The website builder you pick today might save you headaches or create new ones tomorrow. What truly matters isn’t how easy the first page is to build but what happens when you need more from your site six months from now.
In this post, we’ll compare the website builders available today and walk you through finding the right match for your needs. Along the way, we’ll see where WordPress combined with Divi stands when weighing all your options. Let’s discuss what you really need to know before making this important choice.
What To Look For In A Modern Website Builder
Website builders have evolved significantly, but not all advancements truly benefit users. The features that matter most often hide behind marketing language. Understanding what makes a website builder truly valuable helps you cut through the noise. These key factors separate tools that will support your growth from those that will hinder it:
1. The Code-Free Promise vs Reality
Most website builders promise a world without code, but the truth lies in the details. You click buttons and drag boxes, and your website appears. That’s the dream.
When you need something specific beyond templates, website builders take different approaches. Some limit you entirely, while others offer practical solutions through code snippets that extend functionality without requiring you to be a developer. Good builders balance what can be done without code against what’s possible when you need more. They offer plain English settings for complex features while providing pathways to advanced customization.
The best platforms keep their code-free promise for daily tasks while giving clear options when your needs grow. They make basic functions simple enough for anyone while keeping advanced possibilities open for when you’re ready to take that next step.
2. Room To Grow Without Starting Over
Website builders need to scale with your project. Some look great at first, but trap you in their basic features. Six months down the road, you’ll find yourself rebuilding from scratch. Smart builders let your site grow naturally. You start with what you need today: maybe just five pages and a contact form. Next year, when you want to add a shop, membership area, or booking system, those options slot right in.
Watch out for systems that force major upgrades or platform changes when adding features. The right builder feels like adding rooms to your house, not moving to a new neighborhood. Your design stays intact while capabilities expand. Great platforms also let different parts of your site work differently when needed. Your blog, store, and main pages might need unique layouts, but should still feel like one connected website to visitors. This kind of flexibility pays off as your goals evolve and expand over time.
3. Ecosystem Or Walled Garden?
Website builders work in two ways. Some keep you inside their world with built-in tools. Others connect to a broader range of outside services. Closed systems make things simple. Everything works together because one company runs it all. This works great until you need something they don’t have. Then you’re stuck.
Open systems connect to many tools. Need a special calendar? Want a unique checkout? Open systems let you pick the right tool for each job. This matters more as your site grows. That perfect all-in-one package often feels too small when your needs change. Connected systems keep opening new doors as you learn what your site really needs.
Look at how many outside services a builder works with. Can it connect to your email service? Does it work with different payment systems? The best builders bring together all parts of your online presence without forcing you into their way of doing things.
4. User Interface That Speaks Your Language
Website builders should feel natural to use, not like you’re learning a new language. The best ones match how you already think about websites.
Good interfaces use words that make sense. They call buttons “buttons” and not “interactive elements.” They organize tools in ways that follow your natural workflow. You shouldn’t need to hunt through five menus to find basic settings. Pay attention to how editing works. Some builders show exactly what your site will look like as you work. Others make you guess until you preview changes. The difference affects how confidently you’ll make updates.
The best interfaces grow with you. They offer simple options upfront but reveal more advanced tools as you need them. This way, beginners aren’t overwhelmed, and experienced users aren’t held back. Your builder should speak your language today and still make sense tomorrow.
The Website Builder Scene Today
The website builder market continues to divide into two distinct camps, each with different philosophies about what makes a good platform. These fundamental differences will help clarify why certain options might work better for specific needs.
1. Fully-Hosted Solutions
Fully hosted builders bundle everything under one roof. Wix, Squarespace, Webflow, and Shopify run the show behind the scenes while you shape how things look. These platforms are helpful for folks who need websites without technical responsibility. For example, a food truck can snap together a menu page before lunch service begins. You pay monthly, and they handle the boring stuff like security updates.
Most people pick these platforms because:
- You can build without knowing code
- Sites go live quickly, often same-day
- Features work without extra setup
- Someone answers questions when things break
The catch? You’ll notice walls closing in as you grow. Your site lives on their territory, playing by their rules. That cool idea you just had might not work here. Many users bump into:
- Can’t tweak how things work beyond surface level
- Stuck rebuilding if you switch platforms later
- Basic features suddenly cost extra as you grow
- Design options that look the same-ish after a while
- You don’t really own anything
- The platform can delete content at its whim.
These platforms nail it for straightforward sites that fit what they were built for. Your yoga studio, portfolio, or starter shop will feel right at home. But when your needs get specific, you’ll find yourself hunting for creative workarounds or settling for “close enough.”
2. The Open Field: WordPress & Its Builders
WordPress (.org) offers flexibility that appeals to both beginners and pros alike. This open-source platform powers everything from hobby blogs to major news sites, with a unique approach that separates your content from how you build it.

Unlike locked platforms, WordPress gives you choices. Pick your host, select your tools, and build exactly what you need. It doesn’t matter if that’s a five-page local business site or a complex online store.
What makes WordPress popular:
- Works for simple sites and complex projects alike
- Grows with you without forcing platform changes
- Countless plugins add features without coding
- Strong community support when questions arise
Most users pair WordPress with page builders like Divi, Elementor, or Bricks Builder, which offer drag-and-drop design. These tools make creating beautiful sites straightforward for anyone.
Some considerations:
- More options mean more decisions
- Hosting quality matters for performance
- Updates require attention (though many hosts help)
- Finding quality themes takes research
WordPress is suitable for businesses of all sizes. The corner bakery benefits from its simplicity while keeping options open for future growth. Meanwhile, larger operations leverage WordPress’ powerful capabilities without outgrowing the platform.
You can start using WordPress right away, but there might be some technical overhead you need to learn. With thousands of articles, YouTube videos, and Reddit threads, among others, it is not that hard to get started. The WordPress ecosystem balances ease-of-use with room to expand, making it suitable for nearly any web project.
How To Pick A Website Builder For Your Needs
Finding the right website builder requires more than comparing feature lists. The following will help you develop a systematic approach that matches your requirements with the right solution while avoiding common pitfalls that lead to regrettable choices.
Start With Your Skills, Not Their Marketing
Website builders love to showcase their newest features, but the real question is whether those features match your skills. Before comparing platforms, take an honest look at what you can do now. The most impressive demo won’t help if you can’t recreate it when working on your actual website.
Are you comfortable with basic design concepts? Do you know a bit of HTML, or do you prefer never to see code? Most people end up with tools that are either too basic or too complex. A good match meets you at your current skill level while giving you room to grow. Try listing what you’re comfortable doing and what makes you hesitate. Then find a builder that fits your abilities but offers clear paths to learn new skills.
Budget For The Full Journey
Website costs go beyond the monthly subscription fee. When choosing a builder, think about the total price tag over time. Many platforms start cheap but add costs as you grow. Need extra storage? That’s another fee. Want that cool feature? A premium plan is required. Custom domain? An annual charge.
Some builders require paid add-ons for basics like contact forms or SEO tools, while others include everything in one price. Also, consider hidden costs, such as time spent learning workarounds for missing features or hiring help when you hit limitations.
Look at what similar websites to yours need, then check if those features come standard or cost extra. A slightly higher upfront cost often saves money down the road when everything you need is included.
Think About Your Three-Year Plan
Your website needs will change as your projects grow. The perfect builder for today might become limiting tomorrow. Ask yourself where your website might head in the next few years. Will you add online booking? Start selling products? Need member-only areas? What about integrating with CRM systems or email marketing platforms?
Many website owners outgrow their first builder within 18 months. They either rebuild from scratch (painful) or work around increasing limitations (frustrating). Many fall into the trap of choosing based on current needs only. A portfolio site might later need an eCommerce component to sell digital products. A simple store could expand to subscription products. A local business might want to add location-based features.
Look for a platform with room to expand without starting over. Check if it handles more complex features like custom post types, user accounts, or payment processing, even if you don’t need them yet. The best builders grow alongside you, with clear upgrade paths that don’t require rebuilding everything you’ve created.
Support Actually Matters More Than You Think
Good support saves websites from disaster. Yet most people only check support options after something breaks. Website builders offer vastly different help systems. Some provide 24/7 live chat with people who understand your problems. Others leave you searching through outdated forum posts at 2 AM.
Test support before committing. Send a question during your trial period and see how quickly you get a helpful answer. Watch for templated responses that don’t address your specific issue. Community support matters too. Active user forums mean solutions exist for common problems. Look for recent posts and helpful replies, not ghost towns of unanswered questions.
Also, check the knowledge base. Are tutorials clear and current? Do they cover advanced topics or just the basics? The depth of documentation often reveals how seriously a company takes user success. Likewise, there should be community tutorials. They indicate the possible use cases.
Remember: even experts need help sometimes. The right support system turns problems into quick fixes rather than day-ruining roadblocks.
Built-In AI: Genuine Help Or A Gimmick?
Website builders increasingly offer AI features that can be helpful additions to your toolkit. The key is understanding what these tools can realistically do for you. AI assistants should excel at streamlining fairly common tasks: suggesting and creating layout options, helping with content, offering design based on your existing elements, and even refining your current content and assets.
During your trial period, explore how these AI tools handle your specific needs. The best ones complement your creative vision rather than try to replace it. Look for AI features that learn from your preferences and adapt to your style over time. The most useful ones become more valuable as you use them.
Even simple AI tools can be surprisingly helpful when they address specific pain points in the design process rather than attempting to do everything.
Major Website Builders: Head-To-Head Comparison
With your priorities clear, it’s time to see how the leading website builders compare. This direct comparison highlights where each platform shines and falls short. Rather than general rankings, we focus on specific strengths and weaknesses that matter most when making your decision.
WordPress Website Builders
Several WordPress page builders dominate the ecosystem, each with loyal followers. Their approaches to design, editing, and site management vary significantly. This comparison reveals which builder provides the best overall experience when building a WordPress site from scratch.
Divi
Divi, created by us at Elegant Themes, is among the most used WordPress page builders thanks to its mix of adaptability and strength. With the Visual Builder and 200+ modules, you see updates right away as you work, letting you put elements exactly where needed without wondering how they’ll look.
Many website projects bog down when building from zero. Divi solves this problem with its library of over 2,000 expertly crafted layouts. Want a particular section? Pick one that is close to your idea and change it to suit your needs.
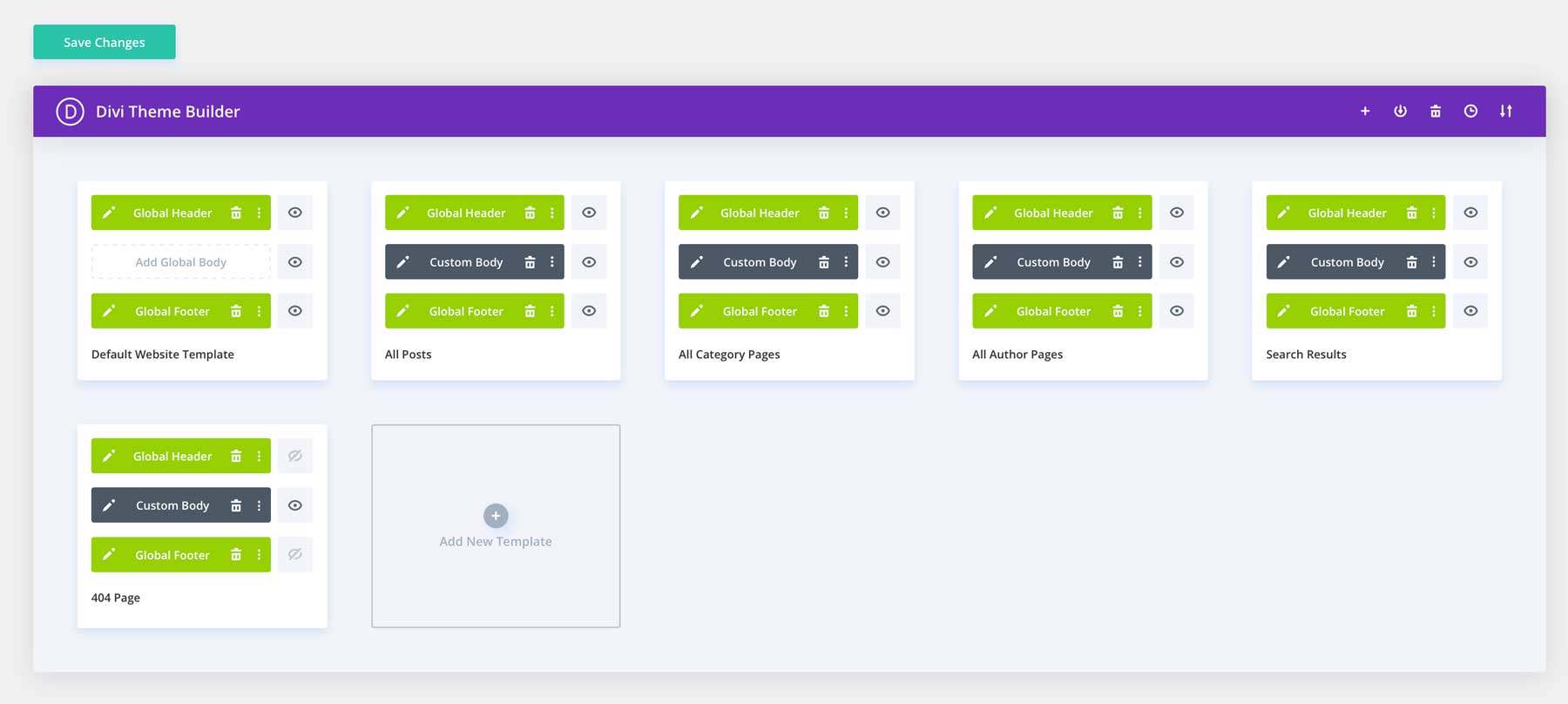
The Theme Builder gives you more than just page-level control. You can craft custom headers, footers, and page templates that work across your whole site, keeping your design steady without doing the same work on every page.
Anyone making a new website should check out Divi Quick Sites. Just share some details about what you do, and it builds complete sites based on your input. These aren’t simple templates but well-planned layouts made for your specific needs.
If you want extra help, Divi AI can create images, edit photos,
And write content matching your tone.
Skip the many settings adjustments: just tell it what you want, and Divi AI builds it using your site’s current design patterns. It can even generate sections and code when needed.
With the Divi Pro package, you get useful extras alongside Divi AI: Divi Cloud keeps your favorite designs for later use, Divi Teams allows work with up to 4 people (with option to add more), and VIP support gives quick answers when you run into trouble. This bundle can save you up to $751 as compared to purchasing all components separately.
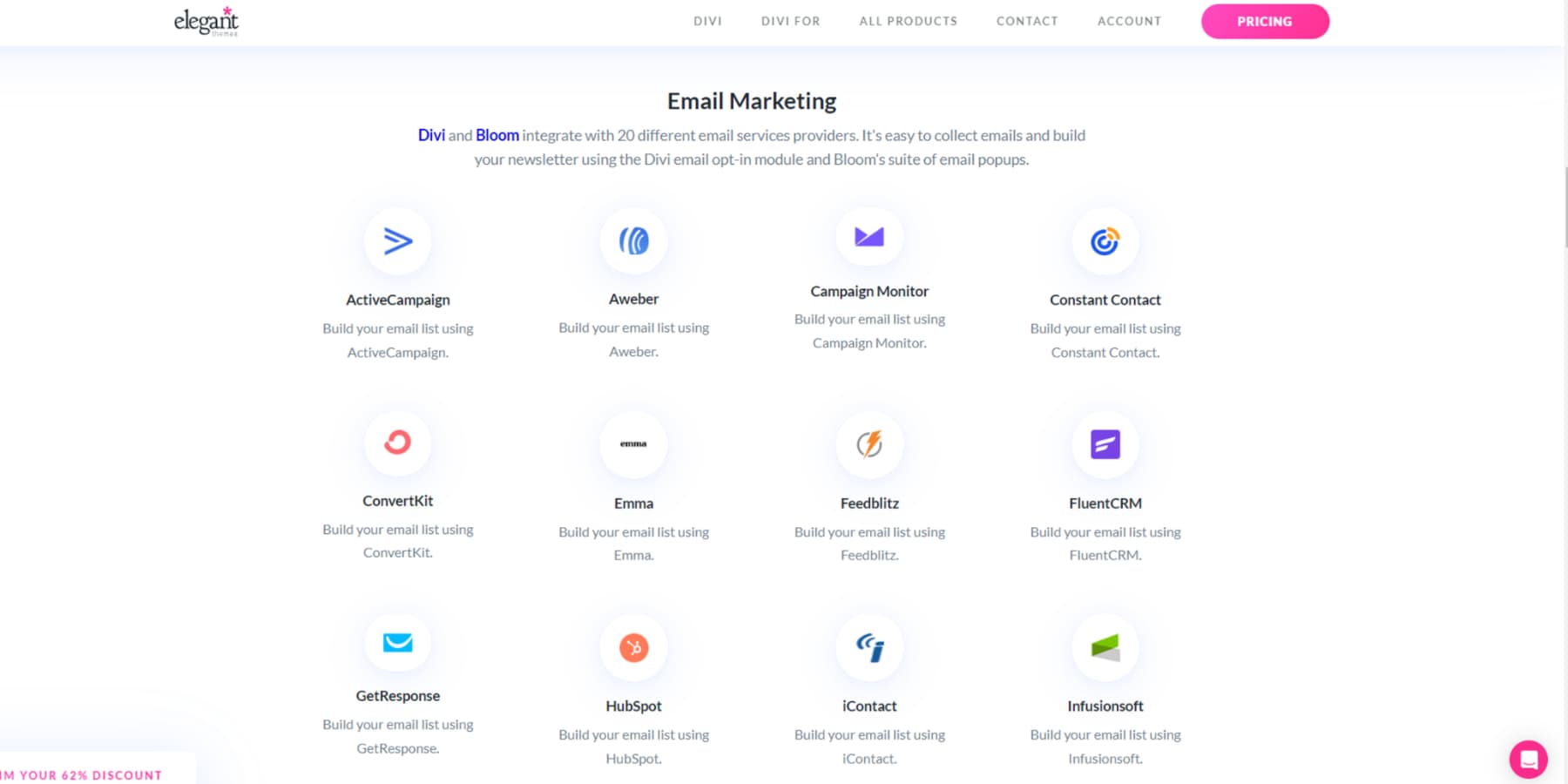
Moreover, unlike our competitors, one license works for as many websites as you want with no content limits. Divi connects well with over 75 tools and plugins, including top SEO tools that work right in the editor. If you have questions, the 76,000-member community on Facebook offers practical tips from their own use.
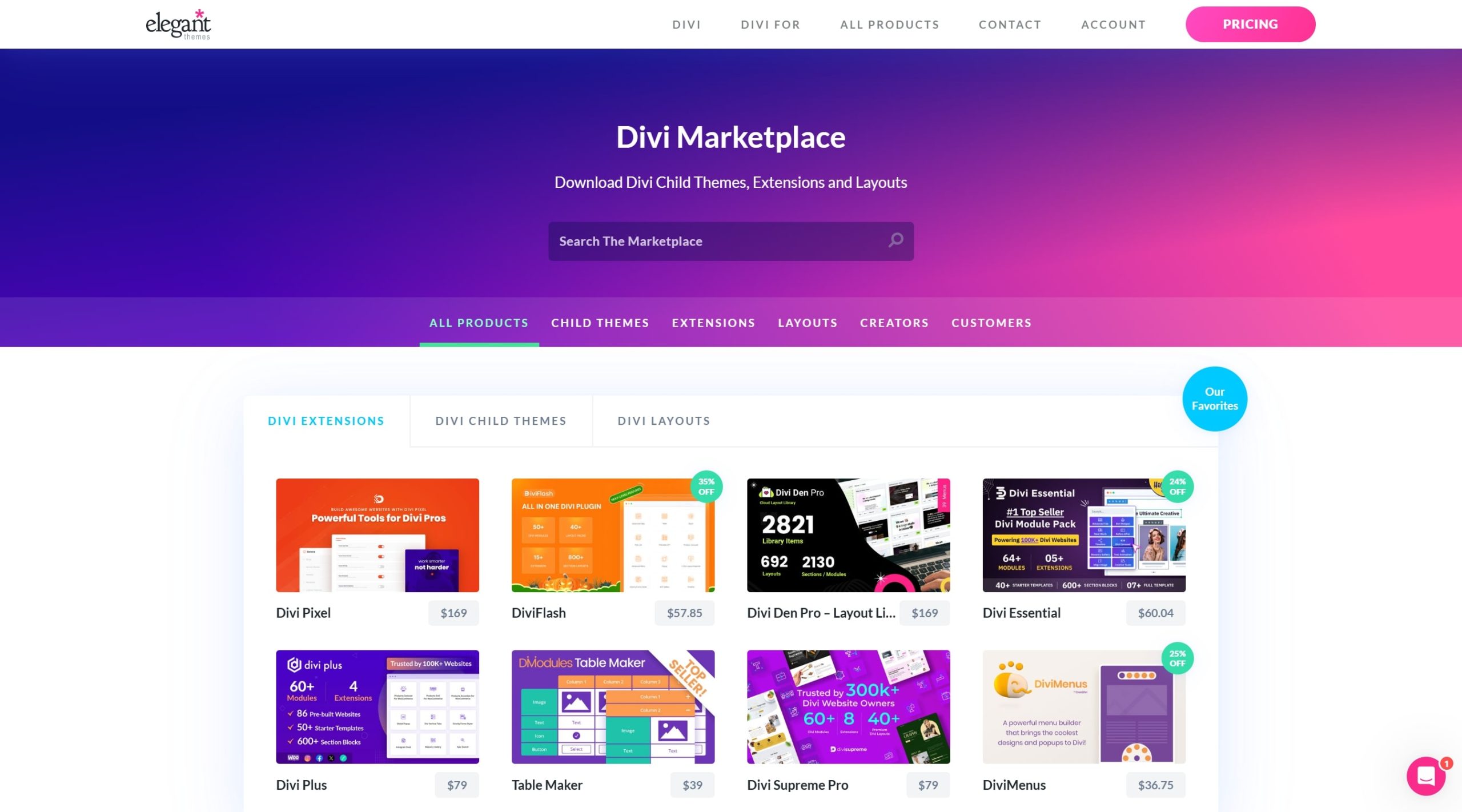
Plus, with our Marketplace, you won’t run out of extensions, child themes, and more created by trusted Divi experts.
Divi is different from other WordPress builders because it mixes simplicity with advanced features. This combination works well for both newcomers building their first site and experts creating complex web projects.
Divi 5: The Next Generation WordPress Builder
Divi 5 (currently in alpha but ready for new website builds) introduces powerful new ways to build WordPress websites. Its thoughtfully designed structure helps you create sites that load quicker and perform better.
Besides a ground-up redesign of the builder to eliminate shortcodes and move towards a block-based approach,
Divi 5 introduces several quality-of-life improvements to the builder, such as multi-panel docking that keeps your design tools accessible but organized and canvas scaling, which shows exactly how your site looks at different screen sizes with a simple drag of the workspace edge.
Design System With Unlimited Scalability
Design consistency becomes effortless in Divi 5. The new Option Group Presets save styles for buttons, headings, and other elements you can apply to your site. Design Variables store your brand colors, fonts, and spacing values in one central location. Need to update your brand blue? Change it once, and every instance updates automatically.
Responsive design reaches new levels with customizable breakpoints, giving you control at specific screen widths beyond standard device sizes. Advanced CSS functions now work natively in Divi’s fields, use calc() for dynamic measurements, clamp() for perfectly scaling typography, and min()/max() for intelligent layouts.
One of the biggest additions in Divi 5 is the ability to nest rows. You can now place rows inside other rows, letting you build complex and elegant layouts. Want a special section with its own row structure? Just add it inside an existing row.
This sets the stage for Divi’s move toward flexbox layouts. Soon, you’ll have much better control over how your content behaves — from spacing between columns to how elements stack on phones. The days of fighting with CSS to align things perfectly are coming to an end.
Divi 5 delivers the perfect balance between simplicity and power. You’ll create better websites faster, regardless of your experience level, while maintaining complete creative freedom.
Even though it’s currently in the preliminary alpha version, you can start using it on fresh websites today, and it’s accessible to all ongoing and new clients. Nonetheless, we advise against implementing Divi 5 on an existing Divi site at this moment.
Gutenberg (+ Addons)

Gutenberg ships with WordPress right out of the box. On its own, it gives you a basic set of tools, but with a handful of addons like Stackable, Kadence Blocks, or Spectra, you can turn it into something much more useful. These popular addons give you ready-made sections, cool layouts, and specialized blocks that make building pages less of a headache.
What makes Gutenberg work well is how it stacks content pieces in a way that makes sense, similar to how you might organize sections on paper. The block editor plays nicely with WordPress core functions, keeping your site running fast without the extra code bloat you’ll find elsewhere.
Getting used to Gutenberg takes some time since it doesn’t follow the usual drag-and-drop approach of other builders. But after you work with it for a bit, you’ll find making updates becomes second nature. But, Gutenberg, and naturally all of its addons, are very clunky to use, and the options aren’t as intuitive as other, more mature, thought-out website builders.
As WordPress keeps improving Gutenberg each year, staying with this option means your site tools keep getting better automatically.
Elementor

Elementor took the WordPress world by storm with its smooth drag-and-drop approach. The free version gives you enough tools to build good-looking sites, while the Pro version unlocks theme building and advanced widgets.
You can move things exactly where you want them on the page with real-time previews showing exactly what visitors will see. The spacing controls let you nudge elements into place without touching code, and the responsive options make sure your site looks good on phones too.
This builder stands out for its massive widget library that handles everything from basic text to booking forms and pricing tables. The templates save tons of time – just pick one that looks close to what you want and change the parts that need tweaking.
The ecosystem includes specialized add-ons from third-party developers that extend what you can build.
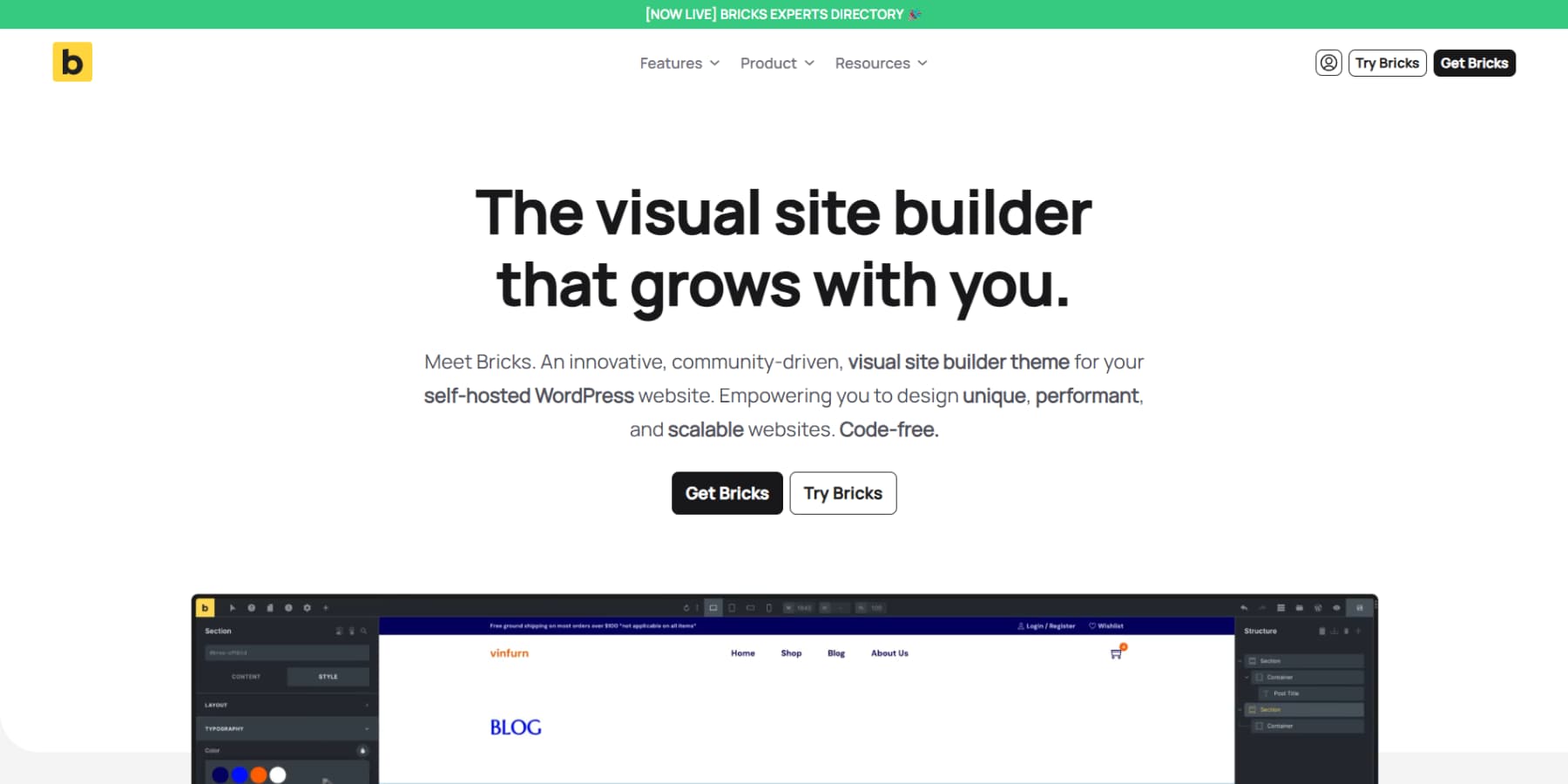
Bricks Builder

Bricks Builder is a newer WordPress page builder that appeals to users with some tech background. The tools are arranged sensibly, but many features use terms that assume you know the basics of web design. Bricks focuses on clean code and faster loading times by cutting out extra bulk. You pick elements, adjust their settings, and see changes right away, much like other builders but with more technical options visible.
Beginners might find it harder to learn at first. While anyone can use the basic tools, many of the best features need some understanding of CSS, queries, and conditions. This makes it less friendly for total newcomers. The builder includes code sections, dynamic data options, and site-wide style controls that developers and designers appreciate. There aren’t as many templates as older builders, though the collection keeps growing.
People who switch to Bricks often mention the cleaner code and more logical setup as big pluses, but those without tech skills might need to look up terms more often while building.
Which Is The Best WordPress Website Builder?
Having explored each WordPress builder’s capabilities, one question remains: which one actually performs best when building real websites? Let’s compare these tools based on what truly matters for website owners to determine which builder delivers the most value for your specific needs.
1. Usability
2. Design Customization
3. Pricing
5. Best Suited For
After looking at the key factors that matter for website success, Divi stands out as the clear winner in the WordPress builder space. While Divi does require some time to master, the investment pays off through unmatched design flexibility and value that competitors simply cannot rival.
Both newcomers and seasoned professionals benefit from a tool set that adapts to their growing needs without forcing compromises. When looking for a builder that evolves alongside your skills and business objectives, Divi consistently delivers where alternatives fall short.
Fully-Hosted Solutions
Hosted platforms like Wix, Squarespace, Webflow, and Shopify compete fiercely for different market segments. Each has strengthened certain aspects of its offerings while maintaining core limitations. Let’s compare how they compare when tested with real business requirements.
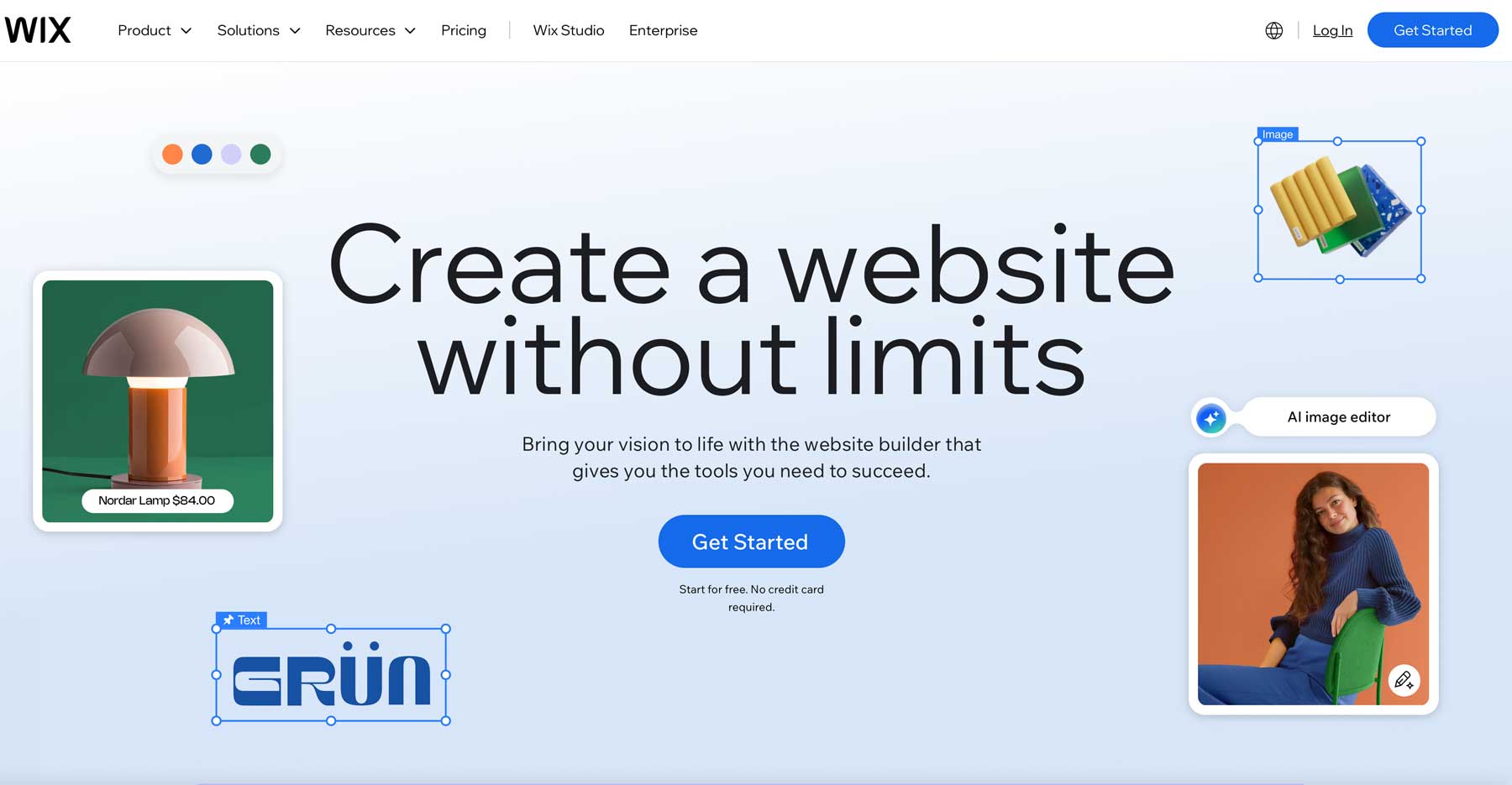
Wix

Wix offers both beginners and seasoned web designers a straightforward path to website creation. The platform stands out with its hands-on editor that lets you move elements anywhere on your page. You won’t need coding skills to build something that looks professional.
What makes working with Wix so straightforward? Consider these aspects:
- The Editor Experience: You can drag elements where you want them, resize components as needed, and arrange everything just by pointing and clicking. This gives you complete control over how your site looks. The editor also helps line things up correctly with helpful guides.
- Smart Design Systems: Wix includes technology that can build a basic site based on your answers to a few questions. This saves hours of setup time when you need a website quickly.
- Ready-Made Designs: You’ll find hundreds of website layouts sorted by industry and purpose. Each works properly on mobile phones and can be changed to match your needs.
- Built-In Website Tools: Everything needed to run a website comes included – online stores, search rankings tools, visitor tracking, news sections, and ways to reach customers all exist within the platform.
Many website owners appreciate how Wix combines all these tools in one package without making things complicated. The platform works well for simple portfolio sites but has enough power for business websites with online stores too.
Squarespace

Squarespace stands out with its visually striking templates and focus on visual impact. The platform puts design first, making it a go-to choice for photographers, artists, restaurants, and boutiques who need sites that catch the eye.
- Design Quality: Their templates blend striking photography with careful typography and spacing. You can switch between designs without rebuilding your site, and each template comes with matching color schemes that work well together. The built-in grid system keeps elements perfectly aligned.
- Content Editing: The block editor lets you build pages by stacking different content types. You can crop, filter, and adjust images without leaving the platform, build multi-layout galleries with lightbox effects, and fine-tune how text wraps around visuals. Background videos, parallax scrolling, and animation effects add depth.
- Business Features: The commerce system handles physical products, digital downloads, services, and subscriptions in one place. You get abandoned cart recovery, customer accounts, shipping label printing, and inventory management without needing separate apps. Tax calculations happen automatically based on location.
- Mobile Experience: Sites adjust to any screen size without breaking layouts. The platform rebuilds navigation menus for thumbs, optimizes images for faster loading on cellular connections, and maintains touch-friendly spacing between clickable elements.
Squarespace hits the sweet spot for creatives and small shops who want polish without complexity.
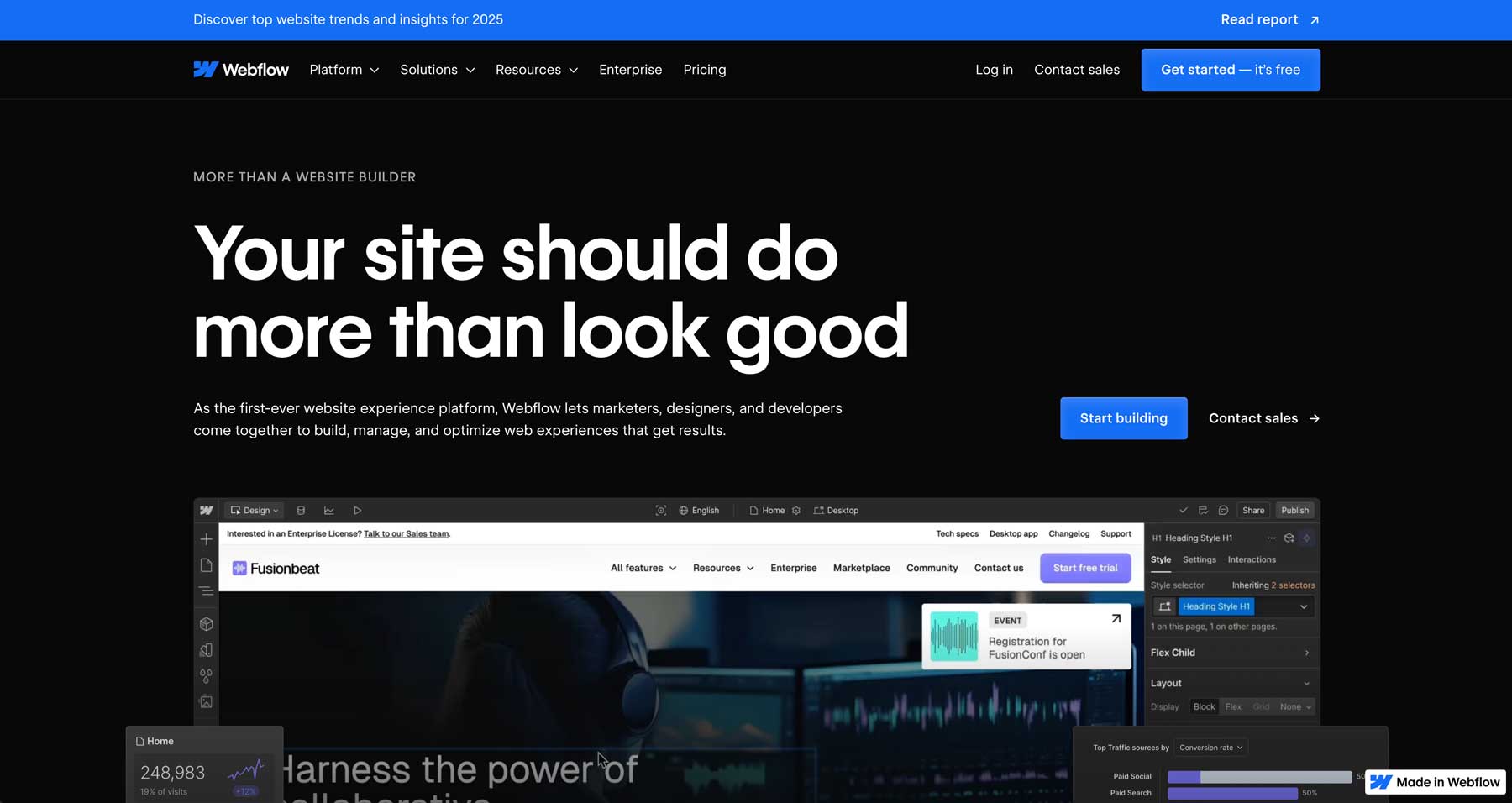
Webflow

Webflow lets you build fancy websites without coding. You get the same results as hand-coded sites but through a visual editor anyone can use. Many web designers love it.
- Design Control: You can place things exactly where you want them. Make buttons change when people hover over them. Add cool movements when someone scrolls down the page. Change colors, sizes, and spacing with simple sliders.
- Content System: You can set up special areas for blogs, products, or team members. Each gets its own form with spots for titles, pictures, dates, and tags. Once you make the setup, adding new items takes seconds.
- Getting Your Code: You can download all the website files to use anywhere. This means you’re not stuck with Webflow forever. Many people start projects in Webflow even if they plan to finish them somewhere else.
- Working Together: Several people can build the site at once. Designers can work on looks while writers add text. You can see who changed what, and fix mistakes by going back to earlier versions. Clients can leave notes right on the page.
Webflow works great for people who know design basics but don’t want to mess with code.
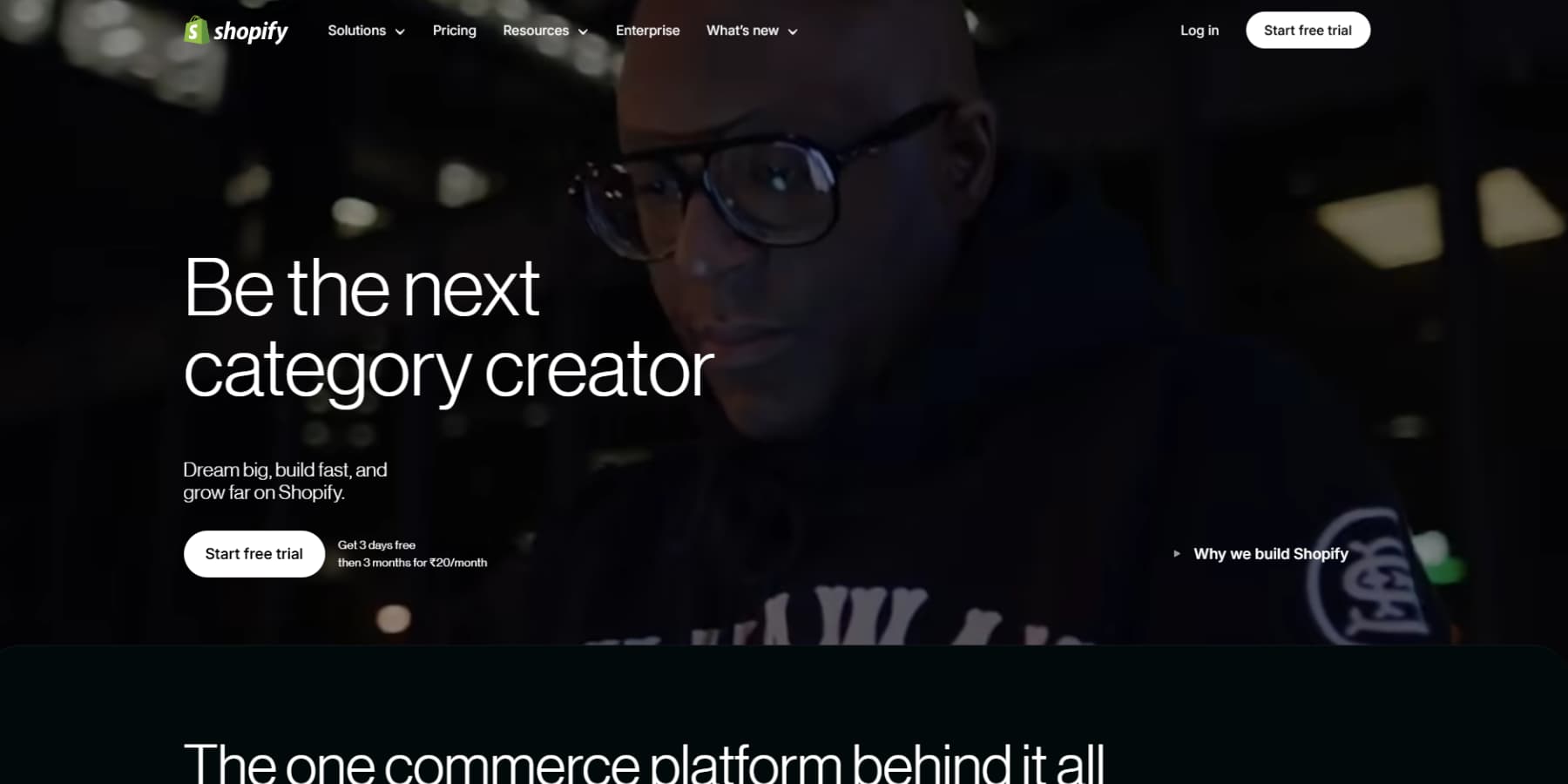
Shopify

Shopify specializes in eCommerce websites. The platform focuses on selling products rather than general website features.
- Store Setup: The dashboard organizes product listings, orders, and customer information in separate tabs. You can add items with photos, descriptions, variations, and inventory counts. The system tracks stock levels and can notify you when supplies run low.
- Selling Tools: The platform calculates shipping rates from major carriers based on package dimensions and destination. Follow-up emails remind customers about items left in shopping carts. Discount codes work with various conditions like minimum purchase amounts or specific product categories.
- Payment Options: The checkout accepts credit cards, digital wallets, and buy-now-pay-later services. You can process payments through Shopify Payments or connect third-party processors. The system includes basic fraud detection based on address verification and unusual purchase patterns.
- Growing Bigger: As sales increase, you can manage more complex inventory with size and color combinations. The platform supports both retail and wholesale pricing within the same account. Larger operations can connect with external shipping and fulfillment services.
Shopify works for various business sizes, from single-product startups to established brands with hundreds of items.
Which Is The Best Hosted Solution?
After walking through each platform, let’s cut through the fluff and get practical about which builder works best for specific needs. No platform wins across all categories, but clear winners emerge when you look at what actually matters for different website types.
1. Usability
2. Design Customization
3. Pricing
4. SEO Tools
5. Best Suited For
Looking at the full picture, Wix stands out for most website owners. The platform balances ease of use with powerful features that work as your site grows. While others excel in specific areas, Wix delivers what matters daily: building what you want without constant roadblocks.
The Ultimate Showdown: Best Hosted vs Best WordPress Website Builder
With Wix matched against Divi on WordPress, we can finally see how they handle real-world challenges. This side-by-side test reveals surprising strengths and weaknesses that only become apparent when building actual sites.
Usability
🤝 Winner: Tie with Different Strengths — Wix gets beginners started faster, while Divi requires some learning but becomes more efficient for ongoing work. Both are strong options depending on your starting point and long-term plans.
Design Control
🥇 Winner: Divi — Divi provides substantially more design freedom with no arbitrary limitations. The Theme Builder allows complete site-wide design control that Wix simply cannot match, especially for headers, footers, and dynamic templates.
Pricing
📈 Edge: Divi — The numbers make the case here. Divi costs less over time, especially if you build more than one site. The upfront price is higher but saves money down the road.
Technical Options
🥇 Winner: Divi — WordPress with Divi gives you more technical freedom. You’re not locked into one company’s system, which matters if your needs change later.
Site Types
🥇 Winner: Divi — Both handle everyday website needs well, but Divi scales better for growing sites. The WordPress foundation means fewer walls as your site expands.
The Winner Is Clear…
After looking at the key features, you’ll find that Divi for WordPress is usually the best choice for most website projects. Wix is easy if you’re just starting, but you’ll soon hit limits that are hard to work around.
With Divi, you get a tool that’s easy for beginners but also powerful enough to handle anything you want to build later. If you spend a little time learning it, you’ll enjoy more creative options, better flexibility, and save money in the long run.
If you want your website to grow with your needs, Divi isn’t just a builder. It’s a full solution. You can keep improving your site without starting over or moving to another platform.
Build Smart, Not Twice
Website builders shape how your online presence grows or gets stuck. Choose wisely the first time. The right builder matches both your current skills and future plans. Consider what features truly matter, how much support you’ll need, and whether AI tools actually help your workflow.
Look beyond the monthly subscription to calculate total ownership costs. Will you require paid add-ons, extra storage, or developer help?
WordPress + Divi stands out by offering both simplicity and scalability. While many builders force compromises as your needs evolve, Divi grows alongside your vision, maintaining a balance of user-friendly tools and professional capabilities.
Take time now to pick a foundation that adapts to you. Build your website once, then focus on what truly matters — growing your presence online.