Searching for the best WordPress performance and caching plugin to speed up your site? In our hands-on FlyingPress review, we’ll help you decide if this speed-focused plugin is right for your site.
FlyingPress aims to be pretty much an all-in-one solution for WordPress performance, with caching, code optimization, and other tweaks to speed up your site.
If you combine it with the FlyingCDN service, it also offers real-time image optimization served from its global network of 70+ PoPs.
Overall, FlyingPress’s optimizations can make huge improvements to your site when it comes to speeding up load times and helping it perform better in high-traffic situations.
For that reason, I definitely think it’s one of the top options to consider when it comes to premium WordPress performance plugins.
To help you decide whether or not it’s the right tool for your site, here’s what we’re going to cover in our hands-on FlyingPress review:
Let’s dig in!
FlyingPress Performance Tests
If you’re considering FlyingPress, the biggest question on your mind is probably whether or not it can speed up your site.
So before getting to all the other stuff in our FlyingPress review, let’s take a quick look at some performance data that I collected before and after adding FlyingPress.
To create a realistic test scenario, I imported a full demo site using one of the Kadence Theme’s Elementor-powered starter sites.
I’m using Elementor instead of the block editor because I want to give FlyingPress a lot of code and CSS to work its magic on.
Then, I ran it through two types of tests:
- WebPageTest – this shows before/after performance in a one-off test.
- Loader.io – this shows before/after performance in a high traffic scenario – from 100-450 visits in a one-minute period.
WebPageTest Before/After
To kick things off, I used WebPageTest to see how my site performed before and after adding FlyingPress.
You can see a large improvement in all areas – here are the before/after metrics:
| Before FlyingPress 🐢 | After FlyingPress 🚀 | |
| Time to first byte (TTFB) | 0.794 s | .280 s |
| Largest Contentful Paint (LCP) | 1.494 s | 0.580 s |
| Fully Loaded Time | 2.751 s | 1.039 s |
| HTTP Requests | 60 | 20 |
| File Size | 1.518 MB | 0.637 MB |
Loader.io Before/After
Beyond speeding up load times for a single visitor, FlyingPress can also help your site perform better in high-traffic, stress-inducing situations.
To simulate this, I used Loader.io to run a before/after for a simulation of three different levels of visitors hitting my site in a one-minute period:
- 100 visits
- 250 visits
- 450 visits
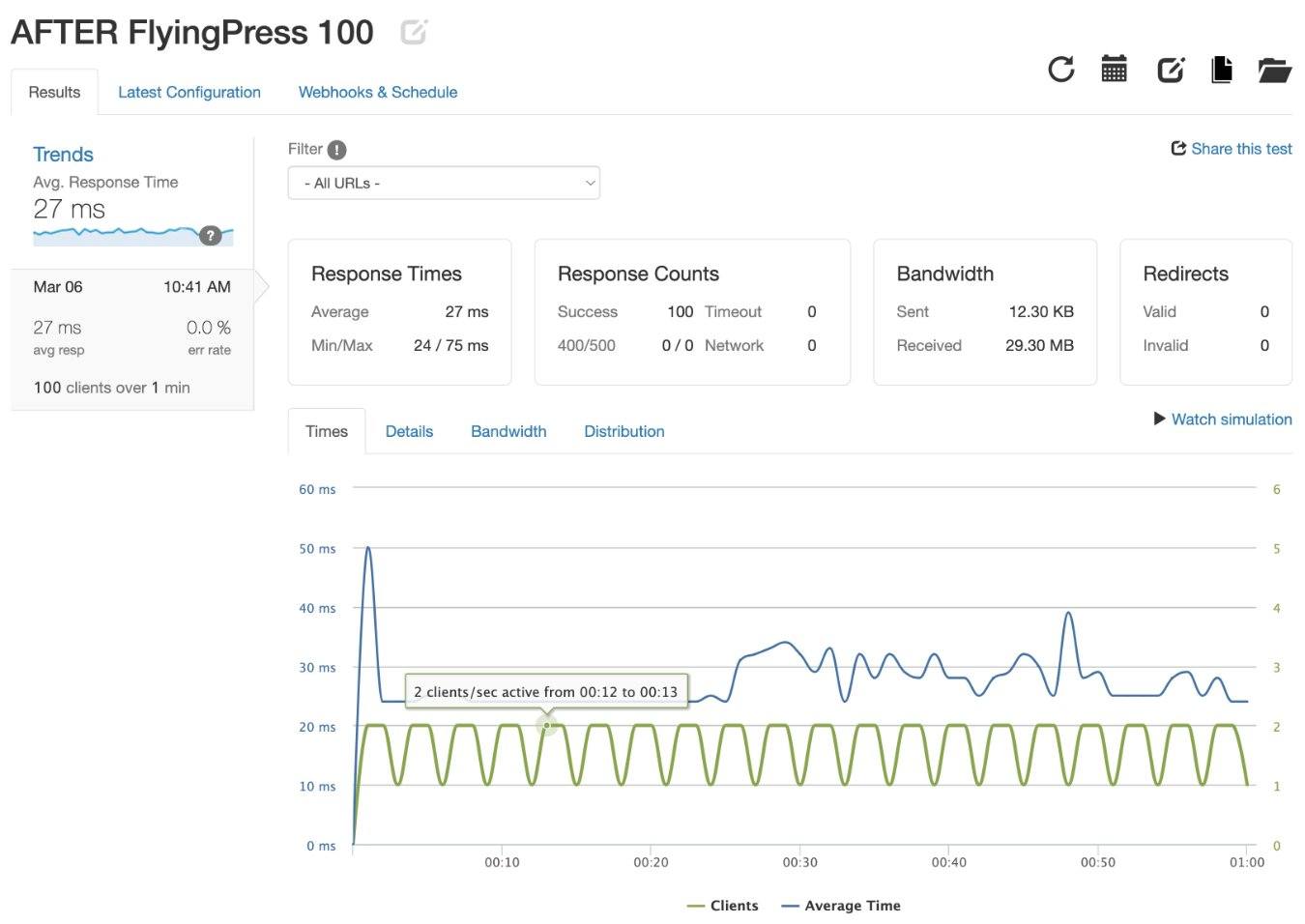
100 Visits
Before adding FlyingPress, my test site was able to handle the 100-visit test without any errors, but the response time was very slow at an average of 706 ms.
After adding FlyingPress, the average response time dropped all the way down to 27 ms.

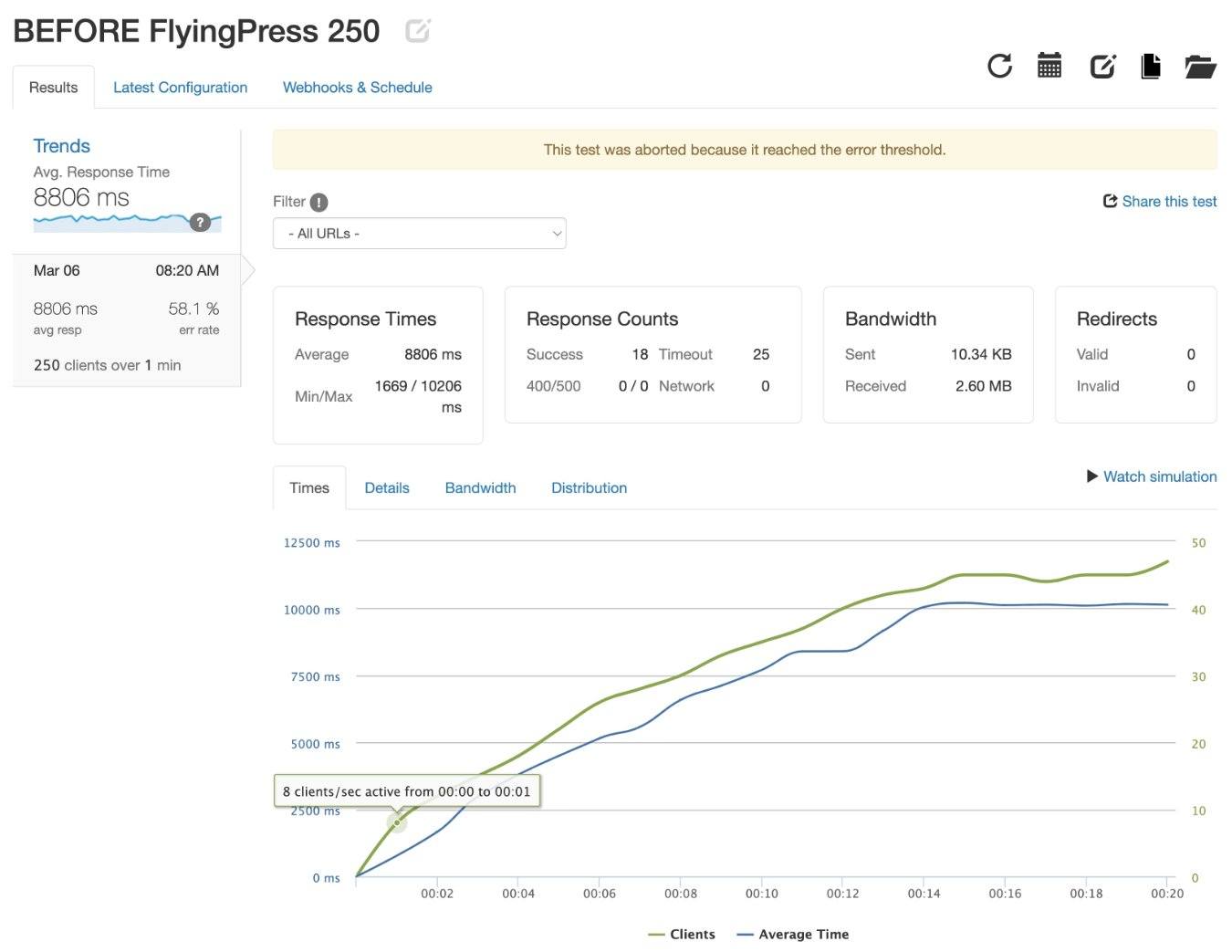
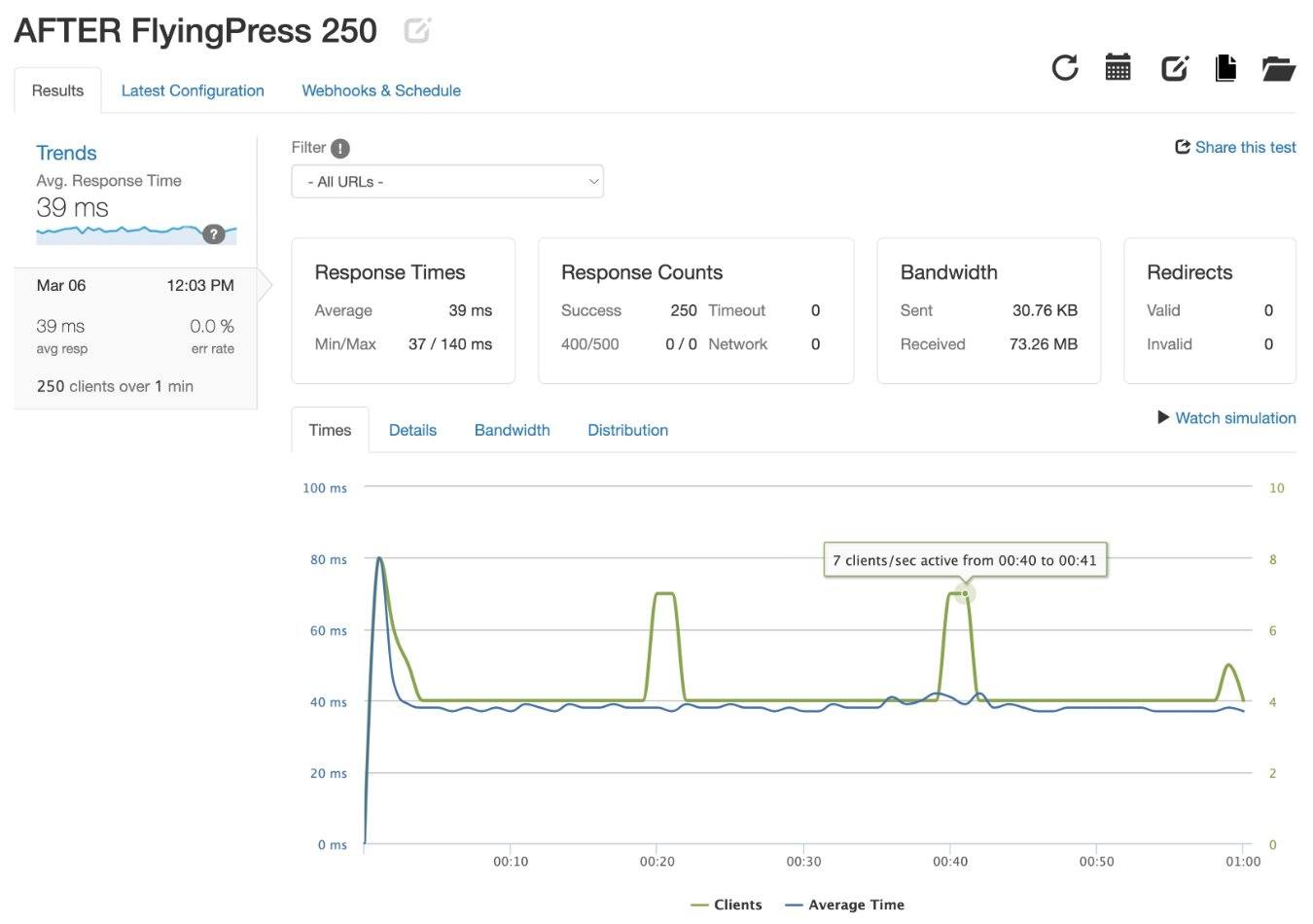
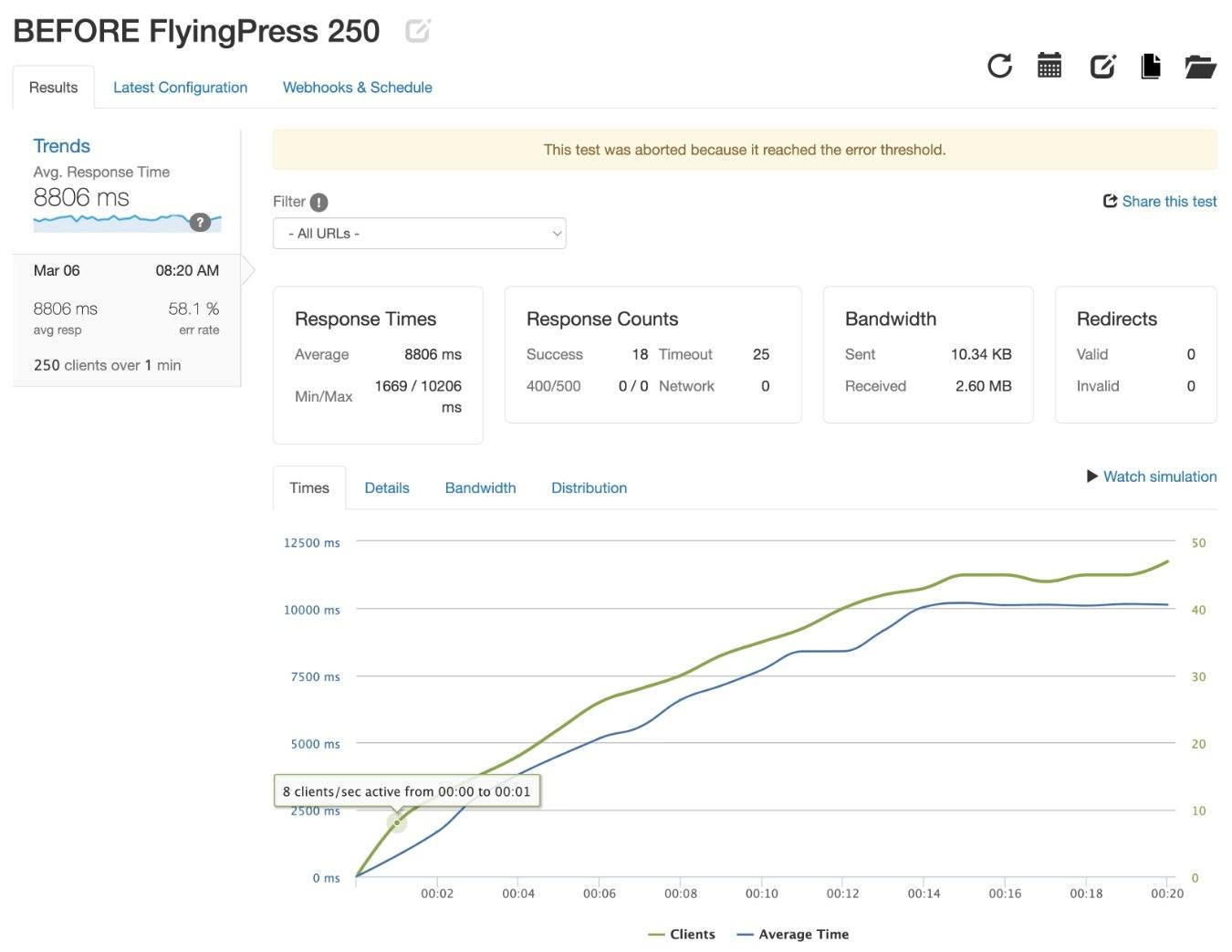
250 Visits
Without FlyingPress, my test site crashed under this test very early on.

After adding FlyingPress, the test site sailed through without any issues, with an average response time of 39 ms.

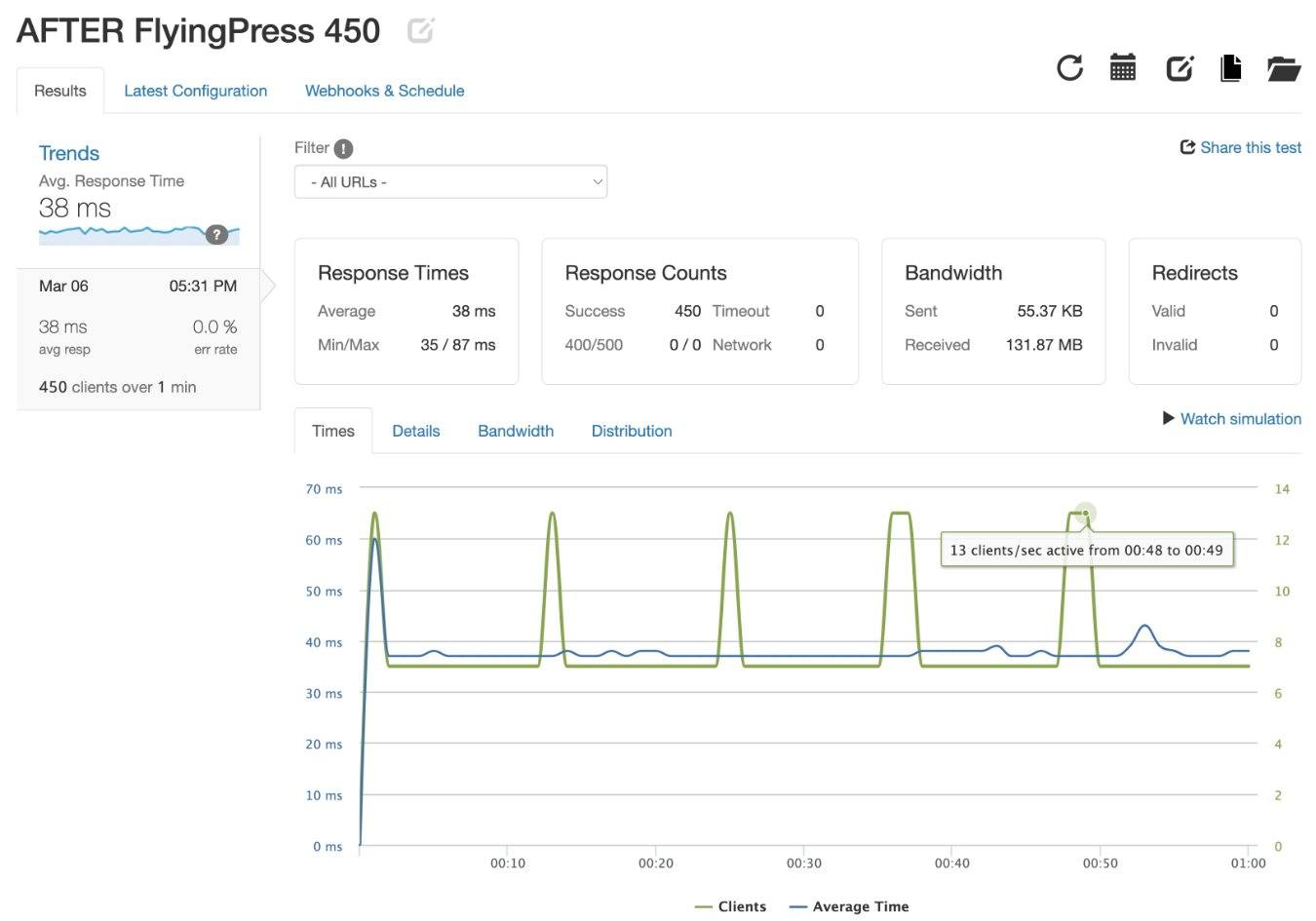
450 Visits
Without FlyingPress, my test site also crashed under this test very early in the test.

After adding FlyingPress, the test site was again able to go through the test without any issues, with an average response time of 38 ms (similar to the other tests).

How to Use FlyingPress + A Look at the Features and Interface
One of the things that I really like about FlyingPress is how well-designed and easy to use it is.
While it’s doing a lot of advanced performance optimizations, the interface keeps things pretty simple.
In this section, I want to quickly take you through the various FlyingPress features and how you can use FlyingPress to speed up your WordPress site.
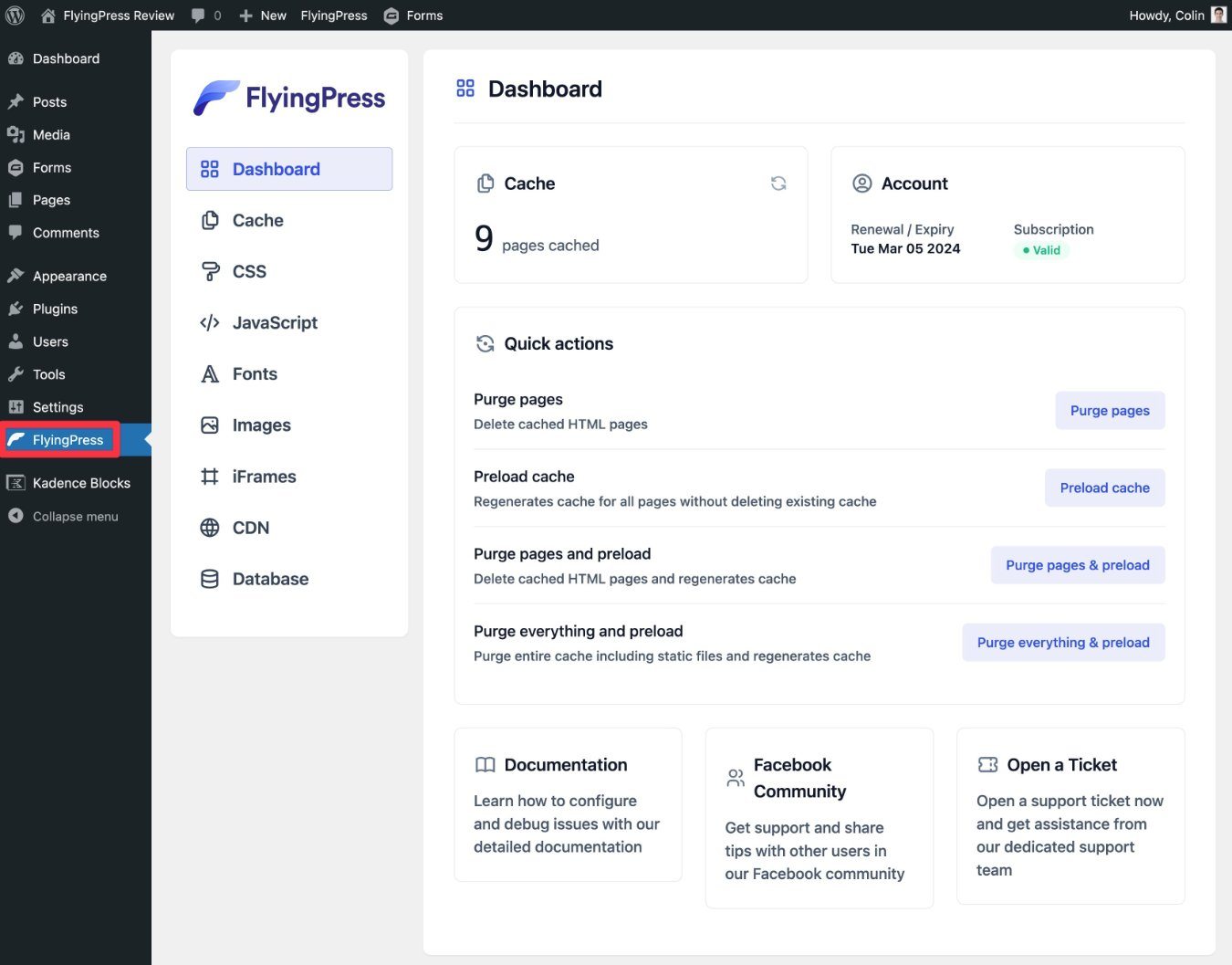
Main Dashboard
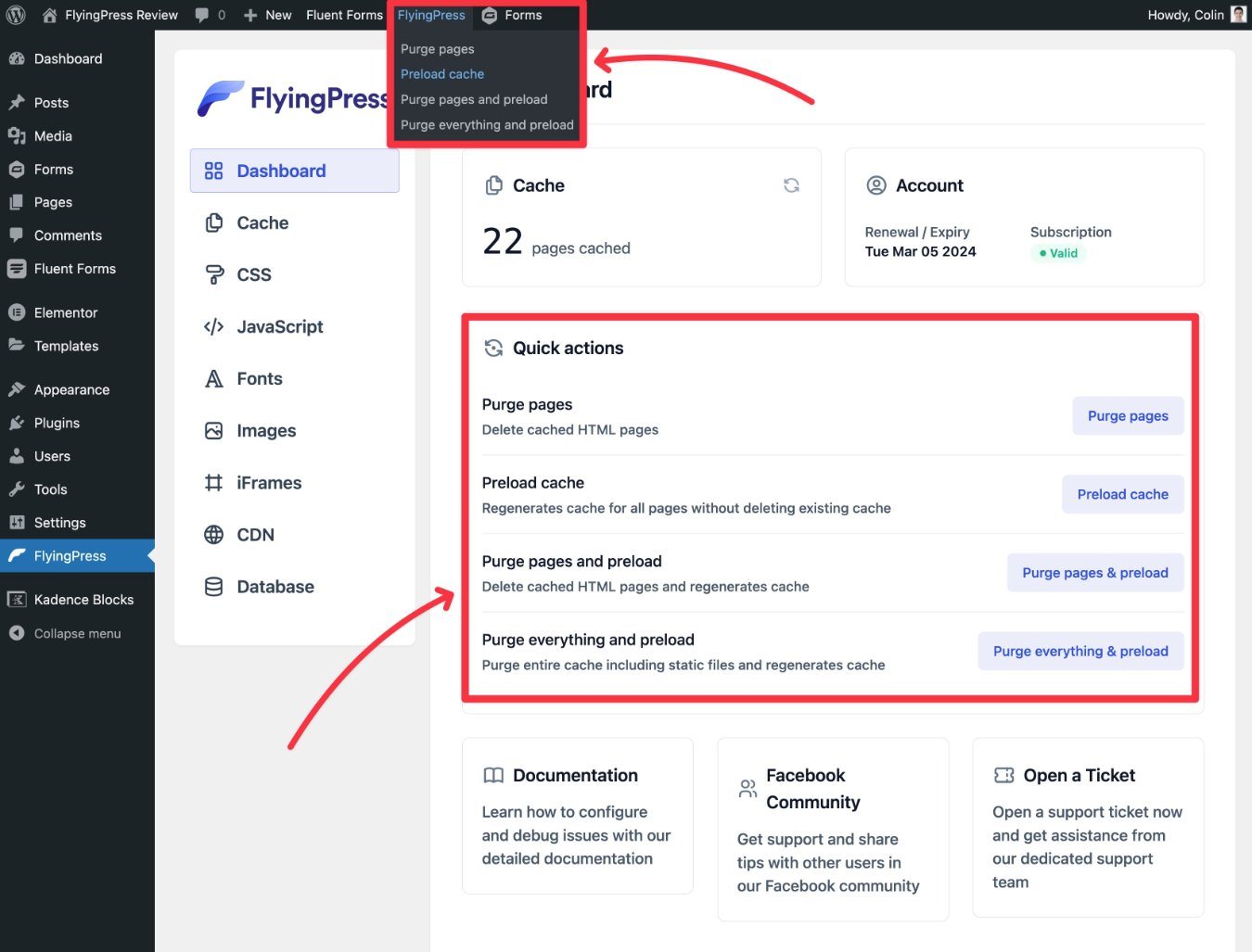
When you go to the FlyingPress tab in your WordPress dashboard, the main dashboard gives you some quick actions to purge and/or preload the cache.
You’ll also get eight options in the sidebar to access key configuration options:
- Cache
- CSS
- JavaScript
- Fonts
- Images
- iFrames
- CDN
- Database

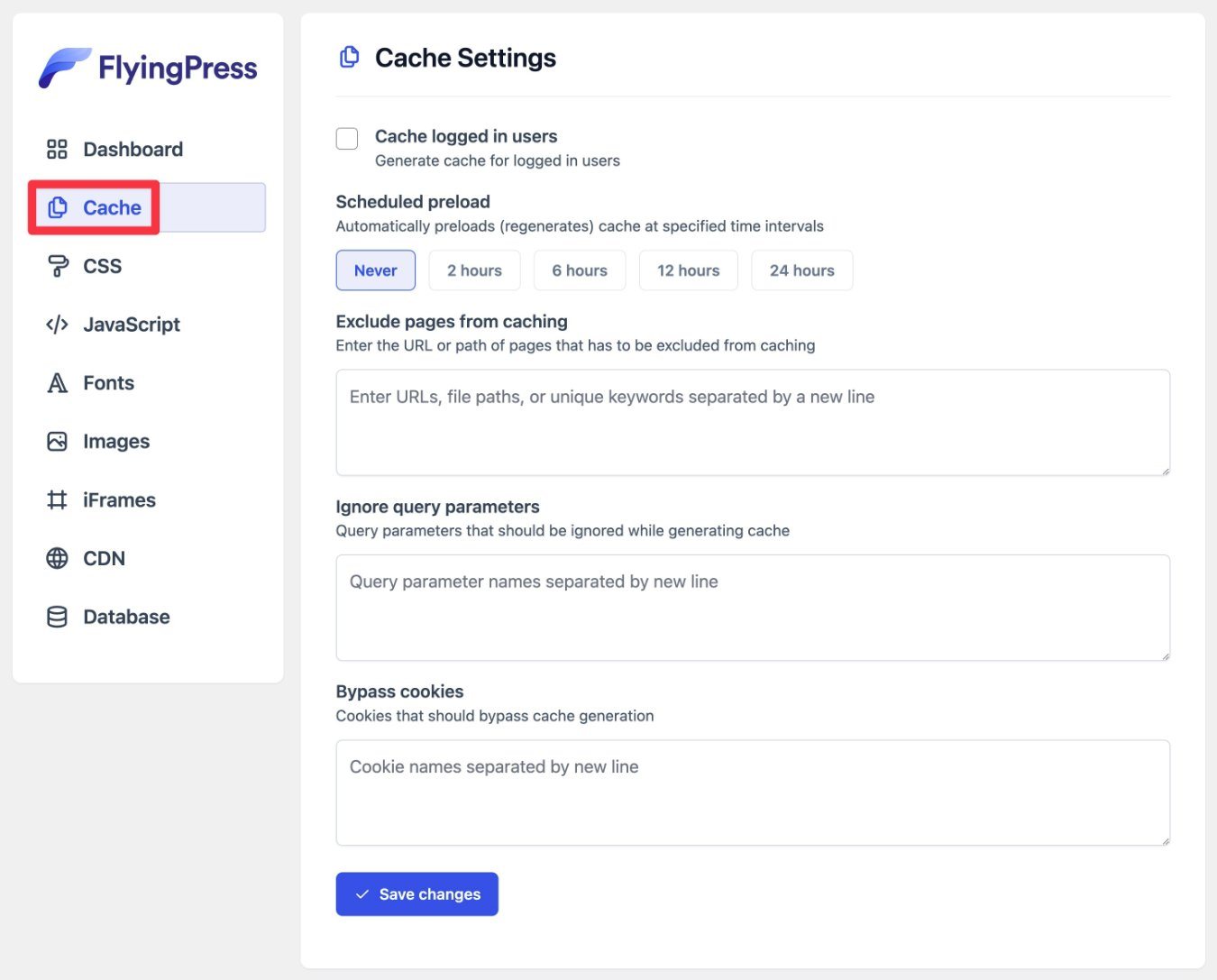
Cache Tab
The Cache tab lets you configure page caching on your site. You can set up automatic cache preloading and set up rules to exclude certain users/content from page caching.

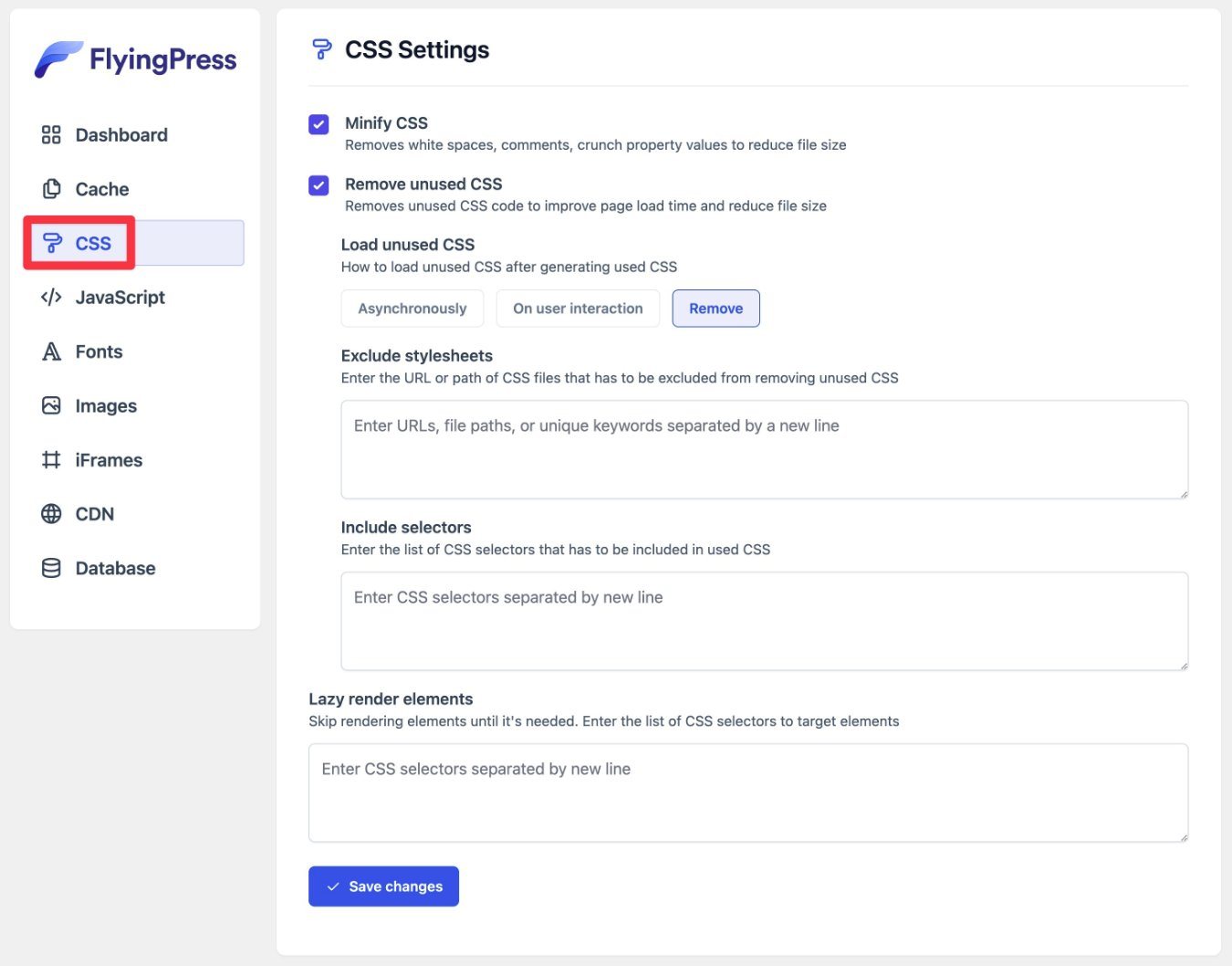
CSS Tab
The CSS tab helps you optimize your site’s CSS. The most useful feature here is the Remove Unused CSS option, which lets you automatically remove unused CSS on a page-by-page basis by processing each page using FlyingPress’s servers.
You can also choose between completely removing the unused CSS or loading it asynchronously/on user interaction.
I recommend starting with Remove. But if you notice issues, you can switch it to one of the other options.
You can also manually exclude certain stylesheets or selectors from this feature if you don’t want FlyingPress to touch that CSS.

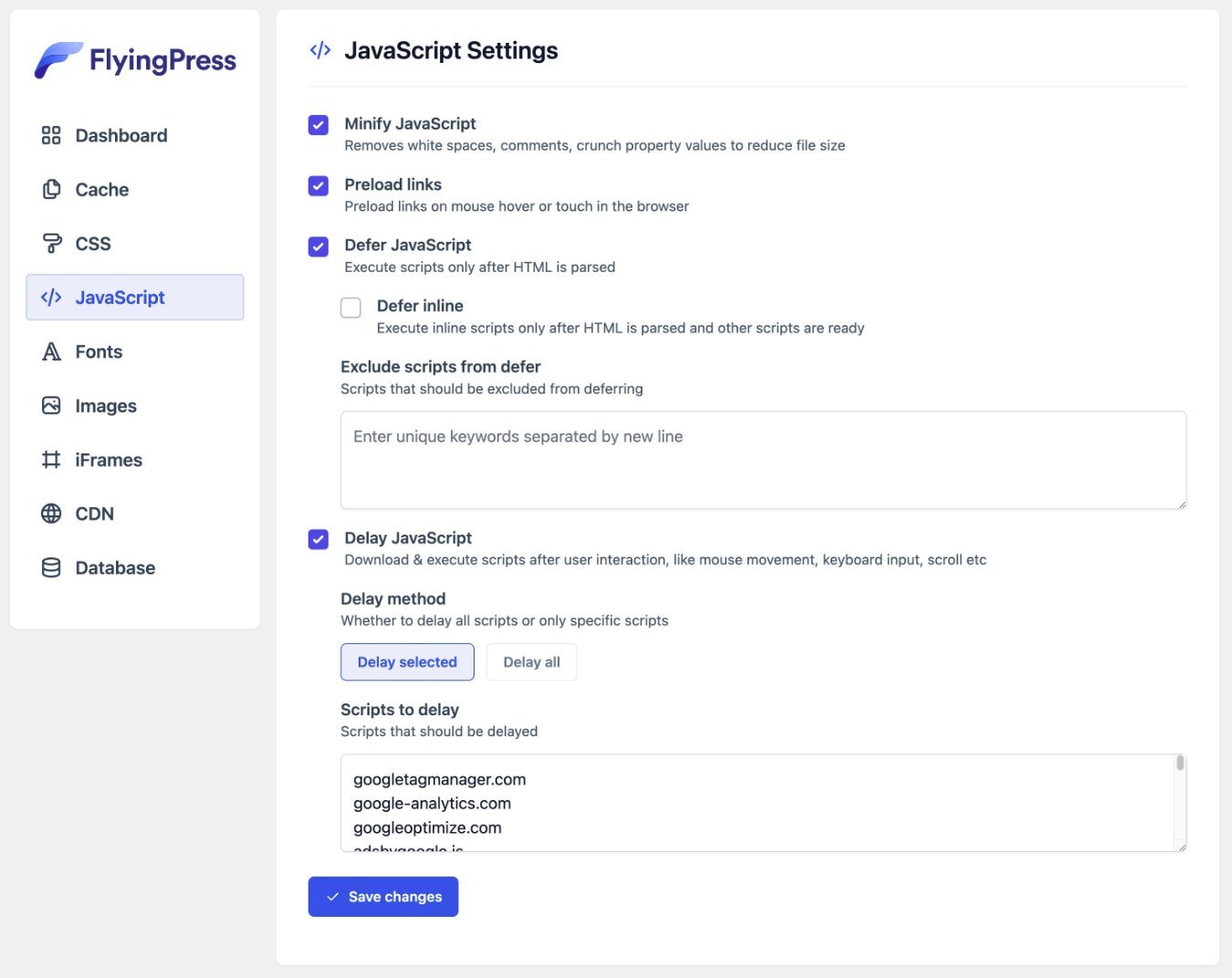
JavaScript Tab
The JavaScript tab helps you optimize your site’s JavaScript code.
There are two big features here:
- Defer JavaScript – wait to load scripts until the browser parses the HTML, which avoids blocking the loading of other important elements (such as images and text).
- Delay JavaScript – wait to load some/all scripts until a user interacts with the page (e.g. scrolling, mouse click, etc). This can make a big improvement to Core Web Vitals, but you’ll likely want to exclude certain scripts to avoid breaking key functionality on your site.
For Delay JavaScript, you can choose from two different options:
- Only delay the specific scripts you enter
- Delay all scripts excerpt for the specific scripts you enter to exclude

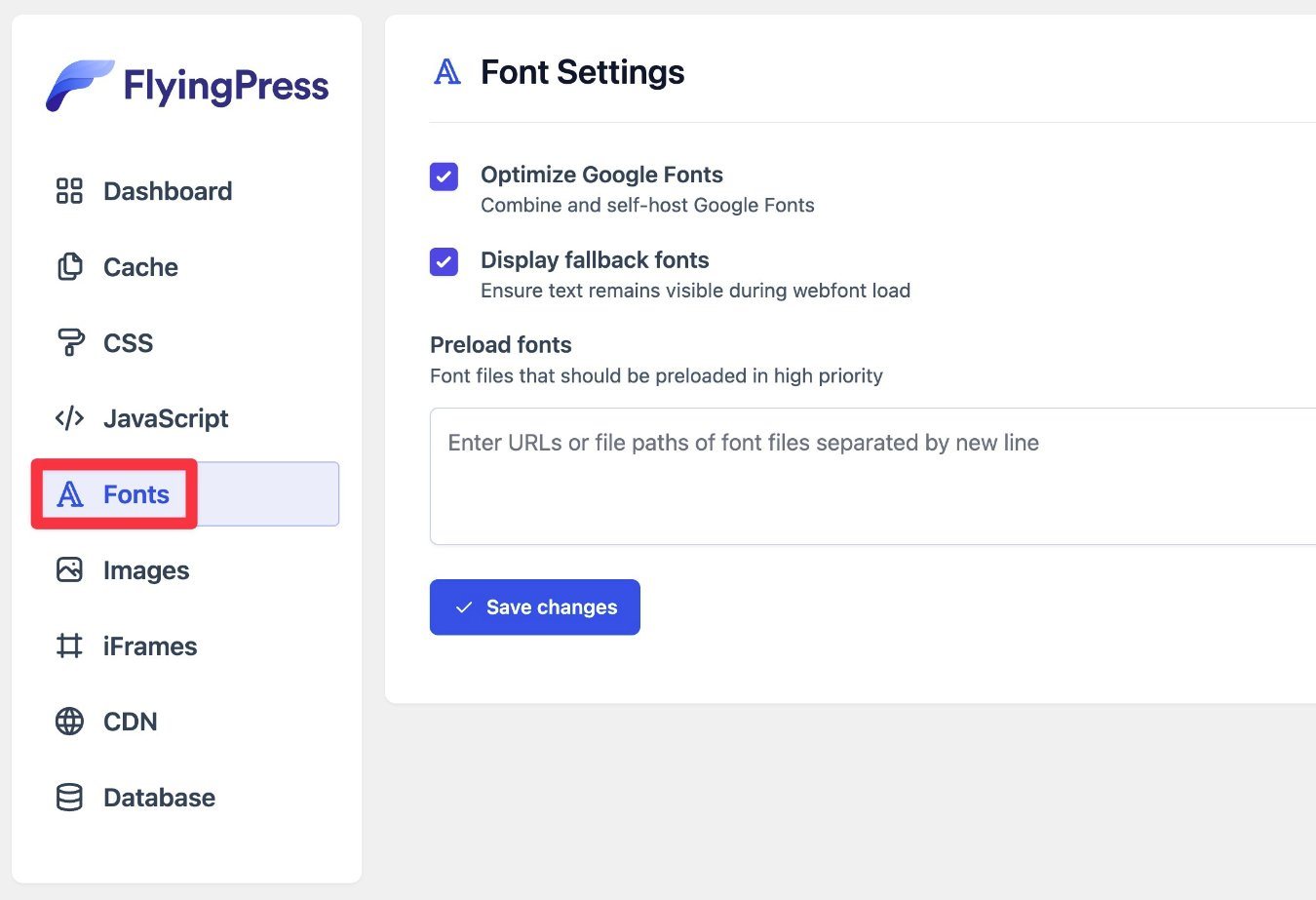
Fonts Tab
The Fonts tab lets you optimize the fonts on your site, including the ability to self-host Google Fonts on your own server. Beyond helping with performance, this can also help you comply with the GDPR.
You can also preload fonts, which can help you further improve your Largest Contentful Paint times and avoid layout shifts from flash of unstyled text (FOUT) or flash of invisible text (FOIT).

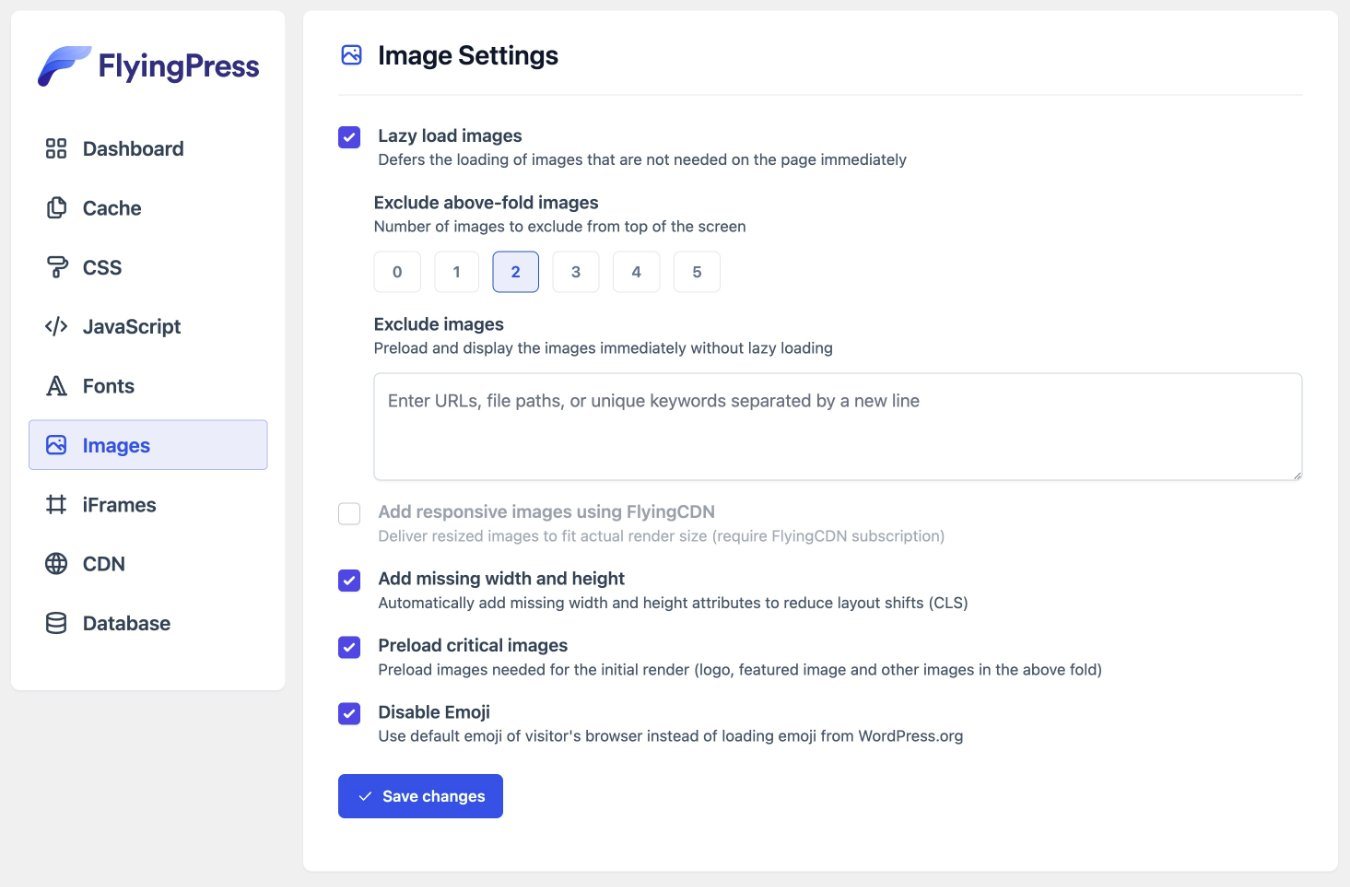
Images Tab
The Images tab lets you optimize how images load on your site. FlyingPress doesn’t include compression/resizing in the core plugin (though you can optimize images with the FlyingCDN add-on), but it does include some useful features.
Most notably, it has the ability to exclude above-the-fold images from lazy loading, which is important for optimizing your site’s Largest Contentful Paint times. In fact, “Largest Contentful Paint image was lazily loaded” is a warning in PageSpeed Insights, but a lot of other plugins don’t give you tools to do this.
You can also add missing height and width attributes, which helps avoid layout shifts and improve your Cumulative Layout Shift (CLS) score.

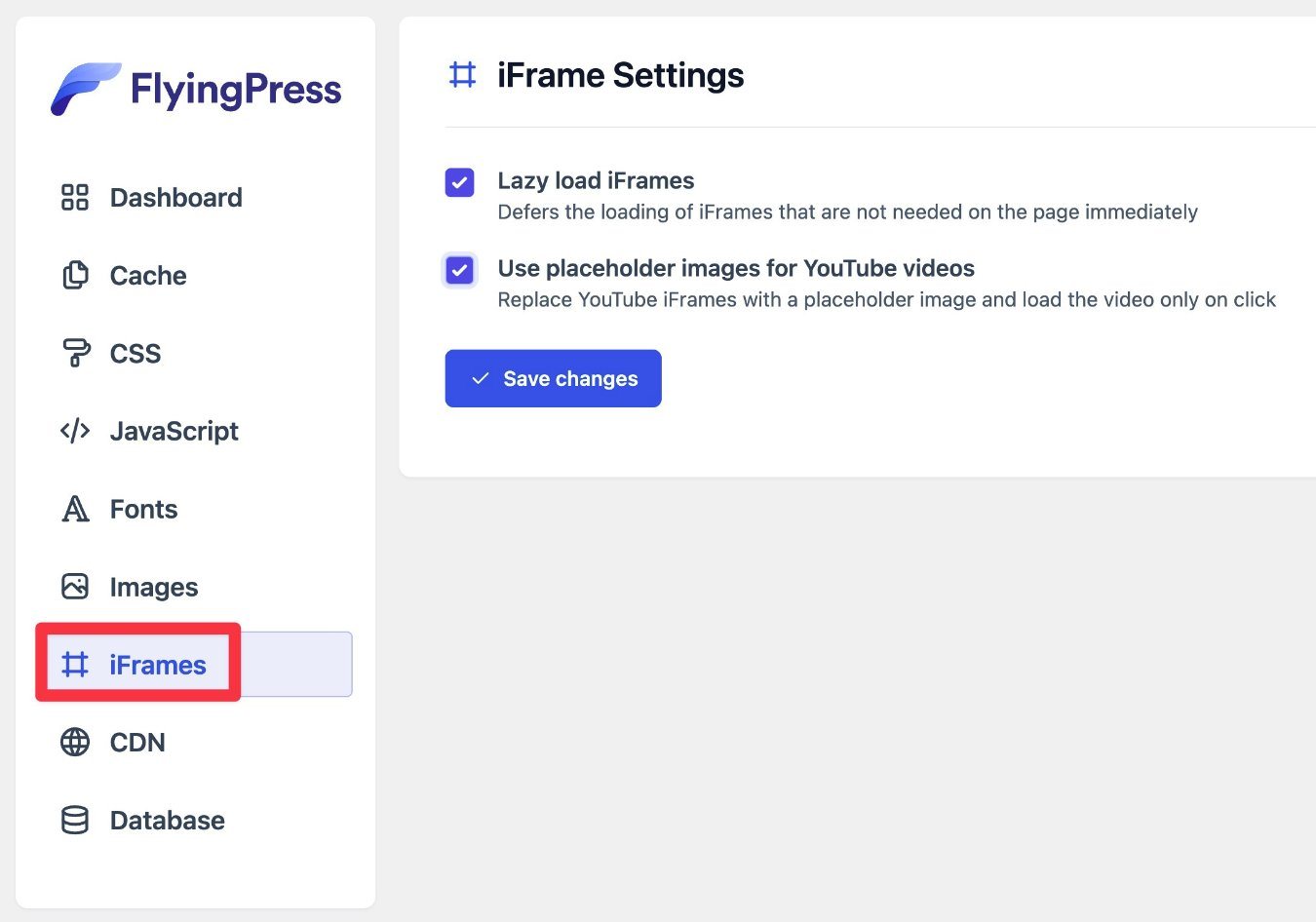
iFrames Tab
The iFrames tab lets you lazy load iframes and also replace YouTube videos with static placeholder images until a person clicks to play the video.

One unique detail is that FlyingPress will even self-host the placeholder image for you, which lets you avoid adding another DNS lookup like some other plugins with this feature require.
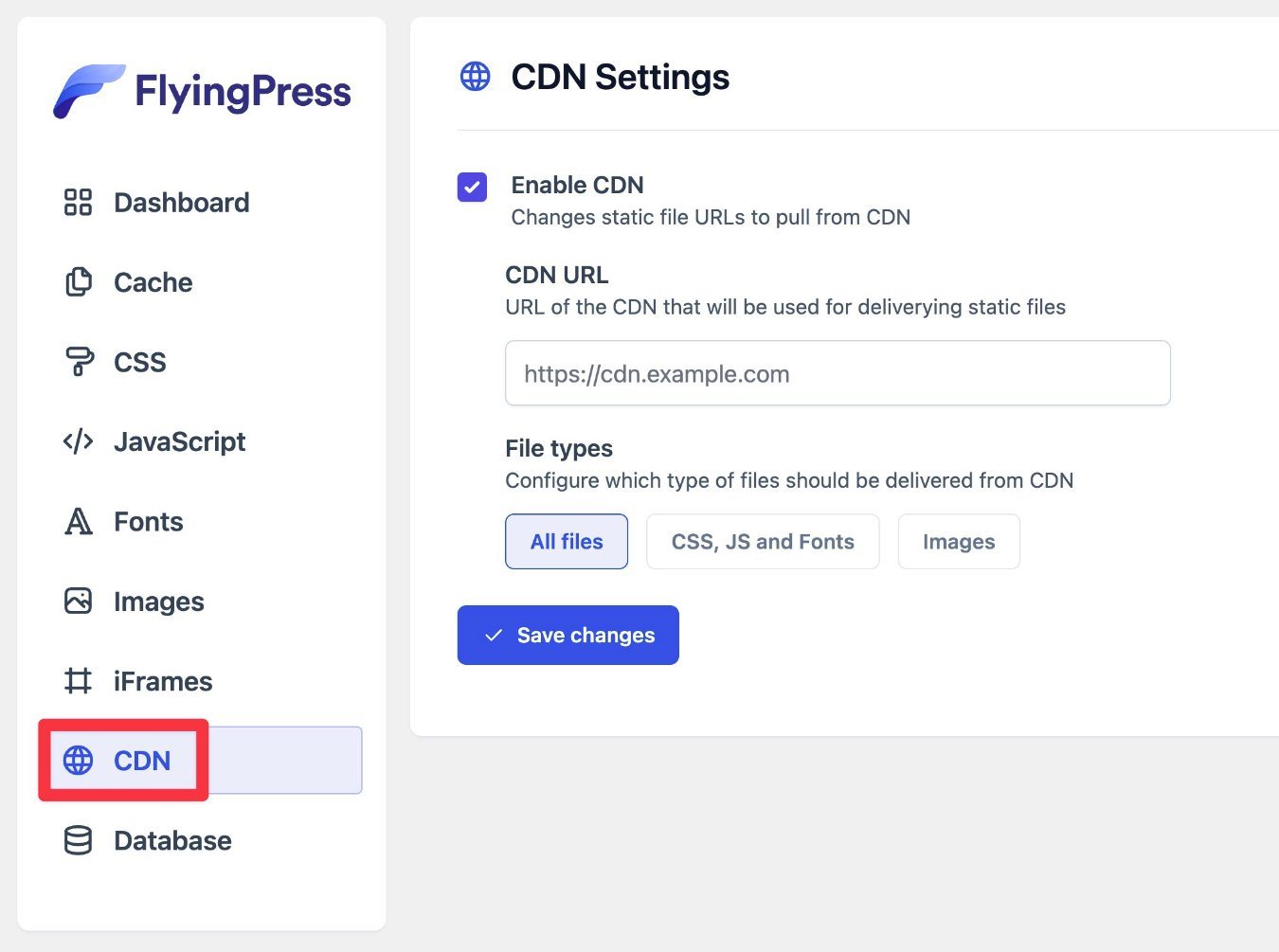
CDN Tab
The CDN tab lets you connect your site to any content delivery network – including FlyingCDN or a different CDN.
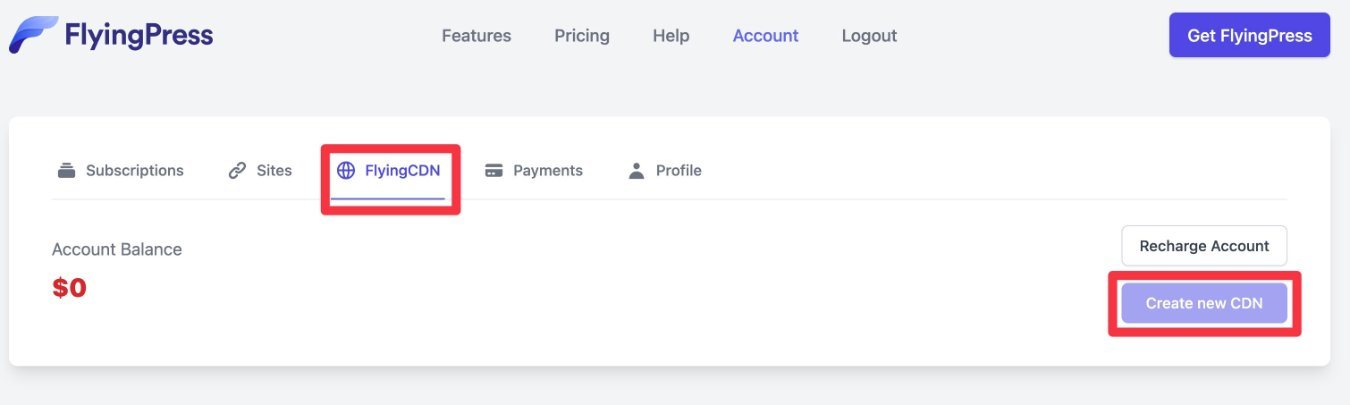
If you want to use FlyingCDN, you would first need to create a new CDN from the FlyingPress website:

Then, you can add the CDN URL to the plugin’s settings and choose which assets to load via the CDN.
If you’re using a third-party CDN (e.g. KeyCDN or Bunny), you would just add the URL for that CDN.

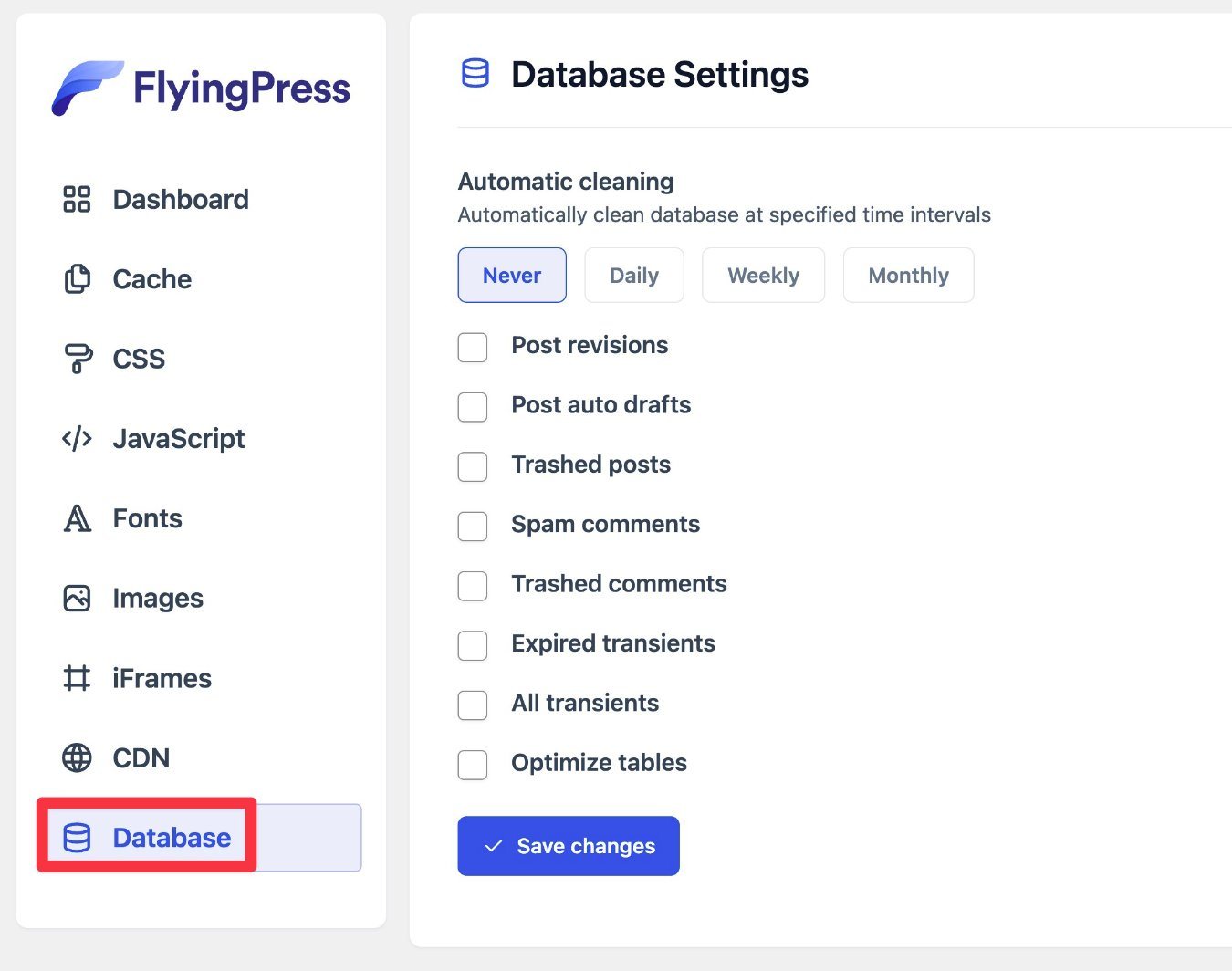
Database Tab
The Database tab lets you clean your site’s database of junk such as post revisions, trashed posts, expired transients, and so on.
It also lets you optimize the database tables, as well.
You can manually run the cleaner or you can schedule it to run automatically on a certain schedule.
Note – while the cleaner shouldn’t cause any issues, I still recommend taking a backup of your site before running it. In fact, I recommend doing this whenever you’re making changes to your site’s database with any tool.

And that’s it for using FlyingPress! As I mentioned, it’s pretty easy to set up. And if you ever run into issues, all of the features are documented in the FlyingPress Docs.
How to Purge and/Or Preload the FlyingPress Cache
FlyingPress gives you several different ways to purge and/or preload the cache.
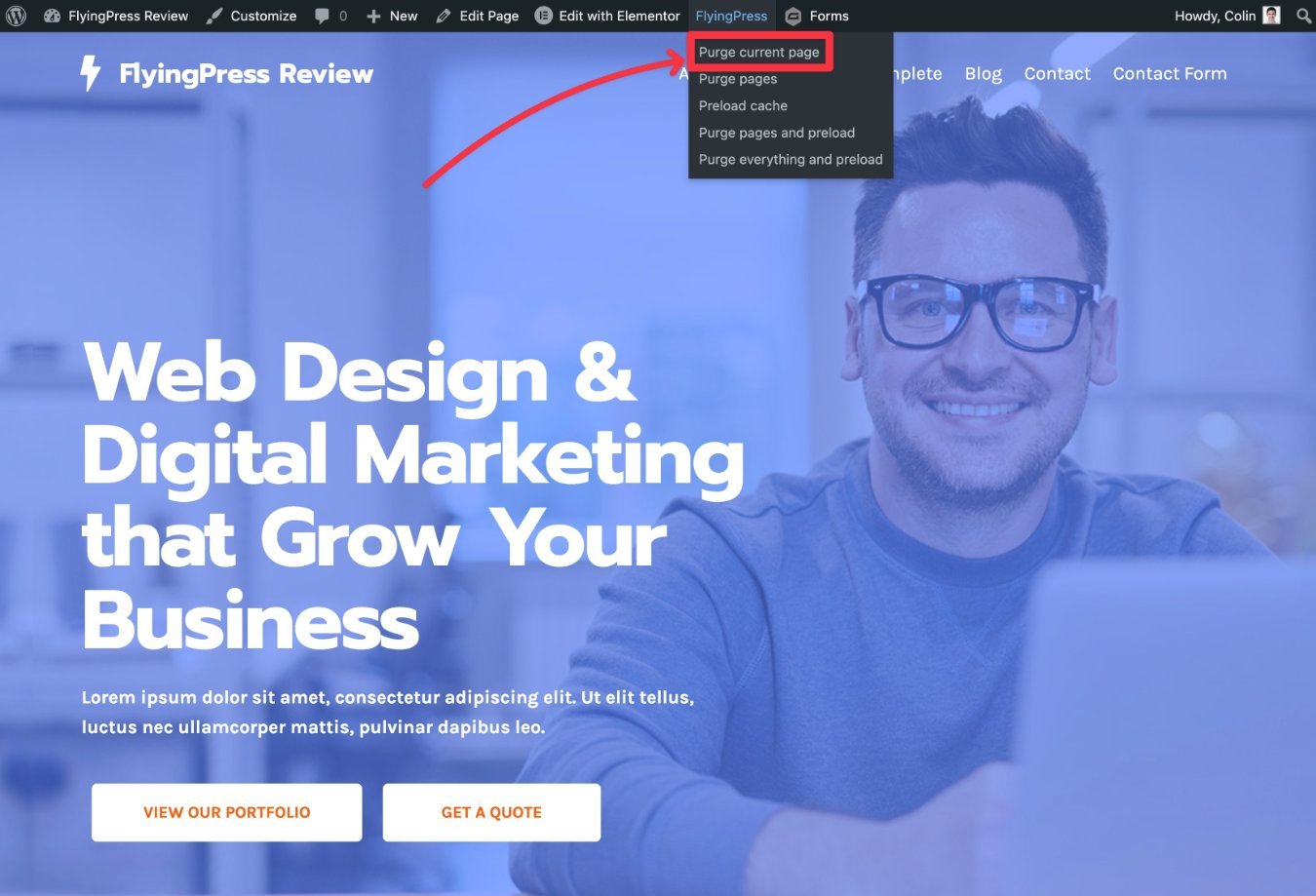
First, if you want to purge the sitewide cache, you get an option on the WordPress toolbar, as well as an option in the main FlyingPress dashboard page.

If you want to purge the cache of an individual piece of content, you can open that content on the frontend of your site. When you expand the FlyingPress menu on the WordPress toolbar, you’ll get a new option to purge the cache for just that page.

FlyingPress Pricing
FlyingPress only comes in a premium version, though the FlyingPress developer does offer several helpful free performance plugins.
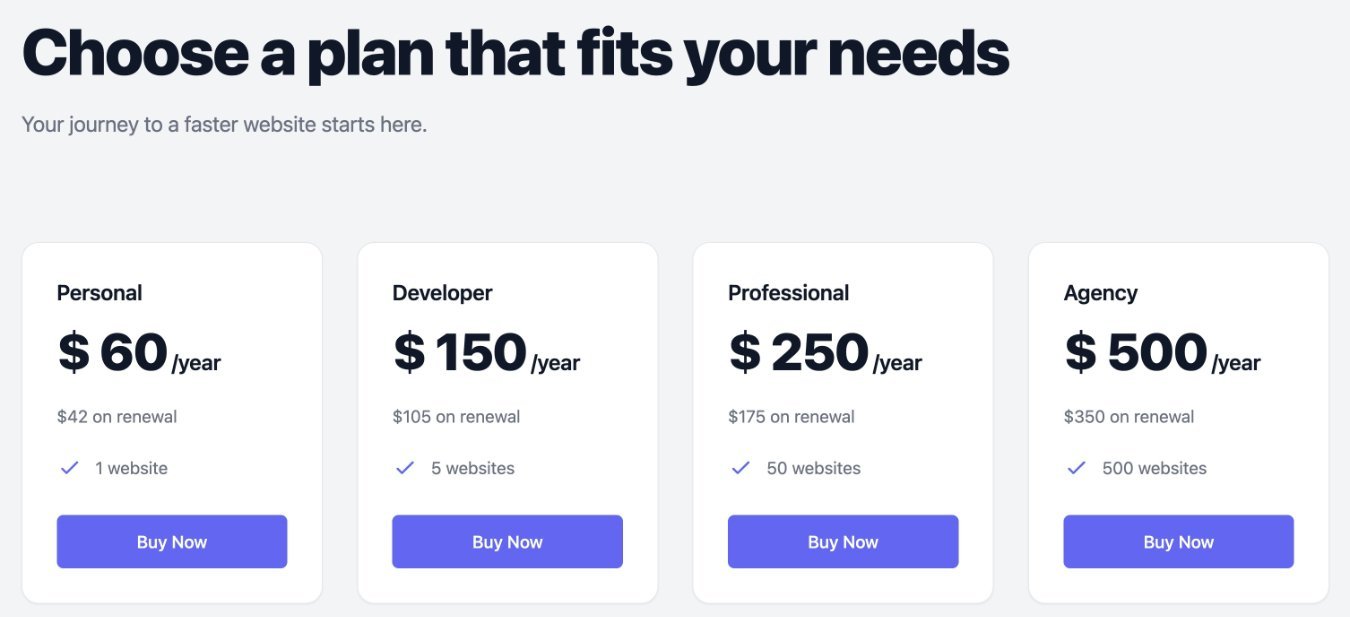
There are four different FlyingPress pricing plans – the only difference is the number of sites upon which you can activate the plugin:
- One site (Personal) – $60
- Five sites (Developer) – $150
- 50 sites (Professional) – $250
- 500 sites (Agency) – $500
All of those prices are for one year of support and updates. If you want to continue receiving support and updates after the first year, you’ll need to renew your license.

However, one of the nice things about FlyingPress is that you get a 30% discount on license renewals. Here are the prices at renewal (after the first year):
- One site (Personal) – $42
- Five sites (Developer) – $105
- 50 sites (Professional) – $175
- 500 sites (Agency) – $350
I recommend starting with the smallest plan that you think you’ll need. If you need a bigger license in the future, you can upgrade and only pay the difference between the two plans.
There’s no free trial option, but the developer does offer a 14-day money-back guarantee.
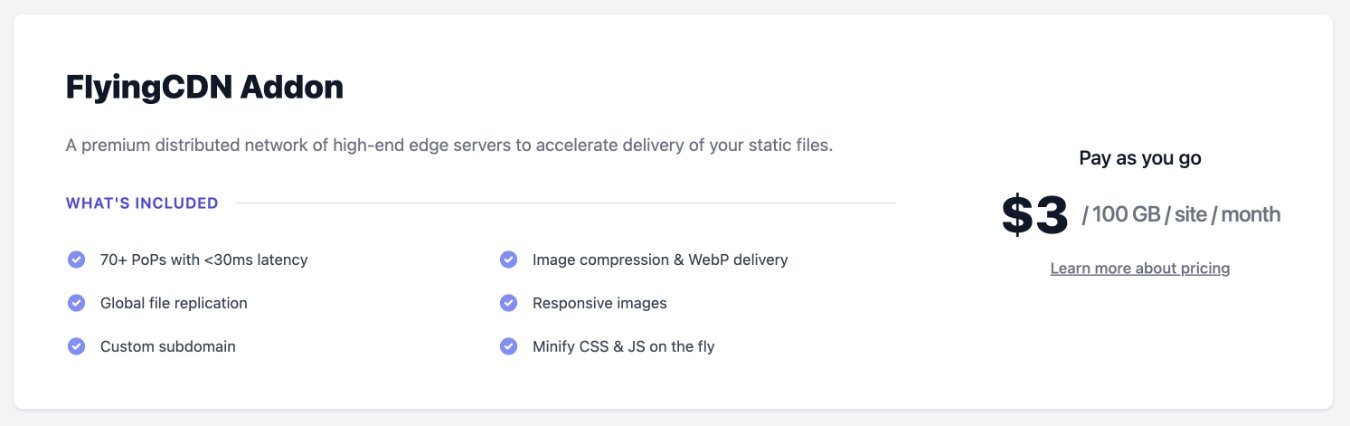
FlyingCDN Addon
The prices above are for the FlyingPress plugin.
If you want to use the FlyingCDN addon to speed up global load times, that’s an extra fee.
You’ll pay $3 per 100 GB per site per month. So if your site uses 300 GB of bandwidth for those static files, you’d pay $9.

Again – using the CDN is 100% optional – you are not forced to pay for it if you don’t want it.
FlyingPress vs WP Rocket vs Perfmatters
To give our FlyingPress review some context, let’s compare FlyingPress vs some other popular WordPress performance plugins.
FlyingPress vs WP Rocket

FlyingPress and WP Rocket are similar in that both aim to be full-service performance tools.
WP Rocket is also a great performance plugin that offers a lot of the same features as FlyingPress. WP Rocket also offers a very beginner-friendly interface. Again, that’s just like FlyingPress.
There are some smaller feature differences between the two, though…
FlyingPress advantages/unique features:
- More flexibility for handling unused CSS, such as loading it async or on user interaction.
- On-the-fly image optimization if you use FlyingCDN. WP Rocket’s CDN service just serves static images – it doesn’t offer real-time optimization.
- Option to self-host Google Fonts. WP Rocket can combine Google Fonts requests, but it doesn’t self-host them.
- Option to lazy render custom elements using CSS selectors.
- Option to exclude a certain number of above-the-fold images from being lazy loaded.
WP Rocket advantages/unique features:
- WP Rocket’s CDN offers unlimited bandwidth for a flat price whereas FlyingCDN charges per GB (though there’s a “reasonable use” limit).
- Heartbeat API control.
In terms of WP Rocket vs FlyingPress pricing, the two are very similarly priced for small numbers of sites. For example, both cost $60 for use on a single site.
However, WP Rocket is cheaper for high-volume usage (50+ sites) and offers an unlimited license plan, whereas FlyingPress doesn’t.
Excluding pricing, I give a slight edge to FlyingPress, though I’m happy to recommend both of them.
FlyingPress vs Perfmatters

Perfmatters is another very quality performance plugin, but it’s a little bit different than FlyingPress and the two offer slightly different feature sets.
For example, FlyingPress includes caching while Perfmatters doesn’t.
Perfmatters also includes lots of smaller performance tweaks that FlyingPress doesn’t cover, such as a script manager to load/deload scripts on individual pages, options to self-host Google Analytics, and lots more.
There is certainly some feature overlap between the two. But I actually think you could benefit from using both FlyingPress and Perfmatters at the same time, so it definitely shouldn’t be an either/or decision.
FlyingPress Pros and Cons
To recap what we’ve covered in our FlyingPress review, let’s go over some pros and cons…
FlyingPress Pros
- Very effective at improving performance – most importantly, FlyingPress is very effective at speeding up your site and helping it perform better under scale.
- All-in-one feature set – for the most part, I think that FlyingPress is the only tool you really need to speed up your site, especially if you pair it with FlyingCDN.
- Very easy to use – despite doing a lot of advanced performance optimization stuff, the FlyingPress interface is still very simple and easy to use.
- Well-documented + support – all of the features are well-documented and FlyingPress also gives you human support if you need it.
FlyingPress Cons
- More expensive than alternatives if you have a lot of sites – FlyingPress’s prices are competitive for the first three licenses. However, if you’re an agency that needs a tool for 50+ sites, WP Rocket is cheaper at $299 for unlimited sites versus FlyingPress at $500 for 500 sites.
- No image optimization in plugin – if you’re not going to use the FlyingCDN service (which offers real-time optimization when serving your site’s images), FlyingPress doesn’t include any features to resize/compress your images. In that case, you would need a separate image optimization plugin.
FlyingPress Review FAQ
To finish out our FlyingPress review, let’s run over a few FAQs.
FlyingPress offers lots of features that will improve your site’s Core Web Vitals, especially Largest Contentful Paint and Cumulative Layout Shift. This includes lots of tools to optimize CSS and JavaScript delivery on your site.
FlyingPress does offer page caching alongside all of its other optimization features, which eliminates the need to use a separate caching plugin.
There is no free version of the FlyingPress plugin, but the FlyingPress developer does offer several useful free performance plugins at WordPress.org. While these free plugins cannot replace FlyingPress, they are still valuable tools for speeding up your site.
FlyingPress offers a 30% renewal discount on all licenses, which greatly reduces the cost after the first year.
All of FlyingPress’s plans offer a 14-day money-back guarantee, so you’re not risking anything by trying the plugin on your site.
FlyingPress Review Final Thoughts: Should You Use It?
Overall, I think that FlyingPress is very effective at giving you a simple way to make massive improvements to your site’s load times and scalability.
The interface is well-designed and easy to use and the features are well done and all make meaningful improvements to your site’s performance.
However, my view on premium performance plugins has always been this:
You do not need a premium tool to create a fast WordPress site – there are lots of great free plugins that can get the job done.
There are a few downsides to the free approach, though:
- Not as user-friendly – most of the free plugins are a lot more complex than FlyingPress. That means you’ll have a bigger learning curve, especially if you’re not a very technical person.
- Usually need multiple plugins (complex and compatibility issues) – whereas FlyingPress gives you all of the features you need in one package, you’ll usually need to pair multiple free plugins together to achieve something similar. This adds complexity and also introduces potential compatibility issues.
- No one-on-one support – if support even exists in the first place, it’s typically via a community support forum. In contrast, FlyingPress offers direct ticket support.
Basically, when you pay for FlyingPress, you can speed up your website in a much more straightforward, beginner-friendly way. Plus, you get support straight from the developer if you hit any issues.
Is that worth $60? It is for me. And if you’re serious about your website and planning to earn an income from it, I think it probably should be for you.
But overall, it really comes down to what you value the most.
Do you still have any questions about FlyingPress or our FlyingPress review? Let us know in the comments!

