Last week, Riad Benguella, a key WordPress developer, asked the community about their “quick win” wishlist for the block editor / Gutenberg. He posed it as simple question on the social media platform Bluesky:
The responses came flooding in. Developers linked to existing GitHub issues, shared quick mockups, and highlighted long-standing feature requests that could make a big difference in day-to-day usage. No massive overhauls or complete rewrites – just practical improvements that could make the block editor more powerful and user-friendly.
In this article, I’m going to recap all the suggestions that were made, starting with the those that have GitHub issues attached to them. I’ll also share five of the ones I found to be the most intriguing so we can take a closer look at them. Then I’ll wrap it up by reviewing the suggestions without connected GitHub issues, most of which Riad addressed directly in the thread. Let’s get started!
👉 Btw., if you’re curious about a more general set of user opinions about Gutenberg, we did a larger study on that here.
There were approximately 18 total suggestions (give or take) made by developers contributing to Riad’s thread. 11-ish of those were connected to existing GitHub issues. I say 11-ish and not 11 because there were technically 14 Git issues cited but some were closely related. The suggestions were:
- Allow patterns files to be organized in sub-folders (Git + Related)
- Add theme.json presets for Border Radius (Git + Related)
- Block Styles: Add block instance custom CSS (Git)
- Full width of template does not get displayed in Post Editor when Post Content block is in a group (Git)
- Separator block: Add ability to change HTML tag (Git) + Allow divs to be used as separators (Git)
- Columns should be able to set to Stack Left on Top OR Right on Top on Mobile (Git)
- Insert Link: consider adding an “Additional CSS Class” field to the link inserter (Git + Related)
- Table block: Merge/Unmerge cells (Git)
- List View: Explore hiding blocks (Git)
- Block feature: Filterable and sortable Tables (Git)
- Columns: Add min and max width settings for responsive control (Git)
My personal favorite suggestions 💙
I really enjoyed the entire thread and it was insightful to see what’s in the works for the Gutenberg project. Having said that, I wanted to highlight five features in particular that really piqued my interest. These were:
1. Border radius presets in theme.json
This suggestion sparked immediate action, with a PR already in progress to add border radius presets to theme.json. The feature would allow theme developers to define standard rounded corner sizes.
While the implementation looks promising, the team is still working through UI component challenges to ensure the controls feel intuitive and consistent with existing WordPress patterns.
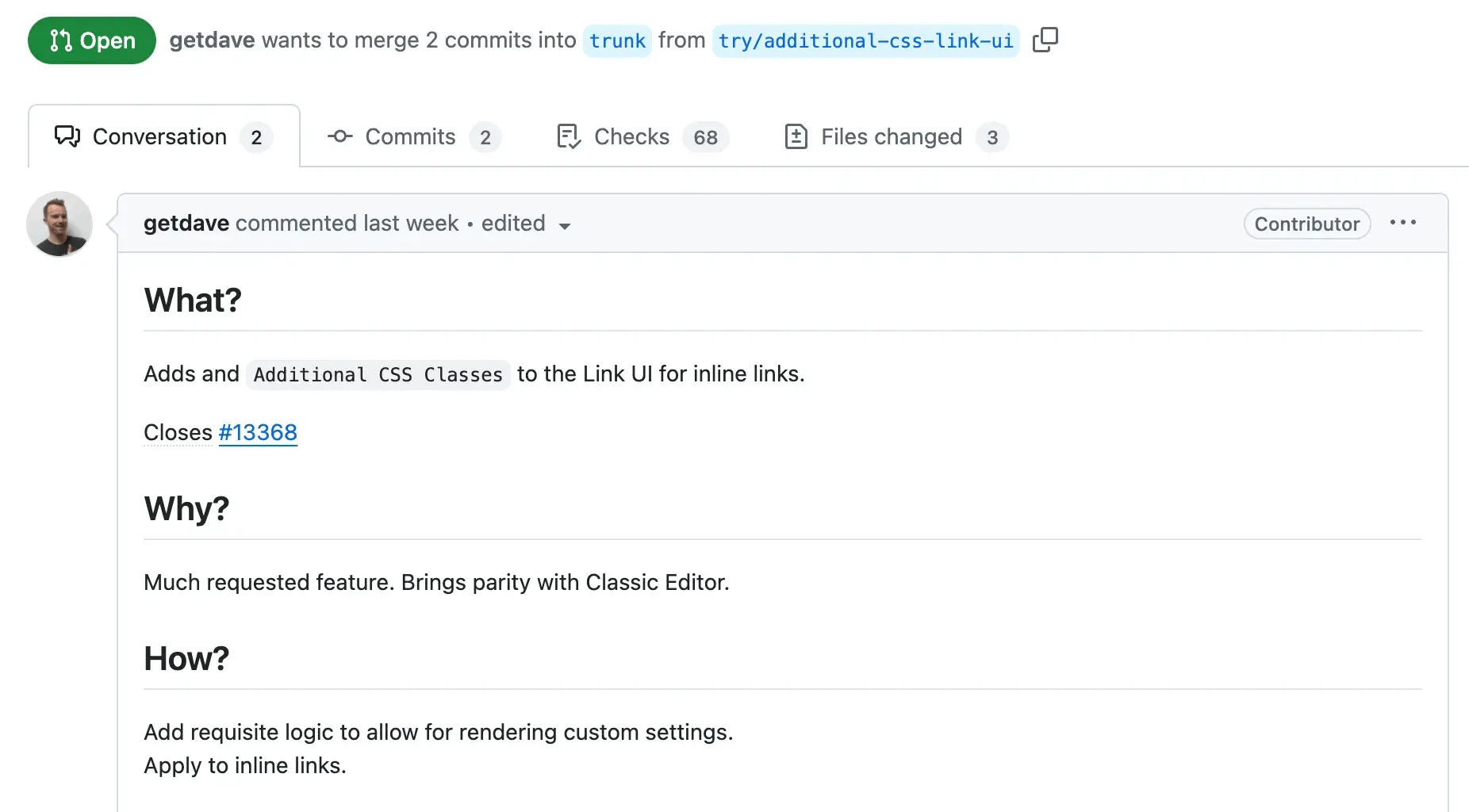
2. Link CSS classes return to discussion
The ability to add CSS classes to inline links – a feature many developers miss from the classic editor – is back on the table. Developer @getdave recently reopened this long-requested feature and has submitted a PR for review.

While the implementation appears straightforward, it’s currently awaiting approval and some technical checks are still pending.
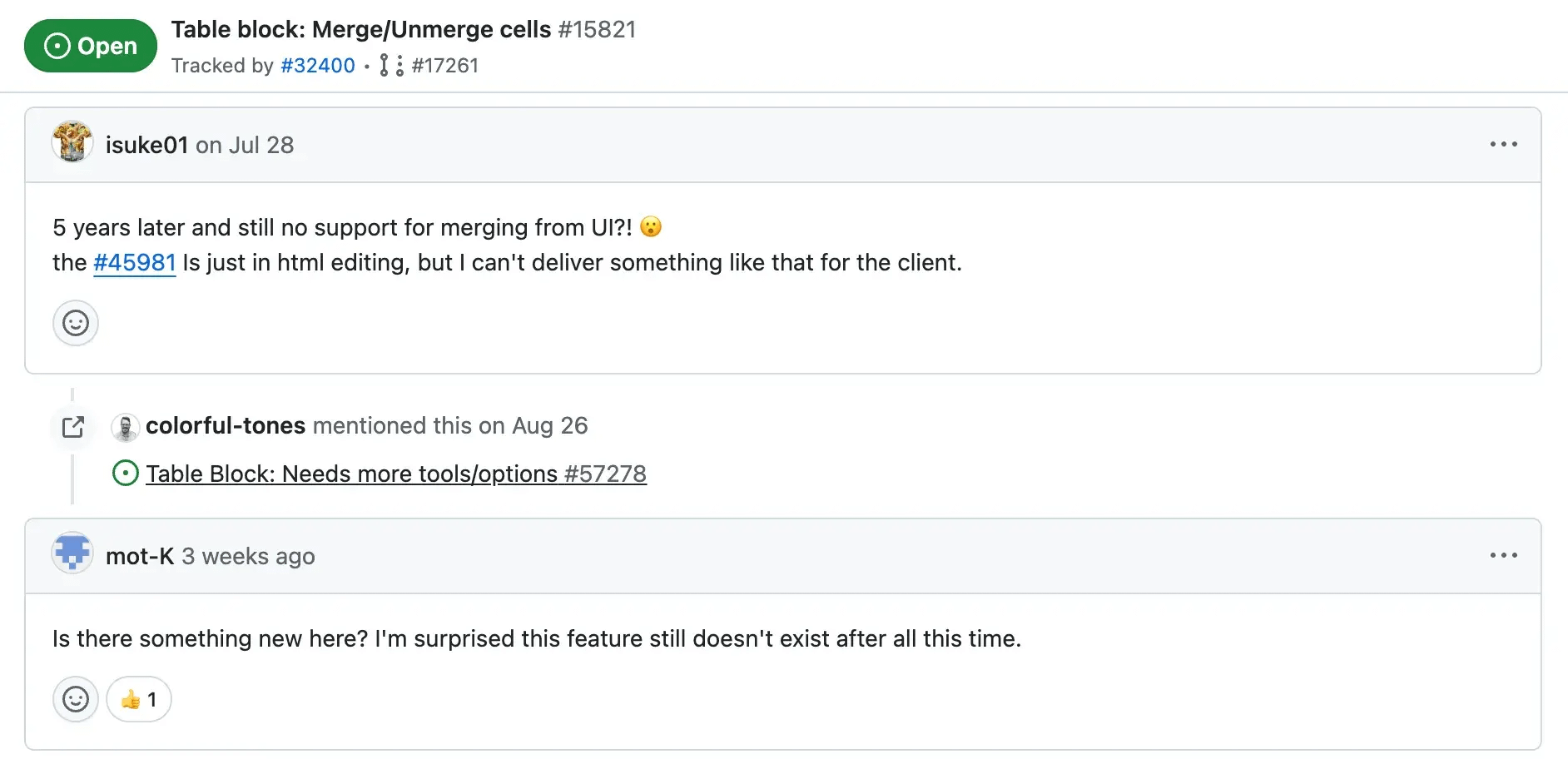
3. Table block improvements: a long-running request
The table block’s merge cells feature remains one of the community’s most enduring requests, with the original issue dating back to May 2019. While basic functionality exists for pasted content with merged cells, creating them directly in WordPress remains a work in progress. The complexity lies not just in the merging itself, but in handling cell navigation and selection mechanics properly.
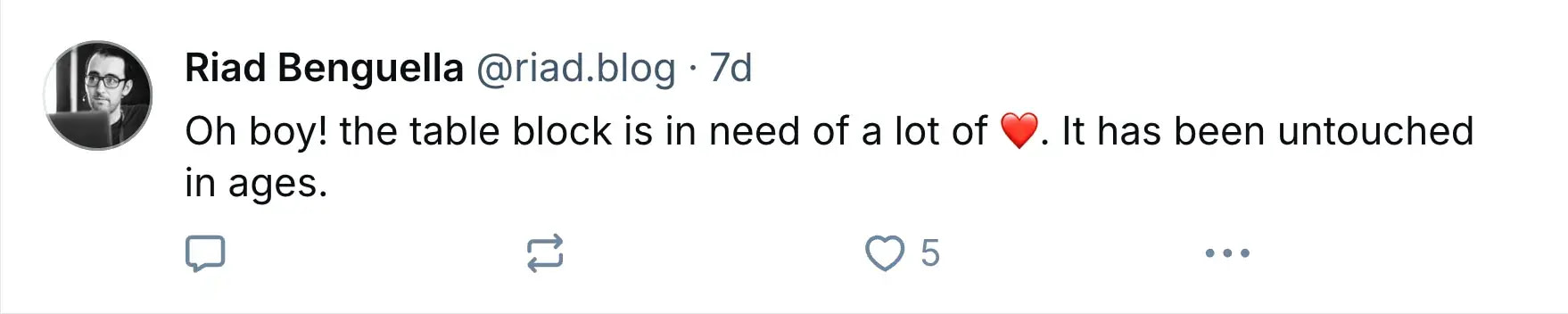
Riad did acknowledge that the Table Block hasn’t been worked on in years:

Unfortunately, there didn’t seem to be any recent activity in the Git thread that would indicate a shift as a result of it being brought back up:

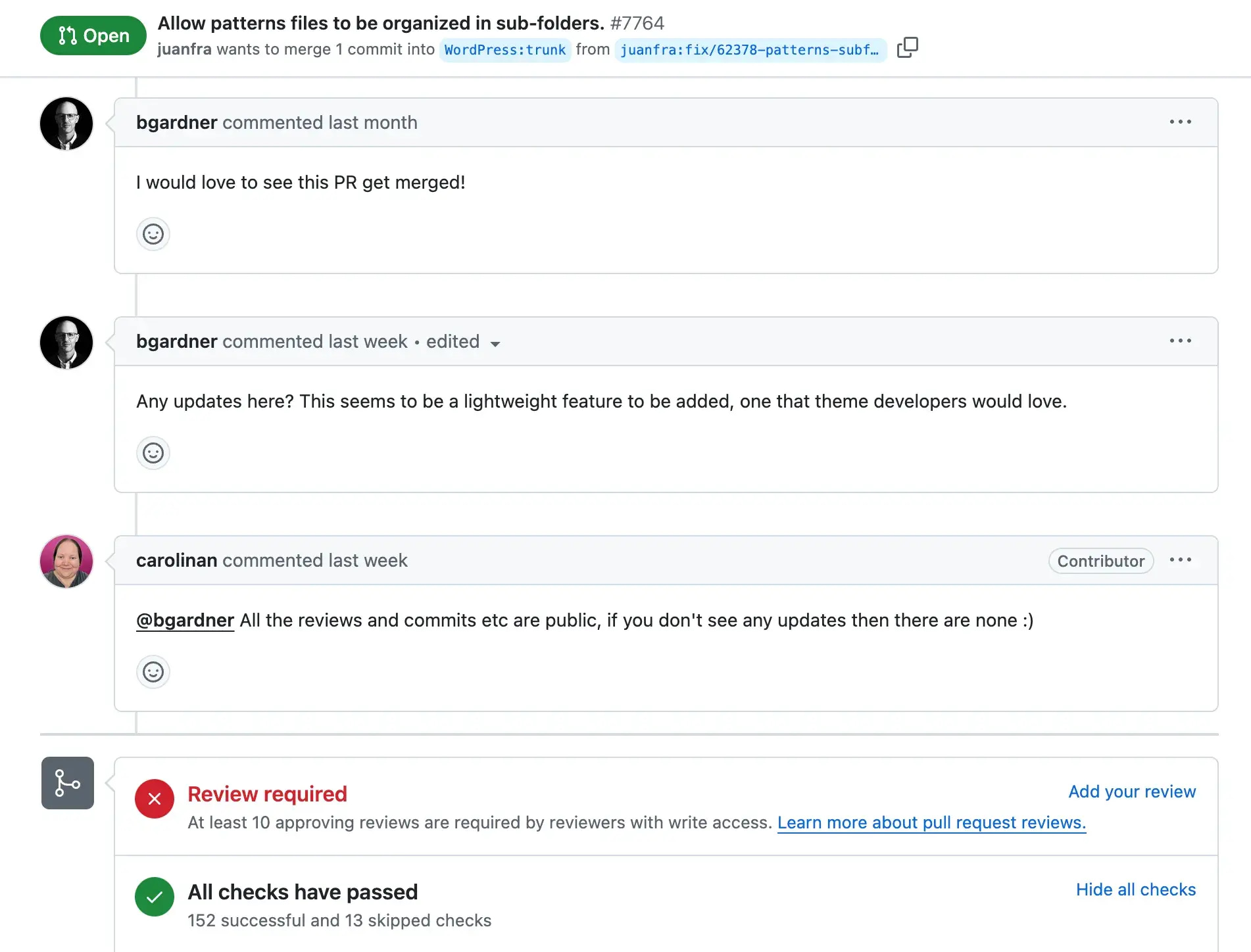
4. Pattern organization through subfolders
Theme developers may soon get more flexibility in organizing their patterns. A PR is currently under review that would allow patterns to be organized in subfolders within the patterns directory. The change has been tested successfully and, as @bgardner noted in the thread, we just need this to be merged.

5. Block-specific CSS controls
The conversation around adding custom CSS to individual block instances highlights an interesting tension in WordPress development. While the feature could offer powerful customization options, the team is carefully weighing different implementation approaches. Key considerations include whether to store CSS as block attributes, post meta, or in a separate structure entirely.
The goal is to provide granular styling control without compromising content maintainability – a balance that’s proving challenging to strike.
One developer – @onetrev – made a workaround suggestion, which is to use the Pattern CSS plugin, but he did acknowledge that this option isn’t without its flaws:

The non-Git suggestions 💬
The GitHub-connected suggestions were insightful, but some of the most interesting revelations actually came from suggestions that don’t have active issues in Git.
These suggestions ranged from “good idea, but complex” to quick wins with temporary workarounds. There were also a few that got no response at all (I’m assuming that was not intentional).
Let’s take a closer look…
Default styling opt-out
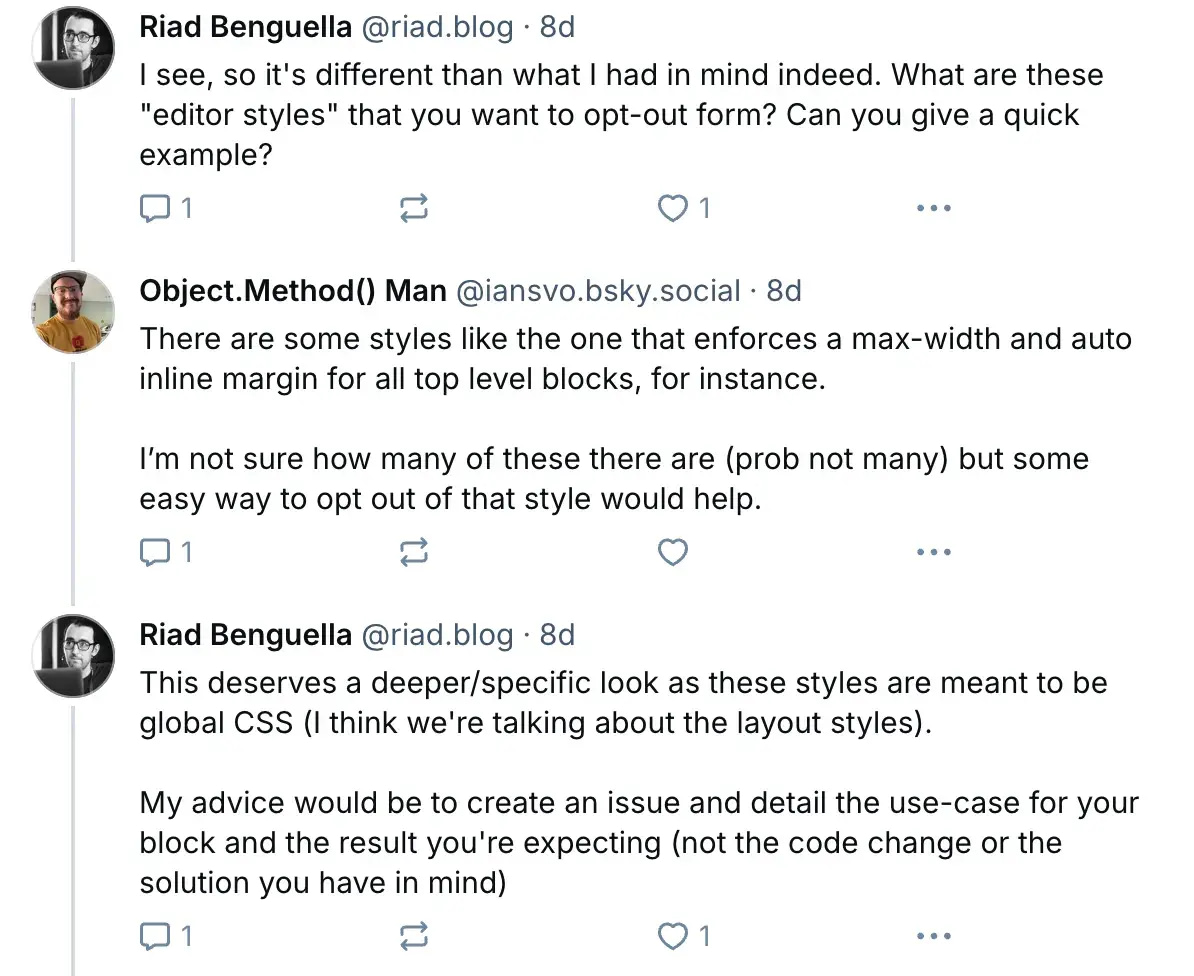
Developer @iansvo.bsky.social suggested to create a way for certain block(s) to be able to opt out of inherent default styling that comes from the editor itself.
In response to this, Riad suggested he create a GitHub issue:

Column background opacity and gradient controls
Developer @mentorhosting.bsky.social requested to add a color background opacity slider on columns, with gradient controls added to the overlay filter so that one side could be more opaque than the other.
Interestingly, Riad didn’t respond to this particular suggestion. Though it does connect thematically with the border-radius discussion, showing a broader community interest in granular design controls.
SlotFill for dashboard icon
Developer @sethrubenstein.info requested a SlotFill for the Site Editor’s dashboard icon like one exists for the MainDashboardButton.
Riad initially engaged here, asking “What’s your use-case for it?” to which Seth responded by pointing out that the dashboard icon uses the site icon, and that if your favicon is black, it doesn’t look good against the dark gray background. But after that, there was no follow up. Perhaps Riad missed the notification or just got busy responding to the other threads and forgot about it.
Block style variations with settings
Developer @karmatosed.art asked if it would be possible to add styling features to blocks through “packs.”
This got a very practical response. First, Riad mentioned that he thinks there’s an existing issue about this but he just couldn’t find it at the moment. Then he gave a workaround suggestion. He mentioned there’s a “hidden feature” in the group block that could help – you can assign a settings attribute containing theme.json-like structure that only applies within that block.
Synced patterns from plugins and themes
Developer @kathyisawesome.com asked if she could register a synced pattern from a plugin. Separately, another developer – @permanenttourist.ch – asked a similar question.
Riad acknowledged both requests by saying this isn’t currently possible but noted “it’s on my mind and I have some ideas.” He mentioned it’s “not a small thing” and will take time to implement properly.
Shortcode block registration
Senior Engineer at HumanMade, @tomjn.bsky.social, suggested being able to give existing shortcodes a name, define their attributes, and have them show up as basic server rendered blocks:

This was another one that Riad seemed to accidentally look over. It appears like a good suggestion to me, though. Maybe with the publication of this article it’ll get another look. 🤞🏻
View site functionality in the full site editor
Developer @jessicalyschik noted an inconsistency between editors – while the block editor has a direct “View site” link in the toolbar, the full site editor requires more navigation effort.
Riad provided a technical explanation, which explained that the preview link behavior differs based on context:
When you’re loading a page in the site editor, you’ll actually see a “preview link” just like the post editor. When you load a “template,” a “pattern,” or a “navigation,” you won’t see any link [be]cause these are not public post types, they don’t have a corresponding frontend page.
This sparked an interesting discussion about user expectations versus technical architecture:
- @rich.blog pointed out it’s particularly confusing when editing home page templates.
- @joost.blog shared a real-world example where his team accidentally modified templates thinking they were editing pages.
For the record, I lean more in favor of what @jessicalyschik was requesting here. I understand that from a development perspective (“these aren’t public post types”) it makes sense, but it can create confusion for users who just want to see their changes on the frontend.
Final thoughts 💭
One thing you have to love about WordPress is how engaged and enthusiastic the community is about making WordPress better. Last week’s spontaneous online chat hosted by Riad is a testament to that fact. To wrap this up in a fun way, I thought I’d do a statistical recap of everything that was discussed. With that in mind, here are some cool facts:
- Of the 14 GitHub issues cited, two were closed, with one of the closed ones merging into another open one.
- The earliest opened issue was from January 2019 and it still remains open.
- The most recent issue was opened on the last day of July 2024 and closed as a direct result of the conversation initiated by Riad that I covered here.
- At least four issues offered temporary workarounds by the community. Three of these were via plugin (here, here, and here), and one was via custom code. The custom code was then creatively used by another developer as the basis to develop a plugin solution.
In addition to the above, several issues were moved along and got pull requests as a direct result of Riad’s thread.
What really stood out for me about this whole conversation was how the WordPress community approaches improvement – through thoughtful, incremental changes that build upon each other. While some of these improvements might seem minor in isolation, each suggestion represents a small step toward making WordPress more intuitive and powerful for both developers and users.
Are you a WordPress developer? What are some suggestions that you’d like to see be implemented into WordPress core? Drop them in the comments and let’s talk about it.
…
Don’t forget to join our crash course on speeding up your WordPress site. Learn more below:
Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!

