Have you noticed how some popular sites show a reading progress bar indicator at the top of their articles?
This little bar shows users how much more of the article is left to scroll and encourages them to continue reading. It can help keep visitors on your website reading your content and improve the overall user experience.
In this article, we will show you how to add a reading progress bar in WordPress posts.
Why and When You Should Add Reading Progress Bar in WordPress
Users spend only a couple of seconds on a webpage before deciding whether to stay or leave. Keeping users engaged becomes a little more challenging if you publish long-form articles, as they require users to scroll down.
Some site owners add inline related posts, while others use videos or image galleries to keep users on the page.
A reading progress bar adds a little user-interface enhancement that encourages users to scroll down. It also motivates users to finish the article they are reading.
Many popular websites like to use the reading progress indicators to engage their readers. However, you also need to make sure that the reading progress indicator is subtle and does not distract from the content itself.
Having said that, let’s see how you can easily add a reading progress indicator for your WordPress posts.
Adding Reading Progress Bar in WordPress Posts
The easiest way of showing a reading progress bar in blog posts and pages is through a plugin like Worth The Read.
It’s a free WordPress plugin that’s lightweight and helps add a reading progress bar to your website. The plugin offers multiple customization options and lets you change its style to fit your website theme. You can even use it to show the reading time for your articles.
The first thing you need to do is install and activate the Worth The Read plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
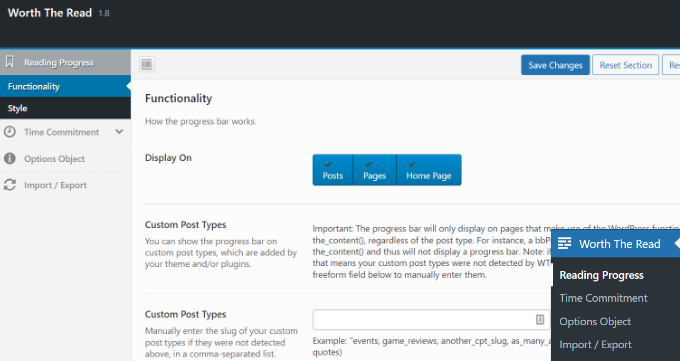
Upon activation, you need to visit the Worth The Read Reading » Progress page from the WordPress admin panel and go to the ‘Functionality’ tab to set up your progress bar indicator.
Next, you can choose whether to show the progress bar on your posts, pages, and homepage. There’s also an option to display the reading bar on custom post types.

If you scroll down, you’ll find more customization options.
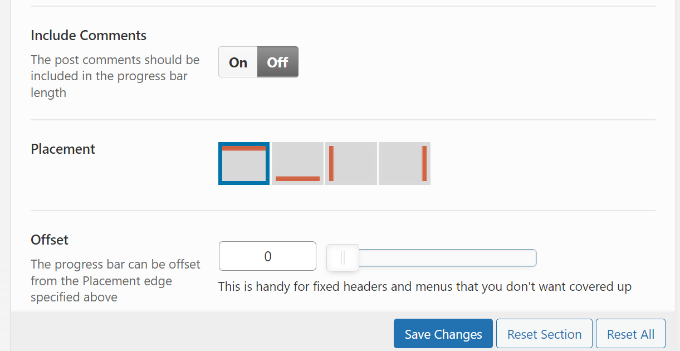
You can include comments in the total length of the progress bar by enabling the ‘Include Comments’ option. If you are including comments, then you can also choose a different background color for the comments progress area.
The plugin also lets you select the placement of the reading progress bar. The default option is on the top which is used by most sites. You can change it to display the progress bar on right, left, or bottom of the page.

Other than that, there are more options for customizing the reading progress bar.
For instance, you can move the bar from right to left, use fixed opacity, enable the progress bar for touch devices like mobiles and tablets, enable the debug mode, and more.
When you’re done, don’t forget to click the ‘Save Changes’ button.
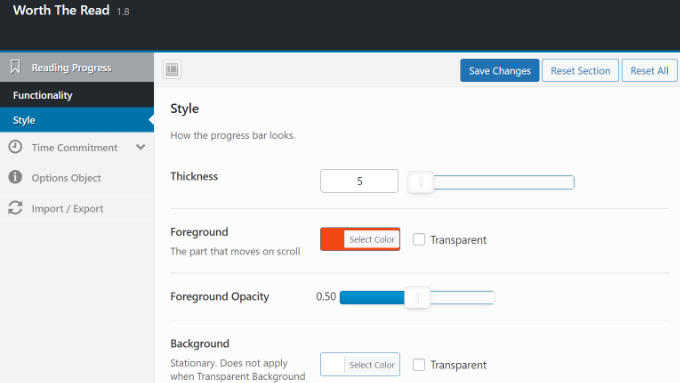
Next, head over to the ‘Style’ tab under Reading Progress to edit the appearance of the reading progress bar.

The plugin allows you to choose the thickness of the progress bar and select foreground and background colors to match your WordPress theme.
The background color is used to fill the empty progress bar and the foreground color will be used to show progress as a user scrolls down.
It even allows you to use a transparent background for the progress bar. Checking this option will override background color options and only the foreground color will be displayed as users scroll down an article.
After editing the style, don’t forget to save the changes to store your settings.
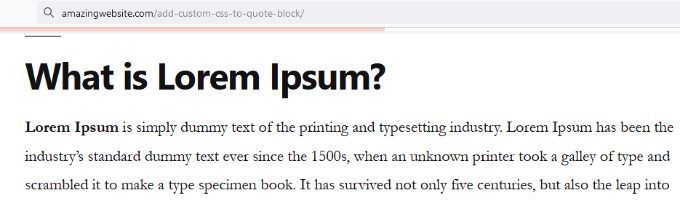
You can now visit any blog post or landing page on your website to see the progress bar in action.

We hope this article helped you add a reading progress bar in WordPress. You may also want to see our list of best WooCommerce plugins and how to choose the best web design software.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

