What is Gravatar and why should you care about it?
In a nutshell, it’s a service that helps you display avatars on the Internet. If you’re a user, it helps you create a profile picture that automatically follows you around to other sites. And if you’re a WordPress webmaster, it helps you automatically display profile pictures for your users and commenters.
In this post, we’re going to cover everything that you need to know about Gravatar, with a special focus on WordPress because we’re a WordPress blog. With that being said, anyone can benefit from this article – we won’t get to the WordPress stuff until the end!
Here’s everything that we’re going to cover:
- What Gravatar is, explained in more detail
- How to set up your own Gravatar
- Some tips for working with Gravatar on WordPress, like disabling it or caching the images locally
Let’s get started!
What Is Gravatar?
Gravatar helps you create a unique user avatar that you can easily use at a ton of different websites across the Internet. Or, if you have a website, Gravatar helps you easily display unique avatars for all of your users.
Gravatar is a portmanteau of the phrase globally recognized avatar. The idea is that a person can upload an avatar in one spot (the Gravatar website) and then have that avatar automatically recognized by other websites.
The basic process works like this:
- You create a Gravatar account using your email address. You can add multiple email addresses if needed.
- You upload your desired avatar picture to Gravatar.
- When you use your email address on a website that uses Gravatar, that website will automatically use the avatar image that you set up with Gravatar.
Gravatar comes from a company called Automattic, which is the same company behind WordPress.com and is owned by one of the co-founders of the open-source WordPress software (which is different from WordPress.com).
Because of this, Gravatar is built into WordPress, though many other sites and services use it.
Gravatar Examples
To drive home the point, let’s look at some Gravatar examples.
One of the most common examples is WordPress. All WordPress sites use the Gravatar service by default.
Let’s say you leave a comment on a WordPress blog (like this one) using the same email address that you registered with at Gravatar. Well, that WordPress site will show your Gravatar image next to your comment – here’s an example from our comments section:
There are a lot of other Gravatar examples beyond WordPress, though. For example, Slack uses Gravatar to generate profile pictures by default. So does Stackoverflow and tons of other websites and services.
So, whether you knew it or not, you’ve probably used a site that supports Gravatar.
How to Create a Gravatar
Creating your own Gravatar image is easy and 100% free. Here’s how to do it…
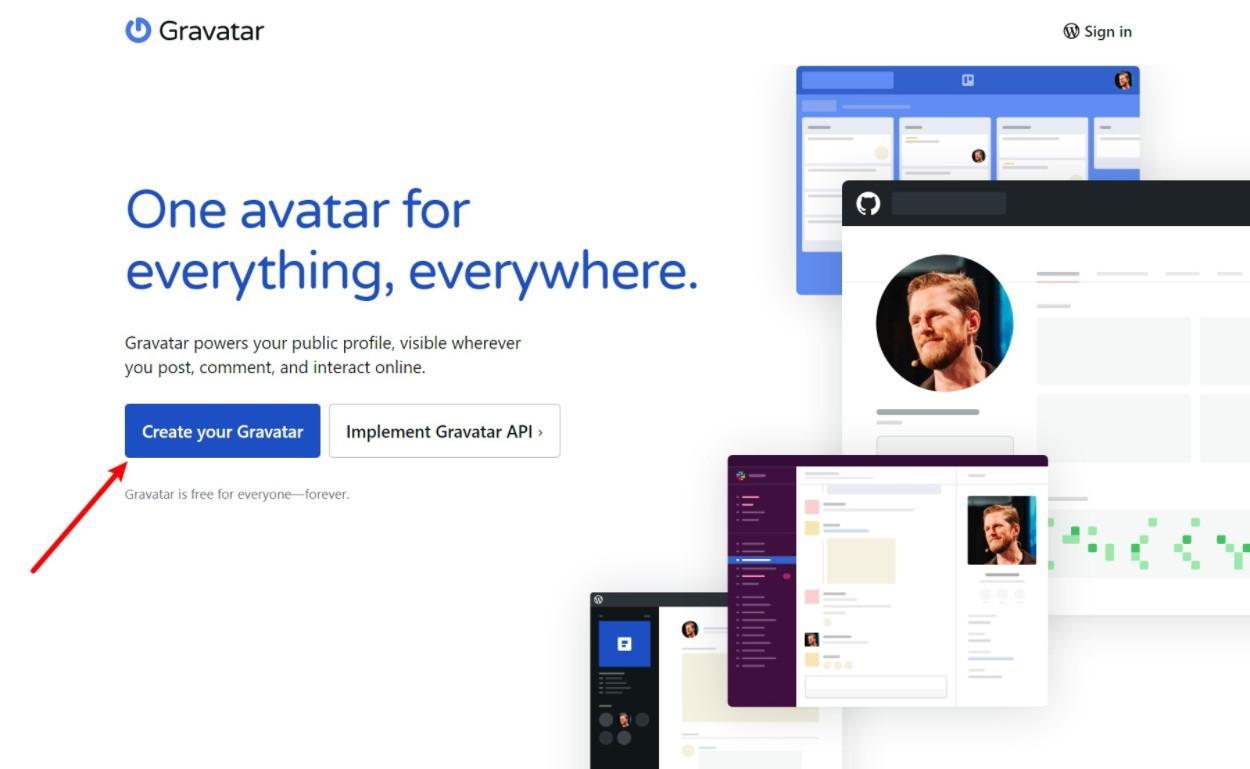
First, go to the Gravatar website and click the Create your Gravatar button:

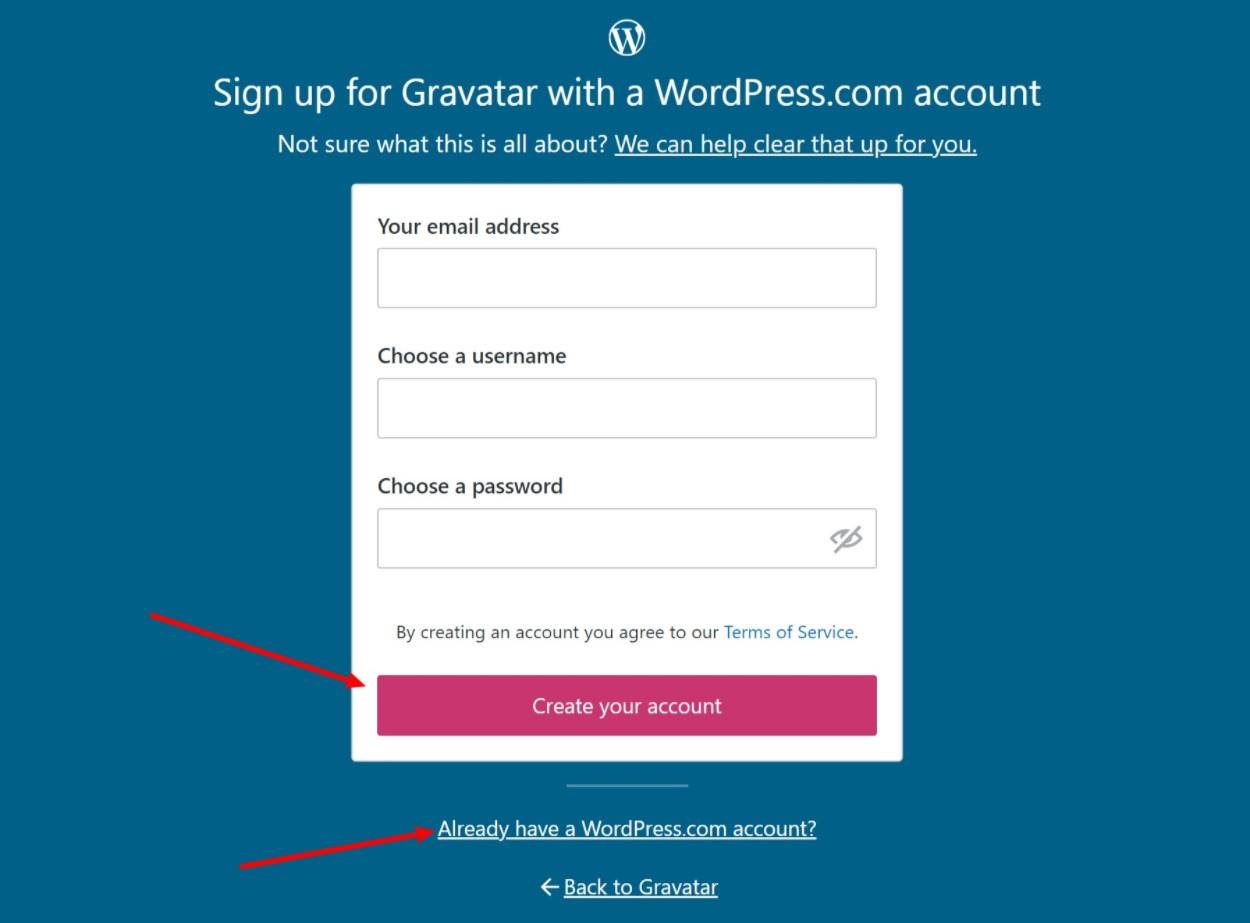
You’ll then be prompted to either:
- Create a new free WordPress.com account (if you don’t have one already).
- Log into your existing free WordPress.com account.
WordPress.com is a service from the same parent company as Gravatar. Gravatar uses WordPress.com as its sign-on solution and creating a WordPress.com account is 100% free:

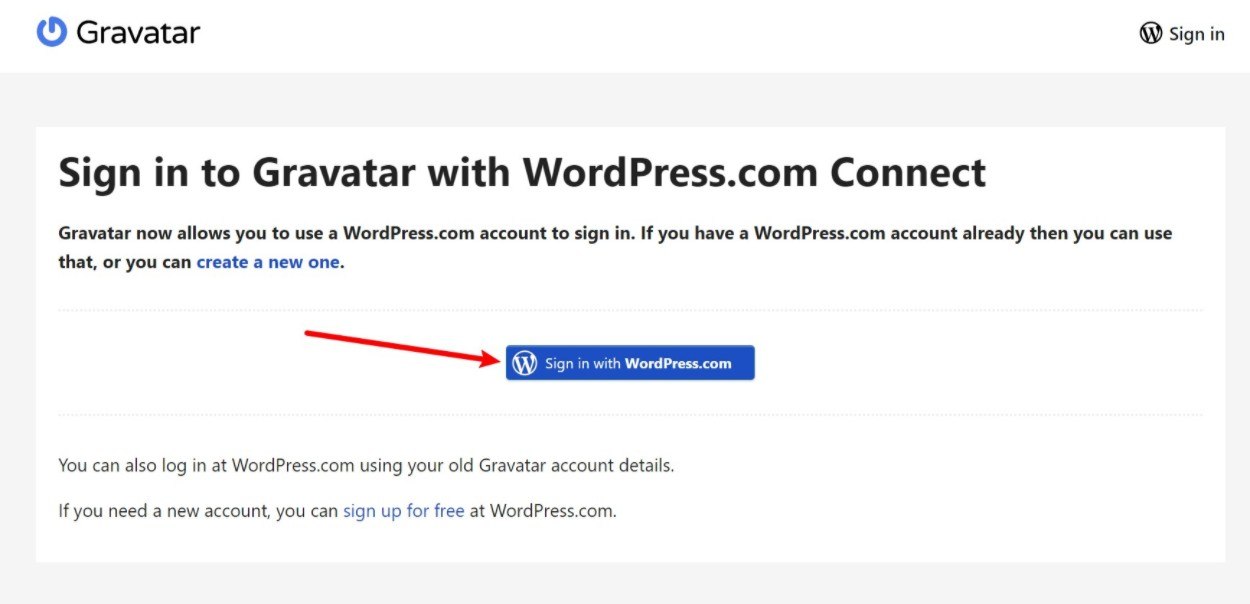
If you just created your WordPress.com account, you might see another prompt on the Gravatar website telling you to sign in. Go ahead and click that button if you see it. Or, you might already be connected, in which case you can jump to the next step:

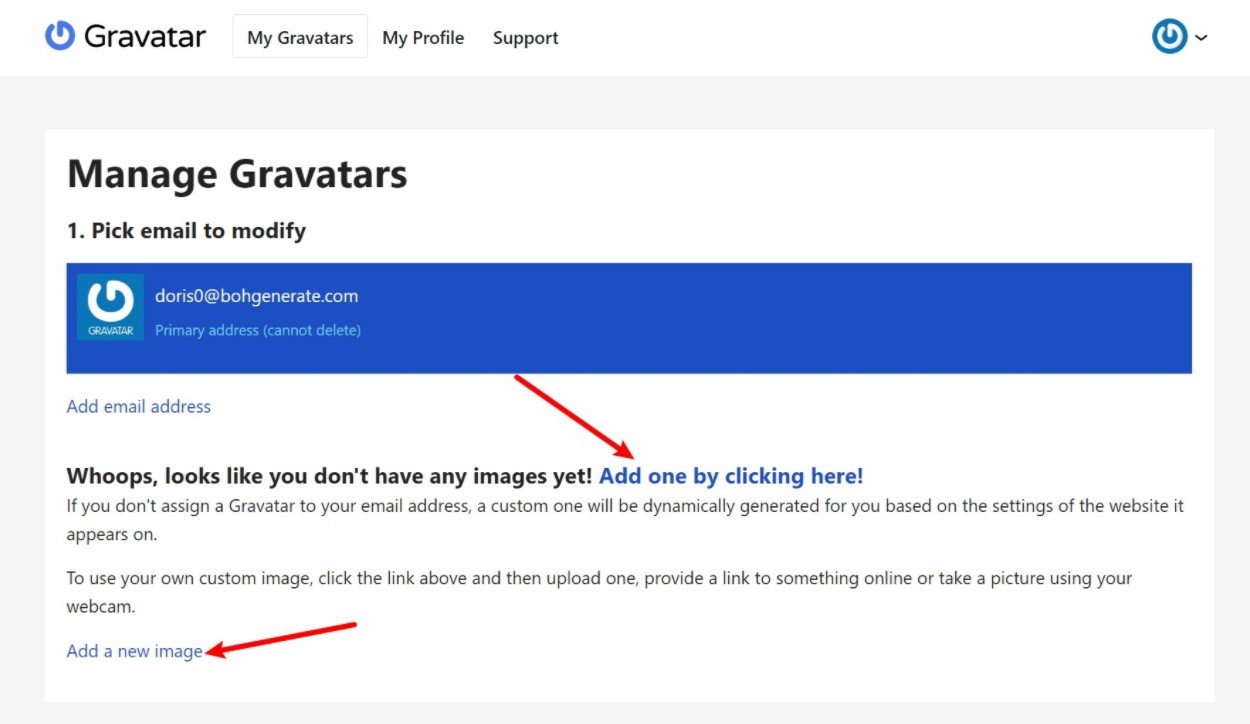
Now, you’ll see your email address, along with a prompt to add a new Gravatar image:

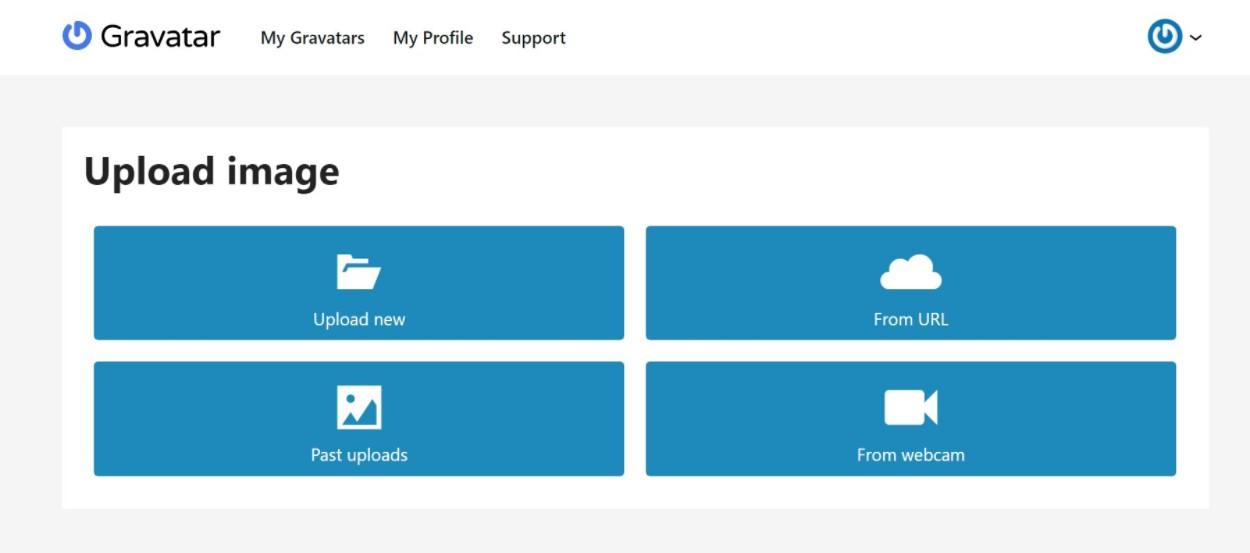
When you click that, you’ll be prompted to upload an image from your preferred source. Or, you can take a new picture with your webcam:

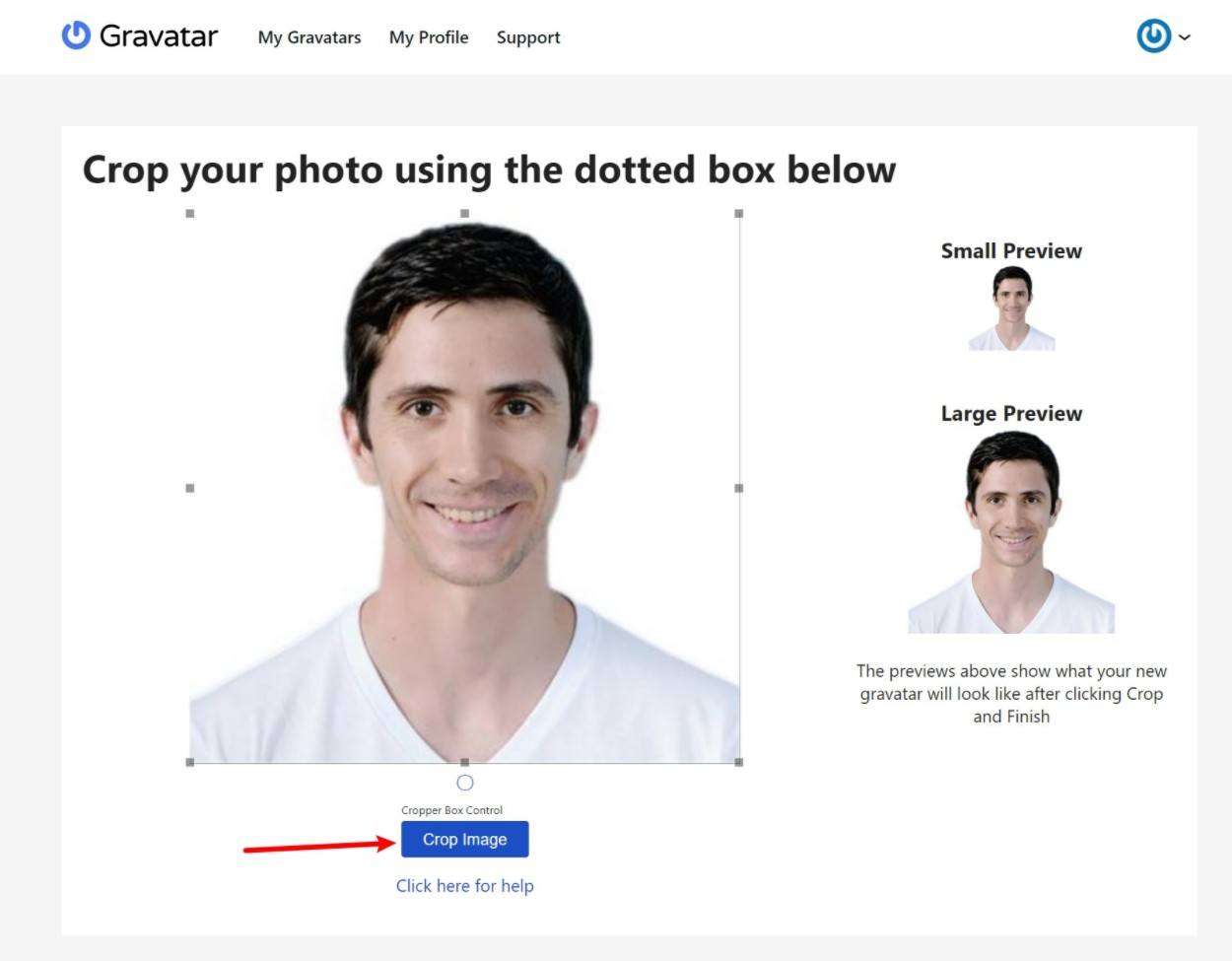
Once you select your image, you’ll have an option to crop it if needed. Or, you can just leave it as the original. Once you’re happy with how it looks, click Crop Image:

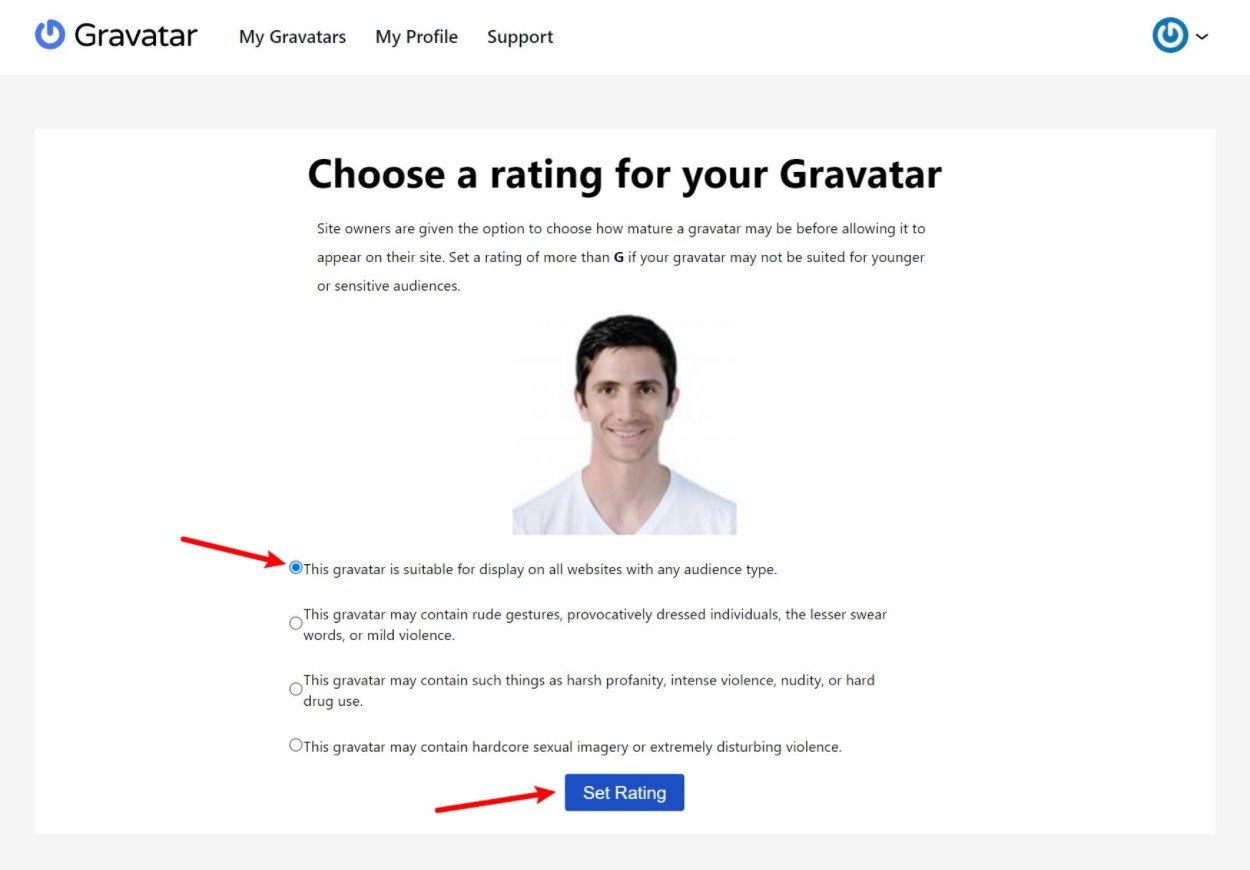
Then, you’ll need to set a rating. This helps website/service owners make sure they don’t accidentally have explicit pictures on their sites.
If it’s just a normal “run of the mill” avatar, choose the suitable for display on all websites option and click Set Rating:

And that’s it! You’re all done. If you want, you can repeat the process to add more avatars.
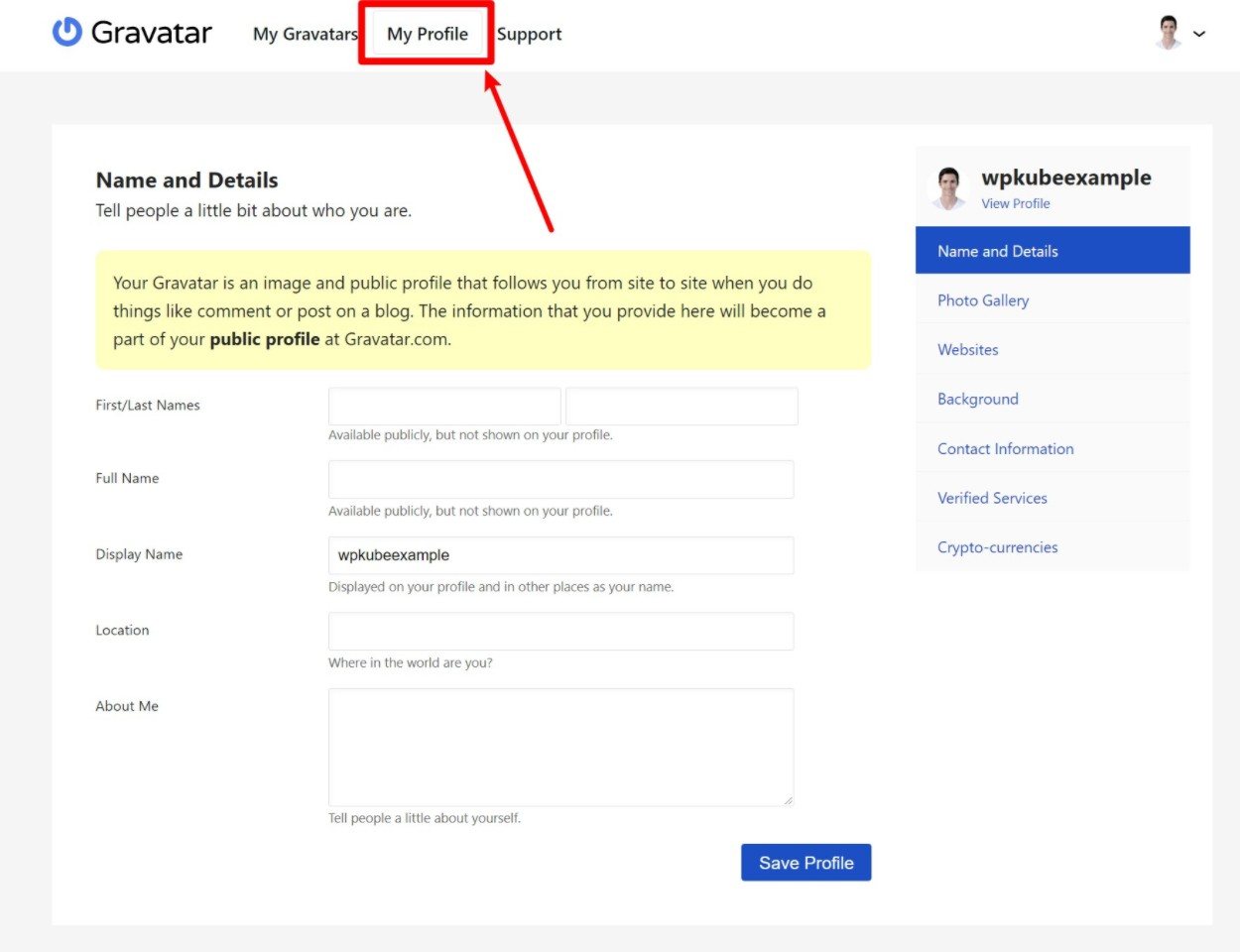
Gravatar also lets you set up some profile information in the My Profile tab. However, you shouldn’t feel compelled to fill any of this out as most people will just see your avatar picture:

How to Use Your Gravatar
The nice thing about Gravatar is that you don’t need to do anything special to use it. All you need to do is use the email address associated with your Gravatar account.
As long as:
- You use that email.
- The website/service supports Gravatar.
Then your avatar image should show up automatically.
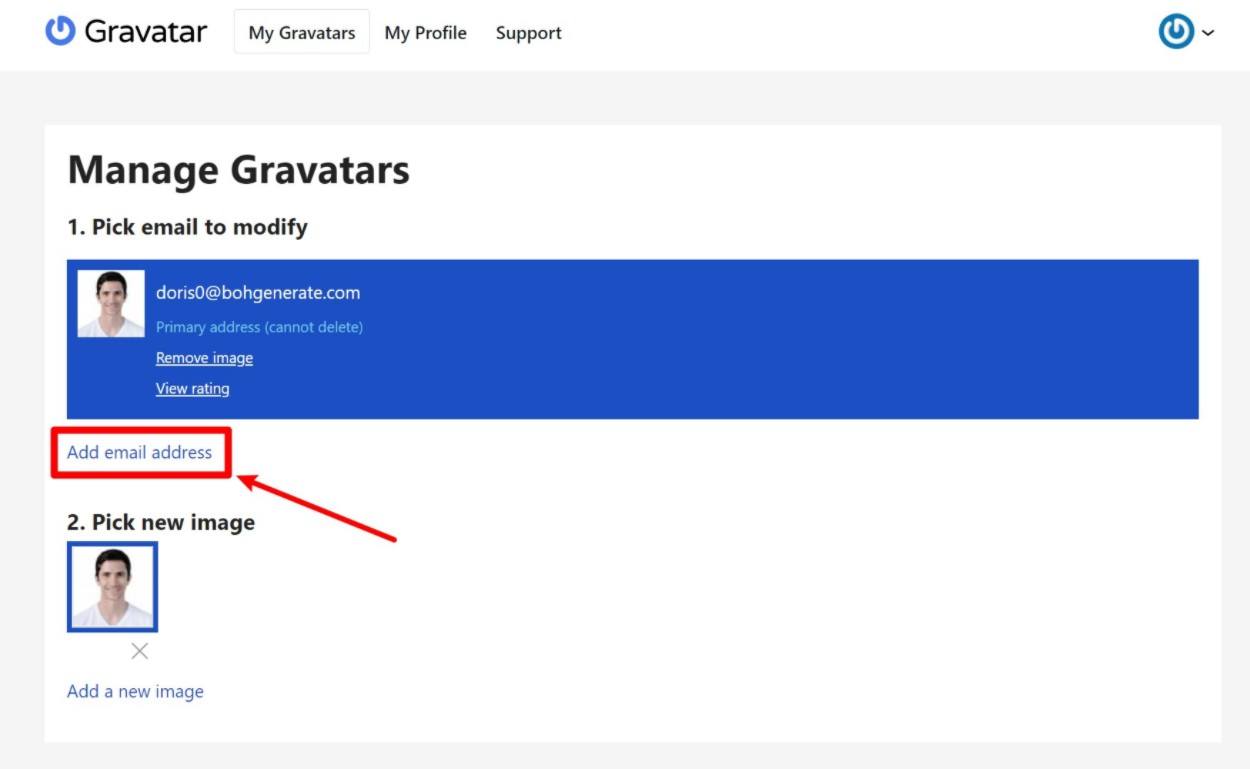
If you want to associate multiple email addresses with your avatars, you can add new email addresses from your Gravatar dashboard:

You’ll need to click the link in the activation email that Gravatar sends your new email address to make it live.
Gravatar Profile Search – Search for Gravatar by Email
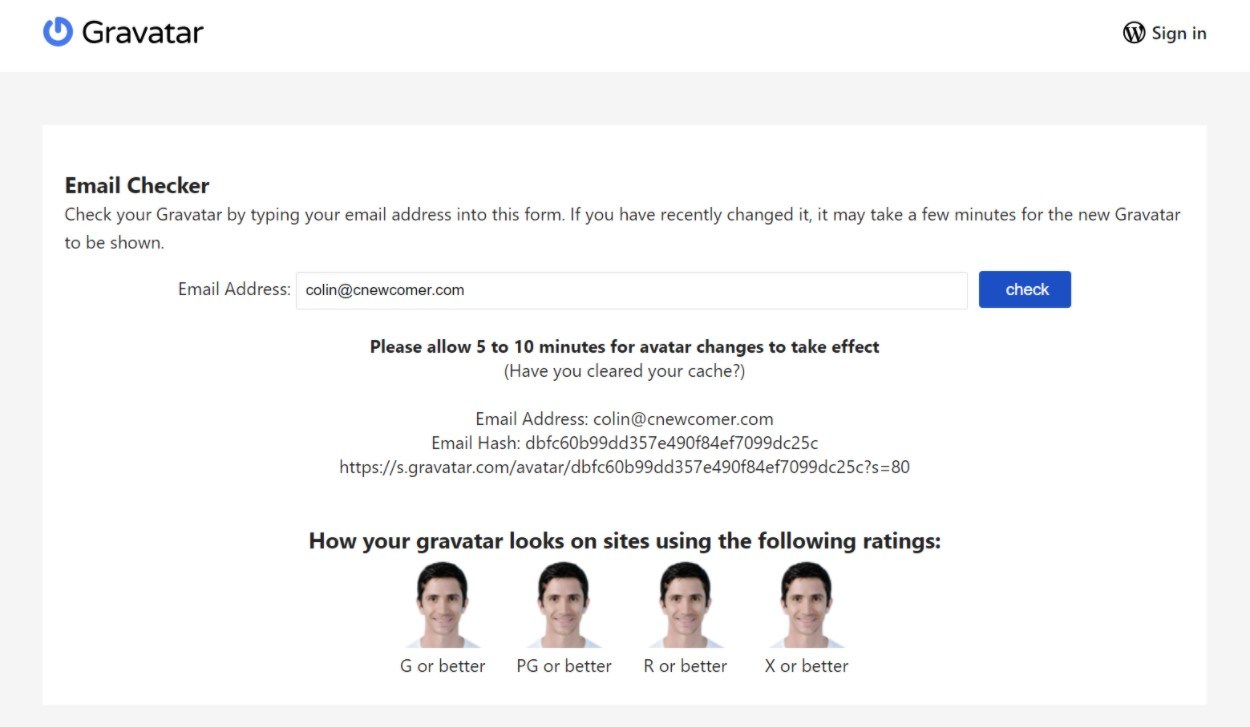
If you want to look up your own Gravatar image (or someone else’s image), there’s a Gravatar profile search feature that lets you look up someone’s profile picture by entering their email address.
To use this feature:
You’ll then see the different profile picture options:

WordPress Gravatar Guide: Improve Gravatar Usage On Your Site
Now, let’s start moving into the WordPress-specific Gravatar tips for WordPress webmasters.
While Gravatar makes it really easy to have real profile pictures on WordPress, there are two potential issues:
- User experience
- Performance
In terms of user experience, the issue is that visitors can’t change their profile pictures from your WordPress site – they have to do it from the Gravatar website. This isn’t a big deal in your comments section. But if you allow user registration (say for a membership site or online course), it’s not great to make your users go to another site to change their pictures.
In terms of performance, there are two potential issues:
- Your visitor’s browsers need to query a third-party server to load those images. That is, they require third-party HTTP requests.
- You can’t control browser caching behavior because the images aren’t on your server.
So – let’s go over some ways to fix those issues using free plugins.
How to Cache Gravatar Images on WordPress
One option to improve Gravatar performance is to cache the Gravatar images on your local server. Essentially, this means that your site will pull in the image from Gravatar and save it on your server. That way, the file will load from your own server, which gives you more control over performance (though it also means you’ll need to use your own server bandwidth to load the images).
Some performance plugins include this as a feature, but you can also find standalone WordPress Gravatar cache plugins. Here are some options:
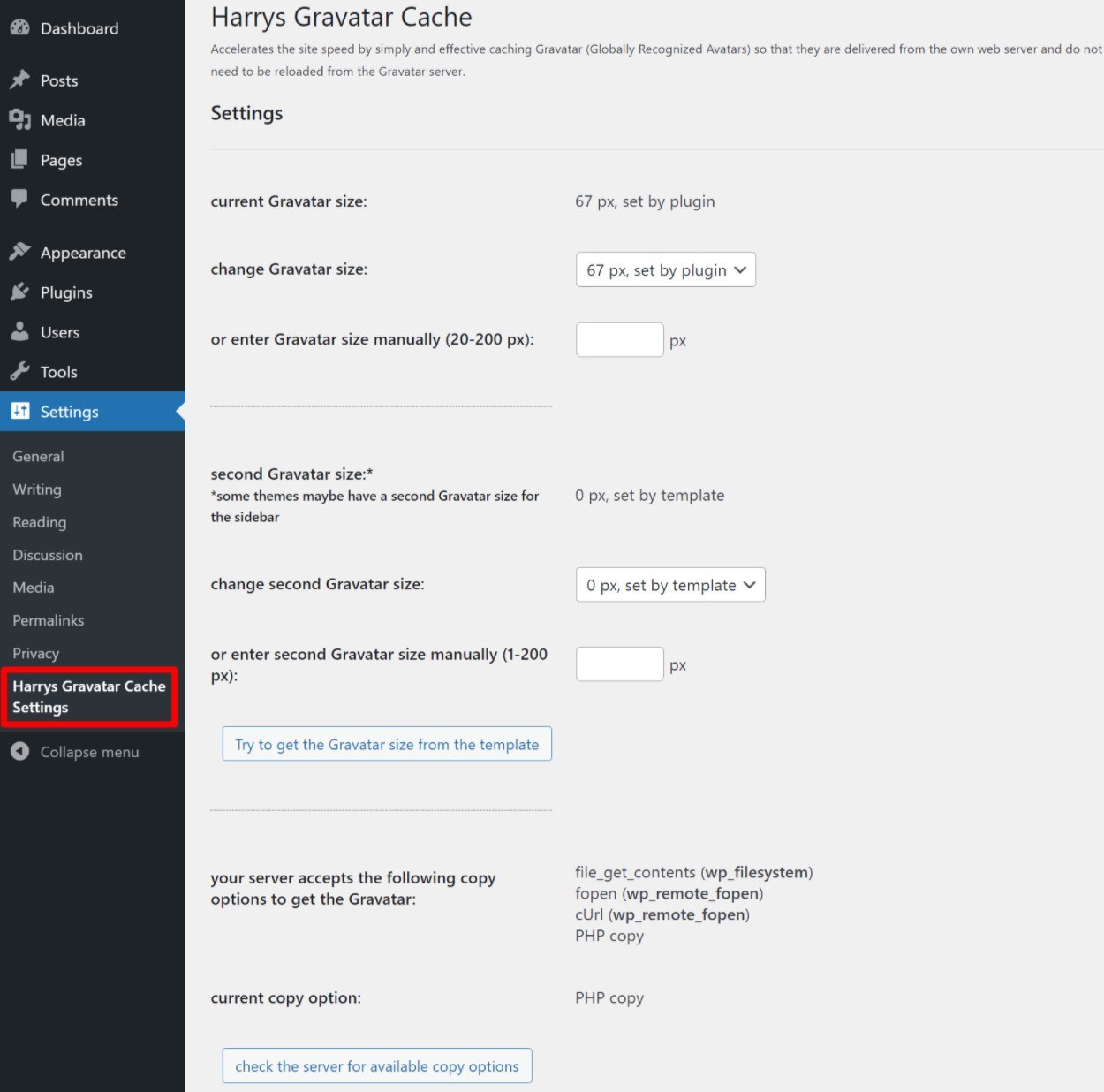
Personally, I like the Harry’s Gravatar Cache plugin as it gives you a lot of options for controlling behavior, like changing the size of images if you go to Settings → Harry’s Gravatar Cache Settings:

How to Disable Gravatar on WordPress
If you really want to improve performance, you can completely disable Gravatar. Of course, this means that your site won’t have any profile pictures in the comments section or for registered users (though I’ll share a way to fix this in the next section).
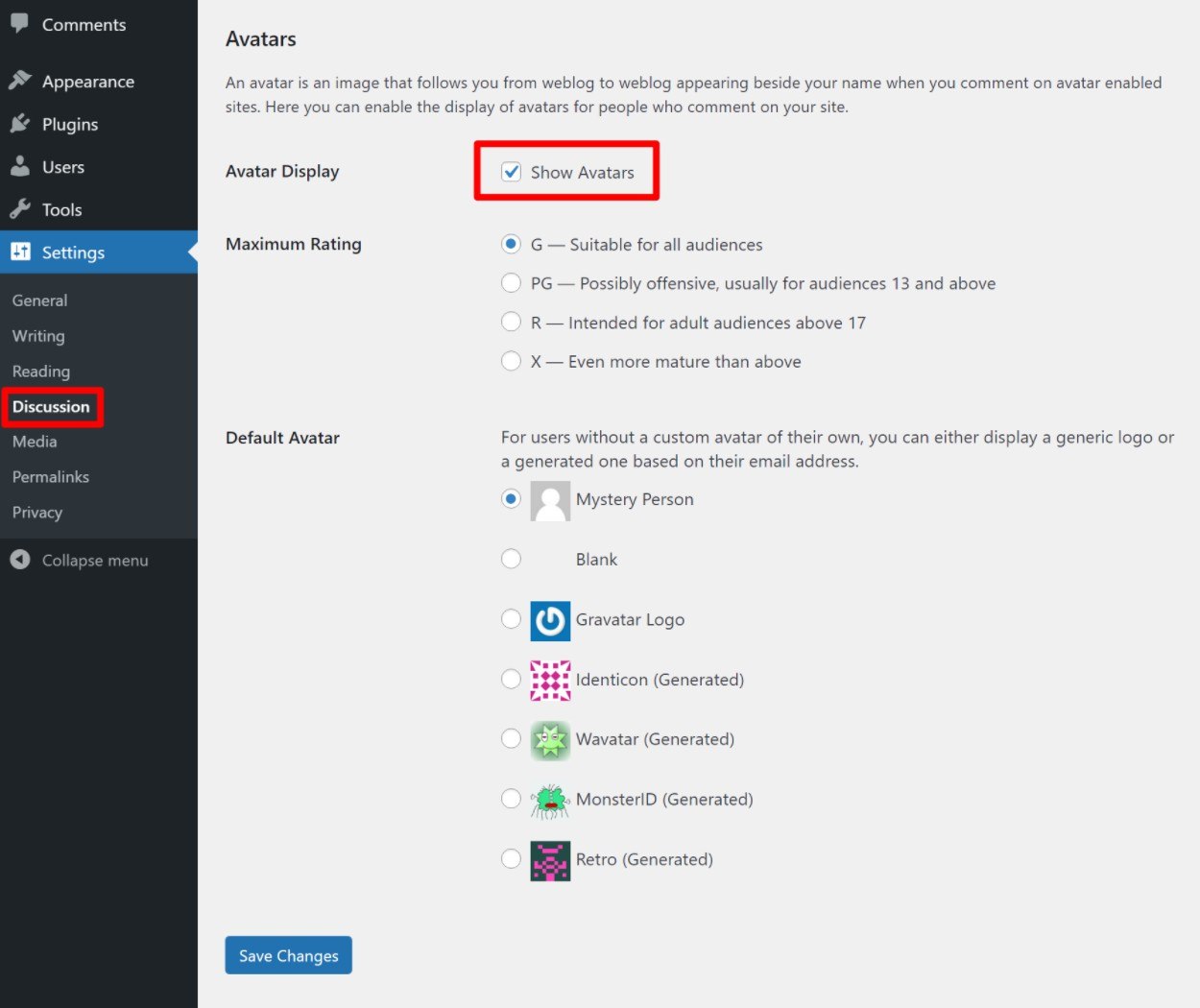
First, if you’re only concerned about your comments section, WordPress includes a native feature to hide avatars – you can access it by going to Settings → Discussion:

If you want to completely disable Gravatar on WordPress, including for registered users, you can use the free Disable User Gravatar plugin, which will completely stop your site from connecting to the Gravatar service at all.
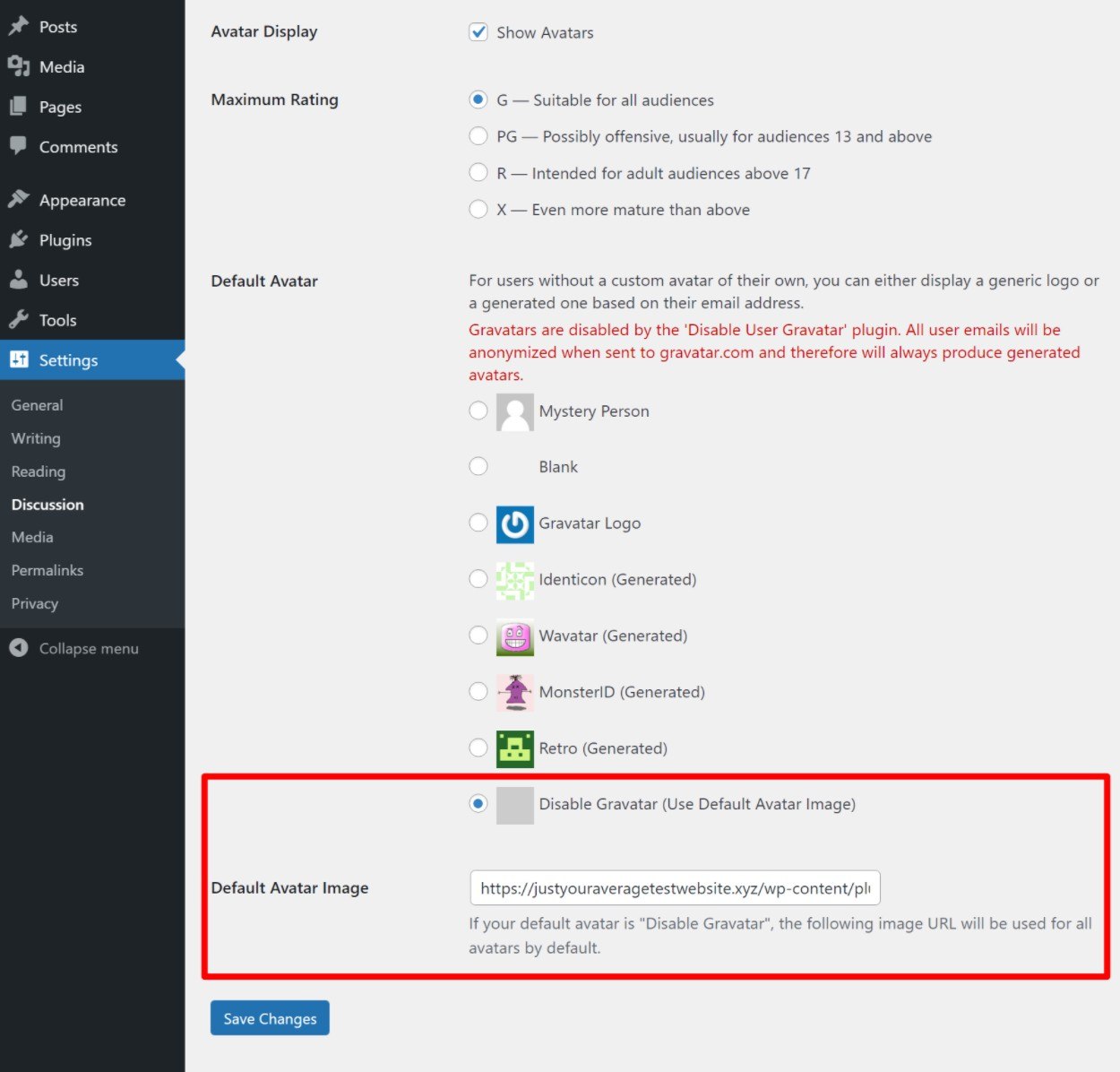
The plugin starts working as soon as you activate it. If you go to Settings → Discussion, you’ll get a new option to show a custom default avatar image (if you leave the Show Avatars setting enabled):

How to Allow WordPress User Profile Pictures Without Gravatar
What if you disable Gravatar on your WordPress site but you still want to have user profile pictures? Here again, you can find plugins that help. Specifically, plugins that let users choose their own avatars by uploading custom images.
Here are some popular options:
- Simple Local Avatars – lets users upload an avatar directly to your site. Also supports Gravatar as an option or it will let you disable Gravatar.
- Avatar Manager – lets users choose between using Gravatar or their own custom image.
- WP User Avatars – lets registered users choose their own avatars.
- Basic User Avatars – includes an option to let users manage their avatars from the front-end of your site.
What Is Gravatar? Now You Know
To recap, Gravatar makes it easy to set up user avatar pictures:
- If you’re a user, you can create your own Gravatar account and upload a custom avatar. That avatar will automatically be used whenever you register at a website that supports Gravatar using the email address associated with your Gravatar account.
- If you’re a website owner, you can use Gravatar on your site to display avatars from users.
If you created your website with WordPress, WordPress will use Gravatar images for comments and user profiles by default. However, you can find lots of Gravatar WordPress plugins to adjust this with different tactics like:
- Locally caching Gravatar images.
- Disabling Gravatar.
- Letting users upload their own profile pictures.
Do you still have any questions about what Gravatar is or how to use it? Let us know in the comments!

