Considering using the Divi theme for your WordPress site?
In our hands-on Divi theme review, we’ll help you decide whether or not this popular theme is your best option.
Divi is an interesting multipurpose theme that blends a traditional theme with the built-in visual, drag-and-drop Divi Builder (which also comes in a separate plugin version).
You can either use the Divi theme as a “regular” theme where you set up your header/footer/layouts using Divi’s built-in Customizer options. Or, as of Divi 4.0, you can also use the Divi Theme Builder to design 100% of your site using Divi’s visual interface.
With all that flexibility, you can easily use it for everything from blogs to eCommerce stores, portfolios, business sites, and…well, pretty much anything else.
If all that sounds confusing right now, don’t worry! I’ll explain what all of this means as we get deeper into our Divi theme review. Keep reading to learn more…
Exploring Key Parts of the Divi Theme
In this first section, I want to explore the different “parts” of the Divi theme so that you understand what it includes. This will also help you understand what’s happening in the next section, where I show you how you can use Divi to create your website.
Divi Builder
The Divi Builder is the most unique thing about the Divi theme in comparison to other themes out there. It’s a visual, drag-and-drop page builder built right into your theme. You can think of it in the same vein as other tools such as Elementor Pro, Beaver Builder, etc. The key difference is that it’s built into the theme (though you can also get it as a standalone plugin version).
If you’re not familiar with these tools, they let you build 100% custom designs without needing to know any code. You can do everything from the visual, drag-and-drop interface. Think of them like Squarespace or Wix…but for WordPress.
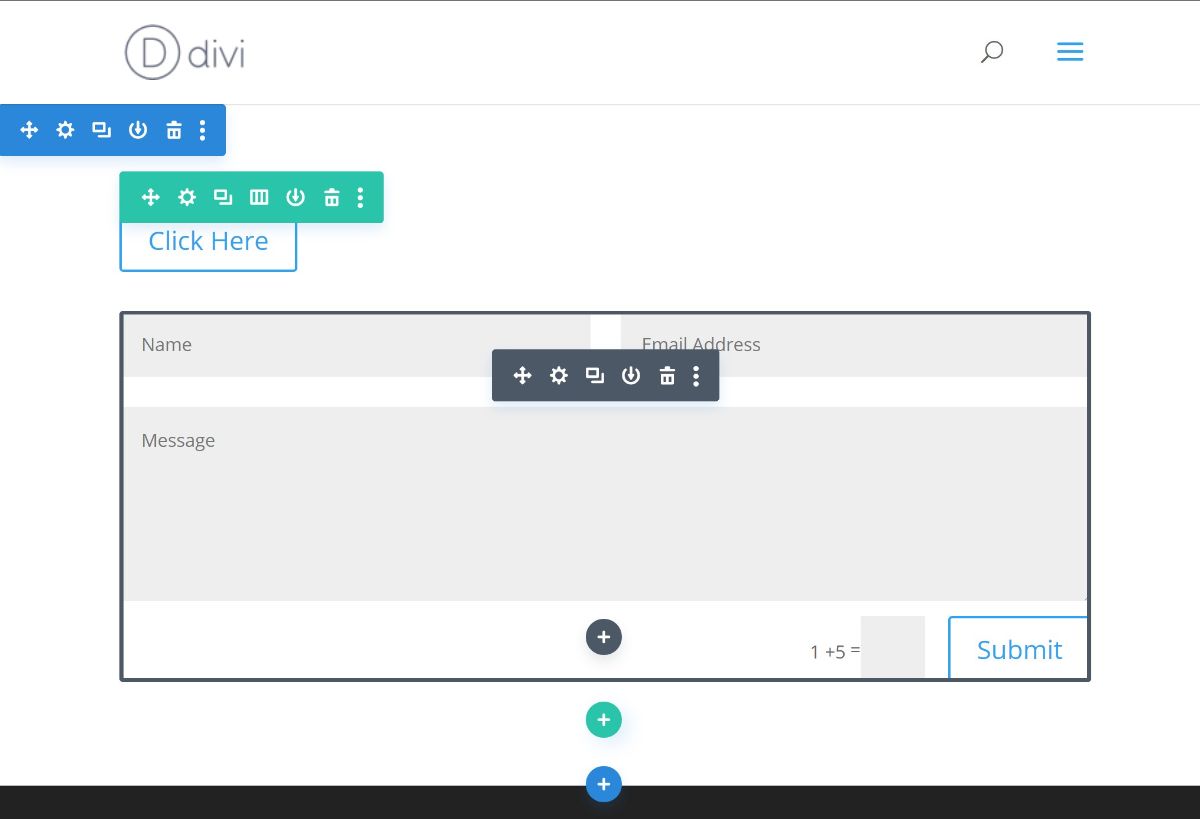
You’ll work in a visual interface like below, where you can see exactly how your design will look to visitors.
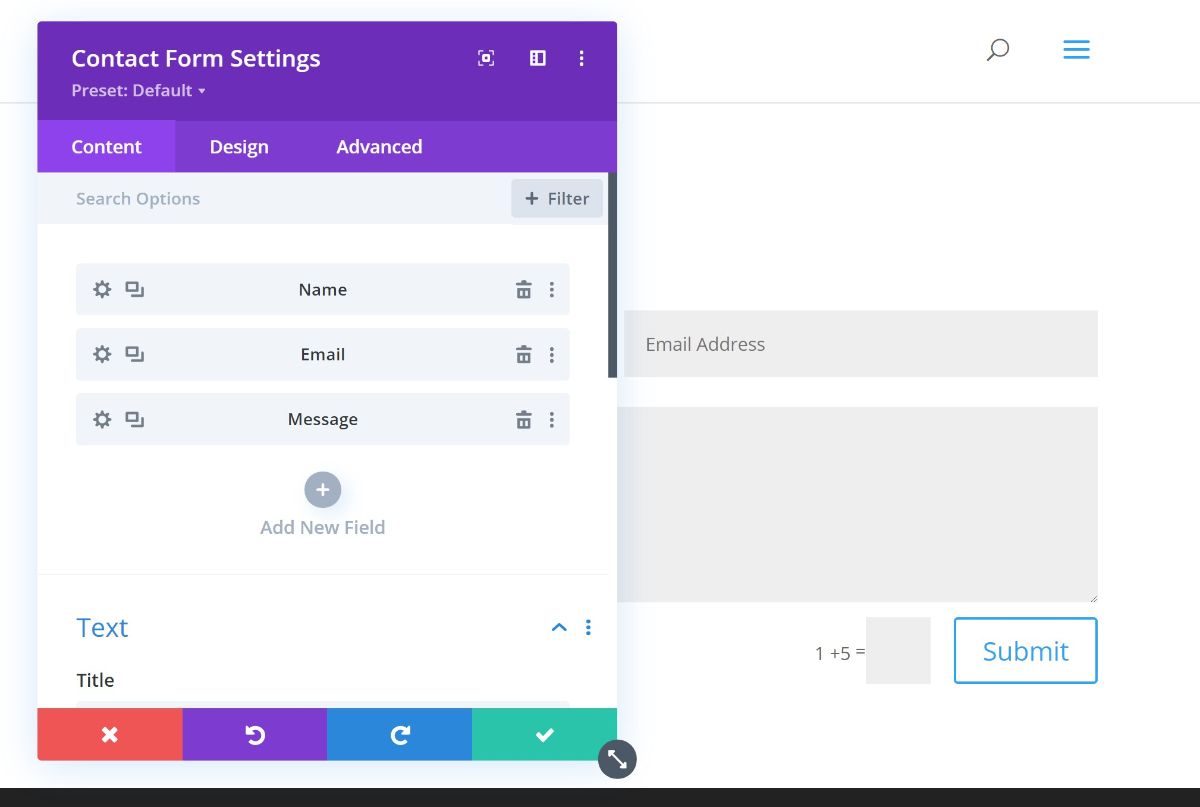
You can control the layout with rows and columns, and you can add new content by adding different “modules”. For example, you might have one module for a button, another for an image, another for a pricing table, another for a contact form, etc.
Each module (and row/column) gets its own detailed settings that let you control features, styling, spacing, etc. For example, if you’re editing a Contact Form module, you can control the form fields, styles, notifications, etc.

By putting everything together with drag-and-drop and editing the settings, you can create your own custom designs without ever interacting with code. Again, this is the “killer app” that Divi has over other themes.
Divi Theme Builder
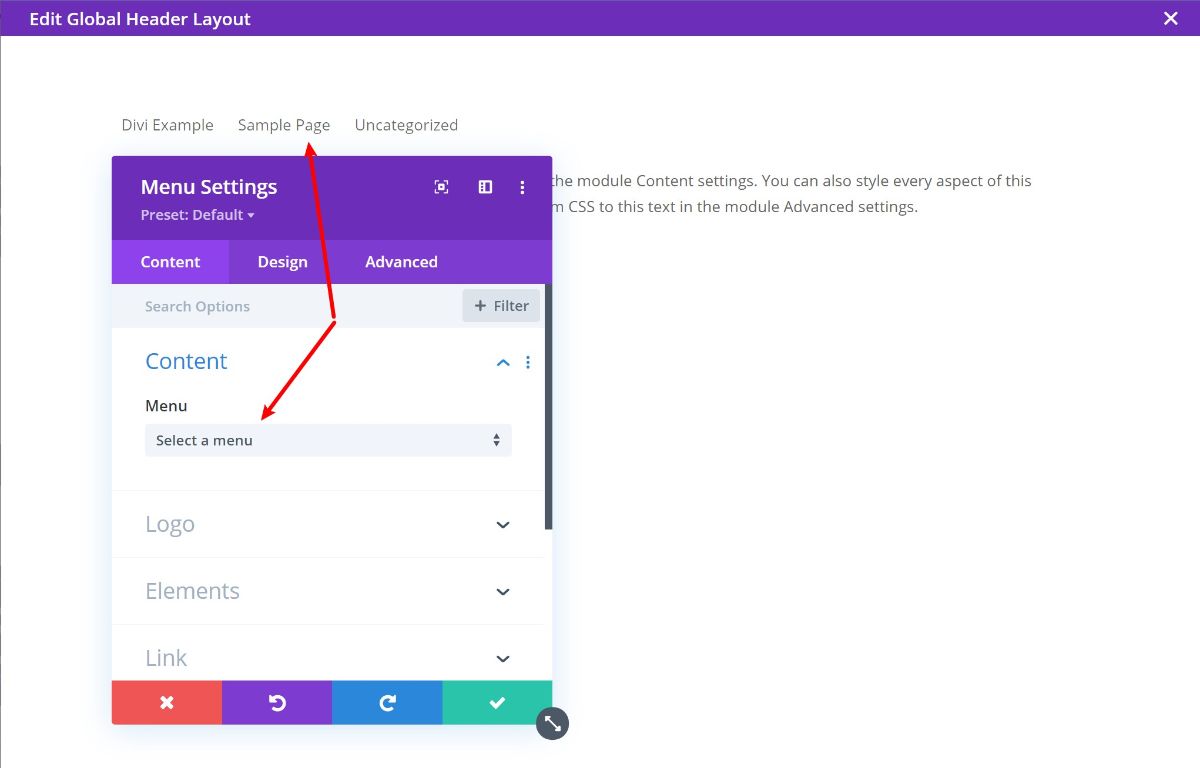
Divi Theme Builder uses the same Divi Builder interface that you saw above. However, the key difference is that it lets you apply the Divi Builder to your theme templates. For example, you can use it to design your theme’s header or the blog post template that all of your blog posts use.

This lets you customize 100% of your site using the Divi Builder visual interface, which is a really powerful feature. For example, you could create one template for your blog posts and then all of your blog posts would automatically use that design – no need to manually recreate the design each time.
Or, you could even create different templates for blog posts in different categories, which opens up a lot of flexibility.
Finally, it’s not just for blog posts! You can also use it for other types of content. For example, if you have a WooCommerce store, you can use this feature to create custom templates for your single product pages and store layouts.
Divi Library Templates
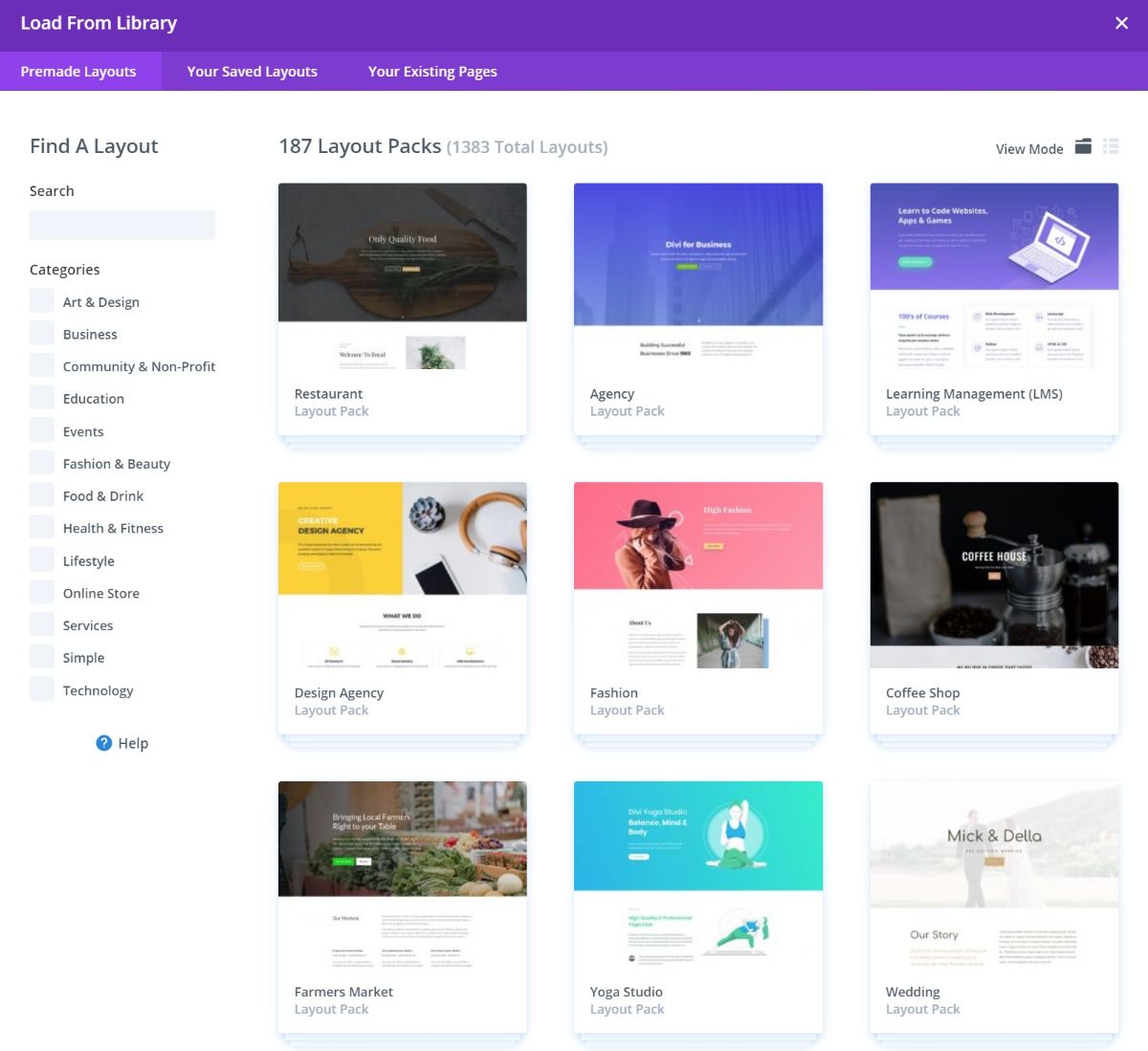
While the Divi Builder gives you the power to build 100% custom designs from scratch, you also don’t have to because Divi comes with a huge template library. These are pre-made designs that you can import and then 100% customize using the Divi Builder.
Currently, Divi has over 1,383 pre-made layouts that you can choose from, divided into 187 layout packs. A “layout pack” is a themed collection of templates. For example, a bunch of templates focused on helping you create a restaurant website:

You can also save your own designs as templates to reuse them later. Or, you can save individual sections as “Global Modules”, which lets you reuse one template in multiple spots and update all instances just by editing the original template.
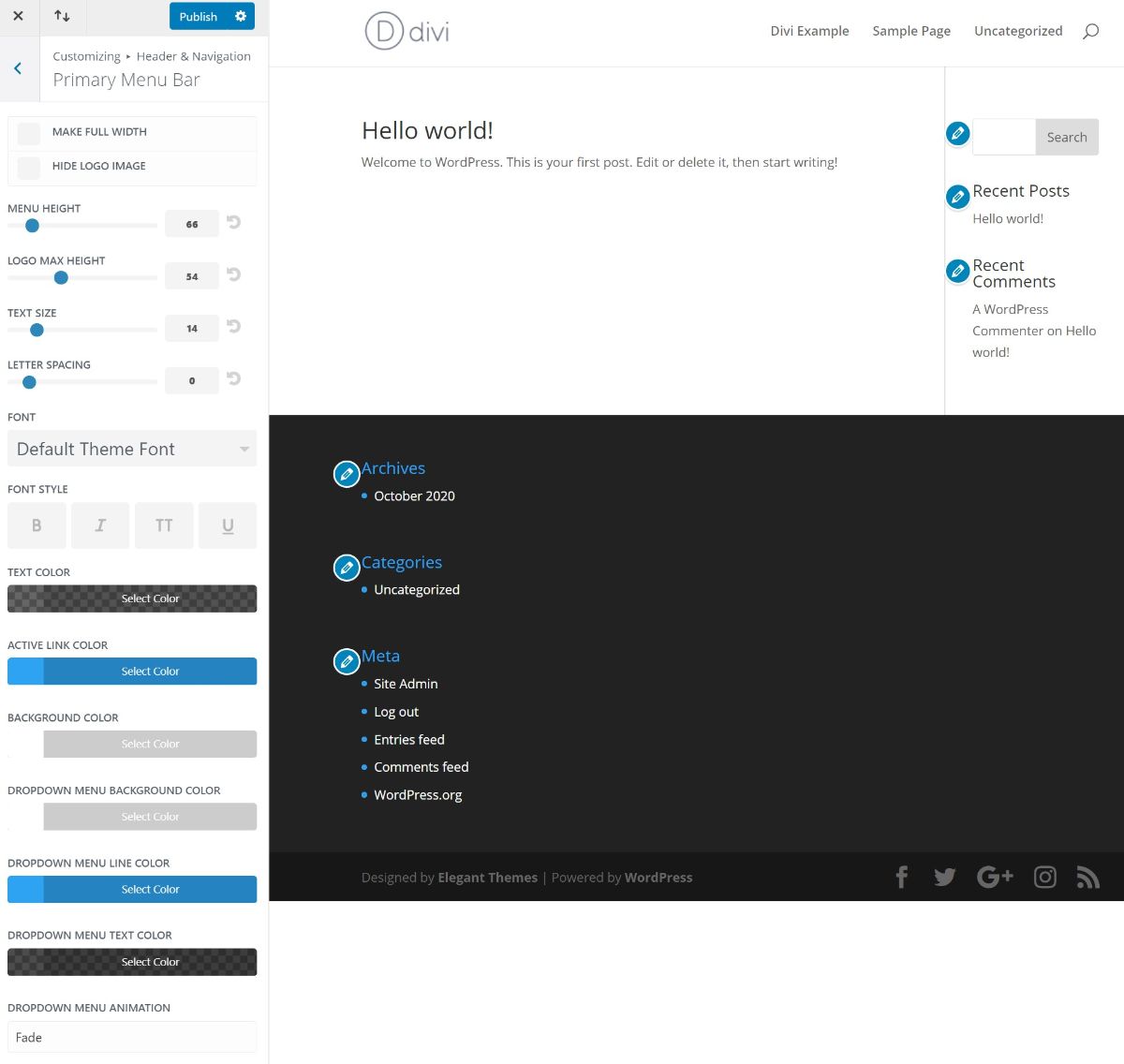
Divi Theme Customizer Options
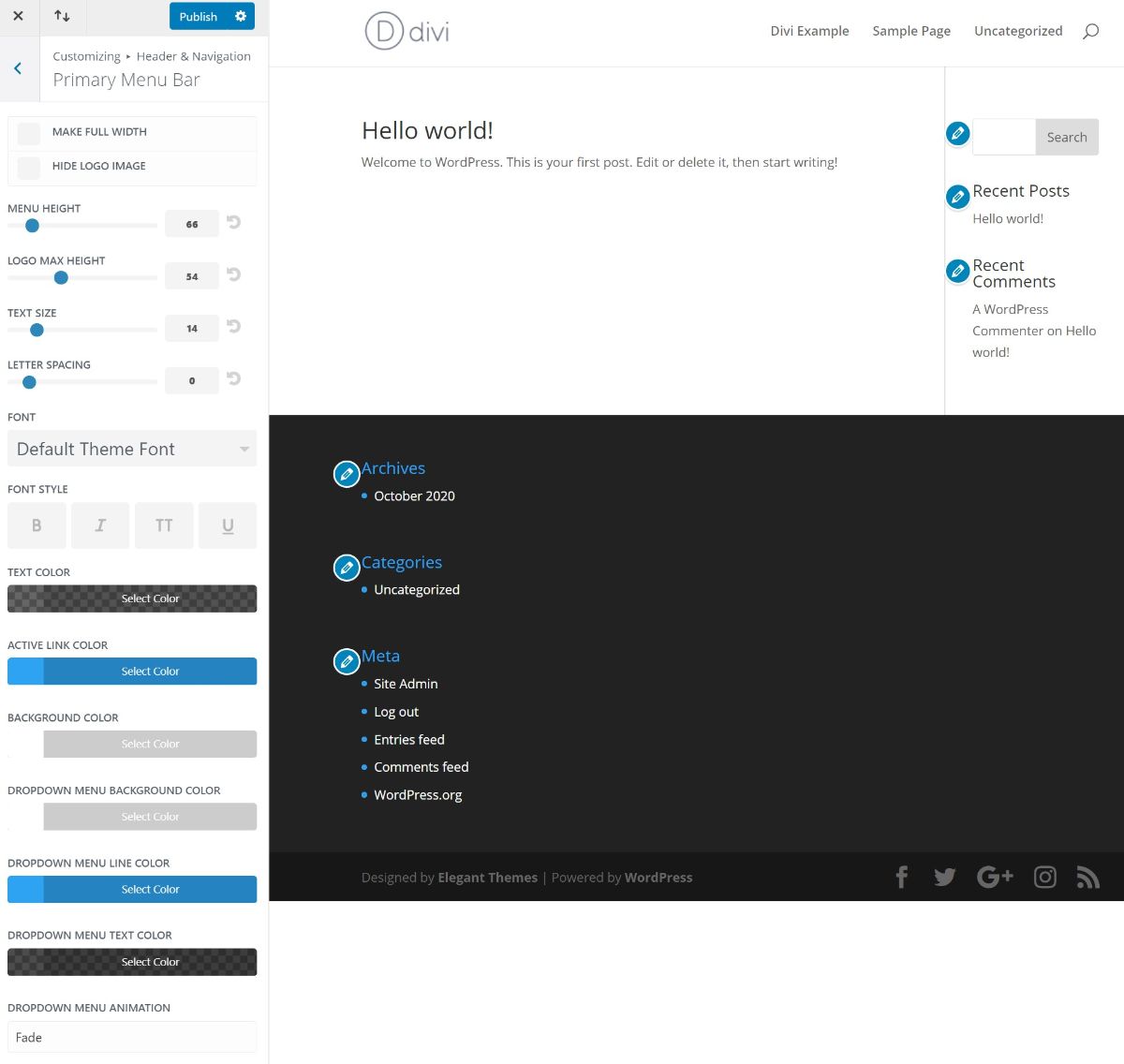
To customize the style and layout of your theme, Divi uses the native WordPress Customizer. This is nice because it lets you preview any changes that you make in real time. This works just like any other WordPress theme. For example, if you want to customize your header, you can open those settings in the Customizer and make changes:

Or, of course, you could also skip these settings and just use the Theme Builder (more on that later).
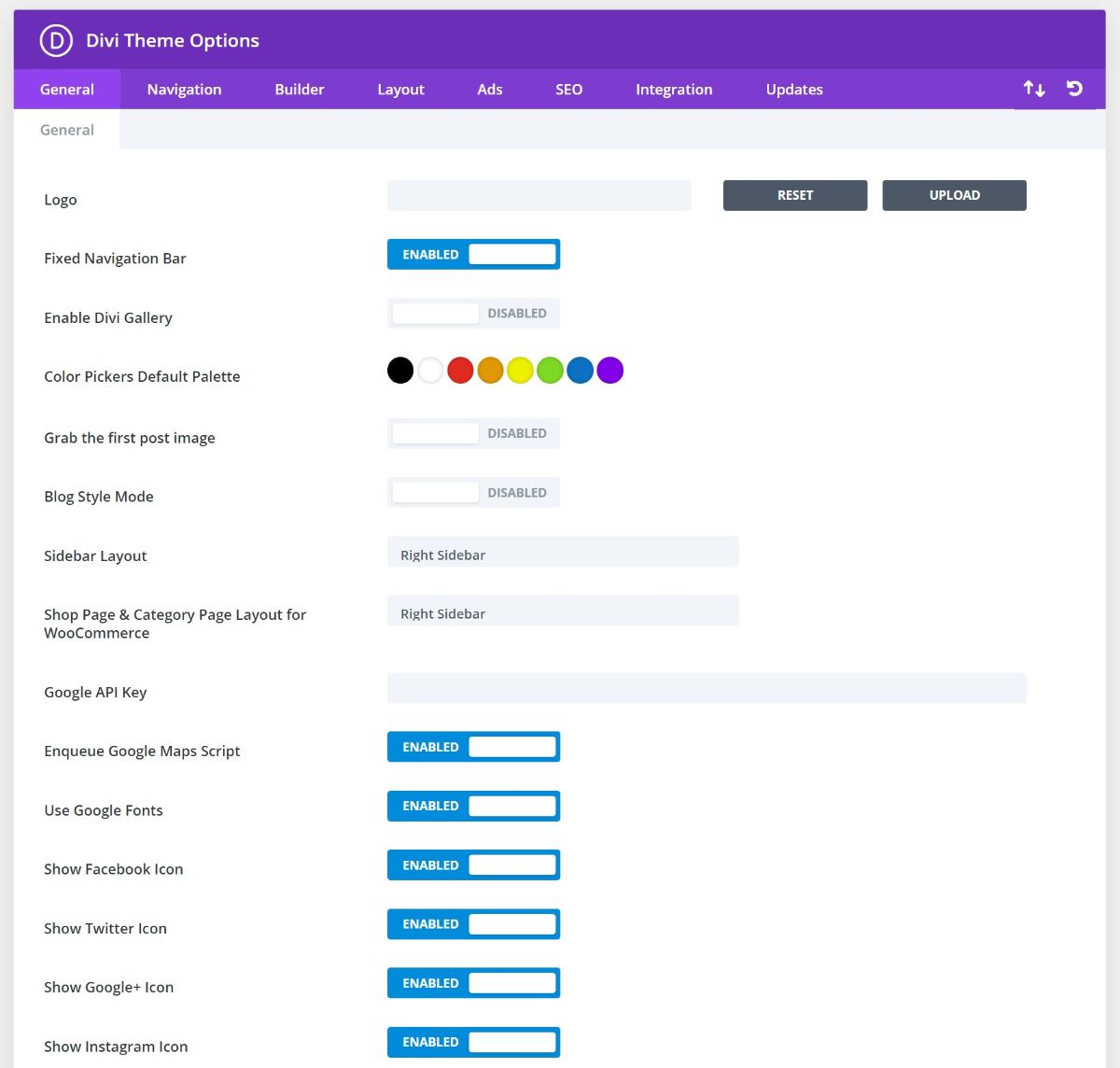
Divi Theme Options
Finally, Divi also comes with its own backend theme options area. You can use this area to control more functional/integration/global settings. For example, it lets you easily add code snippets to the theme (such as the Google Analytics tracking code):

How to Create a Website With Divi
Now, let’s get more into how Divi actually works…
As I mentioned in the intro, there are really two ways that you can go about creating your website with the Divi theme:
- You can use the Divi theme’s Customizer options to control your header, footer, and template layouts and then use the Divi Builder to control the actual page content.
- You can use Divi Theme Builder to design 100% of your site using the visual editor. This includes your header, footer, etc.
Option 1: Use Theme Options + Divi
This first option is the “original” way to build a website with Divi. This is the fastest way to get started and still gives you lots of control.
Setting Up the Divi Theme Options
First, you would use the Divi settings in the native WordPress Customizer to set up your header, footer, blog layout, etc.

You could also use the backend Divi settings area to control other details.
Using the Divi Builder to Design Content
Once you have the basic “canvas” for your site (e.g. your header and footer), you could then use the Divi Builder to design your actual content. For example, you could use it to set up your homepage, an “about” page, a “contact” page, etc.:

With just this method, you already have a lot of control for building a custom website. However, if you want even more control, you could opt for the second method.
Option 2: Use Divi’s Full Theme Builder
The other way to create a website would be to use the new Theme Builder for everything. This gives you more flexibility because you can control every element on your site using the visual, drag-and-drop interface. It also takes a little more work – because you have to design every element!
However, you can also mix-and-match if you want. For example, you could use Theme Builder to control your header, but still use the theme’s default footer that you set in the WordPress Customizer.
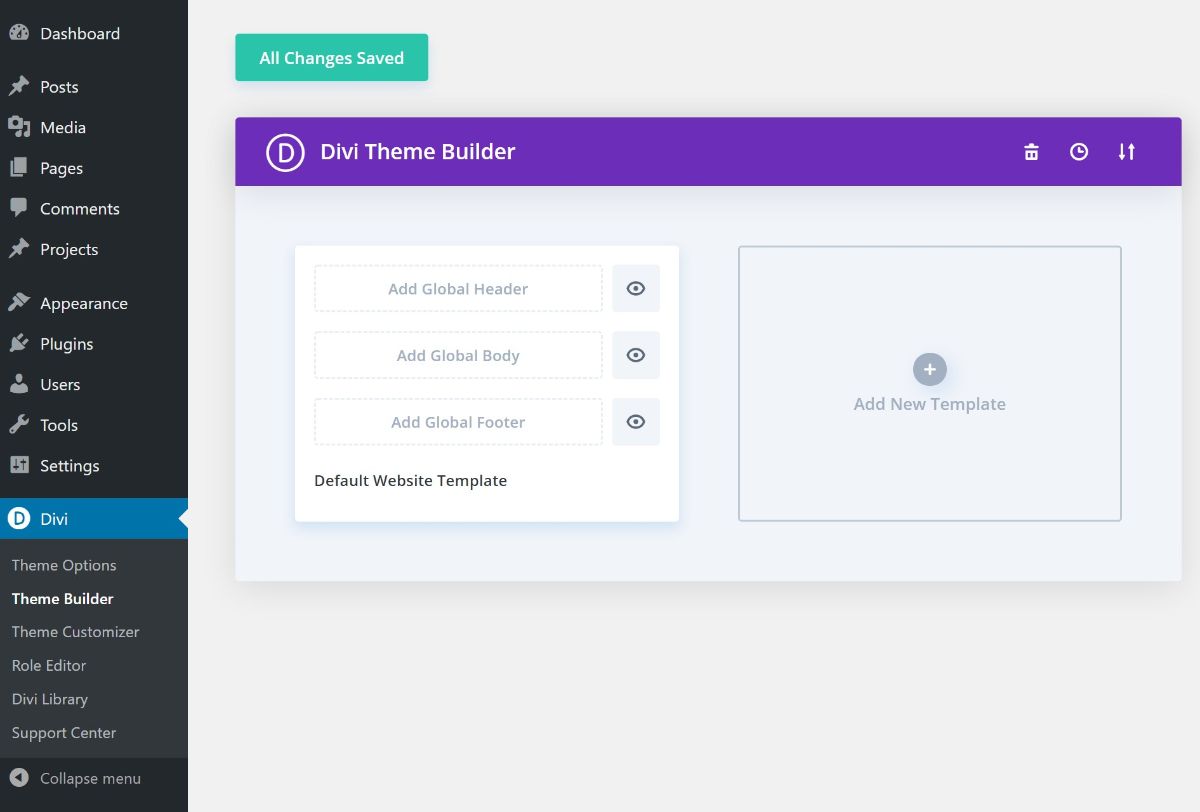
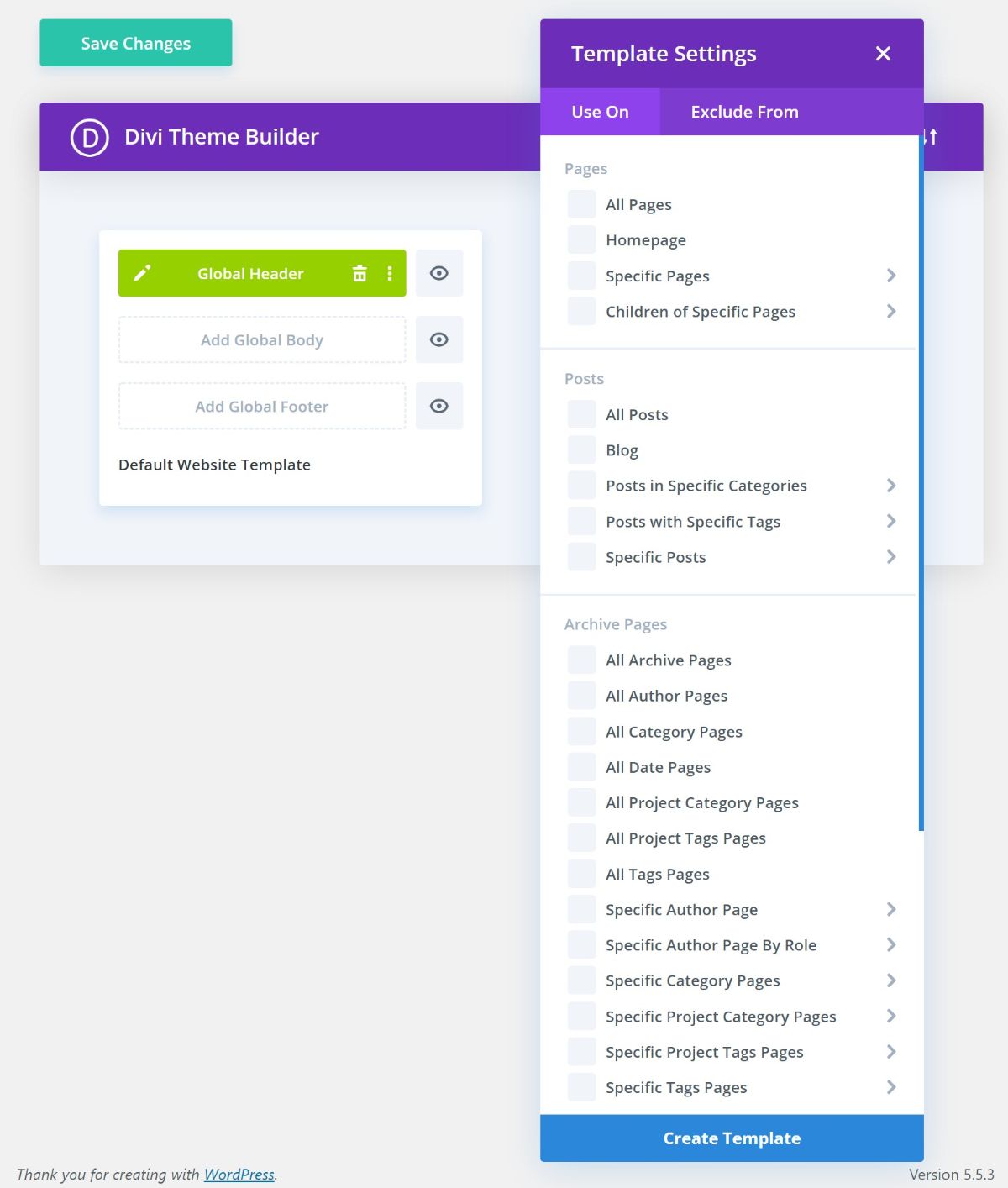
To set it up, you can go to Divi → Theme Builder. Here, you’ll see a prompt to Add Global Header/Body/Footer. These are the default templates that Divi will use for those parts of your site:

“Body” means the template for the content of a blog post or page. In other words – everything that goes in between your header and footer.
In addition to the global templates, you can also create more templates for specific types of content, which gives you a ton of flexibility.
For example, you could use one global template for blog posts, but then also create a separate template for “Review” posts that automatically overrides the global template. Below, you can see some of the many options you get for targeting your templates:

Overall, this method is undoubtedly more complicated and time-consuming. However, it also gives you a lot more flexibility. You can decide whether that trade-off is worth it for you, or if you’d rather just stick with the first method (which is totally fine).
Divi Theme Pricing
The Divi theme is available as part of the Elegant Themes membership, which gets you access to all of Elegant Themes’ products and lets you use them on unlimited sites.
One important thing to note here is that you get both the Divi theme and plugin version for the same price. Beyond that, you also get other useful tools such as Bloom for email opt-ins (our review) and Monarch for social sharing.
To purchase the Elegant Themes membership, you have two options:
- One year of access/support – $89
- Lifetime access/support – $249
However, you can use our Elegant Themes coupon to save 10%, which brings the prices down to $80 and $224, respectively.
Divi Theme Review FAQ
As we finish things out, I want to quickly answer some common questions related to Divi…
Well, this is certainly a subjective question, but in general, I think that it is a good option for certain types of people. It’s not the best theme for all situations, but it is a really good option if you want full design/style control over your site.
Yes! The Divi Builder also comes in a plugin version, which lets you use the visual drag-and-drop page building (and the theme builder) with any WordPress theme. This is also a great option if all you really care about is the drag-and-drop Divi Builder.
Divi is not the fastest WordPress theme out there, but it’s also not terrible when it comes to performance. As long as you’re implementing WordPress performance best practices, you can absolutely make a Divi website load fast enough.
Yes – the Divi theme has implemented all the basic features that a WordPress theme needs to follow for good SEO.
Of course, which theme your WordPress site uses is one of the smaller SEO considerations – creating good content and getting backlinks are much more important in the grand scheme of things.
No! The Divi theme no longer locks you in because you can also use the Divi Builder as a standalone plugin that works with any WordPress theme. If you start with the Divi theme, all you need to do is install the Divi plugin before you change themes and your content will keep working fine.
This is different from how it used to work, which is why you might see some older Divi theme reviews discuss lock-in as an issue.
Divi Theme Review Final Conclusions: Should You Use It?
Now for the most important question – should you use the Divi theme?
Well, let’s recap some of its strong points…
The biggest area where Divi excels in comparison to other themes is design flexibility. With the visual, drag-and-drop Divi Builder, you can build 100% custom designs without needing any custom code. This is different from most other themes out there.
With the theme building features in Divi 4.0, the Divi Builder is now even more powerful because you can also go beyond just designing posts and pages and also design your theme’s header, footer, and the templates for your blog posts, pages, and other content (e.g. WooCommerce products).
The really powerful thing is that you can create multiple templates and “conditionally” apply them to different parts of your site, which opens up a lot of useful options.
While this takes more work than a “plug-and-play” theme, it also gives you more flexibility. Or, if you don’t want to build everything from scratch, you can always import one of the thousands of templates.
Overall, that makes Divi a great option for people who want the power to build custom designs without needing to know any code.
However, while Divi gives you a lot of flexibility, it’s not your only option here. If you like the idea of full theme building, you also might like other tools such as Elementor Pro (our review) or Beaver Builder (our review) + Beaver Themer (our review), both of which are also great WordPress theme builders.
Still have any questions about whether Divi is right for you? Ask away in the comments!

