With Hummingbird’s much anticipated Critical CSS feature, you can expect faster-loading pages and better performing WordPress sites. Here’s why render-blocking resources are now a thing of the past…
If you care about page loading speed (and you should if you want visitors to stay on your website for longer than two seconds), then it’s vitally important to understand how CSS affects site performance and how to speed up your page loading time using an optimization task known as Critical CSS.
In this article, we’ll cover the following topics:
Let’s dive in…
What is Critical CSS and How Does it Improve Performance?
When users arrive on a website, all they can see initially is the content displayed on their screen before scrolling.
This area is referred to as being “above the fold.”

Positive user experience can be measured by how quickly users perceive content to load on a web page. The faster a page loads (or is perceived by the user as loading quickly), the better the user experience. Conversely, the slower the page loads (or is perceived by the user to load slowly), the poorer the experience.
Since all the visitor sees when they land on a page is the content above the fold before they start scrolling down, it makes sense to make the content above the fold load as quickly as possible before loading the rest of the page.
Critical CSS (also known as Critical Path CSS or Critical CSS Rendering Path) is a technique that extracts the bare minimum CSS required to render content above-the-fold as quickly as possible to the user.
While the user viewing the above-the-fold content perceives the page to be loading quickly, the rest of the CSS can load, and user experience is not impacted.
Techniques like image lazy loading, delaying JavaScript execution, and critical CSS are all ways to optimize the sequence of steps the browser goes through to convert the HTML, CSS, and JavaScript into pixels on the screen.
This sequence is referred to as the Critical Rendering Path (CRP) and includes the Document Object Model (DOM), CSS Object Model (CSSOM), render tree, and layout.
Optimizing the critical render path improves render performance.
Advantages of Critical CSS
Critical CSS can improve site performance through:
- Faster initial rendering
- Improved user experience
- Better SEO performance
- Reduced page weight
- Simplified maintenance
- Progressive enhancement
- Positive impact on Core Web Vitals (especially First Contentful Paint and Speed Index)
- Higher PageSpeed Insights scores
Note: The content displayed above-the-fold on page-load before scrolling will differ depending on the device and screen size being used to view web pages. For this reason, there is no universally defined pixel height of what can be considered above-the-fold content.
Implementing Critical CSS
So you’ve run your site through the PageSpeed Insights tool and the report recommends eliminating render-blocking resources.
Now what? How do you actually implement the recommendations?
Well, you can try to fix things manually (tedious, time-consuming, and not recommended), use web development tools (if you have technical skills), or use a WordPress plugin like Hummingbird to automatically identify, address, and resolve any issues.
We recommend using the plugin method. It’s the quickest and smartest option to get the job done.
While Critical CSS refers mostly to above-the-fold CSS, Hummingbird can extract and inline all used CSS on the page, while delaying/removing the rest.
Hummingbird not only tackles render-blocking and unused CSS for full-page optimization, it also handles above-the-fold optimization by eliminating render-blocking resources using built-in features like Critical CSS (see below), Delay JavaScript Execution for JavaScript assets, and other areas that affect Core Web Vitals results on WordPress sites.
How To Optimize WordPress Using Hummingbird’s Critical CSS feature
Note: Critical CSS is a Pro feature, so make sure you have Hummingbird Pro installed on your site.
Let’s go through the steps on how to get the most benefit from using Hummingbird’s new critical CSS feature.
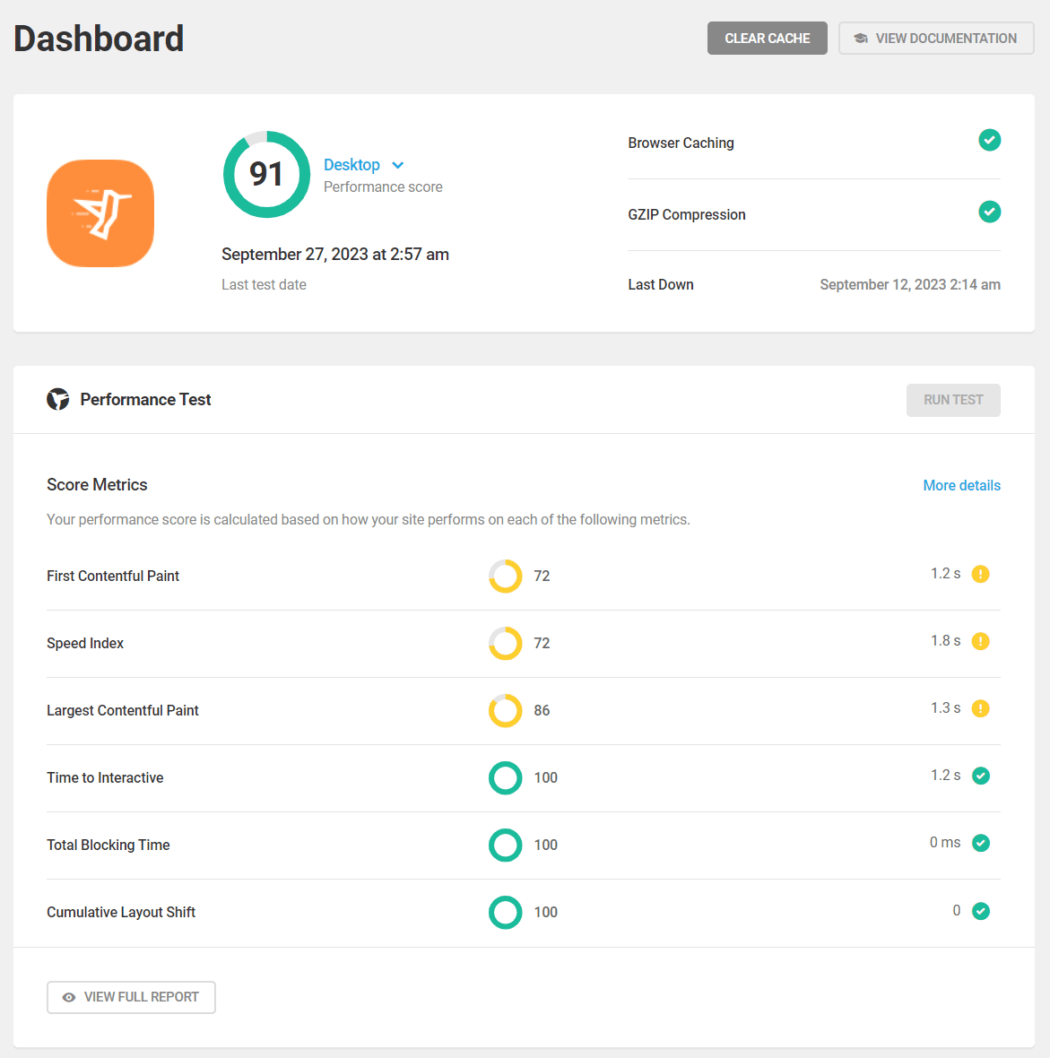
First, start by running a performance test.

Make sure to note the initial results so you can compare before and after results.

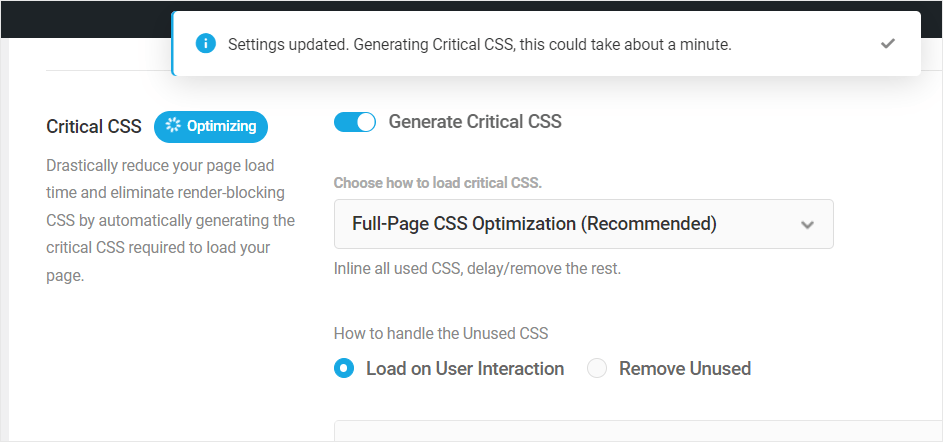
Next, navigate to Hummingbird > Asset Optimization > Extra Optimization and enable Critical CSS.


After enabling the feature, you’ll see different options for loading Critical CSS and for handling Unused CSS.
Loading Critical CSS
This section gives you the option to select Full-Page CSS Optimization (default) or Above-the-Fold CSS Optimization.

We recommend choosing the default Full-Page CSS Optimization with Load on User Interaction option selected for most sites as this will provide the best results and address both issues of eliminating render-blocking resources and reducing unused CSS audits while maintaining the integrity of all the site’s visual elements.
Full-Page CSS Optimization inlines all used CSS and delays/removes loading the rest.
Choosing the Above-the-Fold CSS Optimization method is recommended for larger sites with loads of complex CSS if the default option does not give the desirable results. This method will inline all above-the-fold CSS and load the rest asynchronously.
FREE EBOOK
Your step-by-step roadmap to a profitable web dev business. From landing more clients to scaling like crazy.
FREE EBOOK
Plan, build, and launch your next WP site without a hitch. Our checklist makes the process easy and repeatable.
Handling Unused CSS
Hummingbird gives you the option to load the unused CSS On User Interaction to fix any rendering issues or Remove Unused which trims unused CSS, keeping only what’s necessary and loading it inline.
Additionally, you can toggle the feature for specific post types.

While the post type toggles are available for both the Full-Page CSS Optimization and Above-the-Fold CSS Optimization methods, only the Full-Page CSS method handles unused CSS.

Both optimization methods also provide an advanced option to add custom CSS manually within the section of the page(s).

Note: If you have used the legacy CSS above the fold feature in earlier versions of Hummingbird to manually feed the critical path CSS, the existing data will be automatically migrated to the Manual Inclusions box when you upgrade the plugin to the latest version and switch to using the new feature.
After configuring your options, click Save Changes. Hummingbird will start implementing Critical CSS automatically as per your settings.

After you see the completion message, visit your site and confirm that everything on the front end is displaying as it should.

Refresh the page, let the cache build up again, and then run another performance test in Hummingbird so you can compare the before and after results.

Regenerate Critical CSS
After applying Critical CSS on your site, a “Regenerate Critical CSS” button will display at the top of the Extra Optimization screen.
Click on this button to purge the cache, clear all local or hosted assets, and automatically regenerate all required assets for your site or homepage.

Hummingbird’s Critical CSS is Compatible with Everything WordPress
We have tested Hummingbird’s Critical CSS feature extensively and found it to be compatible with all WordPress versions and themes, page builders, fonts, WooCommerce, Learning Management Systems (LMS), etc.
It’s important to note, however, that installing poorly-coded themes or plugins containing CSS with invalid code or invalid strings on your site could cause issues and result in a Critical CSS error message.

If you do experience errors using Critical CSS, try the following:
- Click on the “Regenerate Critical CSS” button and see if this fixes the issue.
- If you get the same error again, we suggest changing the theme (use a staging site if your site is live), and run Critical CSS on the new theme. If there are no problems, then the issue is most likely the theme.
- If you experience issues after installing a different theme, we recommend troubleshooting your plugins.
- If the error still persists after trying all of the above, note the error message, disable Critical CSS temporarily on your site, and contact our support team for assistance fixing the issue.
You can rest assured, however, as Hummingbird’s Critical CSS feature has been designed with the focus to preserve your site’s visual integrity while bumping performance. The feature handles errors well and and will rarely break a site, even in case of errors.
For additional information on using the Critical CSS feature, refer to the plugin documentation.
Switch On All Of Hummingbird’s Optimization Features For Best Results
If getting maximum speed and performance out of your WordPress site(s) is critically important to you, using Hummingbird’s Critical CSS is definitely a feature you shouldn’t ignore.

For best performance and savings, we recommend using Critical CSS with page caching and all of the asset optimization features the plugin makes available, including CDN, and Delay JavaScript Execution.

In most cases, combining all of Hummingbird’s optimization features should help your site achieve PageSpeed scores of 90+ or bring it closer to a perfect 100 if your site is already performing well.

As mentioned earlier, Critical CSS is a Hummingbird Pro feature and its available to all WPMU DEV members.
If you are currently using our free Hummingbird plugin, consider becoming a member for affordable and risk-free access to our all-in-one WordPress platform. It has everything you need to launch, run, and grow your web development business.
And if you are an Agency member, you can even white label and resell Hummingbird (plus hosting, domains, our entire suite of PRO plugins, and more) all under your own brand.




