Microinteractions can significantly improve your website’s user experience. In this article, we’ll tell you what microinteractions are and how you can add them to your WordPress site. You’ll also learn the following:
- How to use microinteractions in WordPress
- How to make the most of microinteractions
Then, we’ll go over a few tips to help you create effective microinteractions for your website.
Let’s get cracking.
What Are Microinteractions?
Microinteractions are small yet easily noticeable animations that play when you click on, hover a mouse over, or interact with certain elements on a website.
Here’s an example – if you hover on a like button:
And are rewarded with an animation:

Looking at the example above, one would be persuaded to think that all microinteractions do is add some finesse to webpages. In reality, though, that’s not all they do.
In fact, these subtle animations do more than just improve your website’s user experience. When implemented correctly, microinteractions can:
- Provide more visual feedback to enable users to figure out how to use particular elements on your site
- Make the purpose of the elements on your website more apparent to visitors
To help you understand microinteractions better, it’s essential to discuss one point first; how to get them on your website.
How to Add Microinteractions for WordPress
There are several ways to add microinteractions to your WordPress website. These are:
- Via CSS
- Via JavaScript
- Via Plugins
Below is a detailed breakdown of each method.
Via CSS
CSS already plays an integral role in your website’s design, making it an ideal tool to add microinteractions to your site.
In fact, the process can be as simple as editing your theme’s stylesheet or child theme. Alternatively, you use hover effects, as is the case with hyperlinks underlined and in a different color to indicate click-ability.
Adding hover effects makes hyperlinks more interactive. That way, even first-time visitors understand they can interact with that element of your website. Better yet, you can use the WordPress Customizer or a custom CSS plugin like Jetpack.
JavaScript
Before CSS, there was JavaScript. And, it’s still an excellent way to make a website’s elements move. Buttons are more desirable elements for microinteractions, and in some cases, JavaScript can be a better option than CSS.
Ladda Buttons, a free library of loading buttons, is a good example that you can use JavaScript to add microinteractions to a WordPress website.
WordPress Plugins
You can leverage several WordPress plugins that come with built-in microinteractions functions. These include:
- WPForms, a drag-and-drop form builder that lets you display customizable loading text every time a user sends a form.
- WordPress Tooltips to let you add tooltips to videos, texts, excerpts, images, and more.
- Hover and Scroll effects, including Lottie Animations
How to Use Microinteractions in WordPress
There are many ways to utilize microinteractions within WordPress, but let’s look at some of the more common ones.
Prompt Social Sharing for your Content
With more than 50% of the world population on social media, platforms like Instagram, Facebook, TikTok, and Twitter are great places to reach new and highly targeted prospects. Whether you’re blogging for business or running a personal blog, encouraging people to share your content on social media allows you to humanize your brand.
It also enables you to generate more engagement, authenticity, and trust, which, in turn, drives new business. Leveraging social media is one of the most powerful strategies to build an online presence.
The beauty of this is that you can use microinteractions to make it easier for your followers to share snippets they find valuable through the Highlight and Share plugin.

This plugin is not only free, but it is also reliable and simple to use. In fact, the features roll out automatically once you install the plugin. The Highlight and Share plugin, like the name suggests, highlights text in your WordPress posts and prompts the reader to share by presenting them with sharing buttons. Easy, peasy.
Display Helpful Tooltips to Your Readers
For starters, tooltips are small information snippets that pop up when you hover over a specific section of a link, element, or text. Their primary purpose is to provide additional information to your readers.
With tooltips as part of your website UX design, it becomes easier to explain terms, instructions, and concepts without using extra space on a page. Further, tooltips help ensure that you don’t patronize readers who don’t require information.
Again, you can use a plugin called WordPress Tooltips to implement tooltip microinteractions in a WordPress website.
Add Fun Animations
Think of the Facebook “Like” button. Each time you hover your mouse over the button, it enlargers and moves around,
You can create the same effect for elements on your WordPress website using microinteractions. How? …by using a plugin, conveniently called Animate It!

The plugin is free and comes with a host of customization options. And the best part is that you don’t have to create new animations from scratch. Animate It allows you to add animations to existing elements of your website, including images, links, and text.
You can also use Lottie Animations to spruce up your pages and improve the user experience. Here’s a blog post that outlines how to use Lottie Animations in WordPress.
Microinteractions Best Practices
Adding microinteractions to a WordPress website can be a tricky balancing affair, especially if you are a first-timer. Still, sticking to the following two best practices can help you get the job done quickly and effectively.
Decide Which Elements to Animate
While animations are good at improving your website’s user experience, they aren’t ideal for every element. For instance, animations are great for forms or buttons but may not be a good fit for large elements or headers.
For example, the standard search bar typing animation:

It is super simple and noticeable. While the text is small, it increases usability and is distinct.
As a rule of thumb, when animating elements on a website:
- Work with items users can interact with
- Look for places or elements on your website that visitors might not know how to use — add animations to these areas.
- Stick to search bars, form fields, and buttons when unsure
Decide Which Microinteractions to Use
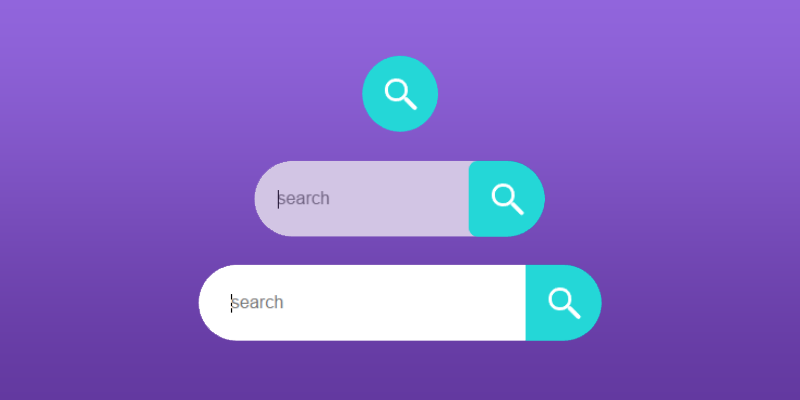
Microinteractions are all about improving your website’s user-friendliness. In essence, this means you have to be thoughtful when deciding which animations to use. Consider a microinteraction where the the search bar grows out of an icon:

Unlike the first one, it doesn’t improve usability. The way this search bar is animated can be unappealing and inconvenient to some users. It isn’t as simple as the first animation.
Keep the following in mind if you want microinteractions to favor user-friendliness:
- Showcase how a specific element works
- Leverage microinteractions to signal success when visitors use the elements appropriately
Then, choose the best plugin to implement your microinteractions depending on what you want to do or accomplish.
Tips to Create Effective Microinteractions in WordPress
Because microinteractions are incredibly important to your WordPress Website, it is crucial to know how to make them as effective as possible. Here are a few pointers to help you get it right.
Functionality is Key
Before everything else, you must have a purpose for creating your microinteractions.
And stated, the number one reason you’d want to implement microinteractions on your website is to encourage users to interact with specific elements of your website. You must, therefore, make your microinteractions as functional as possible to trigger a connection with the user.
Simplicity is the Name of The Game
Microinteractions are called so for a reason. They’re referred to as micro because they should be short and sweet. Anything meant to improve the user experience on your website should feel and look clean, right?
Avoid cluttering your microinteractions with unnecessary text or images. The shorter and sweeter, the better.
Structure Matters
You cannot implement microinteractions just for the sake. The thing is, animating your call-to-action buttons, for instance, is one thing. However, making a user want to click on the button is entirely different. Microinteractions follow a four-part structure as follows: Trigger > Rules > Feedback > Loops & Modes.
Longevity is Crucial
One of the most important things to keep in mind when implementing microinteractions is that they should feel natural? Why? …because you don’t want visitors to feel like you’re bombarding them with unnecessary animations all the time.
In fact, users shouldn’t even notice your microinteractions. And if they do, it should be because they’ve enjoyed a pleasant experience.
Experiment and Test
Like anything else on your WordPress website meant for the public, you need to test your microinteractions regularly. The idea is to help you determine what’s working and what can be improved.
The best way to do this is to collect feedback about your microinteractions from actual users. Also, experiment with different microinteractions to find a good fit for your site.
Microinteractions are increasingly becoming an integral part of improving user experience in WordPress. With 15 seconds as the only time you have to capture your visitor’s attention, microinteractions will continue to feature in many WordPress websites in the foreseeable future.
We hope this article has answered some critical questions that you may have had about microinteractions and how to implement them correctly on your WordPress website.

