As we witness the rapid advancements in artificial intelligence, many of us are left wondering about the true capabilities of AI tools like ChatGPT. Specifically, can ChatGPT make websites, and if so, how effective is it in this role? While the potential for AI to revolutionize web development is immense, it’s crucial to understand its strengths and limitations.
In this guide, we will explore how ChatGPT can assist in generating content, creating responsive layouts, and even developing entire web pages with minimal coding. You’ll clearly understand how to build a website with ChatGPT, the practical applications of AI in web development, and why traditional tools like WordPress still hold significant advantages.
Table of Contents
- Can ChatGPT Make Websites?
- How to Use ChatGPT to Build a Website
- Key ChatGPT Limitations for Web Development
Can ChatGPT Make Websites?
The short answer? Yes. Another short answer? No. In other words, ChatGPT can be used to build a website, but it has several significant limitations. Depending on the complexity of the website, using ChatGPT to build a website can be an option, but it certainly won’t replace human developers anytime soon.
After trying it myself, I am both fascinated by what AI can generate and disappointed that it is still far from what you’d expect. ChatGPT can generate code and create web pages to some extent, but the results are often basic and may not meet the professional standards required for a brand’s online presence.
Here are a few key points to consider:
- Complexity and Depth: Coding with ChatGPT lacks the depth and complexity skilled developers provide. It takes more time than expected and often results in outputs that need significant manual adjustments.
- Quality and Customization: While ChatGPT can produce lines of code, the quality may not be sufficient for professional use. These pages might not represent your brand effectively and require further customization.
- Technological Limitations: Until AI technology advances further, traditional web development methods remain superior.
WordPress, for instance, is a far better option than building websites with ChatGPT. It is user-friendly, offers extensive functionalities through themes and plugins, and ensures a higher-quality outcome. At WPZOOM, we strive to provide the best solutions for beginners and WordPress website development professionals. Despite the appeal of using ChatGPT, it cannot match the convenience and reliability of a well-crafted WordPress theme.
How to Use ChatGPT to Build a Website
While ChatGPT can be a helpful tool in the website building process, it cannot handle every task on its own. Yes, using the right prompts is going to be a relatively sure way to save some time and effort, but there are certain considerations to take into account.
To get the expected results from ChatGPT when building a site, you will need to follow a rather complex step-by-step process and manage your expectations regarding the end result.
1. Defining Requirements
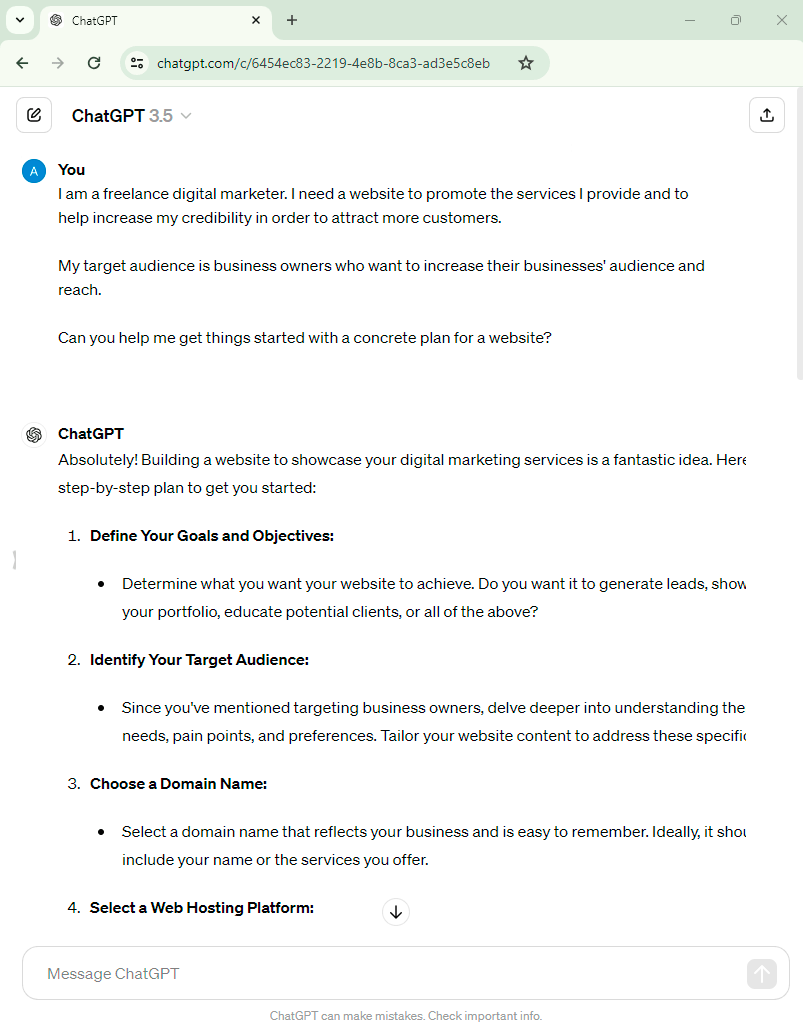
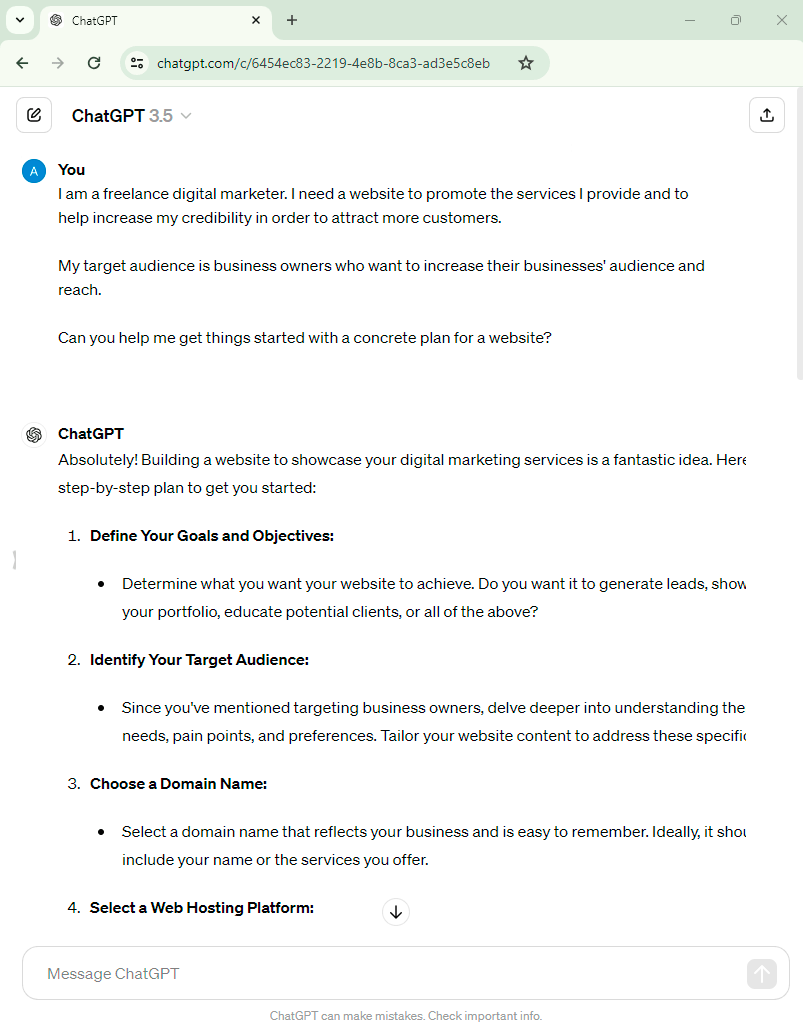
One significant advantage of using ChatGPT is its ability to understand and respond to specific instructions. By providing detailed information about your needs and goals, you can effectively guide ChatGPT to assist with the web development tasks.
Here’s how to define your requirements with ChatGPT:
- Identify Your Objectives: Clearly articulate what you want to achieve with your website. Whether it’s a personal blog, an e-commerce platform, or a portfolio site, knowing your goals will help ChatGPT generate relevant suggestions and content.
- Describe Your Audience: Provide ChatGPT with information about your target audience. Understanding who will visit your site can influence design choices, content style, and functionality requirements.
- Specify Essential Features: Outline the key features and design elements you need. Whether it’s a contact form, a blog section, or an interactive gallery, specifying these elements will help ChatGPT generate a more accurate structure and code snippets.
- Set Design Preferences: Share any design preferences or themes you have in mind. This includes color schemes, layout styles, and any specific visual elements you want to incorporate.


As you can see, ChatGPT can help create a pretty solid plan for your future website.
Let’s see how well it performs when asked to put some of these suggested actions into practice.
2. Creating a Website Outline
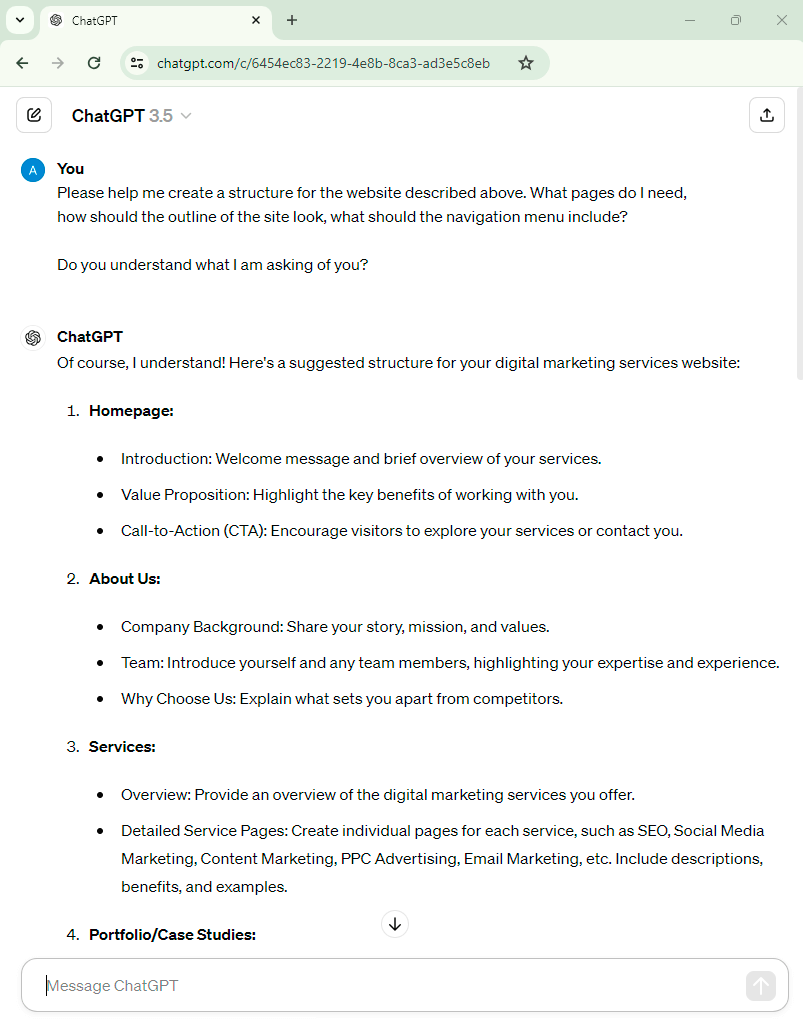
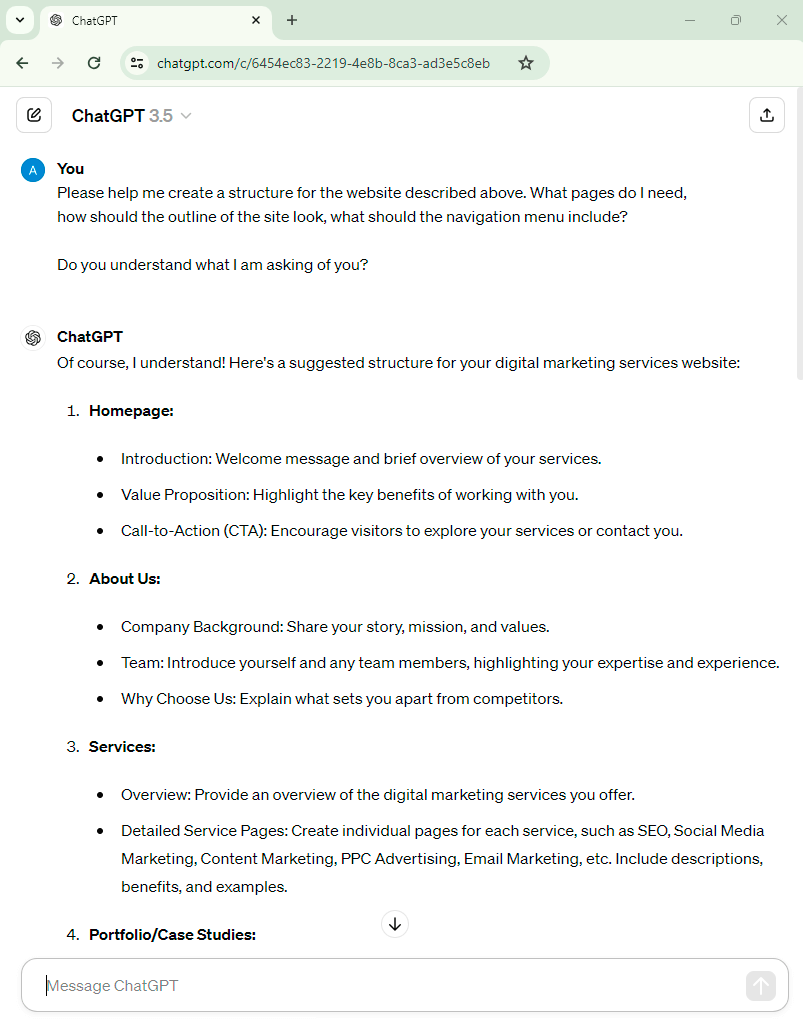
One way ChatGPT can assist in building a website is by helping you create a comprehensive outline. This includes suggesting how to effectively organize your website content and design elements based on your site’s niche and purpose.
Here’s how you can use ChatGPT to create an effective website outline:
- Determine Key Pages: Start by identifying the essential pages your website needs. Standard pages include Home, About, Services, Blog, Contact, and any other pages specific to your site’s purpose.
- Organize Content Hierarchies: ChatGPT can help you decide the hierarchy of your website’s content. For instance, it can suggest which pages should be top-level menu items and which should be sub-pages. This ensures your site is easy to navigate.
- Outline Each Page’s Content: ChatGPT can help you outline the main sections for each key page. For example, the Home page might include a hero section, a brief introduction, featured services, and testimonials. The About page might consist of your company’s mission, team bios, and a short history.
- Design Element Suggestions: ChatGPT can also provide suggestions for design elements to include on each page. This might involve recommendations for layout structures, image placements, call-to-action buttons, and other visual components.
- Iterative Feedback: As you develop your outline, use ChatGPT for feedback and refinement. Based on the initial suggestions, you can adjust the structure to ensure it aligns perfectly with your vision.


As you can see, ChatGPT can help you with quite a lot. Its advice is pretty amazing, and if you follow it, your project is likely to do rather well.
3. Generating Code
ChatGPT can generate code snippets, including HTML for structure, CSS for styling, and JavaScript for interactive elements. However, you may need to adjust and optimize this code manually to meet your specific needs.
Let’s explore ChatGPT’s capabilities in generating the code necessary for a website and its limitations.
Creating and Styling a Homepage:
- HTML Structure: ChatGPT can generate the basic HTML structure for your homepage, including headers, footers, navigation bars, and content sections.
- CSS Styling: You can ask ChatGPT to create CSS code to style your HTML file structure. This includes defining layout properties, colors, fonts, and other visual styles to enhance the appearance of your site.
- JavaScript Interactivity: To implement interactive elements like sliders or form validations, ChatGPT can provide JavaScript snippets.
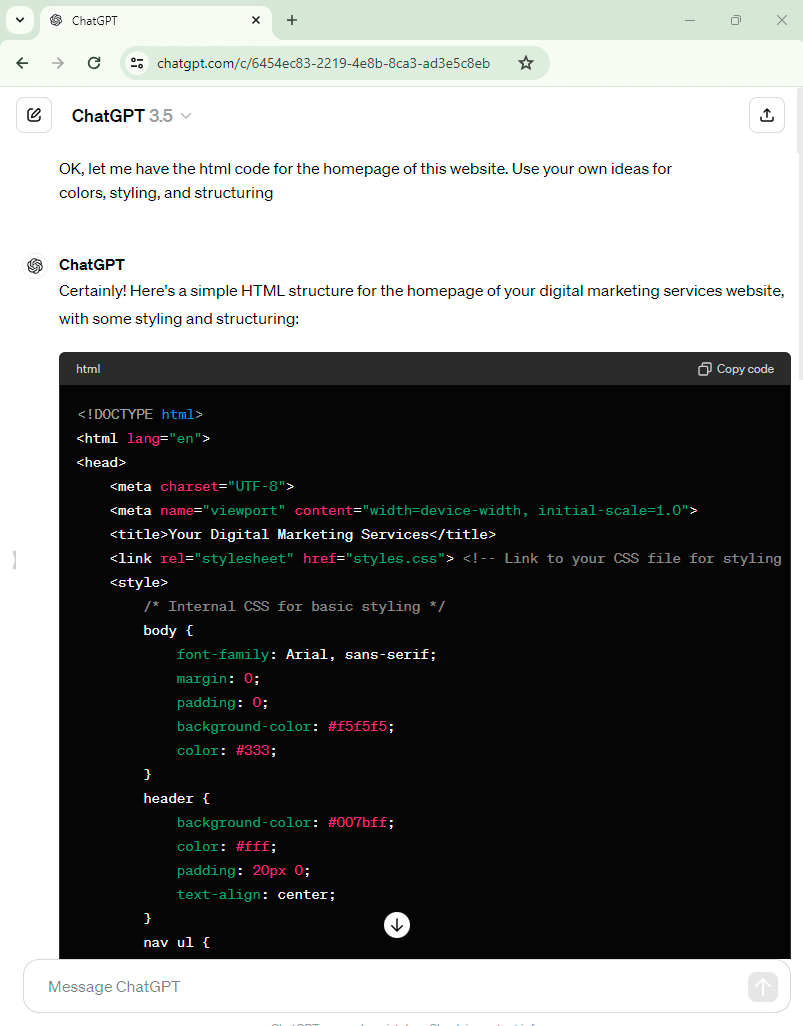
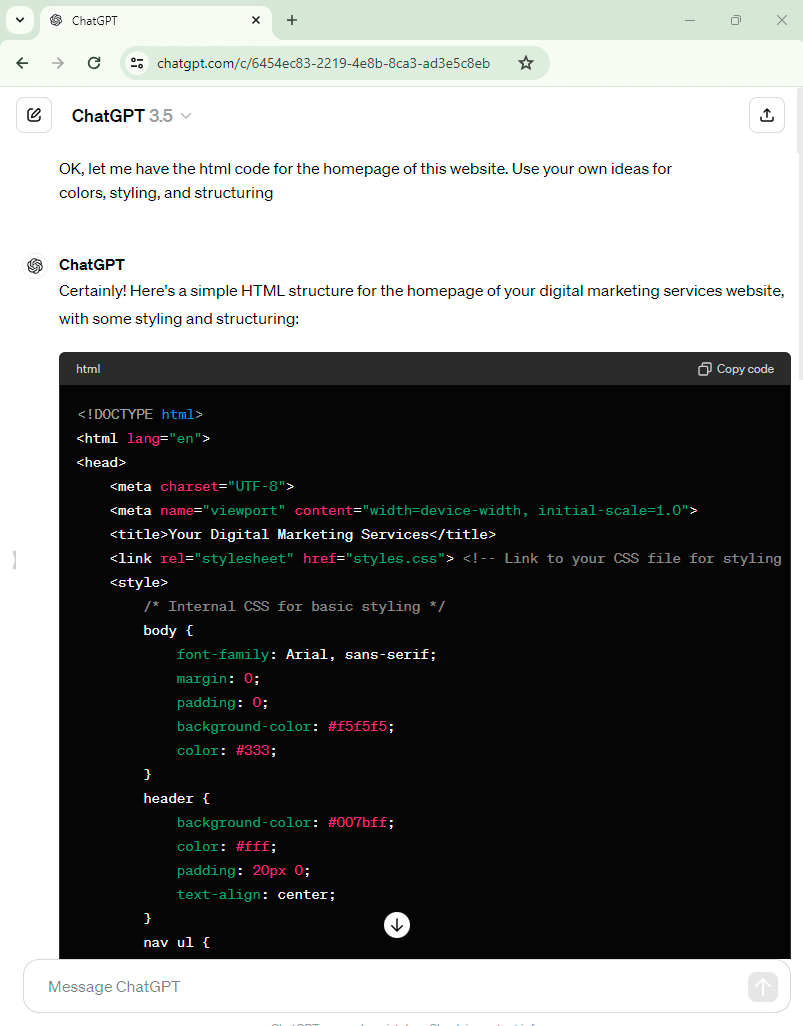
Here’s an example of what the initial code might look like.


To view the generated code, copy the HTML into a text document, save it with a .html extension, and open it in a web browser.


This basic output serves as a starting point that you can refine and enhance with additional CSS and JavaScript code.
Improving Basic Code:
The initial code generated by ChatGPT might be basic, but it provides a solid foundation. You can ask ChatGPT to make specific improvements or add features to enhance your site’s functionality and appearance.
For instance, request more advanced layout adjustments, media queries for responsive design, or optimized JavaScript for better performance.


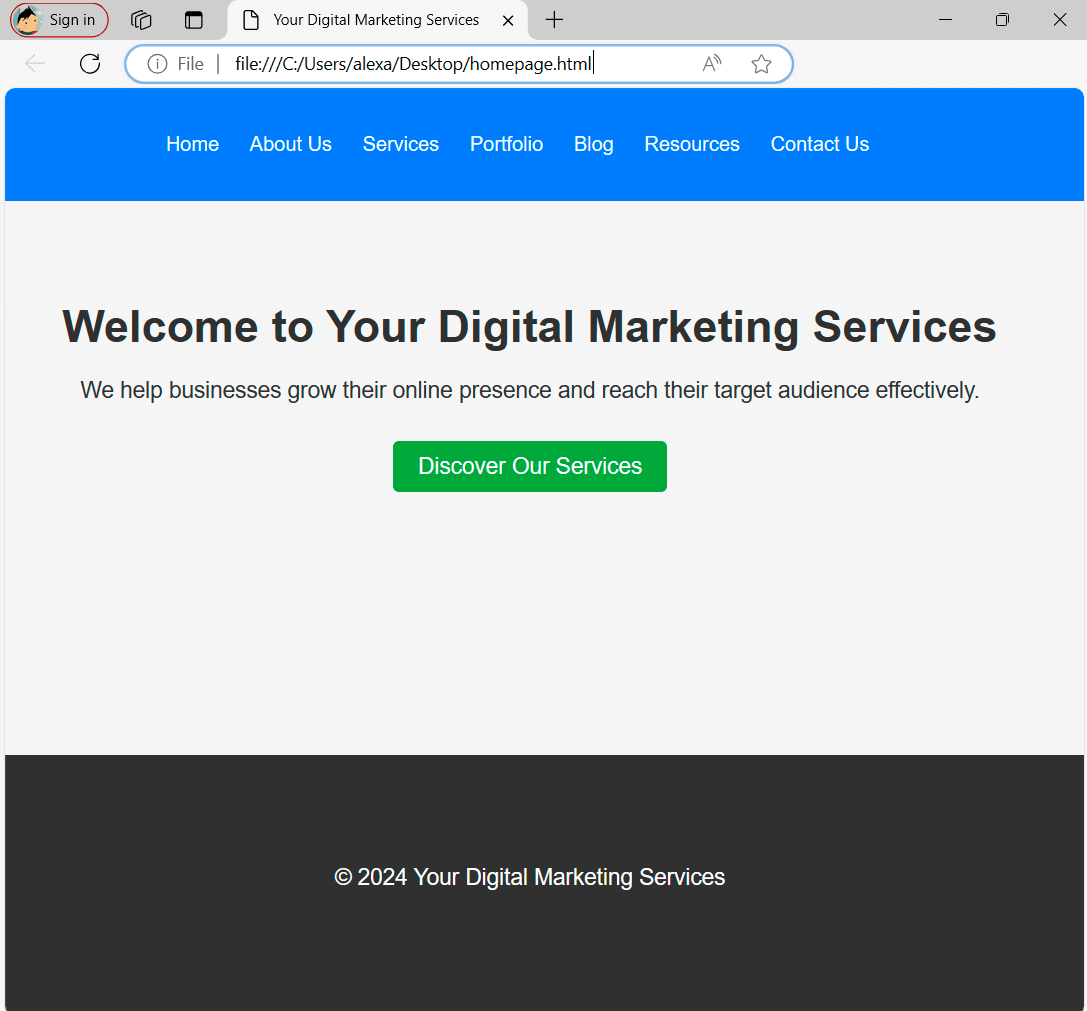
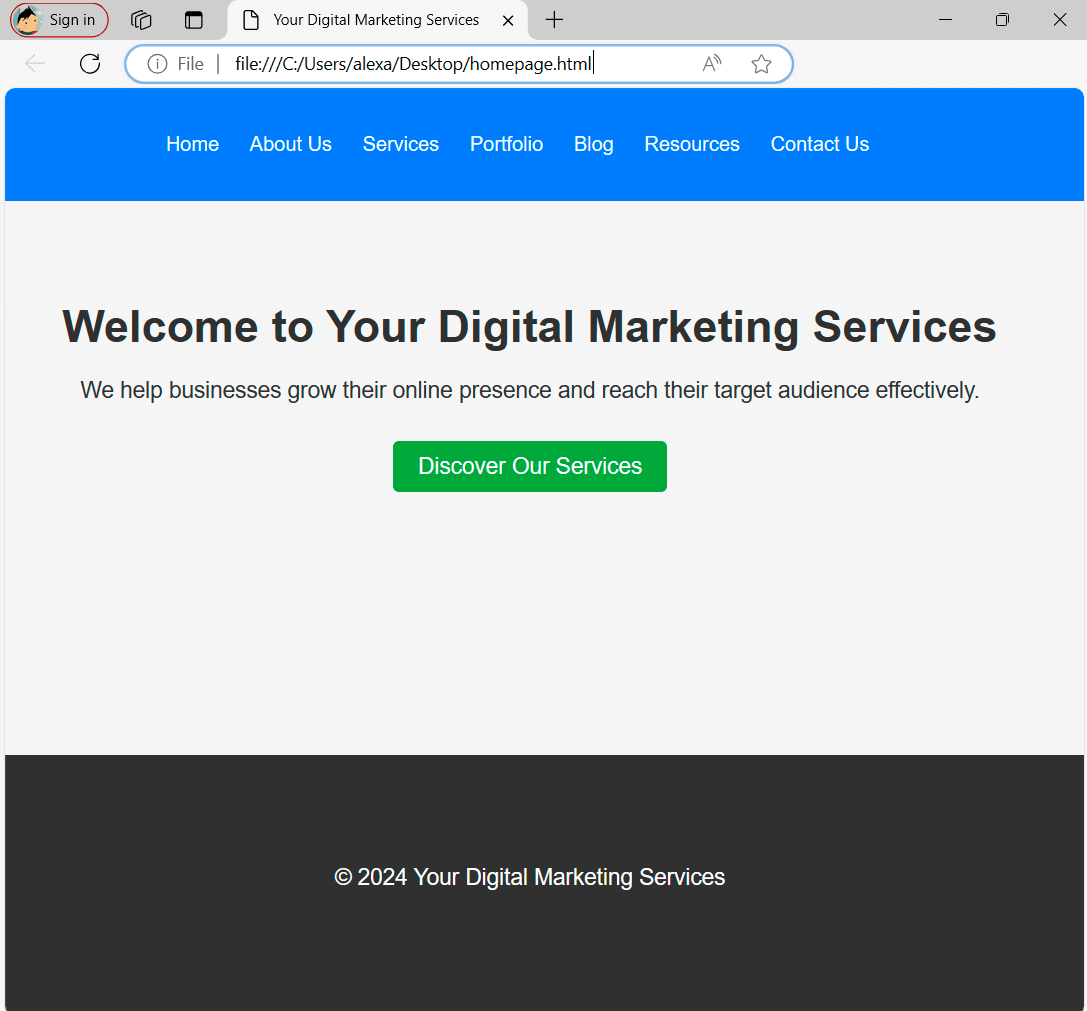
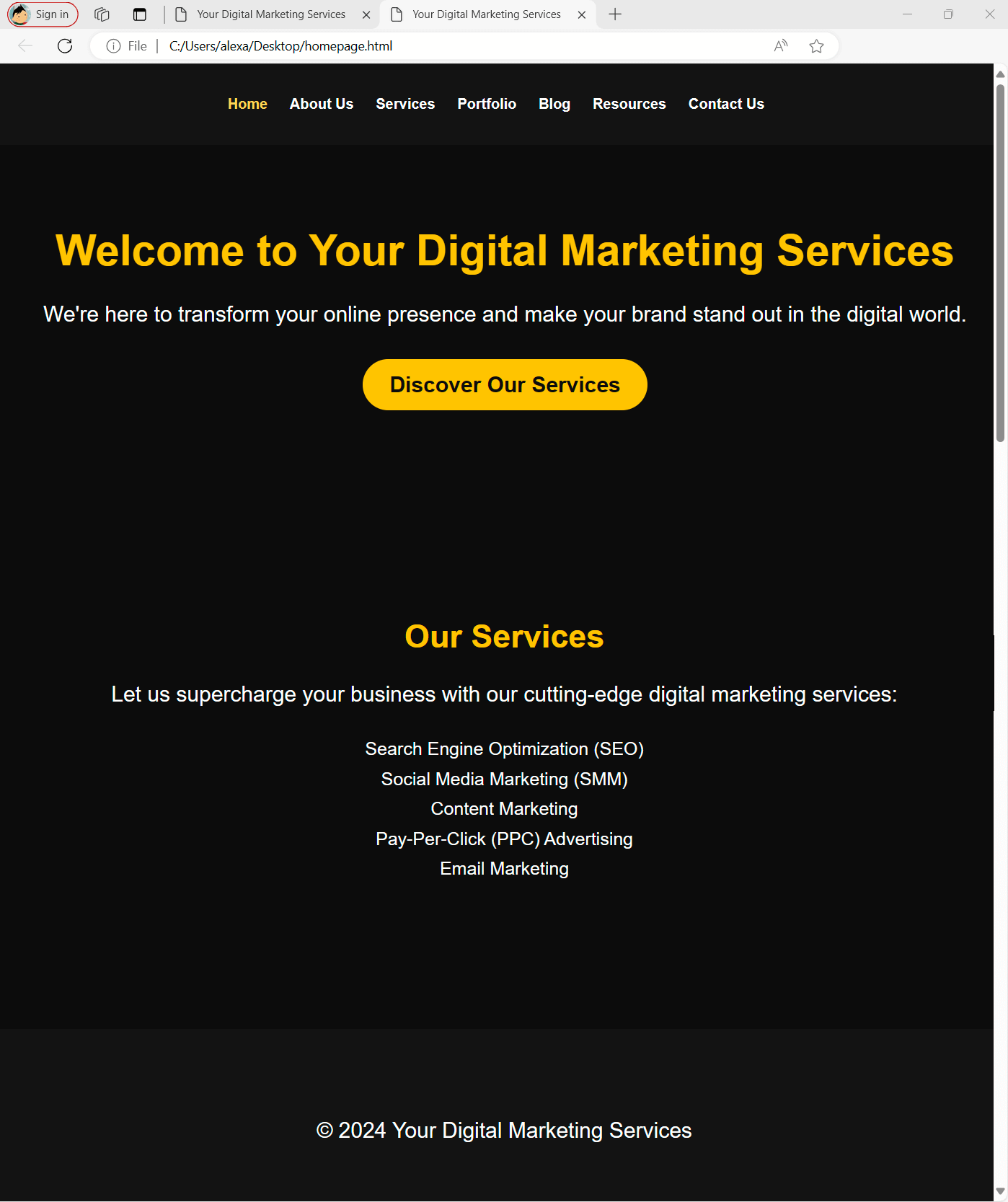
Here is the result:


ChatGPT can be used for website building, without a doubt. It understands commands and delivers a certain level of quality, and with some knowledge and manual work from your end, you can enjoy pretty good results.
Let’s move on and see how well ChatGPT can work on creating something other than a homepage.
Creating Other Pages:
Beyond the homepage, ChatGPT can help you generate code for additional pages such as About, Services, or Contact. Follow similar steps to generate and refine the HTML, CSS, and JavaScript for these pages.
Ensure design consistency across all pages by reusing styles and scripts where applicable.


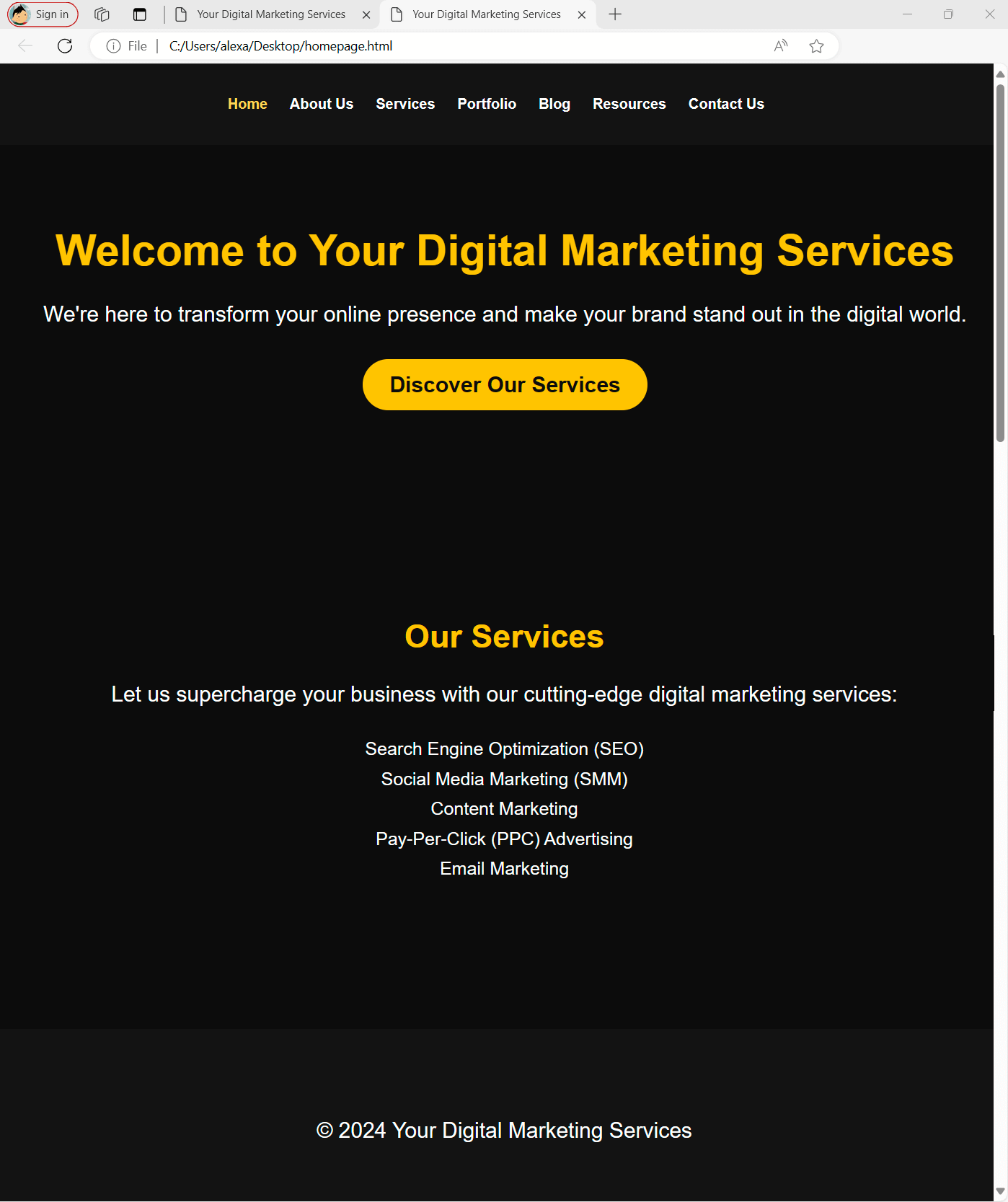
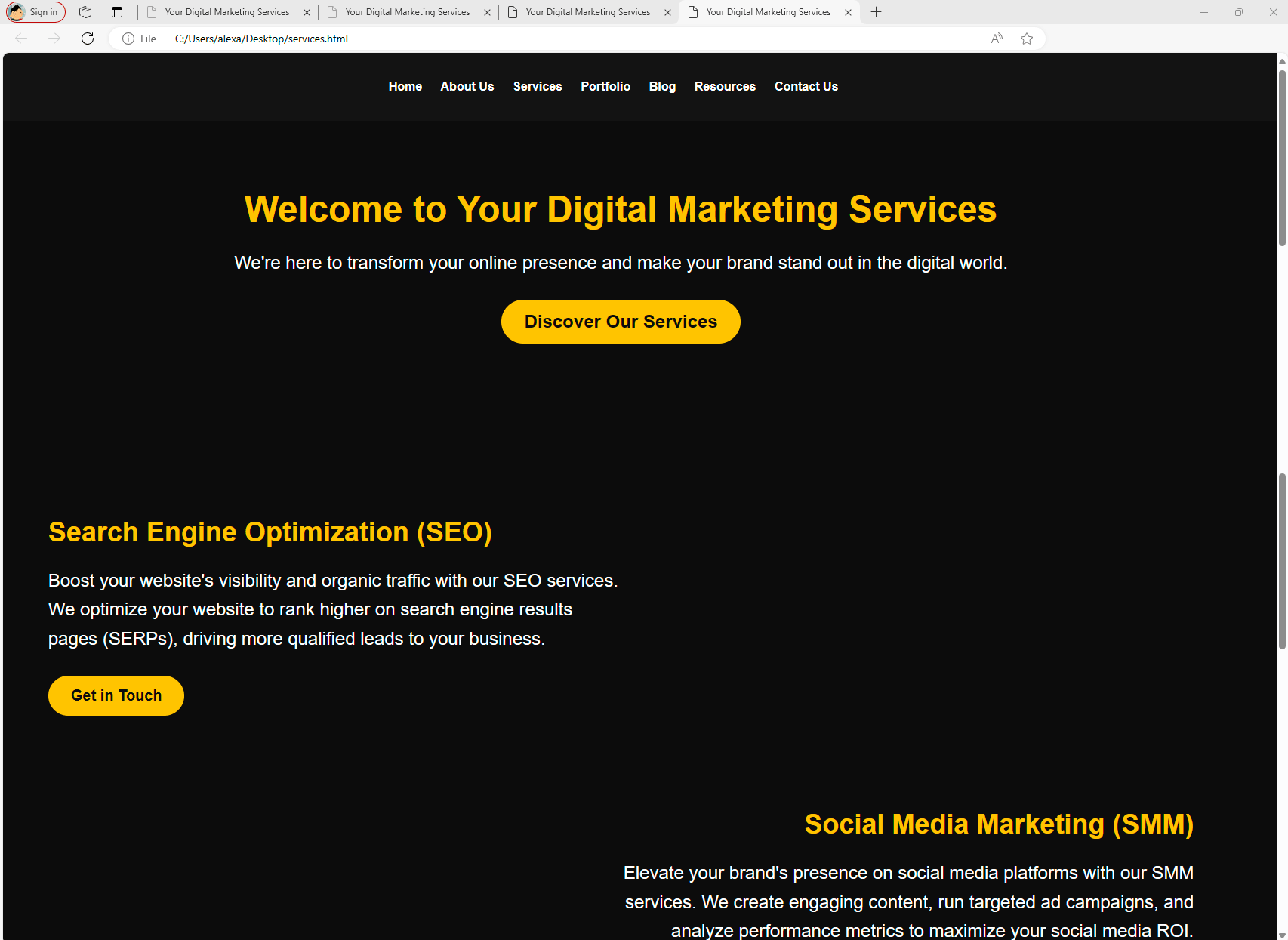
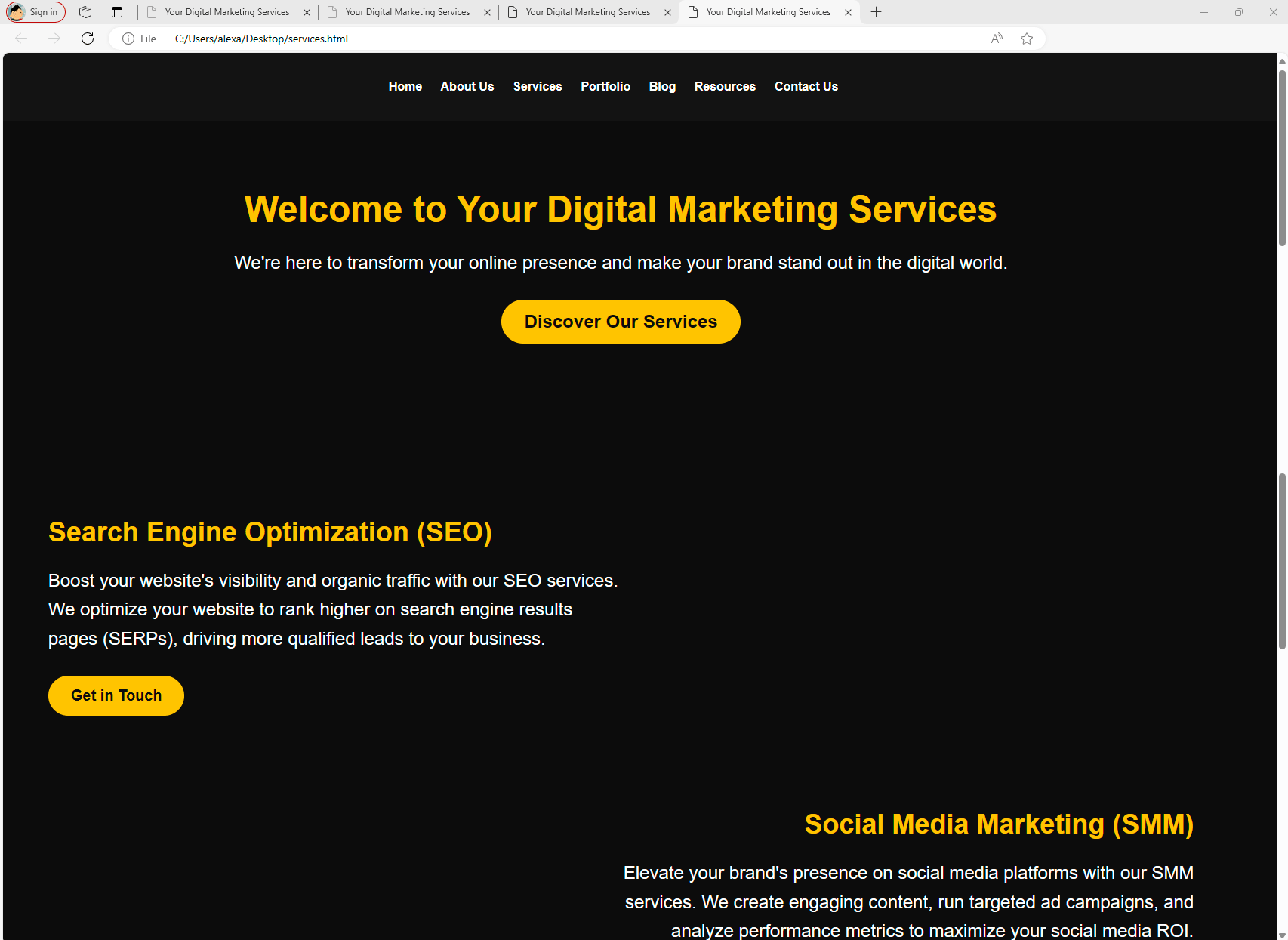
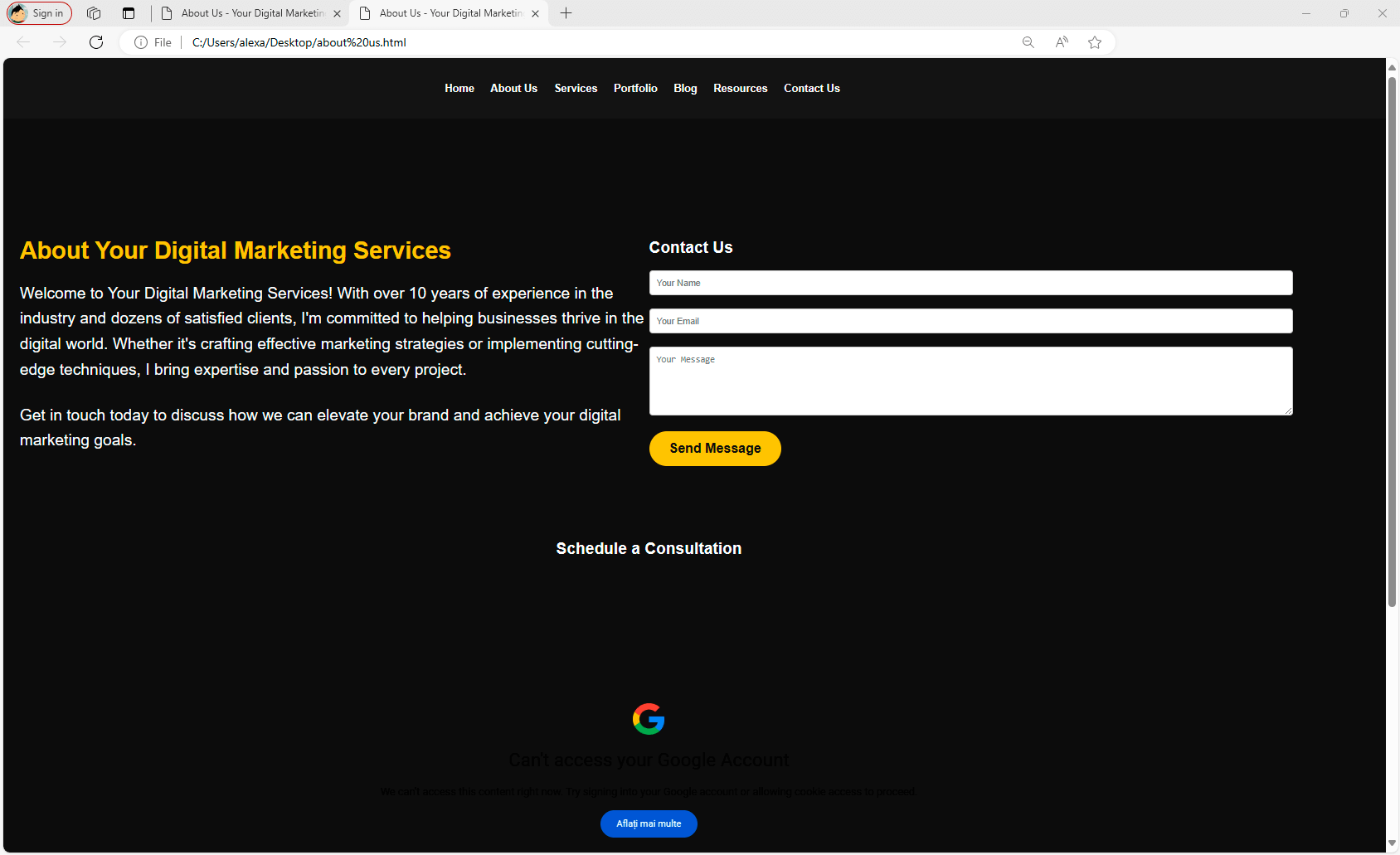
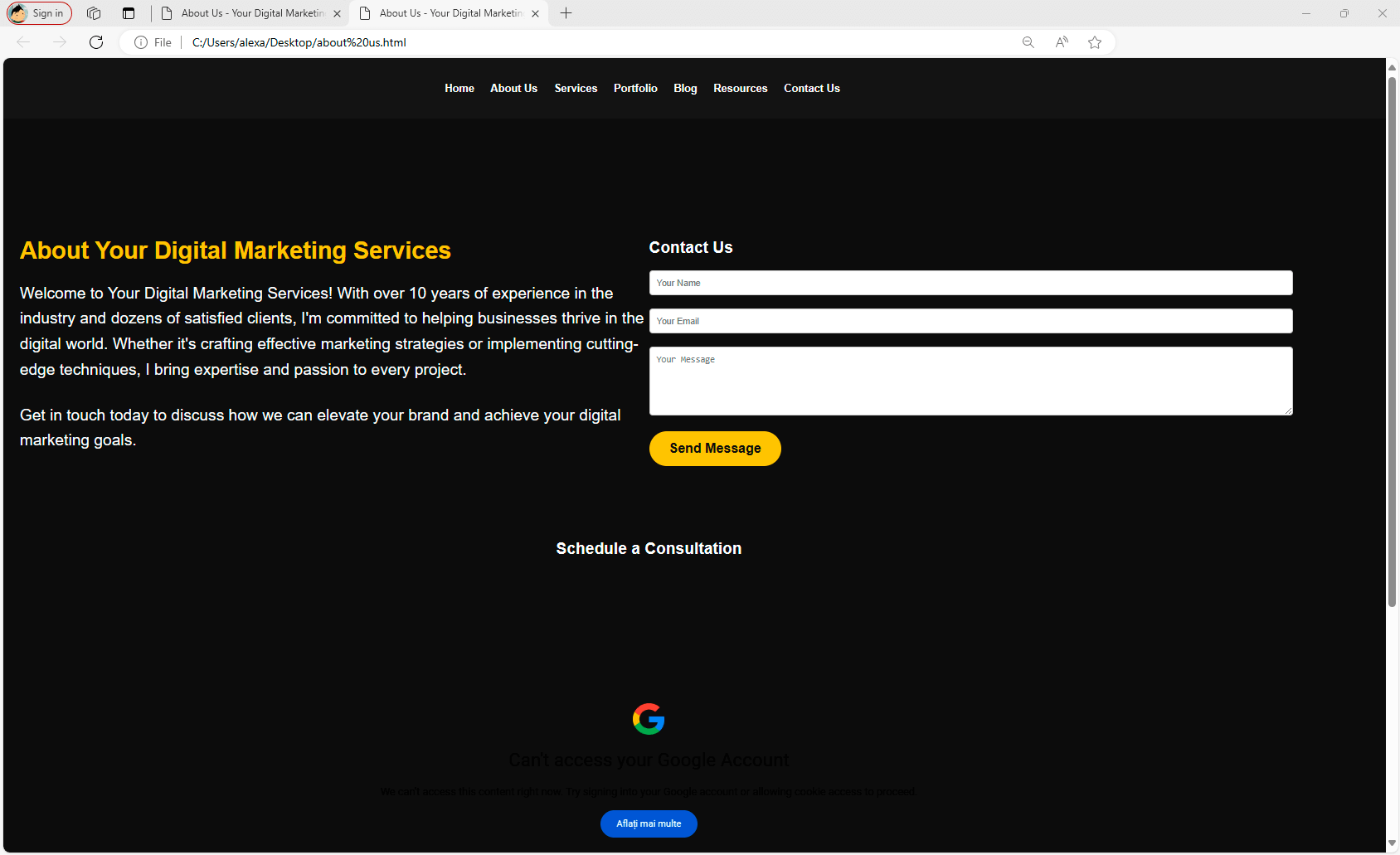
Here’s an example of a generated page:


As you can see, ChatGPT easily follows the basic instructions and can give you a quite easy-to-adjust starting point for a website. With some technical knowledge, you can easily modify this basic HTML code and turn it into a rather lucrative starting point for your website.
Let’s try something else and see if ChatGPT can create more complex pages.
Integrating Advanced Features:
With minor modifications, you can integrate more complex features, such as a live calendar for scheduling or Google Maps APIs to promote your physical locations, enhancing the functionality of your site.


Here’s the result:


ChatGPT can generate code in various languages, including JavaScript, PHP, and HTML. However, implementing these features will require a solid understanding of coding to customize and integrate them effectively.
Limitations and Manual Adjustments:
- You will need technical knowledge to use all this code and adjust it accordingly to make your website look and function as you want it to. If you are experienced enough to understand and modify the code, you are likely experienced and technical enough to write yourself the way you need it from the start.
- The important thing to remember if you want to create a website using ChatGPT is that getting an entire site done and ready to use will take significant effort and quite a lot of time. It will also force you to go through a painful trial-and-error process to find the right prompts to use.
- ChatGPT is still far from ideal as a web development tool. However, it can be used for simple, repetitive tasks that would take a web developer too long to do manually. For those who have little to no experience with web development, building a website will still be easier with user-friendly platforms like WordPress.
In conclusion, while ChatGPT can assist in generating code and simplifying some aspects of web development, platforms like WordPress remain more user-friendly and efficient for creating high-quality websites. WPZOOM themes, in particular, offer an excellent alternative, allowing you to build functional, visually appealing websites with minimal effort and expertise.
For a more polished and effective website, consider using traditional tools and leveraging ChatGPT for specific, manageable tasks to streamline your workflow.
4. Content Development
ChatGPT can significantly assist in generating text for your website, from blog posts to product descriptions. However, while ChatGPT provides a good starting point, the content often requires further customization and optimization for SEO and user engagement.
Here’s how you can effectively use ChatGPT in the content creation process:
- Differentiate Content Purposes: Understand that writing a slogan or a catchphrase is different from composing a full-length article or blog post. Each type of content has its unique requirements and purposes.
- Capabilities and Limitations: We need to understand what ChatGPT can and cannot do successfully. ChatGPT can generate a wide range of content, but it has limitations. It may not always produce content that builds site credibility or enhances SEO rankings effectively on its own.
Search engines, including Google, discourage the use of standalone AI-generated content due to quality concerns. The March 2024 Google update specifically targets low-quality, spammy AI-generated content, which can negatively impact search rankings.
- Human Involvement: Successful use of AI-generated content requires significant human involvement. Guide ChatGPT with specific prompts, double-check the data it produces, and ensure the text is human-like and engaging. This human touch will make all the difference.
- SEO Considerations: Writing SEO-friendly content with ChatGPT is challenging. Over-reliance on AI for content generation might lead to future repercussions, even though it might seem tempting to mass-produce articles targeting specific keywords.
To avoid penalties, always ensure that AI-generated content is well-integrated with human edits and aligns with SEO best practices.
- Content Strategy Development: ChatGPT is excellent for developing a content strategy. You can use it to generate blog article ideas, plan post schedules, and handle other administrative tasks. It can also help with creating short descriptions for services, generating lists, and structuring data, which saves a lot of time.
Practical Uses of ChatGPT in Content Development:
- Generating Ideas: Ask ChatGPT to brainstorm topics for your blog, product descriptions, or marketing campaigns. This can help overcome writer’s block and provide a steady stream of fresh ideas.
- Drafting Content: Use ChatGPT to create initial drafts for blog posts, articles, or web pages. While the drafts may need refinement, they can significantly speed up the writing process.
- Optimizing and Customizing: Customize the generated content to match your brand’s voice and style. Optimize it for SEO by incorporating relevant keywords naturally and ensuring the content meets user intent.
- Enhancing Engagement: Use ChatGPT to generate engaging and relevant phrases or wordplay to promote your business. This can be useful for social media posts, taglines, or marketing campaigns.
5. Iterative Feedback
Throughout the development process, ChatGPT can be an invaluable tool for troubleshooting issues, refining content, and improving design. Its ability to quickly generate and iterate on creative solutions makes it ideal for various tasks that might otherwise be time-consuming.
- Design Adjustments: For design modifications, such as changing the alignment of paragraphs or rearranging elements on a page, you can ask ChatGPT for recommendations. Simply copy the relevant code or describe the changes you want, and ChatGPT will suggest the necessary adjustments.
- Creative Iterations: Use ChatGPT to brainstorm and iterate quickly on creative ideas. This can be particularly useful for developing marketing campaigns, creating engaging taglines, or generating new content ideas.
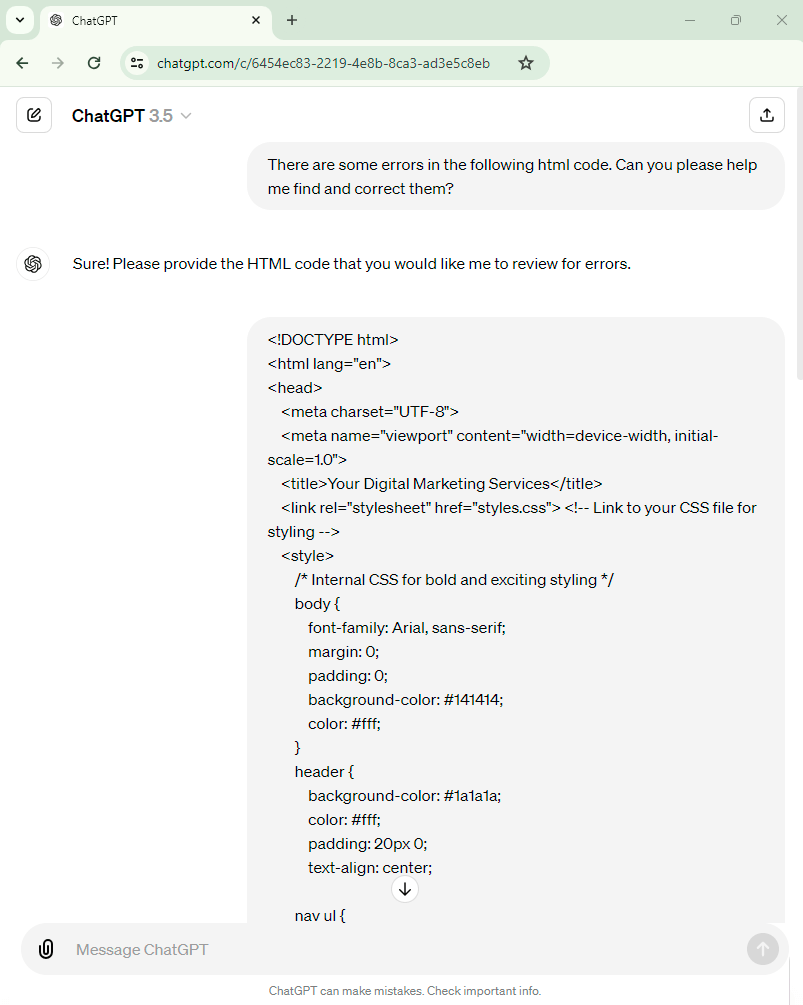
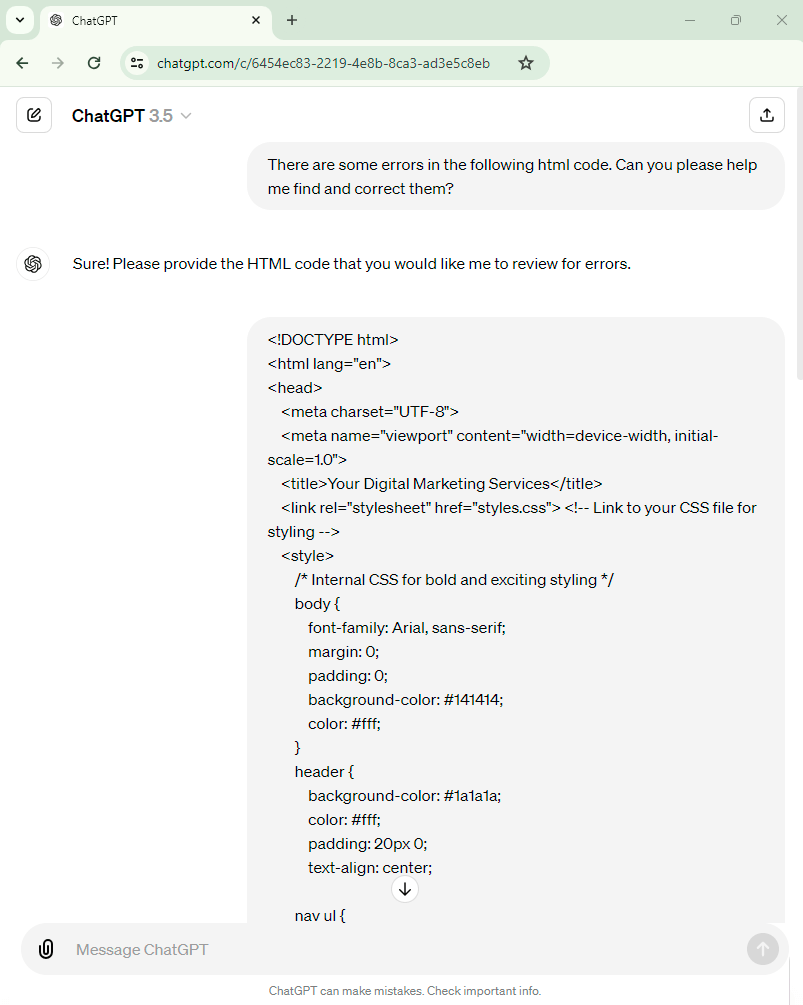
- Troubleshooting Code: ChatGPT can help identify and fix errors in your code. For example, if you have missing elements or syntax errors, you can paste the problematic code into ChatGPT, which will suggest corrections.
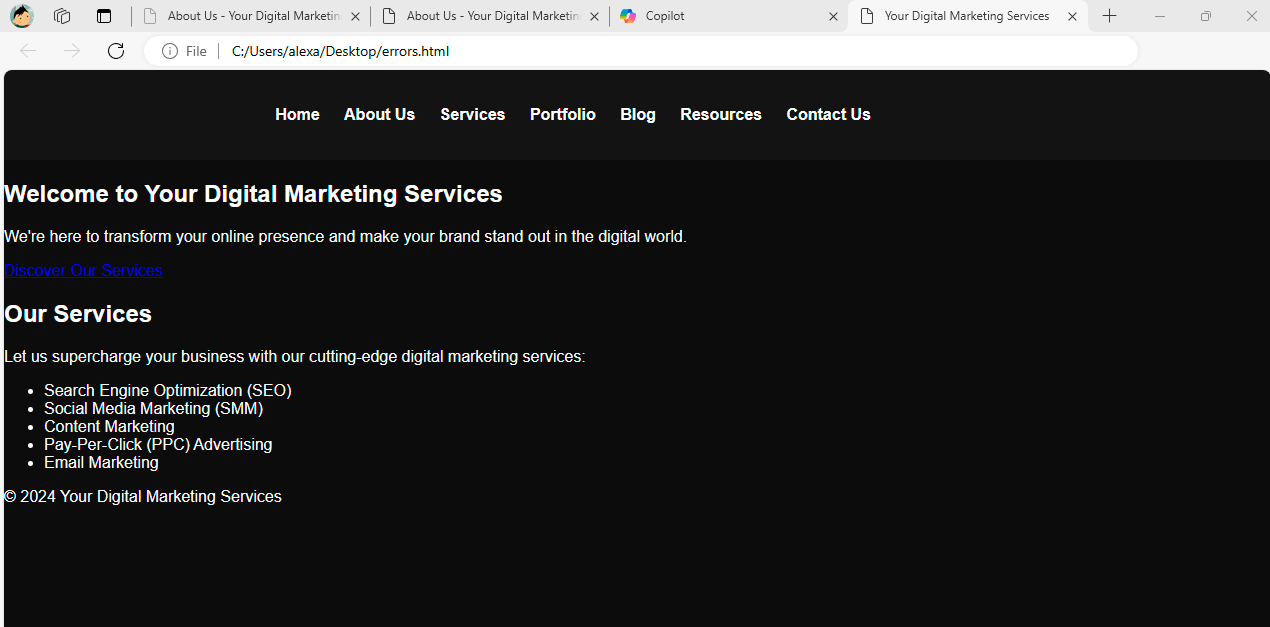
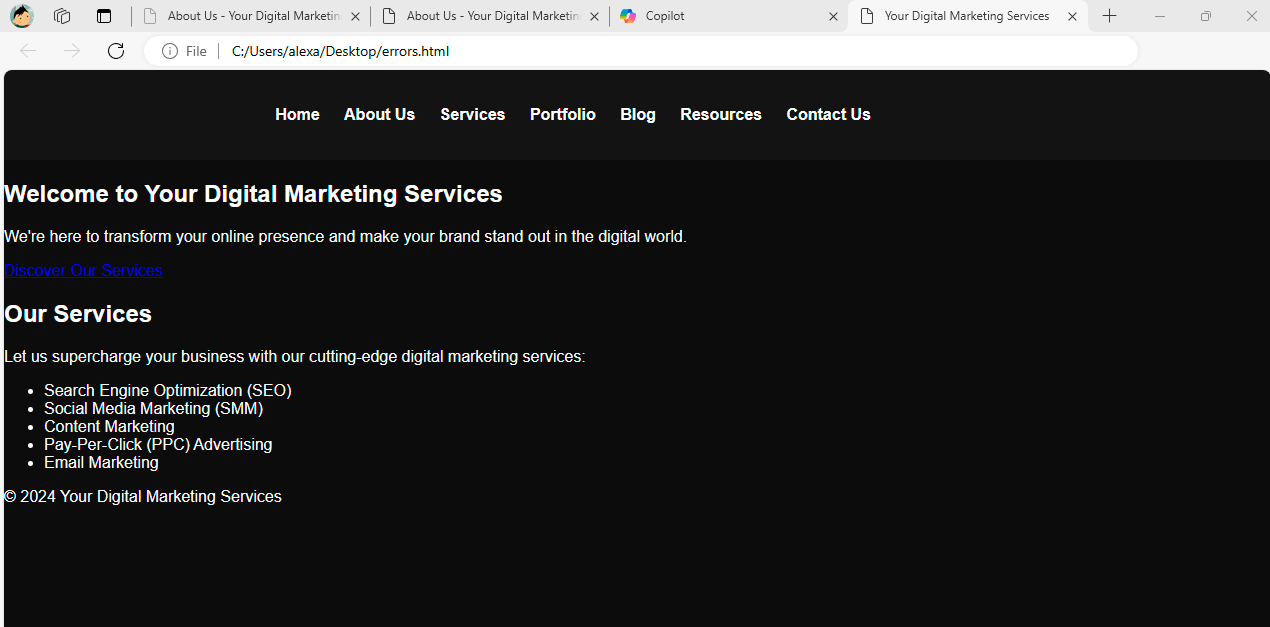
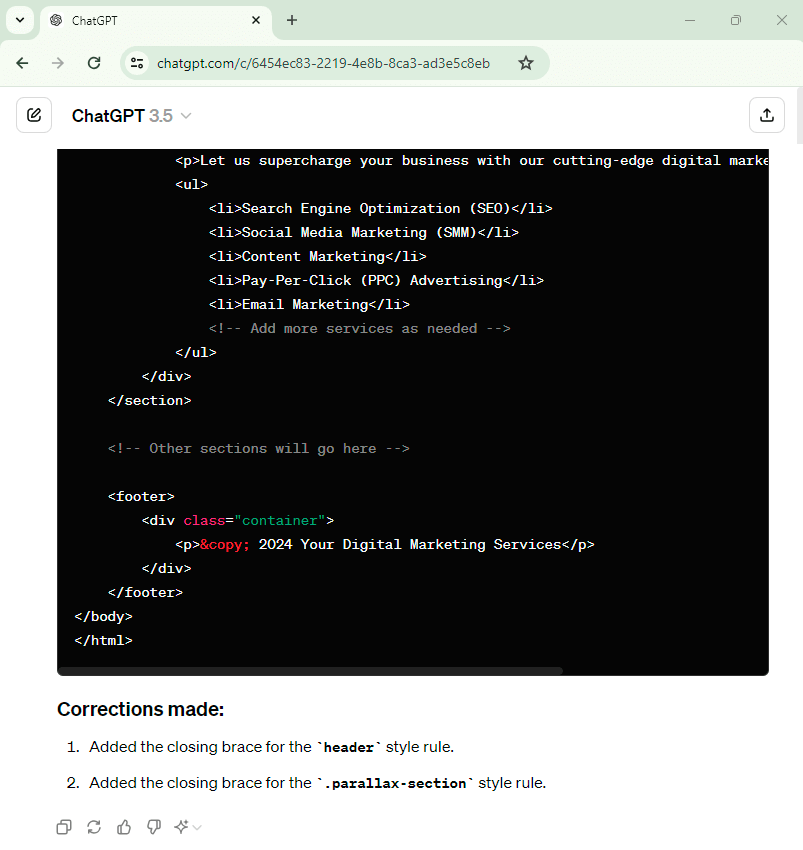
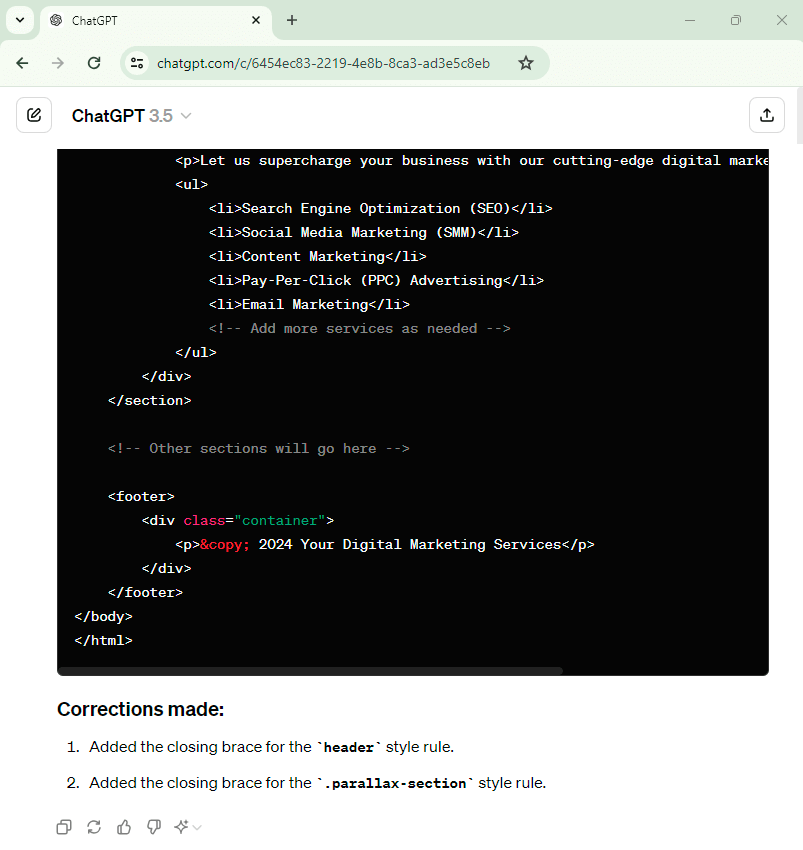
Example: I deliberately removed a couple of elements (the closing brace from the header and the closing brace for the parallax section) from the code on a page and asked ChatGPT to correct them.


This is what the services page looked like with the altered code:


I copied the code in the ChatGPT prompt, and it started reviewing it to find the issues. In a couple of seconds, it came up with this:


The results were quite satisfactory, demonstrating ChatGPT’s capability to assist with debugging.
6. Image Generation
While ChatGPT is widely known for its writing capabilities, its role in image generation is less prominent. Other AI tools, such as the AI assistant from Bing (Copilot), can be incredibly useful for creating images. These tools allow you to generate images for free using AI, providing a range of options for your website’s visual content.
AI tools like Bing’s Copilot can help you generate initial images based on your descriptions or prompts. This can include anything from logo ideas to menu designs and other visual elements necessary for your website.

If you’re not satisfied with the initial results, you can request adjustments. AI tools can modify the images quickly based on your feedback, ensuring you get closer to what you envision.
The images generated by these AI tools are free to use without the need for royalty debates or crediting the author. This provides a hassle-free way to obtain varied and detailed visuals for your site.
While AI can generate a wide range of images, including logos and design elements, it’s essential to recognize its limitations. AI-generated images may not always match the quality and creativity of a professional human designer. However, for beginners or those needing quick visual solutions, AI can produce satisfactory results.
Key ChatGPT Limitations for Web Development
While ChatGPT is a powerful tool for assisting with various aspects of website development, there are several tasks it cannot handle. Understanding these limitations is crucial for effectively integrating ChatGPT into your web development project workflow.
- ChatGPT cannot handle tasks that involve purchasing web hosting, installing themes or plugins directly, or managing backend database interactions. These tasks require secure, manual interventions that are beyond the capabilities of AI.
- For complex, custom functionality that involves advanced programming or integration with specific APIs, ChatGPT’s capabilities are limited. These tasks often require the expertise of a skilled developer to ensure proper implementation and functionality.
- Using ChatGPT can be time-consuming, especially when fine-tuning prompts for complex tasks. It often takes multiple attempts to make ChatGPT understand exactly what you need, and generating long sections of code or text may require additional prompts and manual effort to complete.
- ChatGPT can produce code snippets, but it cannot code directly on your local environment. You will need to implement and test these snippets manually, which requires a certain level of technical knowledge and experience.
- Current versions of GPT have limited browsing capabilities. ChatGPT cannot access or crawl all websites, which restricts its ability to gather real-time information or interact with online resources dynamically.
- ChatGPT’s visual input capabilities are limited. It cannot assess the visual aspects of your website or provide real-time performance and security evaluations.
- Additionally, ChatGPT cannot test or evaluate UX design improvements, meaning you will need to rely on other tools or professional expertise to ensure a user-friendly design.
- Integrating more advanced features or creating complicated lines of code can be challenging with ChatGPT. Adjusting and optimizing the code to fit your specific needs requires a high level of experience.
By being aware of these limitations, you can better leverage ChatGPT for the tasks it excels at while understanding when to seek additional tools or professional help for more complex aspects of web development. This balanced approach will help you maximize efficiency and achieve the best possible results for your website project.
Bottom Line
In conclusion, learning to build a website with ChatGPT can significantly enhance your web development process by providing quick assistance with content generation, code snippets, and iterative feedback. However, it’s essential to recognize the limitations of AI tools. While ChatGPT offers numerous advantages, such as saving time and generating creative ideas, it cannot replace the depth and precision of human expertise, especially for complex tasks.
As AI technology continues to evolve, its capabilities in web development will likely expand, offering even more robust solutions. For now, combining AI tools like ChatGPT with traditional web-building platforms such as WordPress ensures the best results. WordPress, paired with WPZOOM themes and plugins, provides a user-friendly, flexible, and highly customizable environment to create professional-quality websites with minimal effort.
Explore the possibilities and see how integrating ChatGPT into your web development toolkit can benefit your projects. Give it a try and experience the synergy of AI and traditional web-building methods for yourself!

