Let’s celebrate as WordPress turns 21! Back in 2003, it started as a simple tool for blogging. But today, it’s the heart of over 43% of the internet!
Imagine a world without WordPress. No cool blogs, no amazing websites.
Luckily, we don’t have to! Thanks to Matt Mullenweg and Mike Little, who started it all.
As we party, let’s look back on 21 awesome highlights in WordPress history. From its easy-to-use design to its many themes and plugins, WordPress has helped people share their stories and ideas online.
Here’s to WordPress! Cheers to 21 YEARS OF MAKING THE WEB AWESOME. And here’s to many more years of creativity and fun ahead!
WordPress Turns 21: A Brief History with 21 Top Highlights
Get ready to learn about the coolest features and achievements that make WordPress special. We’ll explore how it makes creating websites easy and fun, and how it’s changed the internet for the better.

So, let’s jump in and discover what makes WordPress so awesome!
1. Birth of WordPress
Let’s take a joyful step back in time to May 2003, a year that marked the birth of something truly extraordinary: WordPress.
With its official announcement on May 27th, the world witnessed the groundbreaking tool that would revolutionize the way we publish content online.
Born from the visionary minds of Matt Mullenweg and Mike Little, WordPress emerged as a light of innovation.
Here’s what it started with:
- Texturize: To make your quotes look fancy with this feature.
- WordPress Links: Manage your links easily with a link manager. From supporting Weblogs.com to handy bookmarklets. It’s got you covered.
- XHTML 1.1 Compliance: WordPress follows the rules of the web with XHTML standards up to 1.1. It’s super compliant!
- Highly Intelligent Line Breaks: This new function is like magic. It adds line breaks in just the right places, making your writing look great.
- Manual Excerpts: Craft summaries of your posts by hand with this feature. It’s perfect for RSS feeds and other places.
- New Default Templates: Templates are simpler and easier to understand. No CSS hacks here, just clean code.
With its intuitive interface and user-friendly features, WordPress quickly gained attention. Captivating the hearts of bloggers, developers, and entrepreneurs alike.
Little did the world know that this would lay the foundation for a digital empire that would shape the future of the web for years to come.
2. Official Launch of WordPress
The year 2004 is when WordPress 1.0 was launched. Here, let’s take a look at some of the awesome features that came with this milestone release.
- Search Engine Friendly Permalinks: With this feature, users were able to structure their links in a way that’s not only easier to read. But also more friendly to search engines.
- Multiple Categories: Made it easy to categorize content in more ways than ever before. And with nice, clean URIs, categories looked attractive too.
- Simple Installation and Upgrade: With just one configuration file to edit, it was a breeze to set up WordPress via the browser. And upgrading? Piece of cake with its intelligent upgrade code.
- Comment Moderation: You could approve comments before they show up on your site. Giving you total control over your comment section.
- XFN Support: Representing human relationships in hyperlinks was easier, thanks to XFN support in WordPress. It was easy to edit real values with ease using this simple interface.
And that was just the beginning!
3. Plugin System Introduced/ Theme Functions Established
Let’s dive into another groundbreaking moment in WordPress history. The introduction of the Plugin System and the establishment of Theme Functions.
This was a game-changer, folks, marking a vital moment in the evolution of our beloved platform.
With the Plugin System, WordPress opened its doors to a world of endless possibilities. Developers could now extend the functionality of their websites with custom plugins, adding new features, widgets, and tools with just a few clicks.
From SEO optimization to eCommerce solutions. The Plugin System transformed WordPress into a powerhouse of versatility and customization.
But that’s not all! Alongside the Plugin System, WordPress also laid the groundwork for Theme Functions. Providing developers with the tools they needed to create stunning website designs.

With the ability to customize themes and templates, WordPress users could now express their unique style and brand identity.
Together, the Plugin System and Theme Functions established WordPress as more than just a blogging platform. It became a fully-fledged content management system.
They were empowering users to build websites that were functional and beautiful.
4. Shortcode Functionality
Cheers to pushing boundaries, WordPress unveiled an exciting new feature: Shortcode Functionality with another release.
This was a game-changer, folks! With the introduction of shortcodes, users gained the power to easily embed dynamic content into their posts. That too, with just a simple string of characters.
To take an example of shortcode functionality was the introduction of the [ gallery ] shortcode. Just by adding this little snippet (without the space), users could effortlessly display galleries of images in their posts.
Each thumbnail was accompanied by captions, and clicking on them would take visitors to individual pages where they could leave comments. A truly interactive experience!
Powered by the new Shortcode API, this feature opened up a world of possibilities for WordPress users.
- Allowed for the seamless integration of complex functionalities without the need for extensive HTML or embedded codes.
- They were easy to type and easy to move around.
- And fully documented for users to explore and experiment with.
A revolutionary addition to the WordPress family that made content creation simpler, more dynamic, and more enjoyable than ever before!
5. Introduction of Post Revisions (Wiki-like tracking of edits)
In 2008, WordPress introduced a groundbreaking feature that revolutionized the way we edit and track changes: Post Revisions!
With the power of modern computers at our fingertips, it seemed a bit outdated to stick to the old “save and edit” methods like floppy disk days.
WordPress, always ahead of the curve, recognized the importance of your writing and took auto-saving to a whole new level.
Enter Post Revisions, a game-changer inspired by the likes of Wikipedia and version control systems. Now, you can easily view who made what changes when to any post or page through a super-simple interface.

It was like having a time machine for your content. Allowing you to effortlessly travel back to previous versions with just a click.
And the best part? This feature wasn’t just handy for individual bloggers. It was a lifesaver for multi-author blogs too! With every change tracked by a person, collaboration became a breeze.
It ensured every edit was considered and nothing was left behind. The superhero of WordPress editing, saving the day one revision at a time!
6. New Screen Options on Every Page
In 2009, WordPress gave users a reason to celebrate with the introduction of a useful feature: New Screen Options on every page!
You have the power to tailor your WordPress experience like never before. Do you have a wide monitor? No problem! You can now set up your dashboard to display four columns of widgets instead of the default two.
Talk about making the most of your screen!
But wait, there’s more! On other pages, you can tweak how many items show per page. Giving you full control over your browsing experience.
7. New Drag-and-Drop Uploader
In 2011, WordPress threw a party for its users with the release of an exciting new feature: the New Drag and Drop Uploader!
When you’re getting ready to upload some images to your website, instead of the old-school file browsing, you’re greeted with a sleek, modern interface. And that lets you simply drag and drop your files right into place. How cool is that?

With the New Drag and Drop Uploader, WordPress once again proved its commitment to user-friendly design and innovation.
8. Introduction of Theme Customizer
Back in the day, in the glorious year of 2012, WordPress rolled out a game-changing feature: the Theme Customizer!
It was like having your design studio right at your fingertips. With the Theme Customizer, you could tweak the appearance of your website without fear of making any permanent changes.

Even if you were considering a new theme for your website, you’re not quite sure if it’s the right fit. With the Theme Customizer, test-drive different looks and settings in real-time. All without publishing those changes for the whole world to see.
And the best part? For themes that supported it, you could customize everything from colors and backgrounds to custom image headers. It’s a design lover’s dream come true!
With the introduction of the Theme Customizer, WordPress once again proved why it’s the go-to platform for website creation.
9. Mobile Apps Introduced
WordPress had another big reason to celebrate: the introduction of Mobile Apps! With WordPress mobile apps, you don’t have to wait until you’re back at your computer to share your ideas with the world.
Nope, you can do it right then and there, from the palm of your hand!
This amazing app puts the power of publishing in your hands, allowing you to create, edit, and publish content on the go. Whether you’re on a train, at the park, or chilling at home, you can stay connected to your website.

And guess what? These apps are open source, just like WordPress itself! That means they’re built by a community of passionate developers who believe in the power of open collaboration.
10. New Embeds Feature
Back in 2015, WordPress added another exciting feature: the New Embeds Feature!
This was a game-changer, making it super easy to share and showcase content across the web. Before this, WordPress had been an oEmbed consumer, which means you could embed content from other sites with ease.
But starting with version 4.4, WordPress leveled up and became an oEmbed provider too!
What does this mean? Now, you could embed your posts on other WordPress sites just by dropping a post URL into the editor. Instantly, you’d see a preview with the title, excerpt, and featured image if you had one.

Plus, your site icon and links for comments and sharing would appear, making it a rich and interactive snippet of your content.
And it didn’t stop there! WordPress 4.4 also added support for five new oEmbed providers:
This made it even easier to integrate diverse content from around the web into your WordPress site.
11. Introducing REST API
Likewise, WordPress REST API marked a pivotal moment in WordPress history. Initially launched as a plugin, later it was integrated into the core 4.7 version in December 2016.
Its purpose? To revolutionize WordPress from a mere content management system to a versatile application platform.
This transformative tool facilitates seamless integration with diverse systems. Further, empowering developers to effortlessly connect WordPress with various applications.
Its impact extends far and wide, fostering innovation and broadening WordPress’s influence across the digital realm, from mobile apps to websites.
With the REST API, WordPress transcends its conventional role, becoming a gateway to infinite possibilities.
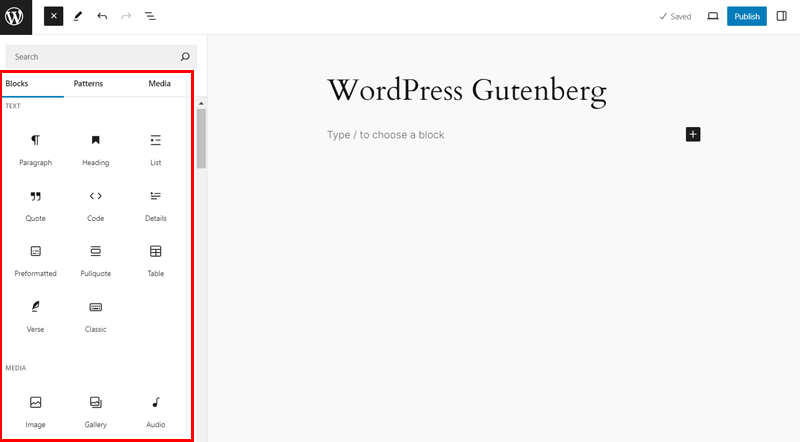
12. Gutenberg Becomes the Default Editor
Well, the journey extends more! In 2018, WordPress underwent a revolution with the introduction of Gutenberg, a brand-new editing experience.
Forget clunky text boxes – Gutenberg brought a block-based interface. Further, making creating layouts and adding content as easy as dragging and dropping.

This wasn’t just a facelift; it was a power move. Gutenberg opened the door for anyone, regardless of technical expertise, to craft beautiful and engaging content.
It transformed WordPress from a blogging platform to a full-fledged website creation tool. Ultimately, putting the power of professional design in the hands of everyone.
13. Introduces Site Health Features
Since its early days, WordPress has prioritized ease of use. But what about keeping your site running smoothly?
WordPress introduced Site Health in 2019. This suite of built-in features acts like a doctor for your website. It can diagnose performance issues, identify security vulnerabilities, and even help manage updates.

Gone are the days of panicking over cryptic error messages. Site Health empowers you to keep your site secure, optimized, and running like a champ. With features like:
- Performance Checks: Identify areas for improvement and keep your site lightning-fast.
- Security Scans: Proactively detect vulnerabilities and prevent malicious attacks.
- Update Management: Effortlessly manage core, theme, and plugin updates for a seamless experience.
With Site Health as your copilot, you can focus on creating amazing content, confident that the foundation of your website is strong and reliable.
14. Introduction of Reusable Blocks
Before 2018, creating consistent content across multiple WordPress pages could feel like a chore.
WordPress introduced Reusable Blocks in its 5.0 ‘Bebo’ version – a gift for anyone who craves efficiency.
These pre-made content modules, like headers, footers, or call-to-action sections, can be saved and inserted anywhere on your site with a single click.

Imagine crafting a beautiful and informative call-to-action block, then effortlessly replicating it across all your landing pages.
Reusable Blocks streamline your workflow, ensure brand consistency, and free you to focus on what matters most: creating compelling content.
15. Introducing FSE (Full Site Editing)
WordPress keeps pushing the boundaries of what’s possible. Full Site Editing (FSE), was introduced in the WordPress 5.8 version, empowering you to craft your website’s entire look and feel.
Headers, footers, layouts, and everything in between – all using a familiar block-based interface.

Here’s what gets exciting:
- Template Editing: Gone were the days of wrestling with code. FSE lets you visually edit posts and page templates. And placing content blocks exactly where you want them.
- Global Styles: You can establish a cohesive brand identity across your entire website by defining fonts, colors, and layouts in one central location.
- Block Themes: The future of themes is here! FSE introduced block themes, built entirely from reusable blocks. Further, offering ultimate flexibility and customization.
Needless to say, FSE puts you in the driver’s seat, transforming WordPress from a content management system into a full-fledged website creation platform.
With intuitive tools and a block-based approach, anyone can now build beautiful, user-friendly websites without needing to touch a single line of code.
Indeed, the possibilities are truly limitless.
Adding depth and scholarly references to your content just got easier with the introduction of the Footnotes Block in WordPress 6.3.
This handy feature eliminates the need for manual formatting and clunky workarounds.
Simply select the text, convert it to a footnote, and all the magic happens behind the scenes.

Now, insightful comments and citations can reside neatly below your content, separated by a discrete line. Also, readers can easily access them without disrupting their flow, enhancing the richness and credibility of your writing.
No doubt, the Footnotes Block is a subtle but powerful addition, streamlining the process of enriching your content and establishing your expertise.
17. Introducing Headless WordPress
WordPress started as a blogging platform, then evolved into a full-fledged website builder.
But what if your content needs to go beyond the web? Meet Headless WordPress, a powerful approach that breaks the traditional mold.
In essence, it separated the Content Management System (WordPress) from the front-end presentation layer (your website’s design).
Here’s what makes Headless WordPress so versatile:
- API-Driven Delivery: Your content is served through a REST API, making it accessible to any application, mobile device, or even smart displays.
- Flexibility: Frees you from design constraints. Build your website using any framework you like, allowing for a truly unique and customized user experience.
- Scalability: Scales beautifully, making it ideal for websites with massive amounts of content.
Though Headless WordPress may sound complex, it empowers developers to build dynamic and engaging web experiences.
By decoupling content from design, it unlocks a world of possibilities, allowing your content to shine across any platform imaginable.
18. Introducing Block Hooks
Imagine a world where blocks can talk to each other, automatically inserting themselves at just the right spot.
This isn’t science fiction; it’s the power of Block Hooks, introduced in WordPress 6.4 ‘Shirley’.
This innovative feature allows blocks to interact with each other, streamlining content creation and enhancing user experience.
Here’s how Block Hooks work their magic:
- Strategic Placement: Developers can set precise insertion points for blocks, like a “Like” button seamlessly appearing below every article.
- Streamlined Workflows: Block Hooks automate block placement, saving creators time. Picture a plugin adding a social media sharing block after each blog post automatically.
- User Control Priority: Users maintain control, adjusting or removing hooked blocks to match their website vision.
No doubt, Block Hooks represented a significant leap forward in block-based editing. They foster collaboration between themes and plugins, leading to a more user-friendly experience for both creators and website visitors.
19. Introduces Font Library
WordPress took a leap forward in design customization with the introduction of a Font Library with the release of the WordPress 6.5 version. This built-in feature eliminates the need for limited system fonts or complex plugin installations.
Simply, browse and select from a collection of beautiful, web-safe fonts directly within WordPress. Further, empowering you to create unique and visually striking websites that reflect your brand identity.

The Font Library improves user experience by ensuring access to high-quality fonts that render well across devices, all while simplifying your workflow.
No more manual font searches or uploads – the Font Library streamlines the design process and saves your valuable time.
WordPress thrives thanks to its vibrant global community of users, developers, and enthusiasts.
WordCamps, local conferences organized by this community, play a central role in fostering connection and collaboration.

These events offer a unique platform for:
- Learning & Growth: Offer diverse sessions on WordPress topics, enhancing skills and insights.
- Networking & Collaboration: Unite local WordPress enthusiasts, fostering community and collaboration.
- Giving Back: Empower attendees to contribute to WordPress, shaping its future.
What’s more? The WordPress Global Community Sponsorship Program further strengthens this network.
By supporting WordCamps and user groups around the world, sponsors ensure these events remain accessible. And continue to cultivate the global WordPress community.
Through WordCamps and its passionate community, WordPress fosters a collaborative and inclusive environment that empowers users to create amazing things.
21. Twenty Twenty-One Years & Beyond
As mentioned earlier, since its humble beginnings in 2003, WordPress has transformed into the undeniable leader of Content Management Systems.
Today, in 2024, it empowers millions of websites globally. As we look ahead, WordPress remains dedicated to innovation and providing a secure platform for users.

Here’s what the future might hold:
- Enhanced User Experience: Expect ongoing improvements in UI design, streamlined workflows, and user-friendly tools for all skill levels.
- Integration of New Technologies: Anticipate the incorporation of AI, VR, and IoT, leading to innovative features in website creation.
- Heightened Security Measures: Security will remain a top priority with robust measures to counter evolving online threats.
- Accessibility Focus: Websites will prioritize inclusivity, with advancements in accessibility features catering to diverse user needs.
- Open-Source Community: Continuous stream of themes, plugins, and custom solutions from dedicated developers, adapting to user needs.
So, let’s raise a glass to WordPress, the platform that keeps enabling web creation for everyone.
Conclusion
And that’s all, folks! As we come to the end of our journey of the 21 top highlights, we celebrate WordPress reaching its 21st milestone.
From humble beginnings to global dominance, WordPress has transformed web development, inspiring millions worldwide.
Once again, cheers to 21 years of excellence, and here’s to many more!
Have you used WordPress? Do share your experience in the comments section below. We’re happy to hear you out.
You might be interest in browsing our other reads. Such as how to create an online learning website with WordPress and how to make WordPress theme compatible with Elementor.
Follow us on social media handles Facebook and Twitter for more content like this.

