Adding JavaScript to WordPress enhances your site with dynamic functionality that standard features can’t provide. While WordPress doesn’t allow direct JavaScript insertion in the content editor, several effective implementation methods exist.
This guide walks you through multiple approaches, from beginner-friendly plugins to advanced code integration techniques. You’ll learn practical steps for adding JavaScript to specific pages, posts, or your entire site while maintaining performance and security standards.
Table of Contents
- Before You Begin: Important Considerations
- Method 1: Using Plugins to Add JavaScript to WordPress
- Method 2: Adding JavaScript Manually to Theme Files
- Method 3: Using WordPress Hooks and Functions.php
- Targeting Specific Pages or Posts with JavaScript
- Optimizing JavaScript Performance in WordPress
- Debugging JavaScript in WordPress
Before You Begin: Important Considerations
Taking precautions before adding JavaScript to your WordPress site can save you time and frustration later.
- First, create a complete backup of your website files and database. This ensures you can restore everything if something goes wrong during implementation.
- When adding JavaScript directly to theme files, always use a child theme instead of modifying the parent theme directly. For guidance, check out our complete tutorial on creating a WordPress child theme.
- JavaScript affects page loading speed, so performance should be considered when adding scripts. Wherever possible, place non-essential code in the footer rather than the header.
- Test your changes in a staging environment before applying them to your live site. Many hosting providers offer staging tools that create a private copy of your website for testing.
- Finally, only use JavaScript from trusted sources to maintain your site’s security and stability.
Method 1: Using Plugins to Add JavaScript to WordPress
Plugins offer the most straightforward approach to adding JavaScript to WordPress for beginners and those uncomfortable with code editing. They provide user-friendly interfaces while handling the technical aspects behind the scenes.
Several excellent options exist for managing JavaScript in WordPress:
- WPCode: This popular plugin lets you add code snippets to your site’s header, body, or footer without editing theme files, with additional features for conditional loading.
- Simple Custom CSS and JS: This tool focuses on adding custom CSS and JavaScript to WordPress sites with options for internal or external file loading.
- Code Snippets: A versatile plugin for adding various code types, including JavaScript, to your WordPress site with snippet organization and export/import capabilities.
- Head & Footer Code: A lightweight, no-frills option for users who need just the basic functionality of adding scripts to head and footer locations.
- Insert Headers And Footers: Perfect for absolute beginners with its minimalist interface and helpful inline documentation to guide first-time users.
Adding JavaScript with WPCode: Step-by-Step
Let’s walk through the process using WPCode as an example:
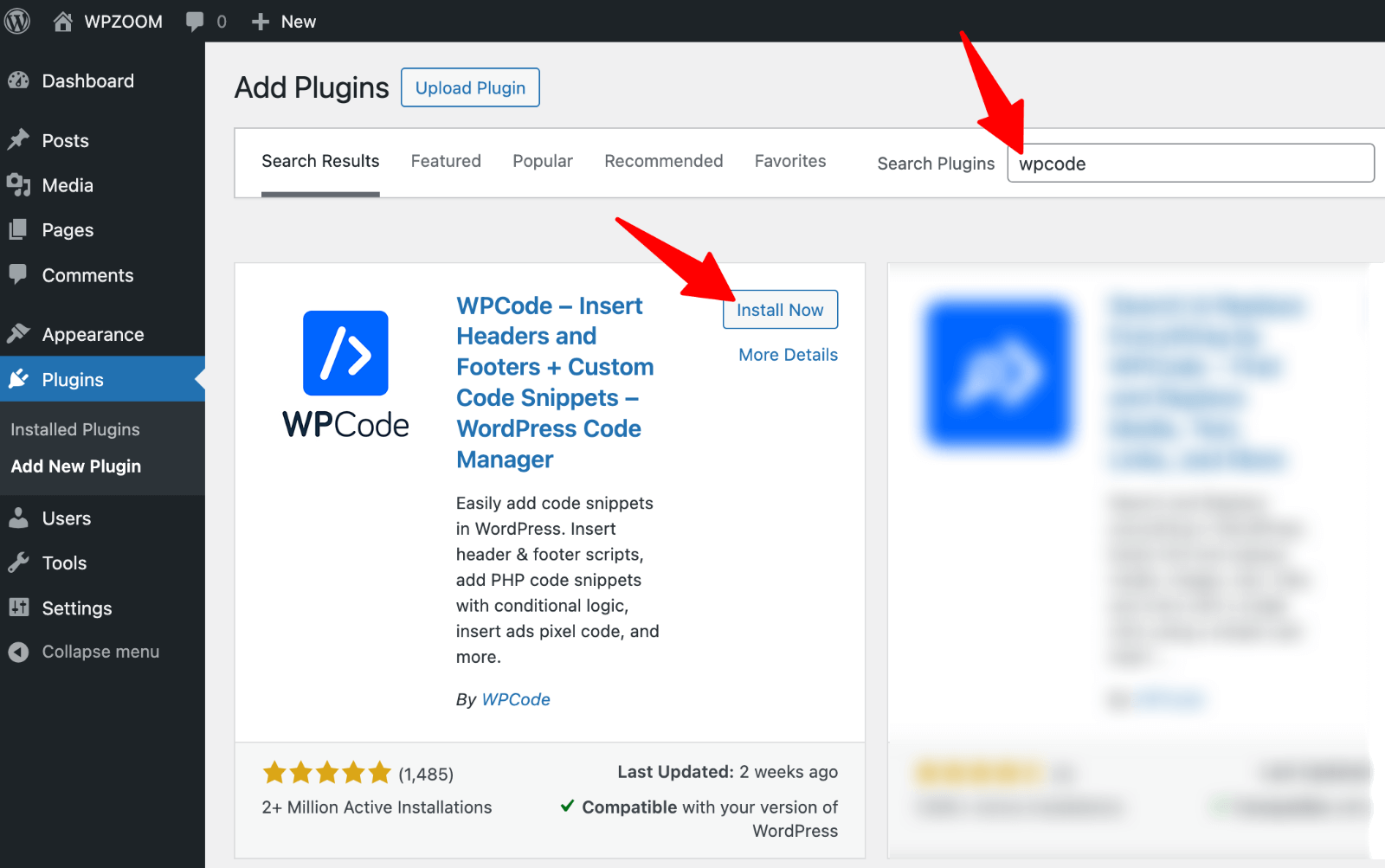
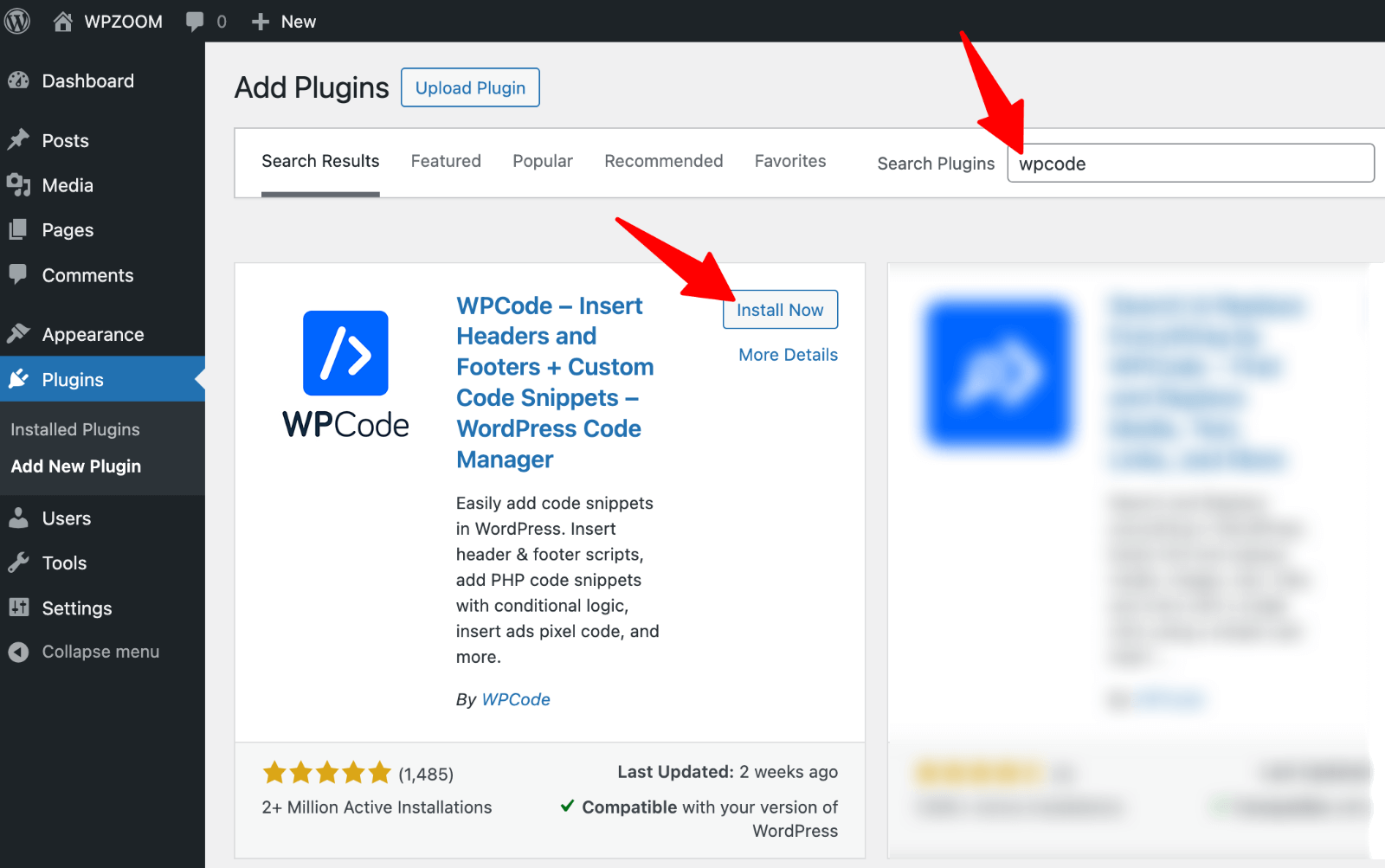
1. Install and activate the WPCode plugin through your WordPress dashboard.
Plugins > Add New > search for “WPCode“.


2. After activation, navigate to Code Snippets > Headers & Footers in your dashboard.
3. Choose where to add your JavaScript:
- Header: Scripts load before page content (good for analytics or required libraries)
- Body: Scripts load while the page renders
- Footer: Scripts load after page content (best for most functionality).
4. Paste your JavaScript code into the appropriate section, making sure to include proper
tag. This approach embeds the JavaScript directly within your page’s HTML rather than loading an external file. WordPress includes jQuery by default, but it runs in “noConflict” mode. When writing jQuery-dependent code: In your .js file, use: This ensures compatibility with other JavaScript libraries that might use the $ symbol. Find a theme that you love and get a 20% discount at checkout with the FLASH20 code Sometimes you need JavaScript to run only on specific pages rather than across your entire site. WordPress offers several methods for this targeted approach. WordPress provides built-in conditional functions to check what type of content is being displayed: To add JavaScript to a particular page, modify your functions.php code: This code loads the script only on pages with the slug ‘contact’ or the page with ID 42. Similarly, target specific posts: For more complex targeting: Shortcodes offer another way to insert JavaScript into specific content: With this registered, insert [js_alert] anywhere in post or page content to trigger that specific JavaScript. This targeted approach prevents unnecessary script loading, improving site performance while maintaining needed functionality where required. JavaScript improves your website’s functionality, but can slow down page loading if not appropriately handled. Optimizing how you implement JavaScript maintains performance while retaining all its benefits. Follow these techniques to maximize speed and efficiency: Minifying JavaScript removes unnecessary characters like whitespace, comments, and line breaks without changing functionality. This reduces file size and speeds up loading times. Several tools can help with minification: The way scripts load affects how quickly users see your content: Add these attributes when enqueuing scripts: Where you place scripts matters: Reducing HTTP requests improves loading times. When possible, combine multiple JavaScript files into a single file, especially for related functionality. External scripts from analytics, advertising, or social media platforms can significantly impact performance: Track how JavaScript affects your site: These optimization techniques help balance enhanced functionality with the fast-loading experience users expect. Even carefully implemented JavaScript can sometimes behave unexpectedly. Effective debugging helps identify and fix issues quickly. Watch for these frequent problems: Your browser’s developer tools provide powerful debugging capabilities: These tools show where and why errors occur, making fixes much easier. WordPress includes built-in debugging features. Add these lines to your wp-config.php file: This configuration reveals errors that might otherwise remain hidden and loads unminified versions of core scripts for better debugging. When facing JavaScript issues: Ready to transform your WordPress site with stunning design and seamless JavaScript integration? WPZOOM themes provide the perfect foundation for your creative vision. Our professionally crafted themes come with clean code architecture, making JavaScript implementation straightforward and reliable. You’ll appreciate our detailed documentation and dedicated support team, ready to assist with your customization needs. Whether you’re building a portfolio, business site, or blog, WPZOOM themes offer the flexibility and performance you need. Find a theme that you love and get a 20% discount at checkout with the FLASH20 code Subscribe to the WPZOOM newsletter. Join 150,000 people. Get our latest news & releases delivered to your inbox.
Creating a Dedicated JavaScript File
For a cleaner organization, especially with larger scripts:Managing jQuery Dependencies
function jquery_custom_script() {
wp_enqueue_script('custom-jquery', get_template_directory_uri() . 'https://b8f4g5a7.delivery.rocketcdn.me/js/custom-jquery.js', array('jquery'), '1.0', true);
}
add_action('wp_enqueue_scripts', 'jquery_custom_script');jQuery(document).ready(function($) {
// Use $ as normal here
$('#element').addClass('active');
});Upgrade Your Website with a Premium WordPress Theme


Targeting Specific Pages or Posts with JavaScript
Using Conditional Logic
Adding JavaScript to Specific Pages
function page_specific_script() {
if(is_page('contact') || is_page(42)) {
wp_enqueue_script('contact-form-validation', get_template_directory_uri() . 'https://b8f4g5a7.delivery.rocketcdn.me/js/validation.js', array('jquery'), '1.0', true);
}
}
add_action('wp_enqueue_scripts', 'page_specific_script');Adding JavaScript to Specific Posts
function post_specific_script() {
if(is_single('product-review') || is_single(157)) {
wp_enqueue_script('review-features', get_template_directory_uri() . 'https://b8f4g5a7.delivery.rocketcdn.me/js/review.js', array(), '1.0', true);
}
}
add_action('wp_enqueue_scripts', 'post_specific_script');Targeting Custom Post Types or Categories
function custom_content_script() {
if(is_singular('product') || is_category('featured')) {
wp_enqueue_script('product-script', get_template_directory_uri() . 'https://b8f4g5a7.delivery.rocketcdn.me/js/product.js', array(), '1.0', true);
}
}
add_action('wp_enqueue_scripts', 'custom_content_script');Using Shortcodes for JavaScript
function js_shortcode_function() {
$output="';
return $output;
}
add_shortcode('js_alert', 'js_shortcode_function');Optimizing JavaScript Performance in WordPress
Minification and Compression
Defer and Async Loading
function optimized_script_loading() {
wp_enqueue_script('deferred-script', get_template_directory_uri() . 'https://b8f4g5a7.delivery.rocketcdn.me/js/script.js', array(), '1.0', true);
wp_script_add_data('deferred-script', 'defer', true);
}
add_action('wp_enqueue_scripts', 'optimized_script_loading');Strategic Script Placement
Combining Multiple Scripts
Handling Third-Party Scripts
Measuring JavaScript Performance
Debugging JavaScript in WordPress
Common JavaScript Errors in WordPress
Using Browser Developer Tools
Enabling WordPress Debug Mode
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('SCRIPT_DEBUG', true);Troubleshooting Techniques
Take Your WordPress Site to the Next Level with WPZOOM
Upgrade Your Website with a Premium WordPress Theme