The WordPress Block Editor, often referred to as Gutenberg, is a gamechanger in content creation. It provides a modern, intuitive way to build and manage your website’s content using blocks. Whether you’re a seasoned pro or just getting started, understanding how to use this tool effectively will elevate your WordPress experience. Here’s a streamlined guide to help you get the most out of the Block Editor.
What is the WordPress Block Editor?

Introduced in WordPress 5.0, the Block Editor (or Gutenberg) revolutionizes content creation with a block-based system. Unlike the classic Tiny MCE editor, which was more linear and text focused, the Block Editor allows you to create complex layouts by adding, rearranging, and customizing individual blocks. Each block represents a different type of content, such as text, images, or videos, offering a more flexible approach to content creation.
Getting started with the Block Editor
Accessing the Editor
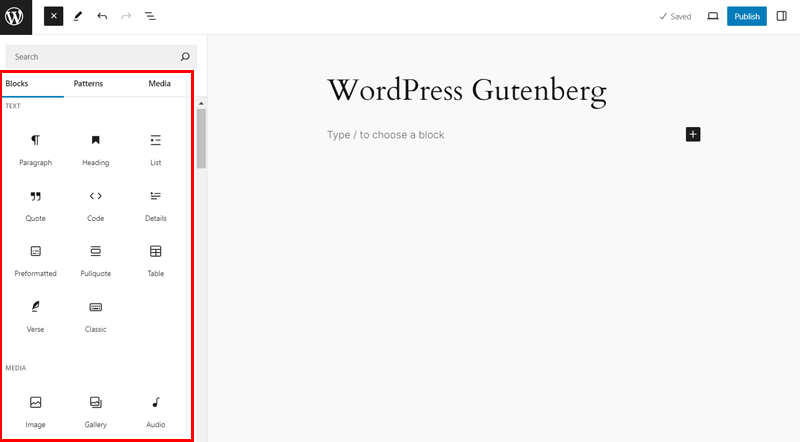
To start using the Block Editor, navigate to your WordPress dashboard. Choose “Posts” or “Pages” from the sidebar, and click “Add New” to open the Block Editor interface. You’ll see a blank canvas where you can begin adding content. The editor’s layout is user friendly: a central area for adding blocks, a top toolbar for general options, and a sidebar on the right for detailed settings.
Understanding Blocks
Blocks are the core of the Block Editor. They allow you to build content in a modular fashion. Here’s how to work with them:

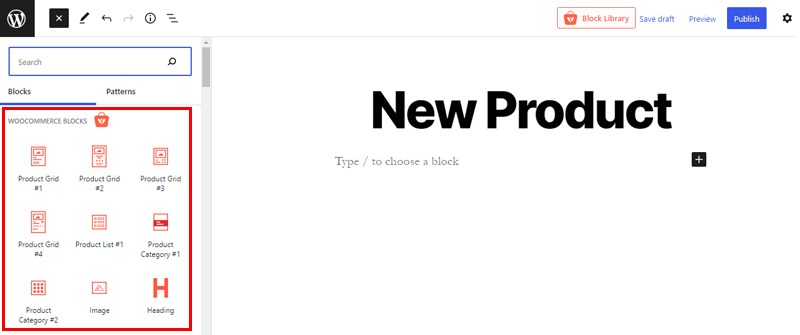
Adding Blocks: To insert a new block, click the “+” icon or use the quick insert feature by typing “/” followed by the block name. The Block Inserter menu will appear, offering various block types like paragraphs, headings, and images. Browse or search to find the blocks you need.
Editing Blocks: Each block comes with a specific toolbar that appears when you select it. For example, a Paragraph block’s toolbar includes options for text alignment and formatting. Advanced settings can be adjusted in the right sidebar, where you’ll find options for colour, typography, and more.
Moving and Rearranging Blocks: You can rearrange blocks by dragging and dropping them into place. Alternatively, use the block toolbar’s up and down arrows for more precise movements. This flexibility lets you experiment with different layouts effortlessly.
Advanced Features
Reusable Blocks

Reusable blocks are a great timesaver. Save content you use frequently, such as call to action buttons or standard disclaimers, and insert them across your site. To create one, select the block, click the three-dot menu, and choose “Add to Reusable Blocks.” You can then access it from the Block Inserter menu.
Block Patterns and Templates
Block patterns are predesigned sets of blocks that simplify creating common content sections like testimonials or pricing tables. You can also create custom block patterns. Templates, on the other hand, define the overall layout for posts or pages, ensuring consistency across your site. Choose or create templates from the “Template” dropdown in the sidebar.
Keyboard Shortcuts
Boost your efficiency with keyboard shortcuts. For instance, “Ctrl + Shift + D” duplicates a block, while “Ctrl + Alt + Z” removes it. Press “Shift + Alt + H” to view a list of all available shortcuts. Mastering these can speed up your workflow significantly.
Customisation and Styling
- Block Settings: Customise each block using the settings panel on the right side of the editor. Here, you can adjust properties like colour schemes, typography, and layout. For text blocks, change font size or alignment. For images, adjust size and add captions. These settings help you tailor your content to fit your site’s design.
- Global Styles: Global styles maintain design consistency across your site. Set up a color palette, typography, and layout that reflect your brand identity. Apply these styles sitewide to ensure a cohesive look. You can also override global styles for individual blocks if needed.
- Media and Design Blocks: Enhance your content with media and design blocks. Use the Image block for single images, or the Gallery block for multiple images. The Video block handles embedded video content. Design blocks like Buttons and Columns help organize and highlight important elements.
Tips for Efficiency
Command Palette
The Command Palette is a powerful feature for quick access to commands and settings. Press Cmd+K (Mac) or Ctrl+K (Windows) to open it. Type commands or keywords to insert blocks, apply formatting, or adjust settings without navigating through menus.
List View
The List View provides an overview of all blocks in your post or page. Access it via the outline icon in the top toolbar. This view helps you manage complex layouts by allowing you to drag and drop blocks, reorder them, and identify nested elements easily.
Free WordPress Block Editor Themes
There are so many popular WordPress block themes also known as full site editing themes. Here are some simple and easy themes that you can use for free.
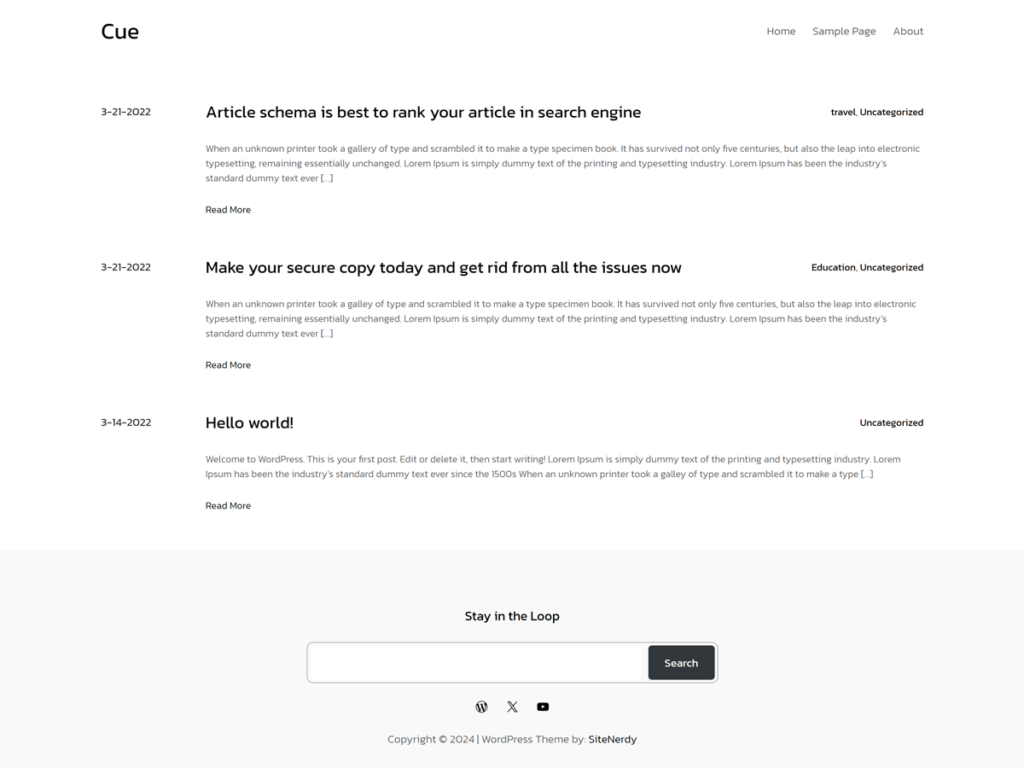
Cue

Cue is a lightweight and minimal theme for WordPress. This theme is designed for blog. If you are a writer and looking for a theme that is perfectly suits for your blog, you can use Cue theme. It is free and forever.
Biralo

Biralo is a minimal, clean WordPress block theme perfect for those seeking a fast and customisable theme. With Full Site Editing capabilities, you can tailor every aspect of your site to fit your brand’s vision. Best of all, Biralo is free for use now and always.
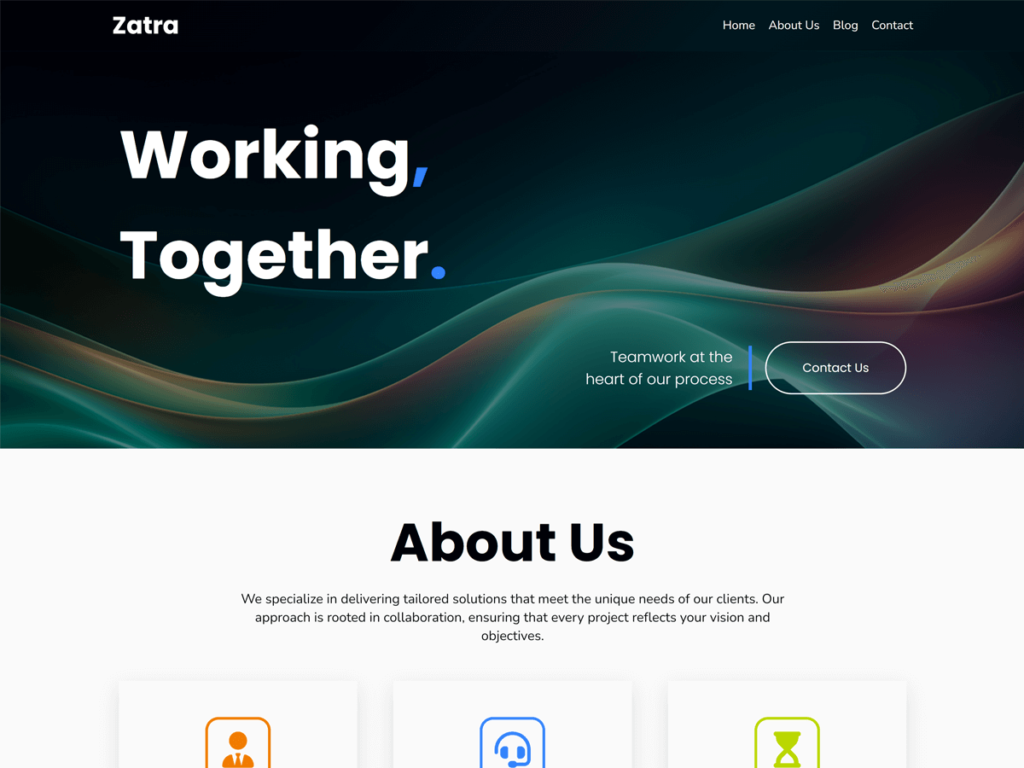
Zatra

Zatra, created by Dezign Digital, is a sleek and modern theme ideal for blogs or portfolios. It’s fully responsive and offers extensive customisation options for colours, fonts, and layouts. Designed for performance and speed, Zatra is a free theme that simplifies the website creation process.
Frequently Asked Questions
Can I use the Block Editor with older WordPress themes?
Yes, but for the best experience, use themes optimised for Gutenberg. Older themes may need updates or plugins for full compatibility.
How do I convert existing content to the Block Editor format?
Edit your post and select “Convert to blocks” to transform your content into the Block Editor format.
Is it possible to create custom blocks?
Yes, you can create custom blocks using coding or plugins to tailor content to your needs.
Yes, many shortcuts are available. Press Shift + Alt + H for a complete list.
Can I return to the Classic Editor?
Yes, install the Classic Editor plugin to switch back if desired.
Conclusion
By mastering the WordPress Block Editor, you ‘ll be able to explore the world of possibilities for creating engaging and visually appealing content. Experiment with different blocks, styles, and advanced features to make your posts stand out.
As you gain confidence with the Block Editor, you’ll find your content creation process becoming smoother and more intuitive. Embrace the flexibility and creativity this tool offers—your next standout post is just a block away!


