Want to know how to create a portfolio website in WordPress? If yes, you’re in the right place.
Creating a portfolio site is important for showcasing your work and services. It’s simply a way of providing a professional introduction to future clients or agencies you’ll be working with.
Hence, if you’re a freelancer or a company wanting to establish your name and work, creating a portfolio site is a must.
Now, without further ado, let’s get going on how to make an online portfolio.
What is a Portfolio Website?
A portfolio website is a cool way to present yourself or your company’s resume online. It’s a unique and professional way to let prospective clients know about yourself and your work.
You can display your skills, experiences, past projects, and even your personality appealingly on your online portfolio. Likewise, you can also add various mediums to reach out to you.
Such an online presence is a must for those wanting to reflect their identity via their qualifications and work.
Hence, a portfolio website is great for photographers, developers, designers, and similar freelancers and companies.
Benefits of Creating a Portfolio Website in WordPress
There are several benefits of developing your professional portfolio website in WordPress. They are:
- An online portfolio provides a more appealing yet professional way to showcase your skill and work.
- It’s a great way to receive a good first impression for employers and prospective clients.
- It also improves your online presence, increases visibility, and eases potential clients to discover you.
- Building a portfolio website is also branding yourself in the market which helps you get a lot of new opportunities.
- You share every detail about yourself and your work in your portfolio. This way, it builds trust even when someone is searching for you online.
- At last, it provides full flexibility to change content like copies, photos, videos, etc. Thus, it simplifies the editing process and saves your precious time too.
How to Create a Portfolio Website in WordPress? (Beginner’s Guide)
In the digital age, having an online portfolio to showcase your work is a must. So, here’s how you can create a portfolio website using WordPress.
Step 1: Register a Domain Name
Getting a domain name is the first step for building any website. It’s because the domain name is the true identity of your site.
It’s the name that users search on the internet and appears in your website’s URL. For example, zakratheme is the domain name of our site.

Once you come up with a domain name for your portfolio site, you need to register it.
Many domain registrars are available that will help you to register your domain name. Among them, NameCheap and Domain.com are our top picks.

Both of them offer a great domain registration service at an affordable cost. They even provide free WHOIS privacy protection to your domain.
Step 2: Choose a Good WordPress Hosting
The next step in creating a portfolio website in WordPress is to choose secure hosting.
Web hosting is like booking a spot for your site on the internet. It’s a webspace for all of your site’s data and content.
Without it, your site won’t appear on any search engine (Google, Yahoo, Bing, etc).

When choosing a hosting, you must consider its performance, security, support, and flexibility. This is important as your site’s performance completely depends on your web hosting.
There are tons of web hosting service providers around the market. Out of all, Bluehost would be a great choice.

After all, it’s officially recommended by WordPress itself. To date, Bluehost globally powers over 2 million websites.
Another great thing is that Bluehost also provides a free domain name for the first year. Hence, it reduces your hassle without compromising on its standard performance.
However, apart from Bluehost, you can find many other web hosting providers for WordPress.
Step 3: Install and Set Up WordPress
Up to this point, you already have your own domain name and web hosting for storing your site’s content. Now, the crucial step is to install and set up WordPress.
This process is easy as many hosting providers offer auto installation or one-click WordPress installation.
A good example is Bluehost which automatically installs the latest and the most secure version of WordPress.
So, once you install WordPress, you can access your website’s dashboard.
Thus, you’ll be able to edit, manage, and set up your website just the way you like from here.
Step 4: Choose the Best WordPress Portfolio Theme
As a proud owner of a WordPress website, your next duty is to focus on its theme. After all, it’s the one that determines the overall design and look of your site.
There are thousands of WordPress themes available. Many of them are free and some are premium. Also, you can find various freemium options too, i.e., themes with both free and premium versions.
However, while choosing one, make sure they align with your site’s niche and possess dynamic features and customization options.
For this tutorial, we’ll go with the Zakra theme. It’s a powerful and multipurpose theme that comes with endless options to create a website right away.

Moreover, it’s fast, secure, flexible, and easily customizable.
Also, it offers a range of demos of different niches including a portfolio site. Some of them are even free, so you can instantly import the one you like and start building your portfolio site.
Step 5: Install Zakra Theme and Start Building Your Portfolio Site
So, to install the Zakra theme, login into your WordPress dashboard first.
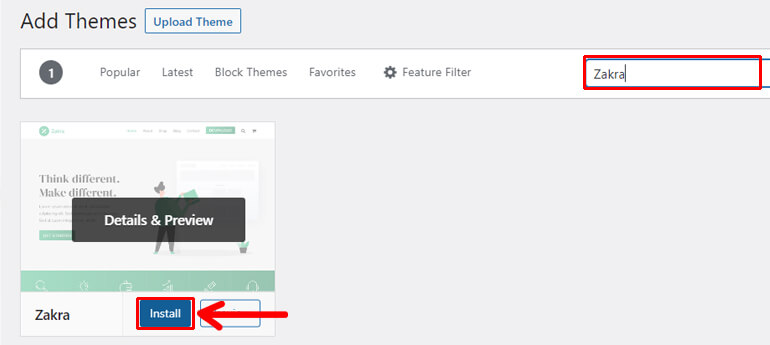
After that, navigate to Appearance >> Themes from the sidebar and click on the Add New button.

Then, type Zakra in the search bar at the top right corner.

Next, hit the Install button right after the theme appears on the screen.
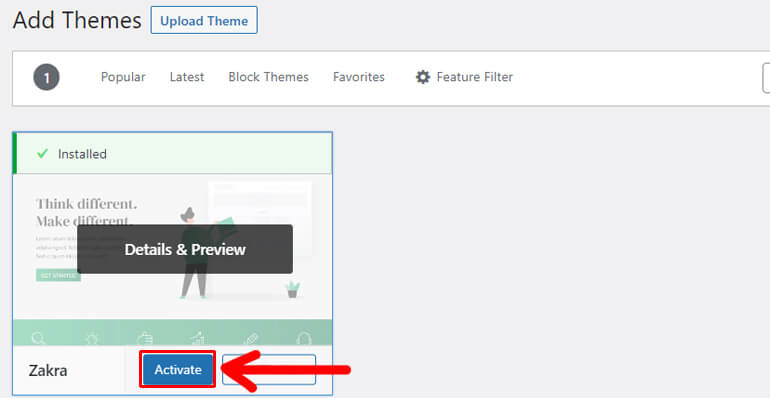
Simultaneously, enable Zakra on your site by clicking on the Activate option after the installation process.

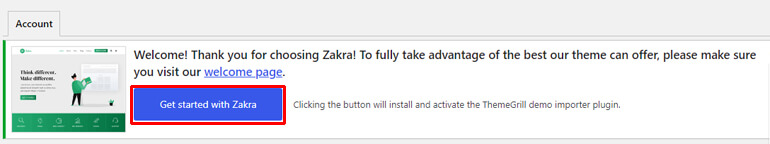
Thereafter, you can see the welcome message along with the Get Started with Zakra option. So, click on it.

Clicking the button automatically installs and activates the ThemeGrill Demo Importer plugin.
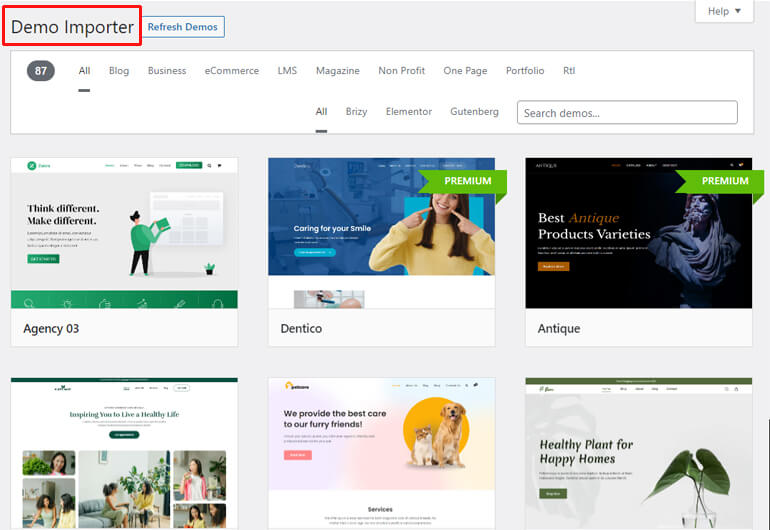
Once the plugin is installed, you’re directed to the Demo Importer page, from where you can import the desired demos for your site.

However, you need to purchase Zakra pro to access the premium starter demos.
Luckily, there are free portfolio demos available with Zakra. For this tutorial, we’ll be using the Minimal Portfolio.
Note: There are two Minimal Portfolio demos available with Zakra. While Minimal Portfolio 02 is built on Gutenberg, the latter is built on Elementor. So, you can use any of the demos at your convenience.
So, use the search bar to find the Minimal Portfolio demos, and the options will appear.

Hover your mouse around the desired template and you’ll further get two options, Import and Preview.
Thus, before importing any demo, you can also have a preview of how your site will look. After that, hit the Import button.
Soon a dialogue box appears where you need to click CONFIRM! button.

Hence, your minimal portfolio demo is successfully imported. Now, you can start customizing your portfolio site.
Step 6: Customize Your Portfolio Website
Now comes the part where you’ll make your portfolio website your very own.
Zakra comes with a lot of customization options. So, you can use these options to customize every aspect of your site.
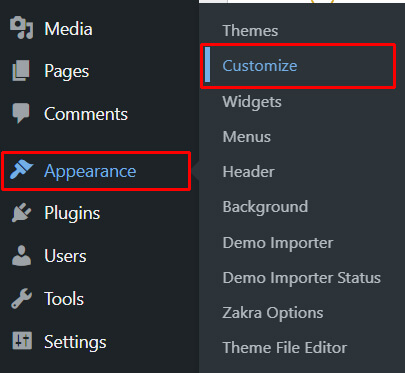
To start with, navigate to Appearance >> Customize on your WordPress sidebar.

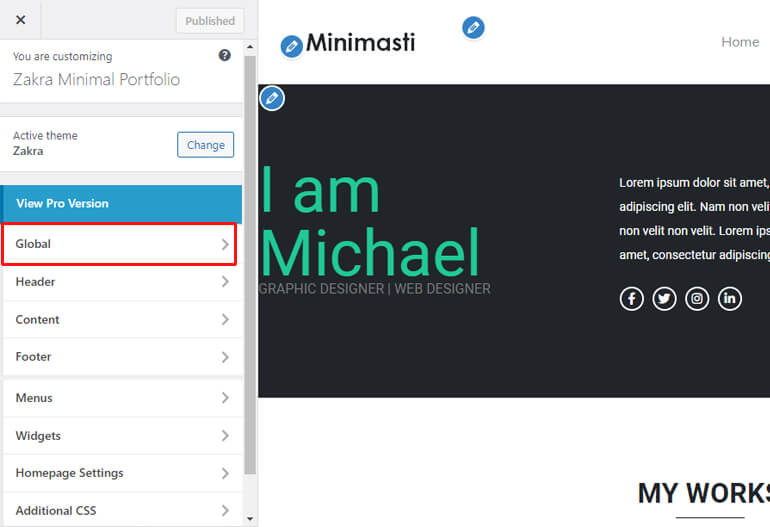
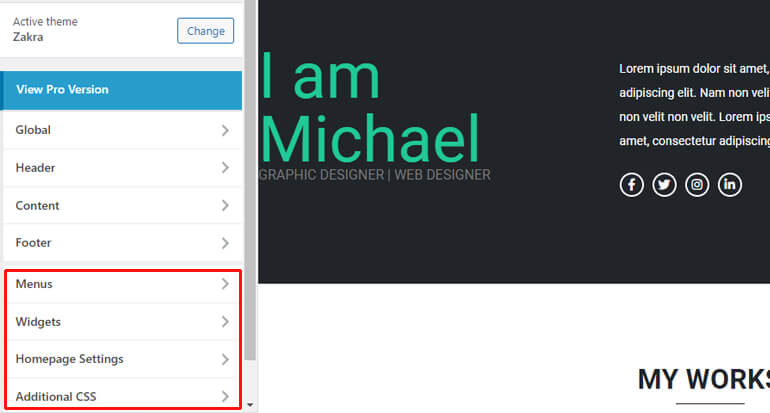
At first, you can begin by customizing the overall design of your site. For this, click on the global option within Customizer.

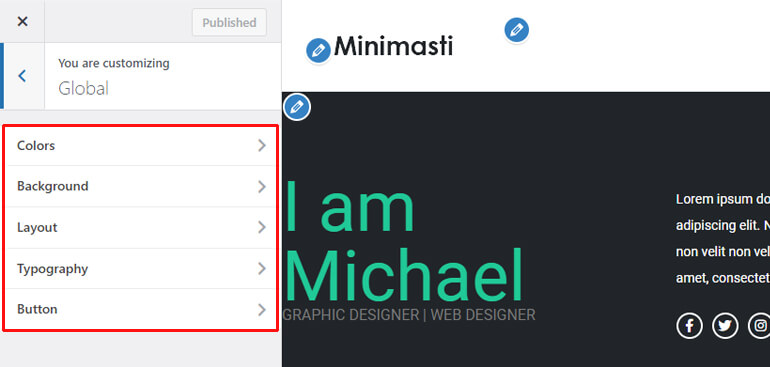
Here, you’ll find the options to change the colors, background, layout, typography, and button of your site.

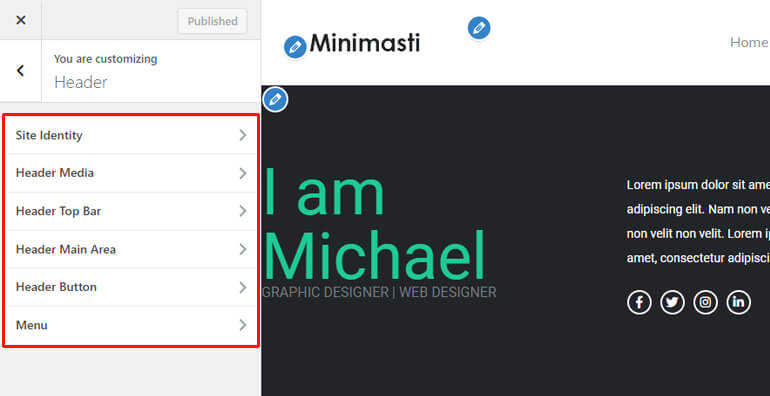
Likewise, you can modify your site’s header settings. Here, you can find the options to change the site identity, header media, header top bar, header main area, header button, and menu in the header section.

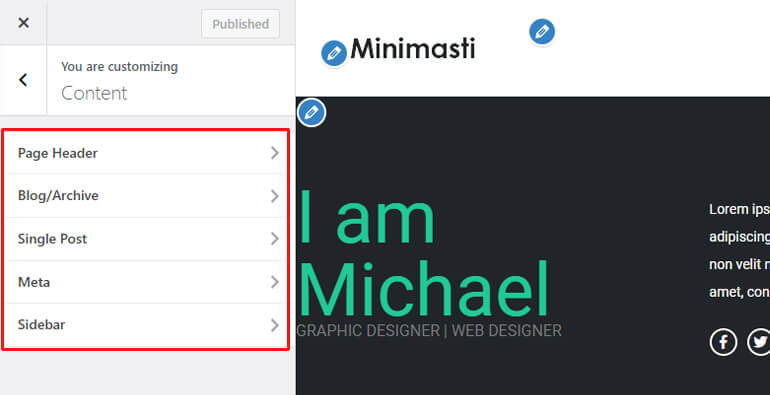
Further, you can also edit the appearance of your content with different options for page header, blog/archive, single post, meta, and sidebar.

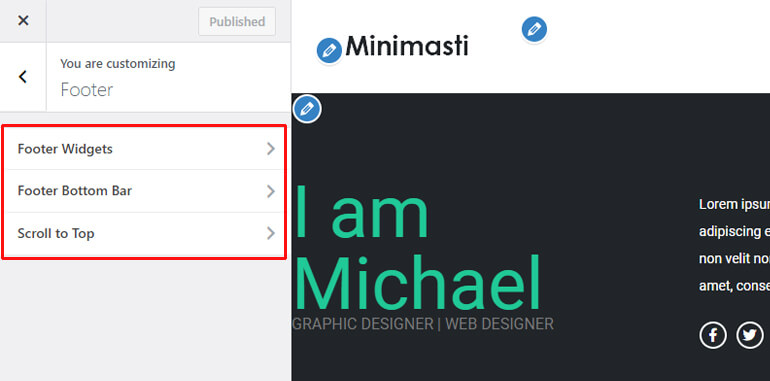
Similarly, there are footer setting options like footer widgets, footer bottom bar, and scroll to the top. You can also choose to customize the footer widget styles, their margin, width, and color style.

Besides, you can create, edit, and delete menus on your site and add widgets to various areas. Also, it’s possible to select what your homepage displays.

And if you have coding skills, then you also have the advantage to add additional CSS to further customize your site.
Simply, click on the option you want to customize and start the process. The edits you make are visible in real-time right on your screen.
Hence, it’s easier to verify your choice and create the best portfolio website.
There are tons of other customization you can use for making your site unique with Zakra. If you want to know more about these in detail, read this article on installing and customizing the Zakra theme.
Editing the Homepage of Your Portfolio Website
The homepage of your portfolio website must be attractive and promising as it’s the first thing your visitors will see. Thus, editing your homepage is a crucial part.
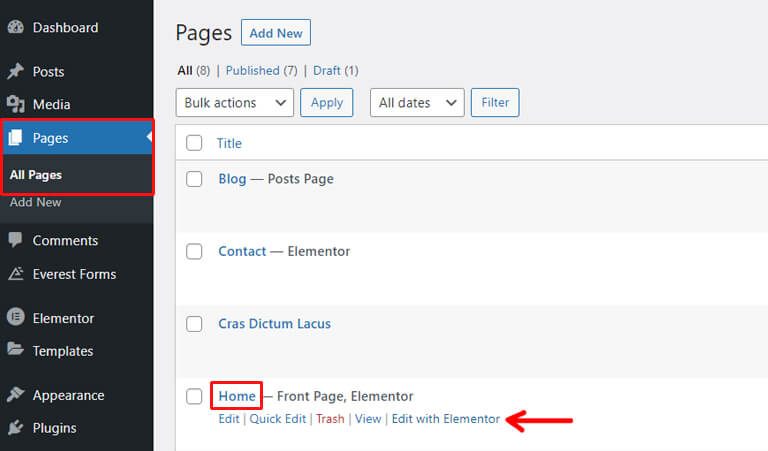
To make it easy, click on the Pages >> All Pages option in your dashboard. A list of available pages on your website will appear in front of you.

There, search for the Home page, hover your mouse around it, and click on Edit with Elementor.
Since this demo page of Zakra is built using a page builder plugin, it’ll be easier to customize.
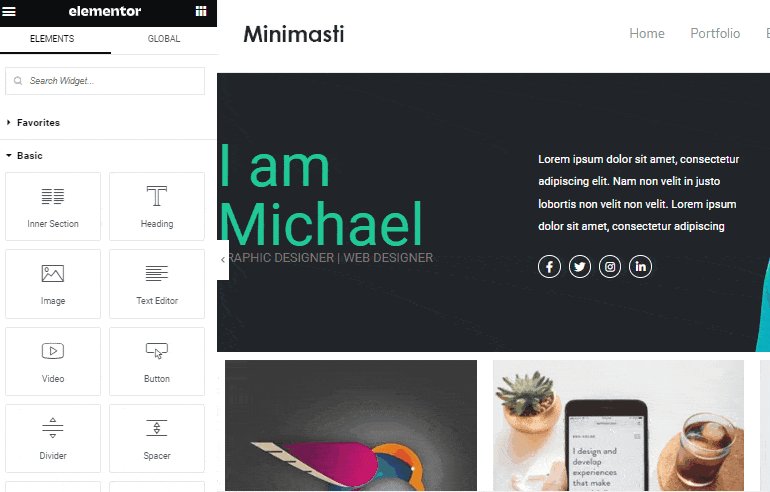
Also, Elementor gives you a visual, drag-and-drop interface to edit pages without coding. So, it just keeps on getting simpler and better.
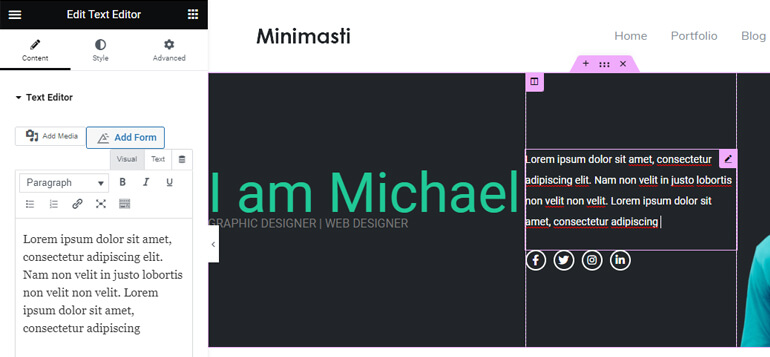
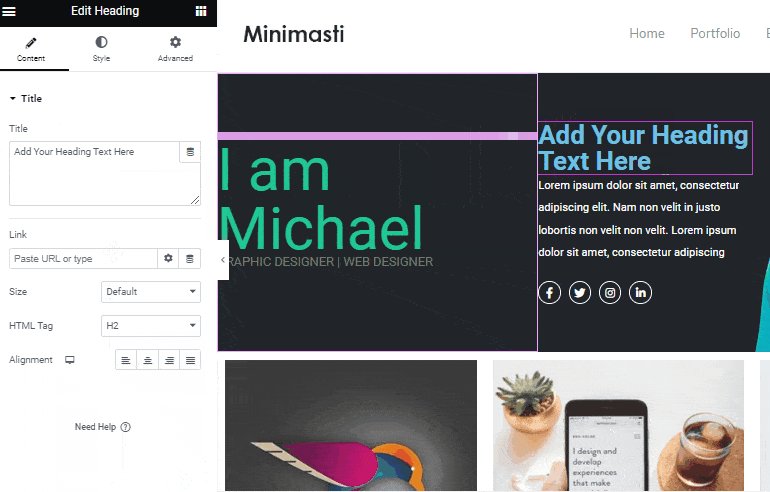
After opening Elementor’s interface, all you have to do is click and type to edit the content.

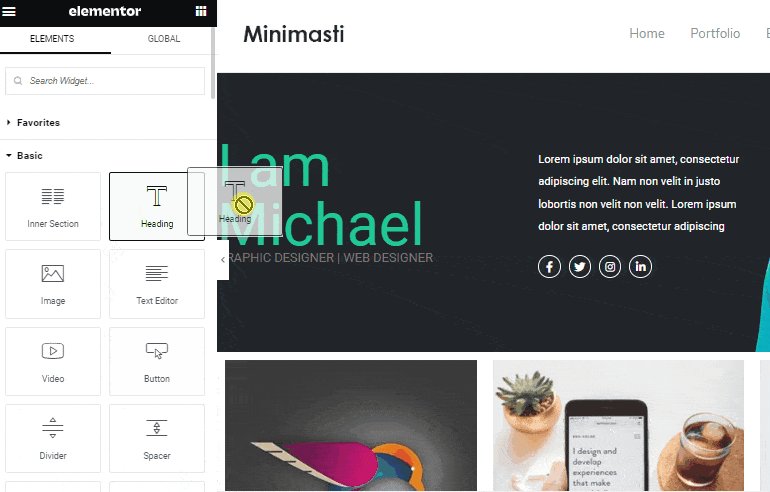
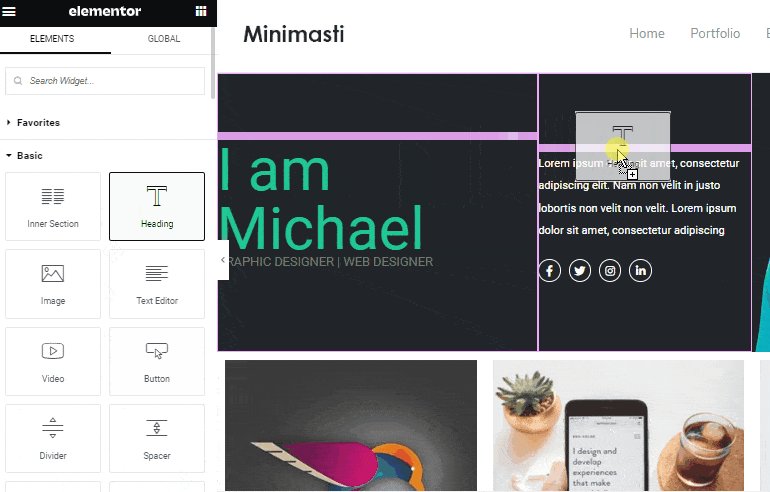
Similarly, click on the available items and drag them to the desired spot.

If you need some help working with Elementor, you can go to our detailed Elementor and Zakra tutorial.
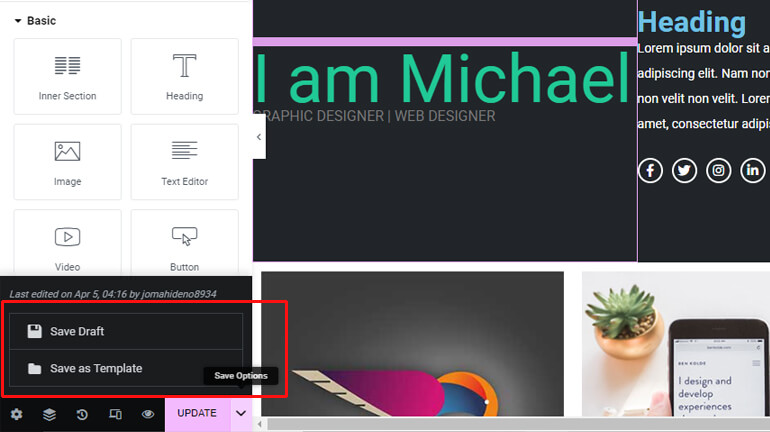
Once you complete your changes with Elementor, don’t forget to save the changes.

This way, you create a portfolio website in WordPress and customize it as per your need.
Things that Your Portfolio Website Must Have
Till now, you learned how to create a portfolio website in WordPress and make it unique. But there are some important aspects that your online portfolio must have.
These key elements can enhance your site and make it more professional. So, it’s highly recommendable that you include the following components in your portfolio website.
CTA (Call-To-Action) Button
A call-to-action button directs your site visitors to take a specific action like contacting you. Hence, these buttons are necessary for turning page visitors into future clients & customers.
It also improves user experience and makes your site appear more trustworthy. So, it would be great if you place CTA alongside some striking content on the top of your page.
Services You Provide
The whole point of creating a portfolio site would be useless if you don’t convey what services you provide. So, it’s important to point out all of your services clearly and explain how you can help your visitors.
Your Past Works & Experiences/Background
Another important element of your portfolio website is the showcase of your past work and experiences. It’ll create a background for your letting the visitors know your skills and talent.
Testimonials
A testimonial is a statement given by your customer or client on how good your works or services are.
Thus, placing a dedicated testimonial section on your portfolio page helps to build trust. It convinces your potential client to work with you.
Wherever you place it, make sure they’re easily visible to your portfolio visitors. Also, try to present more credible and trustworthy sources as much as possible.
Contact Us Page
You should also provide a viable medium for visitors to get in touch with you. And the best way for it is to have a dedicated contact page.
A contact form is the best way to enable your visitors to contact you without revealing your email address to spammers.
Any visitors can fill out the form and submit it. You’ll then receive them in your mail along with their details and the purpose of contacting you.
Note: If you want to learn how to create a contact form in WordPress, then check out this tutorial.
Section for Blog
Having a blog on your portfolio website solely depends on your choice. But, it’s highly recommendable as it’s a great way to generate organic traffic from search engines like Google.
Also, you can use them as another platform within your site to market yourself. For example, you can share your work experience in-depth via blog posts.
This way, it can be a great medium to showcase your skills and make your site more meaningful.
Want to learn this in detail? Check out our article on starting a blog in WordPress.
Thus, these are the key components that your portfolio website must have.
With the Zakra theme, you don’t have to worry much about them. It’s because the Zakra Minimal Portfolio demo has all these sections pre-made for you.
Summing It Up!
All in all, creating a portfolio website is essential if you want to grow your business. It’s the ultimate way to showcase your work and let potential clients reach out to you.
Also, the online portfolio is a great way to simplify your business circle and systematize your workflow.
Hence, to build a professional-looking portfolio website, the Zakra theme is the best option. It comes with a range of starter demos, which you can use within a few clicks.
You can also easily edit them to make them unique and more functional.
Again, if you want to enhance the functioning of your portfolio site, you can use various portfolio plugins too. They help to create custom post types for your portfolio items and also add tags & categories.
Now, we’ve come to the end of how to create a portfolio website in WordPress.
Hope it was helpful. If yes, please don’t forget to share this article with your circle. Our social media handles are right in front of you.
Also, if you want to explore more of our articles, check out the tutorials on creating a real estate website and business website.
Lastly, don’t forget to follow us on Facebook and Twitter to stay updated.

