What is schema markup, and how do you add it to your site?
Schema markup is a vital part of good SEO. Adding this code to your web pages can boost click-throughs and help your pages rank for relevant keywords.
In this guide, you’ll learn an easy way to add schema markup to your WordPress site. No coding knowledge is needed.
You’ll click some buttons and fill out some form fields. Then, the plugin will add the schema markup for you. (It really is that easy!)
So, let’s get to it.
What Is Schema Markup?
A few years back, I traveled to Cancun, Mexico. I remember going to one of the popular markets and attempting to buy a beautiful sombrero. Unfortunately, a transaction that should have taken a couple of minutes took more than 30 minutes of my time.
The problem?
The seller and I couldn’t understand each other.
Finally, one of the other vendors came and helped interpret. We laughed at the simple misunderstanding, and I happily walked away with my new hat.
What does this have to do with schema markup?
Schema markup is like that vendor who helped us understand each other—it bridges the gap between human and machine language.
Without schema markup, search engines can scan the words on your page, much like the vendor heard my broken Spanish. But they might miss the meaning and context of your content. For example, if you run a food blog, they might see words related to “recipes” but not understand it’s a specific “vegan chocolate cake recipe with a five-star rating.”
This lack of clear understanding can lead to your content not being displayed in the most relevant search results or rich snippets. Just like I almost left without my hat due to the communication barrier, your target audience may miss out on your valuable content.
So, what is schema markup?
Schema markup, or structured data, is a semantic language that helps search engines better understand your content. It uses a tag system where tags, or labels, are added to website code to help search engines understand the page better.
Here’s an example of some structured data ‘tags’ (called “properties”) and their values.
As you may have guessed, schema markup is the code for adding structured data to a page.
Types of Schema Markup
Different types of schema can be applied to web pages. You’ll choose a schema related to your page content.
Google recognizes over 3 dozen schema types, including the following
All In One SEO (AIOSEO) has 19+ preset schema types you can easily add to your content. It also makes it super easy to add custom schema markup, even if you don’t have any coding knowledge.
If you run an eCommerce store, check out the schema types you can use to boost rankings and sales.
How Does Schema Markup Impact SEO?
Because schema markup helps search engines understand your pages better, those pages may rank for additional keywords.
Schema Markup Creates Rich Snippets
Additionally, when schema markup is added to a page, that page becomes eligible for display as a rich snippet in search results.
Some rich snippets, like those created by schema for products, are visually prominent.
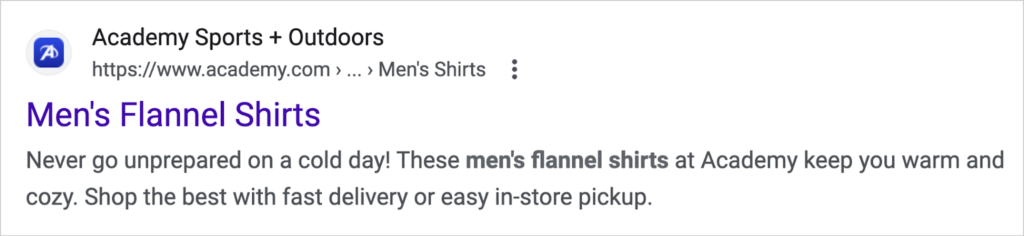
To see the difference, compare this standard snippet . . .

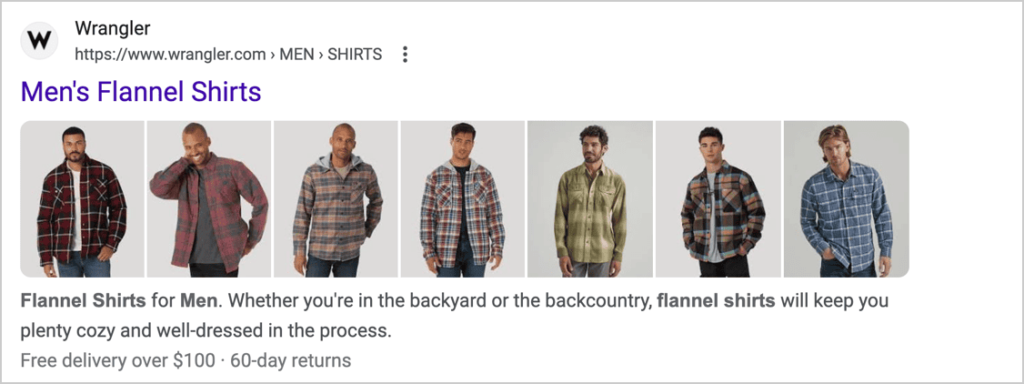
. . . with this rich snippet.

The rich snippet has more images and information (under the description) on free deliveries and returns, courtesy of schema markup.
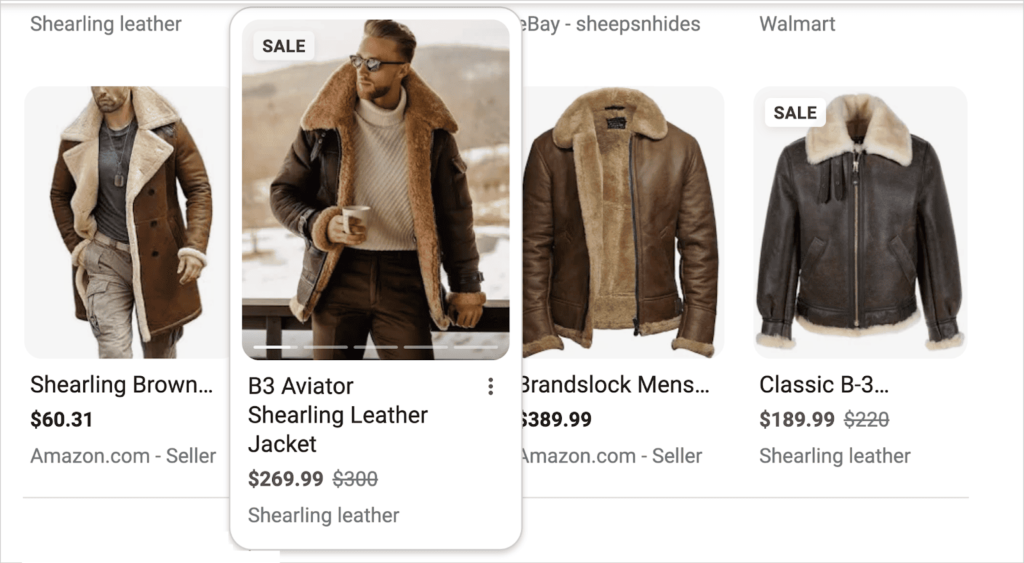
Some rich snippets, like the ones below, look like ads.

The images above are interactive: as you hover your cursor over them, up to 5 images display consecutively.
And this rich snippet below displays local shipping and tax information.

Not surprisingly, research shows that rich snippets attract more click-throughs from search results pages.
Is Schema Markup a Ranking Factor?
To be clear, schema markup is not a ranking factor. In other words, you can’t simply add schema markup to a poor quality page and see it climb the rankings.
Quality content will always be the most important ranking factor.
However, as mentioned, schema markup will help Google understand your page and rank it for relevant keywords.
Now, let’s pay more attention to your web pages by adding schema markup.
How to Add Schema Markup to WordPress Web Pages
Ready to add schema markup to your site?
Despite it being code, I’ll show you a no-code way.
Step 1: Download and Install All In One SEO (AIOSEO)
The easiest way for WordPress users to add schema markup is to use an SEO plugin.
I recommend All in One SEO (AIOSEO), a beginner-friendly plugin used by bloggers and small businesses.

All in One SEO is an established SEO plugin with over 3 million users and thousands of 5-star reviews on WordPress.org.
After you download and install the plugin, a wizard will walk you through a few setup steps.
Now, you’re ready to add schema markup.
Step 2: Choose a Schema Type
While you’re logged into WordPress, navigate to a page that you want to add schema markup to.
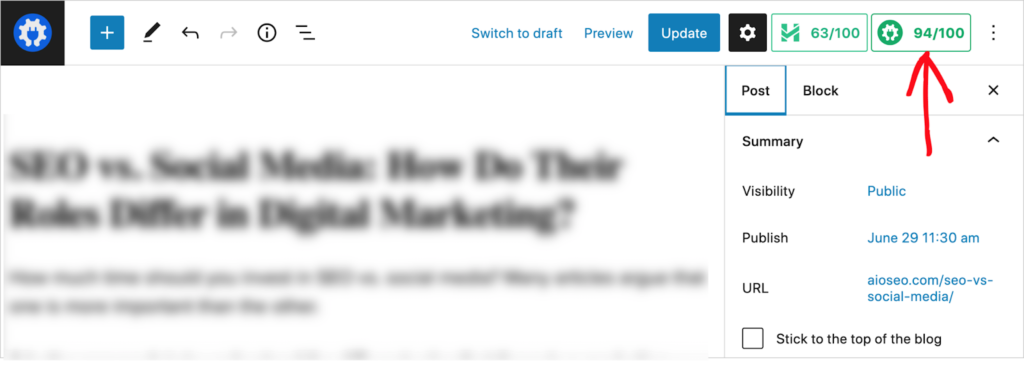
Click the AIOSEO button at the upper right to open the AIOSEO sidebar.

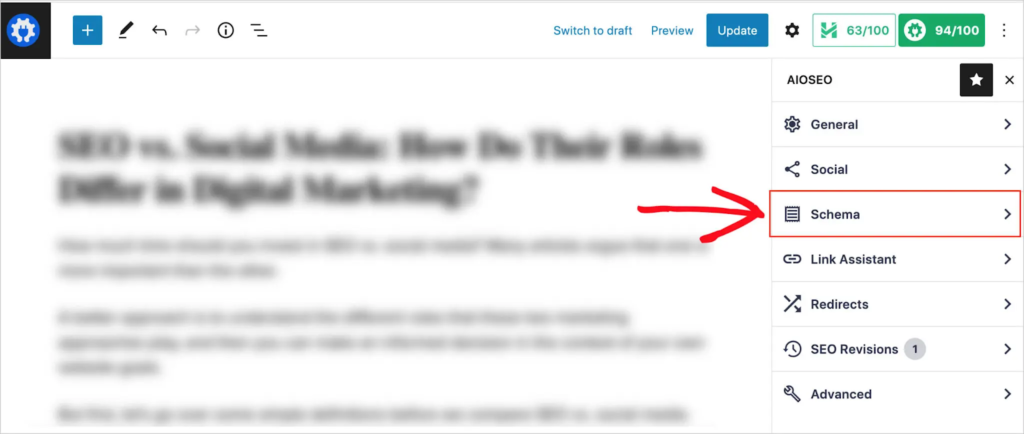
Then click Schema.

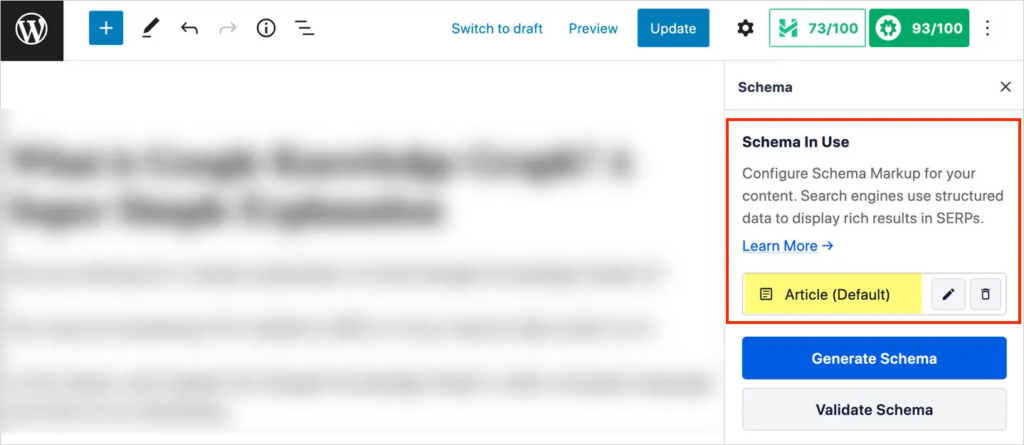
You’ll see there’s already some “Schema in Use.” AIOSEO automatically adds article schema to blog posts.

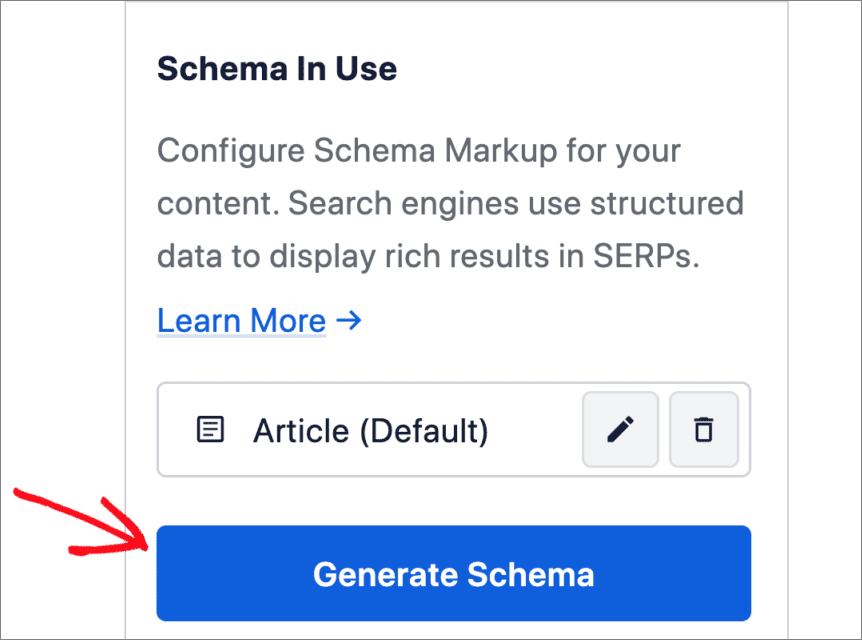
Now, click the blue Generate Schema button.

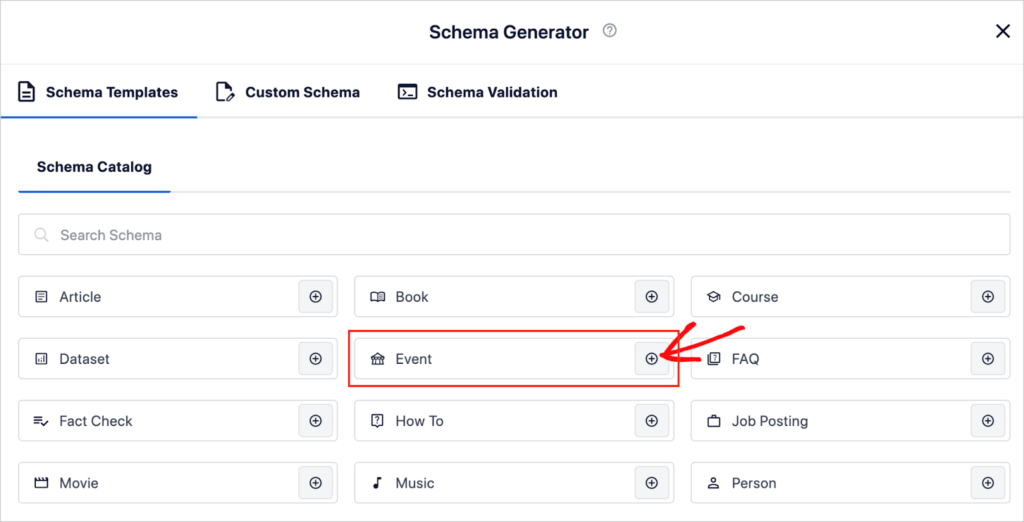
The Schema Catalog is now visible.
Here, you can choose between 19+ different types of schema.
Find the type you want to add and click the plus (+) icon next to it.
For our example, we’ll choose Event schema.

Step 3: Fill Out the Form
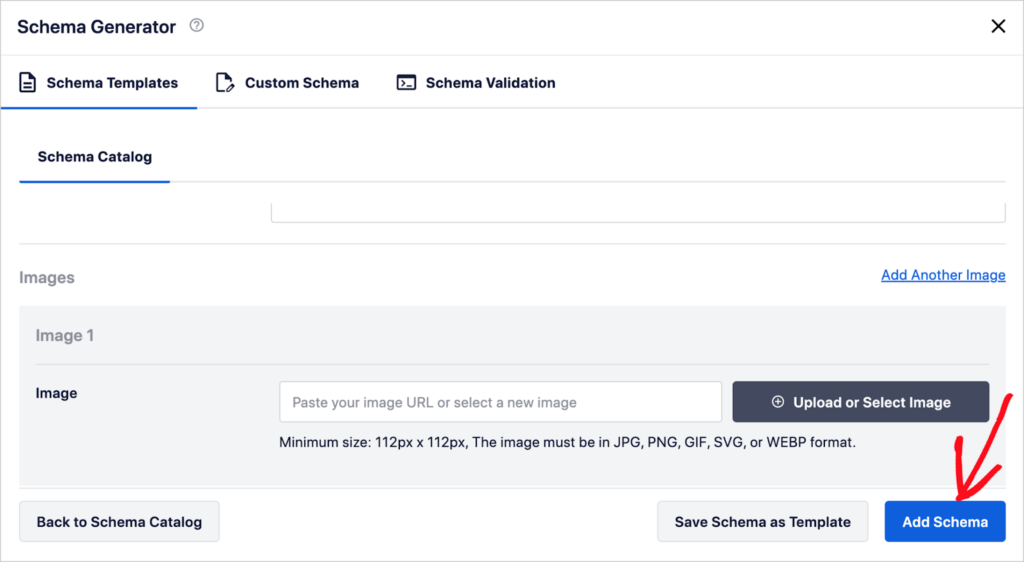
Next, a pop-up window will open with some form fields to fill out. (Each schema type has different form fields.)
Fill in the information about the event, including organizer, dates, location, and how to get tickets. Skip any items that aren’t relevant to your page.
When you’re done, click the Add Schema button at the bottom of the popup window.

Step 4: Editing or Deleting Your Schema
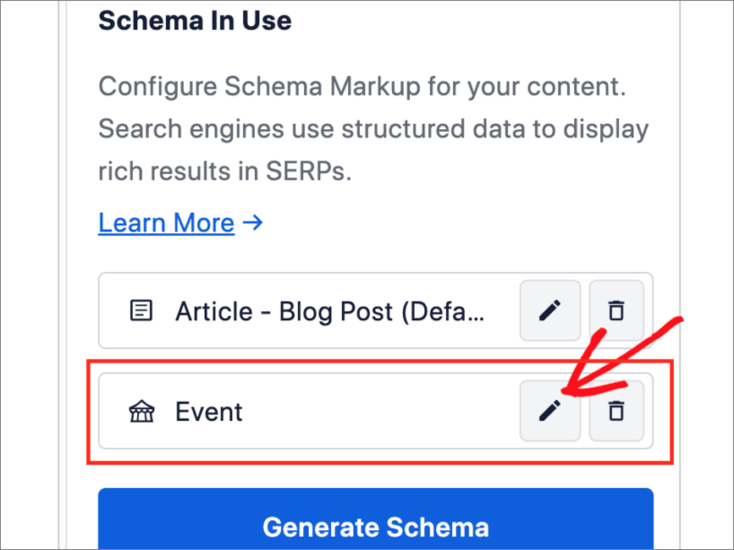
Once you’ve added your schema markup, editing or deleting it is super easy. Just follow these steps:
- Navigate to the page in the WordPress editor.
- Click on the AIOSEO button and then on Schema.
- Now, you’ll see your added schema button under Schema in Use. Click the pencil icon to edit your schema. Or click the trash can icon to delete the schema.

Boosting Your E-E-A-T Using Author Schema
In addition to the 19+ types of schema AIOSEO offers, it also has a special author SEO feature that adds an author’s related information to your page.
This Author SEO feature makes it easy to communicate your authors’ expertise and experience.
Google has long emphasized the importance of E-E-A-T (Experience, Expertise, Authority, Trustworthiness). So, it’s a good idea not to assume your readers or Google knows about your authors’ experience.
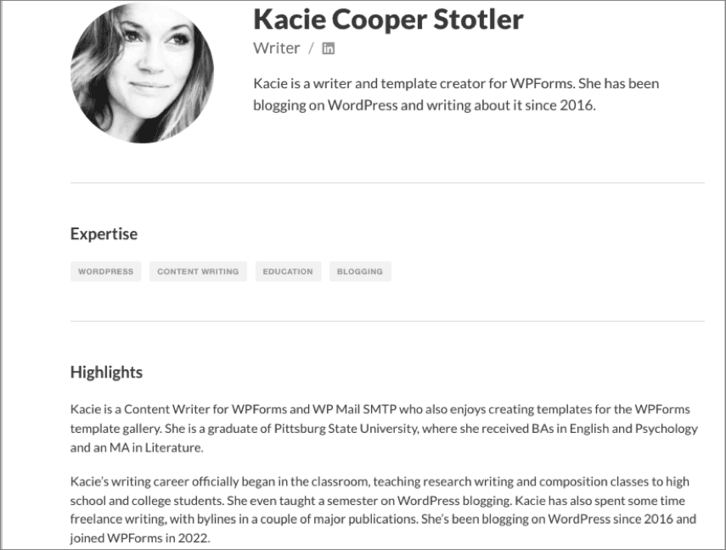
To use Author SEO, you simply fill in some author information, and here’s what you get …

An author box that appears at the bottom of each author’s page. This provides space for a short bio, photo, social links, and areas of experience or expertise.
A hyperlinked byline that links to a page listing all of that author’s articles plus a detailed bio including education and employer, if desired.

The option for a second byline for a fact-checker or reviewer (editor).

AIOSEO also automatically adds author schema markup to your page.
Like schema markup, this author SEO feature doesn’t automatically translate to rankings. But it can help you communicate the experience and expertise of your content creators, which can indirectly influence search rankings.
Schema Markup FAQs: Your Questions Answered
What is schema markup?
Schema markup, also known as structured data, is a way to add additional information to a website’s HTML code that helps search engines better understand the content and context of the page.
Is schema markup necessary?
Because schema markup helps Google understand your content and rank it for relevant keywords, adding this code to your web pages is recommended.
Can I add more than 1 schema type to a page?
Yes, you can add multiple schema types to a single web page. Just ensure the schema type matches the content on the page.
For instance, if you have a recipe page that features a video, you could add recipe schema and video schema to that page.
Where in the HTML for a page do I put schema markup?
You can place schema markup in the or of HTML. But WordPress users don’t need to deal with code. By using an SEO plugin like All in One SEO, you’ll click some buttons and fill out some form fields to add schema markup. The plugin handles the placement of schema into the HTML of a page.
How do I know if my website has schema markup?
You can use a structured data testing tool to see if your website has schema markup. Because this markup is applied to individual pages, you’ll enter the URL of a page you want to test.
Learn more in our article on the Rich Results Test.
After Adding Schema Markup . . .
Now that you know what schema markup is and how to apply it to your web pages, what’s next?
Next, learn more about adding schema markup without a plugin. You can also explore schema markup designed for businesses, including product schema, review schema, shipping information schema, and local business schema.
Subscribe to our YouTube Channel. You’ll enjoy the straightforward WordPress tutorials. You can also follow us on X (Twitter), LinkedIn, or Facebook to stay in the loop.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.


