How vital are HTML tags for SEO? Which ones do you need to learn?
HTML tags can alter how your content appears in search results and how it ranks.
So HTML tags for SEO are essential, but you can get them added automatically to your content. Let’s find out how.
While some HTML tags listed below have more than 1 use, they can all impact how your content appears in search engine results.
For example, schema markup can create eye-catching search displays, significantly boosting traffic.
All HTML tags help search engines understand your content and match it to search queries.
With 68% of all web traffic beginning with search engines, SEO is the marketing channel you can’t afford to ignore.
In each tag section below, we explain the related SEO impact.
Do I Need to Learn HTML?
No, you don’t need to learn HTML to use SEO effectively.
Most modern website platforms like WordPress provide form fields to type in your article title and description. Then HTML tags are automatically added.
But what about the other HTML tags discussed in this article?
Download the All in One SEO (AIOSEO) Plugin
We recommend using an SEO plugin like All in One SEO (AIOSEO).
This beginner-friendly plugin analyzes your web page content and provides a simple checklist for improving it.

How AIOSEO Works
Many of the items that AIOSEO checks have related HTML tags. And the plugin will make sure these tags are added for you.
Here are some page elements that AIOSEO will help you optimize, and that are related to HTML code.
- Title tag: All in One SEO will check your title to ensure you’ve used your target keyword. You’ll also see if your title’s gone over 60 characters, which means Google Search will likely truncate it.
- Meta description tag: AIOSEO also checks to see if you used your target keyword in your meta description. It will prompt you to add it if it’s missing. You’ll also be alerted if your description goes over 160 characters.
- Subheadings: Because subheadings can make content easier to scan, AIOSEO checks for long passages with no subheadings. The plugin also checks if you’ve used your target keyword in some of your subheadings.
- Image SEO: AIOSEO allows you to create site-wide settings for image SEO, including for alt tags.
- Schema markup: To add schema markup, you’ll click a few buttons and fill out some form fields.
- Social media tags: Optimize your content for sharing on Facebook and Twitter. You’ll click some buttons to do this. All in One SEO adds the necessary OG tags and Twitter Card tags.
- Noindex robot tags: You can hide content from search engines using an easy click-button approach. AIOSEO will automatically add the needed noindex robots meta tags to your HTML.
If you can click buttons and fill form fields out, you can use All in One SEO (AIOSEO).
All in One SEO (AIOSEO) is an established plugin with thousands of 5-star reviews on WordPress.org. And currently, over 3 million people are using it.
Now let’s look at the top HTML tags for SEO.
Title Tag
Your web page title is an essential part of a search snippet. Along with the description, it can give users a reason to click through to your website.


But how does Google (or other search engines) know what your title is? That’s where title tags come in.
Title tags are tiny bits of code that appear at the beginning and end of page titles. These tags tell search engines, “Here is the title.”
Title Tag in HTML Code
Here’s what a title tag looks like in HTML
Notice there’s an opening tag and a closing tag.
In between those two tags is where your title goes.
Your Title Goes Here When you type in a title at the top of a web page, most website platforms automatically add the title tag. So you don’t even need to think about it.
But there are some good practices to keep in mind.
Best Practices for Title Tags
- Make your title precise and include your focus keyword.
- Search engines cut off titles after about 60 characters or so. So, make good use of those 60 characters.
- You can go over 60 characters, but be sure the visible portion of your title communicates what your article is about.
- If your title is not clear or precise, Google may re-write it.
Learn how to use All in One SEO to optimize titles.
SEO Value of Title Tags
Because your title and description appear in search engine results pages (SERPs), these are 2 key opportunities to persuade searchers to click through.
Including your focus keyword in your title helps Google understand your page but isn’t a ranking factor.
However, a well-crafted title is an aspect of high-quality content. And content quality is the most important ranking factor.
We’ve seen that search snippets include a short description of your web page.
In SEO, this description is called a meta description.
Like titles, most website platforms provide a form field for you to add a description, and they automatically add the meta description tag.
Meta Description Tag in HTML Code
Here’s what a meta description tag looks like in HTML.
This is what’s called a self-closing tag. (Unlike the title tag, there’s no opening and closing tag.)
Best Practices for Meta Descriptions
- Make your description precise, and use it to highlight what’s unique about your article.
- Because search engines limit the space for web page descriptions, common practice is to limit them to 160 characters.
- Include your target keyword and 1-2 related keywords.
Learn more about meta descriptions.
SEO Value of Meta Descriptions
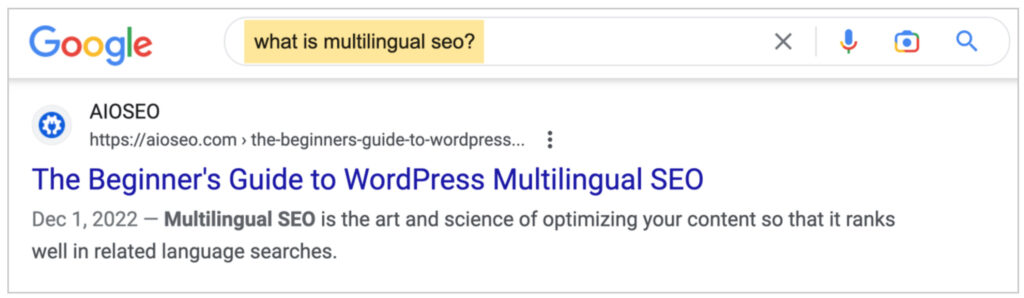
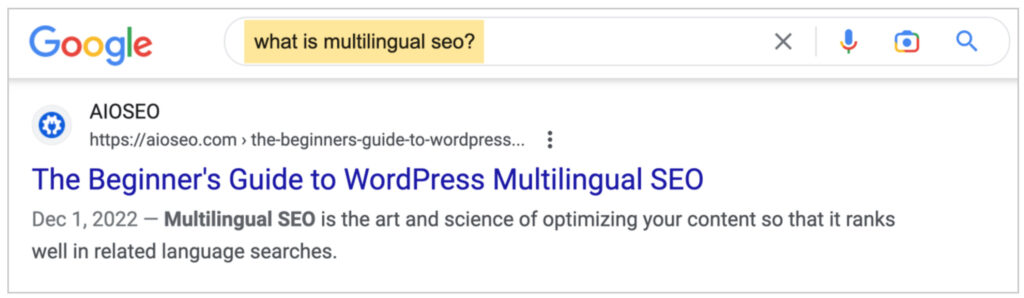
While your original meta description may (or may not) appear in searches for your target keyword, Google often rewrites descriptions to match them to different search queries.
By “rewrite,” we mean it pulls different text from your page to display as the meta description.
In the example below, Google is pulling a different meta description than the one we wrote. But the description matches the search query: “What is multilingual SEO?”


So while you’ll write 1 meta description, your article may appear in searches for several keywords, each displaying a different description pulled by Google.
Organizing your content logically and using headings (or subheadings) for various sections helps search engines and users grasp your content quickly.
The editing panel in WordPress provides heading options from h1- h6.
- H1 is used for page titles and typically appears in the largest font.
- The others, h2-h6, are smaller and used to organize content in logical, hierarchical order.
For example, an article may have several sections with h2 headers, and you’d use h3 or h4 headers within those sections.
In the background, WordPress will add HTML header tags, which help search engines understand your content format.
Header Tags in HTML Code
In HTML, a header tag looks like this:
The h1 tag is typically reserved for your title. So, in HTML, the title of your page would appear wrapped in h1 tags.
This is My Page Title
You may wonder why the title tag is not here. Your page title shows up in the HTML code 2 times:
- Wrapped in a title tag (This is strictly for search engines)
- Wrapped in an h1 tag. (This is the title visible to your readers.)
The other h tags use the same syntax. For example, here’s an h2 tag used for an article section.
Introduction to Sales
Best Practices for Headings
- Make headings useful and concrete.
- Keep them concise so they’re scannable.
- Put the most important terms at the beginning.
SEO Value of Headings
Heading tags can help search engines find sections of your content and match them to related queries.
For this reason, they can help your content rank for more than 1 search term.
But they’re also important for creating scannable content.
Using a clear, logical structure and subheadings for different sections can keep your readers engaged and coming back for more.
Image Alt Tags
Alt text is text that describes an image. Most website platforms, including WordPress, provide a form field to add alt text to.
There are 2 purposes for this alt text:
- Search engines read and index image alt text, and it helps them understand the image content.
- Screen readers, devices visually impaired persons use, read alt text aloud.


Once you’ve added your alt text, WordPress automatically wraps it in an image alt tag.
Alt text is short for alternative text. Alt tags are also called alt attributes
Image Alt Tags in HTML Code
Alt tags are HTML attributes that appear within an image element.
The image tags (“img”) points to an online source (“src”) for the image, in the form of a URL.
 alt="marc chagall portrait">
alt="marc chagall portrait">Best Practices for Image Alt Tags
- Always include alt text for images unless they’re decorative.
- Omit punctuation, dashes, or special symbols.
- Describe the image and its context.
For example, if your image is a chart of crime rate trends in Oslo, Norway, explain what it’s showing readers.
alt="crime trends in oslo norway"SEO Value of Image Alt Tags
Alt tags help your images and diagrams show up in image search.
And beyond SEO, they improve the accessibility of your website.
Schema Markup (for Rich Snippets)
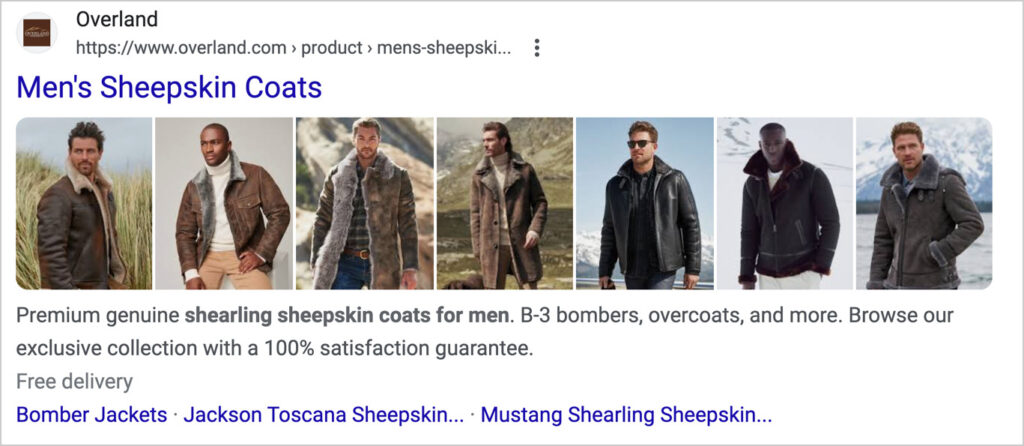
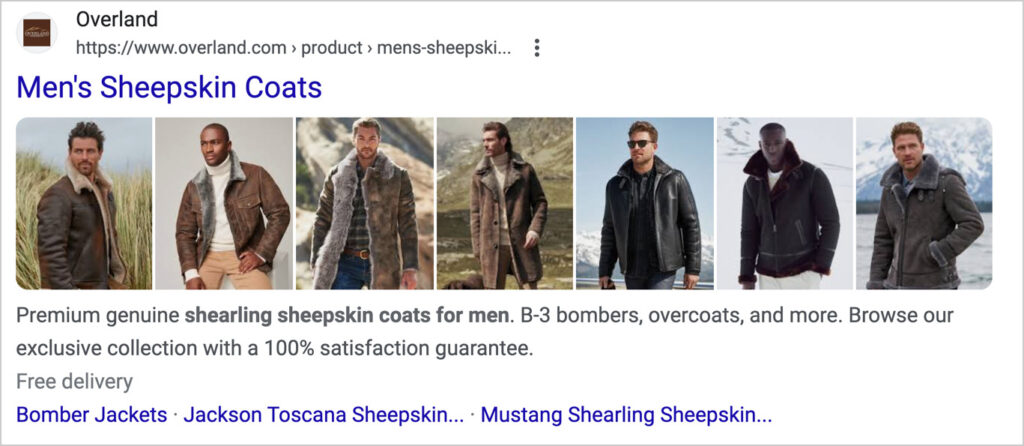
Adding schema markup to your web pages makes them eligible to be displayed as rich snippets in search results.
You can think of rich snippets as super-deluxe search engine displays.
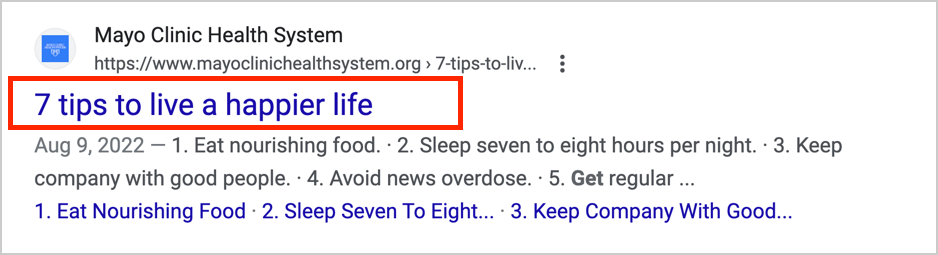
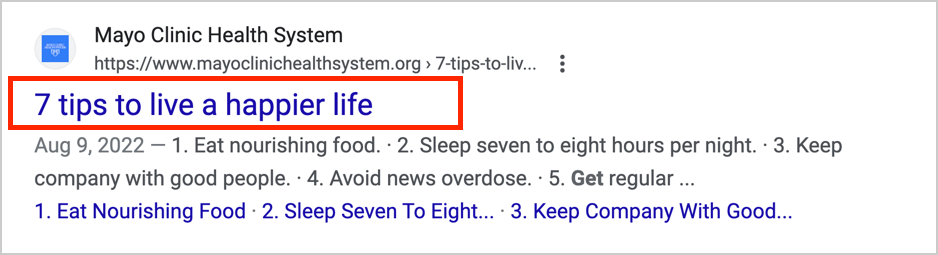
Here’s a standard search snippet.


And here’s a rich snippet.


Adding this type of markup is easy. With All in One SEO (AIOSEO), you’ll click some buttons and fill out some form fields.
There are over 30 types of rich snippets to choose from, including:
- Book
- Courses
- FAQ
- Event
- Software application
- Person.
While schema markup is more complicated than tags, it has some similarities. This code tags parts of a web page so that Google can convert that page into a rich snippet.
Schema Markup in HTML
The code for schema markup can be lengthy.
If you’d like to see what it looks like we recommend browsing some of the code samples on Schema.org.
Google, Bing, Yahoo!, and Yandex have all contributed tags to the Schema.org project.
Best Practices for Schema Markup
Wherever possible, add schema markup to your web pages.
And explore the schema types that are available in AIOSEO.
SEO Value of Schema Markup
Rich snippets attract more click-throughs than standard snippets.
Learn more about rich snippets.
Canonical tags help Google sort out duplicate pages by indicating which one you want to be displayed in search results.
A common use for canonical tags is for product pages, when the same content may appear in multiple areas of your site.
Best Practices
When linking internally, link to the canonical URL. That communicates your preference to Google.
Canonical Tags in HTML Code
The syntax for canonical tags (or attributes) is:
rel="canonical"Here’s an example of a link with the canonical tag added.
rel="canonical" href="https://example.com/sneakers/green-sneakers" />This link would be placed in the head section of the HTML.
Canonical tags are a technical SEO subject. See Google’s developer guidelines on methods to specify canonical URLs.
We’ve covered the top HTML tags for SEO. But here are some specialty tags along with their uses.
Open Graph Tags
Ever wonder why some web pages, when shared on Facebook, look like something is missing?
When a user shares your page on Facebook, the social media platform scours your code for Open Graph tags.
These HTML tags tell Facebook what image, title, and description to display. If your page doesn’t have these OG tags, it will look bland when shared.
All in One SEO (AIOSEO) gives you an easy way to control how your content appears on Facebook. (And there’s no need to bother with code.)


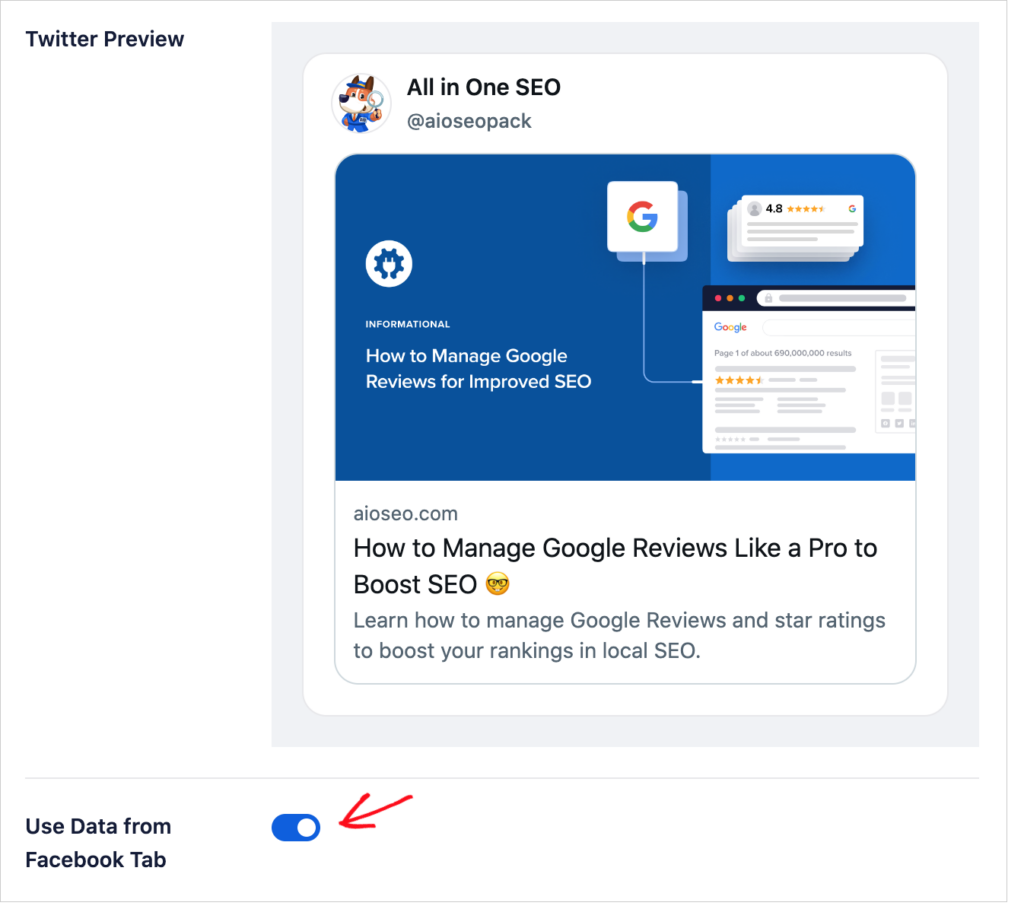
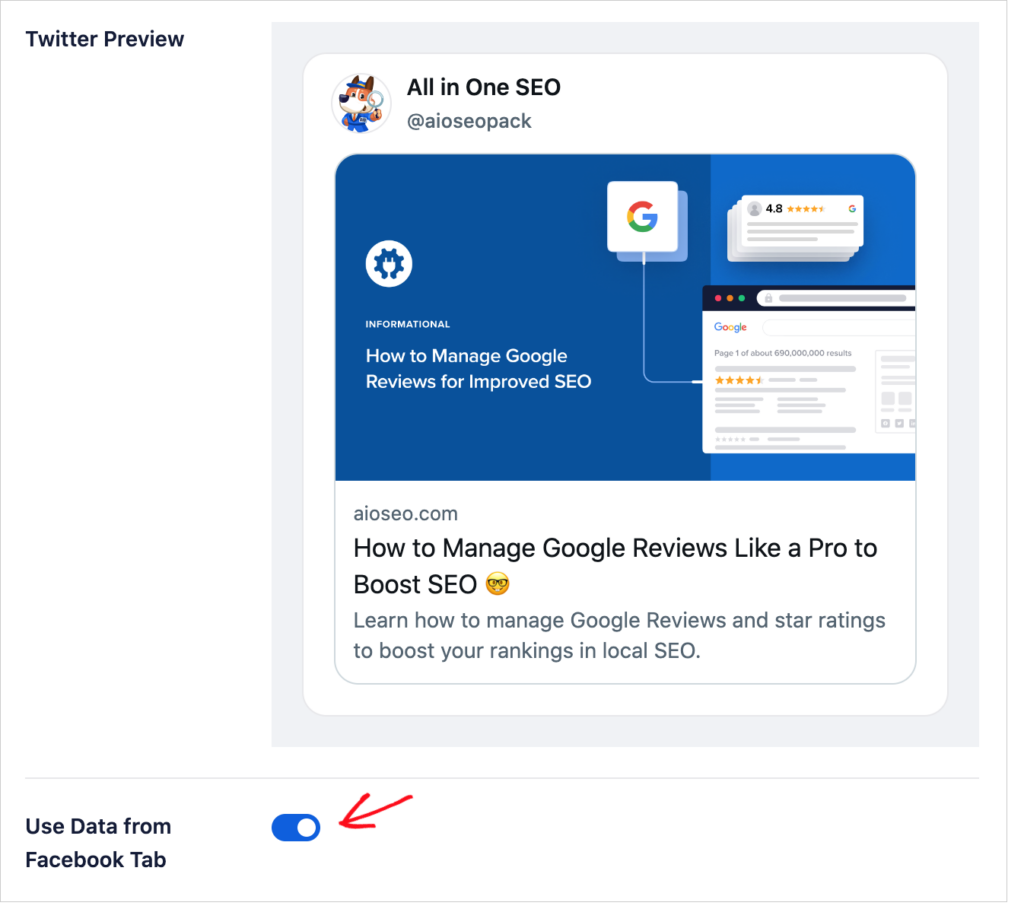
Twitter Card Tags
Twitter Card tags work like OG tags do. And here, you can also use All in One SEO (AIOSEO) to control how your page appears when shared on Twitter.
You can click 1 button and have your Facebook settings copied for Twitter sharing.


Link Attributes
Backlinks are a significant ranking factor. (Backlinks are links from other sites to yours.)
Links from respected, quality websites can elevate your site’s ranking.
But links can include attributes, some of which can nullify that SEO value.
For example, a “nofollow” attribute tells search engines to ignore the link.
Here’s what that attribute looks like in the link’s code.
rel="nofollow">linked textLearn about the nofollow, ugc, and sponsored attributes and how to avoid them.
Noindex Robots Tag
The noindex tag prevents content from appearing in search results.
Staff login pages or “success pages” are examples of content you might want search engines to skip.
“Success page” or “success message” is a marketing term for a thank you page that displays after a user signs up for something, such as a newsletter or a webinar.
Here’s a noindex attribute contained within a meta robots tag.
content="noindex" />Previously, noindex directives were sometimes added to a site’s robots.txt file. But this approach was deprecated in 2019 by Google.
HTML 5 Semantic Tags
Semantic tags help search engines understand how parts of a page relate to one another.
They were a major feature in the release of HTML 5 back in 2008.
Here are some examples of semantic tags.
The WordPress codebase and themes include semantic tags.
Now that you know the main HTML tags for SEO, you may have some remaining questions.
Do I need to know HTML for SEO?
No, you do not need to know HTML to do good SEO. Thanks to advances in content management systems like WordPress and related plugins like All in One SEO (AIOSEO), it’s possible to do effective SEO without knowing any code.
How I structure HTML for better SEO results?
HTML provides browsers and search engines with information about the formatting of your page. For better results, structure your page logically, so content is well-organized and clear.
You can do this in a WYSIWIG editor, as provided by top platforms like WordPress and Drupal.
In addition, learn how to format your pages for easy scanning. And, where relevant, apply schema markup to the page.
After HTML Tags for SEO . . .
We hope this post helped you identify some top HTML tags for SEO and why you don’t need to learn code to apply them.
All in One SEO ensures your site is using metadata correctly.
Next, learn how to add an HTML sitemap to your website. Check out these on-page SEO tools. And explore how to create good anchor text.
To learn more about search engine optimization, subscribe to our YouTube Channel. You’ll find great step-by-step tutorials there. You can also follow us on X (Twitter), LinkedIn, or Facebook to stay in the loop.
RELATED ARTICLESContinue to the categoryRecent Comments

 alt="marc chagall portrait">
alt="marc chagall portrait">
