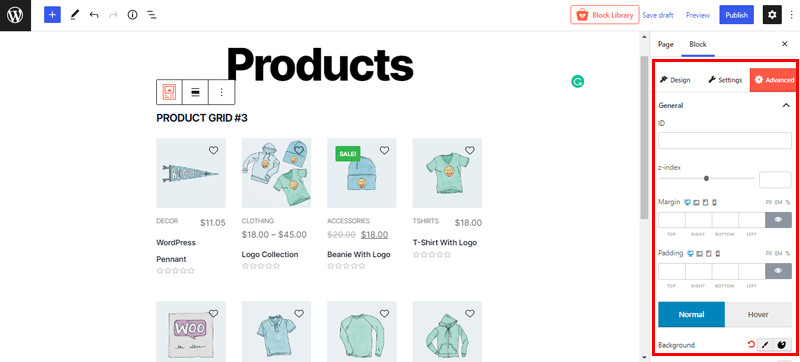
Advanced
Depending on the style you’re using for your product page, there are numerous advanced customizations available here. They are:

- General: This field allows you to customize background color, margin, padding, box-shadow, and other parts of the blocks.
- Responsive: With this field, you can display a block on different screen widths.
- Custom CSS: This is a field where you can insert your own custom CSS.
- Advanced: Likewise, this field allows you to add more CSS classes.
3. Preview the WooCommerce Product Page
Here, we’ve included a screenshot of the ProductX plugin-created product page.

This plugin features a stunning template, blocks, and customizable elements. You can try if you haven’t done it yet. Simply follow the above-mentioned steps and design your product page easily.
E) ProductX Pricing Plans
ProductX has both free and premium versions. Now, let’s look into the pricing plans offered for the block plugin. Also, the free version offers lots of functionality and features for professional-looking websites. You can easily download the free version of the plugin from the official plugin directory of WordPress.org.
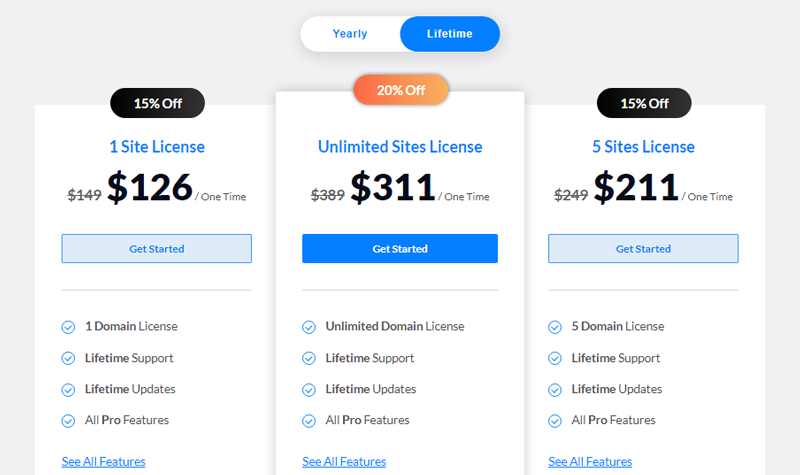
However, a premium plan is a way to go if you have a sufficient budget and want to enjoy the full premium features. The pricing plans are quite reasonable and are diverse. Furthermore, you can find both yearly and lifetime pricing plans.
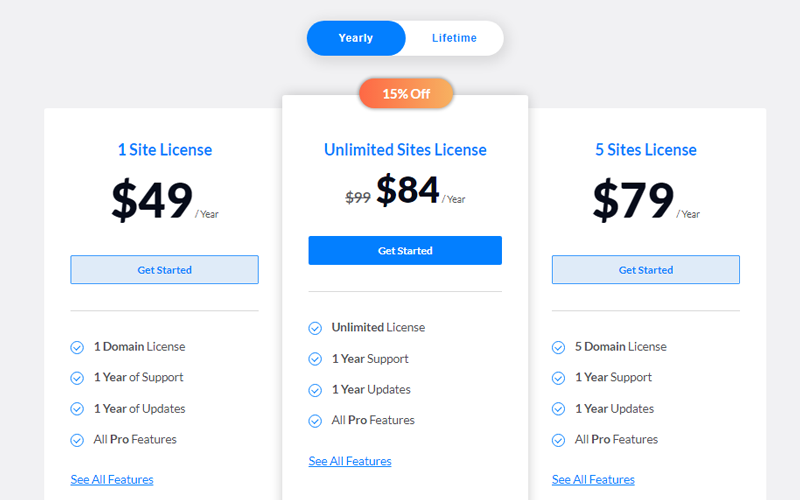
The yearly package pricing plans are:

- 1 Site License: For $49 yearly, you can get the plugin with 1 domain license, 1-year support, and 1-year updates including all pro features.
- 5 Sites License: For $79 yearly, you can get the plugin with 5 domain licenses, 1-year support, and 1-year updates including all pro features.
- Unlimited Sites License: For $84 yearly, you can get the plugin with unlimited licenses, 1-year support, and 1-year updates including all pro features.
Also, the lifetime plans for the plugin are:

- 1 Site License: For $149, you can get the plugin with 1 domain license, lifetime support, and lifetime updates including all pro features.
- 5 Sites License: For $249, you can get the plugin with 5 domain licenses, lifetime support, and lifetime updates including all pro features.
- Unlimited Sites License: For $389, you can get the plugin with unlimited domain licenses, lifetime support, and lifetime updates including all pro features.
Also, the plugin assures a 100% money-back guarantee within 14 days of purchase. In addition, this guarantee ensures the trustworthiness of the plugin. Therefore, you can purchase the plugin without any stress of losing your money.
F) Customer Support in ProductX
In addition to these features and functionality provided by the ProductX WooCommerce Gutenberg blocks plugin. Its customer support service is also top-notch.
ProductX plugin is easy to use. That does not however mean that it’s without problems. It’s possible that you’ll run across problems while using it. But don’t get discouraged!

Because this plugin comes with decent customer support service to help you in need. In order to get the help, you’ll need to go to the ‘Help Center’ option on its official website. You’ll find this option on the top menu bar of the ProductX plugin landing page. There, you can also join the Facebook group for all plugin-related tips.
Furthermore, if you’re a premium user, you’ll receive immediate support from the team. Simply fill out the contact form and send your questions to the company’s contact page.
Additionally, for more information and guidance, you can check their documentation and video tutorials.
Now, let’s move forward to the next section of the ProductX review.
G) Pros and Cons of ProductX WooCommerce Blocks Plugin
Until now we’ve only mentioned the benefits of the ProductX WooCommerce blocks plugin so far. Now, we’ll go over every aspect of the plugin. Let’s have a look.
Pros of ProductX
- All in one solution for online WooCommerce shop.
- It comes with tons of block settings.
- Also, Google fonts are integrated.
- It’s highly optimized for speed and performance.
- ProductX is a full-fledge Gutenberg block.
- You’ll get updated on time and frequently.
- Also supports translation via the WPML plugin.
- You don’t require coding knowledge to use this plugin.
- Comes with various pricing options and a money-back guarantee.
Cons of ProductX
- It comes with tons of features that may be overwhelming for beginners.
- Only limited starter packs and templates for free users.
H) Alternatives of ProductX
Without a doubt, ProductX is a stunning WooCommerce Gutenberg blocks plugin. However, this may not be the same for everyone. In that case, you might want to look for the ProductX alternatives. So, let’s check them below:
1. WooCommerce Blocks

WooCommerce blocks is another great alternative block plugin for ProductX. Also, this plugin is compatible with the latest version of WordPress. In addition, the plugin offers an array of great features for your online store.
You can add featured categories, top-rated products, and new products to increase traffic to the products. Also, you can add a review section on the products for engagement from the users.
The best part is that all the advanced feature of WooCommerce comes for free. Some of the features include Product Block, Category Block, On Sale Products Block, and many more.
Pricing:
In addition, you can download the plugin for free with 1 year of support and updates.
2. Product Blocks for WooCommerce

Product Blocks for WooCommerce is another great alternative to ProductX that lets you create awesome-looking grids, carousels, and more. Also, this plugin will provide extended functionality to our eCommerce website.
Also, the plugin offers six blocks to start with. The available blocks in the plugin are Lookbook (Shop by Outfit), Lookbook (Product Reveal), Vertical Product Slider, Product Categories Grid, Scattered Product List, and Products Carousel. Also, you can view these blocks via the live demo feature.
Pricing:
This is a free-to-use plugin. You can download it via the plugin directory of WordPress.org.
3. Qubely

Qubely is another Gutenberg block toolkit. You can create amazing-looking online stores with the help of this plugin. In addition, you set up your website in minutes. Furthermore, there are dedicated blocks for beginners and professionals.
Also, the blocks are highly customizable. You can include fully customizable layouts in your blocks, video pop-ups, infobox, and more. Furthermore, you can adjust the responsiveness of the blocks based on screen sizes.
Moreover, there are 160+ readymade sections in the blocks library. These blocks are call-to-action blocks, feature blocks, tables, teams, testimonials, and more.
Pricing:
This plugin comes in three annual pricing plans:
- Individuals: $39 per year for a single site.
- Freelancers: $59 per year for up to 5 websites.
- Agencies: $99 per year for unlimited websites.
I) Final Thoughts – Is It the Best Gutenberg WooCommerce Blocks?
Until now, you must have adequate knowledge of the ProductX Gutenberg WooCommerce blocks plugin. Still, you might have the question, is ProductX the best Gutenberg WooCommerce blocks plugin?
And the answer is Yes!
To sum up, the ProductX plugin is a powerful WooCommerce product extension plugin. It’s a user-friendly plugin with a wide range of features and functionalities.
To be honest, your WooCommerce store will offer a plethora of product features that set it apart from the competition to other plugins.
Besides, you don’t need to worry about a thing if you’re a premium subscriber. It takes care of everything and is undeniable and offers the best features you’ve been seeking in your WooCommerce store.
However, we recommend testing the plugin on a test site (localhost) instead of relying on our review. This will help you better grasp the features and product functionality of the ProductX WooCommerce blocks plugin.
Conclusion
That’s it, folks! Our ProductX WooCommerce blocks plugin review came to an end. We hope you like our ProductX review.
We believe you got a better understanding that the ProductX plugin is one of the most powerful and advanced Gutenberg WooCommerce plugins available on the market.
As ProductX helps you to change your product layouts and draw the attention of your potential customers. This further leads to more conversion rate and an increase in sales.
You can also comment if you’ve any queries or suggestions regarding this review. We’ll get back to you as soon as possible. Also, share your experience with us, if you’ve used it before.
Also, you might like to read our article on Ultimate Checklist to Create Multi-Language WooCommerce Site and WooCommerce Product Tabs Review: Add Custom Tabs to WooCommerce Products.
Remember to follow us on Facebook and Twitter for more useful content.


