Full Site Editing (FSE) is the next step in the evolution of WordPress Gutenberg. Here is what this means for web developers and how to access free FSE templates with WPMU DEV hosting.
Full Site Editing, or FSE, released with WordPress version 5.9, promises to transform WordPress website design forever. We say “promise” because at this time, FSE is still in its infancy as a relatively new feature of WordPress.
According to Carolina Nymark, a long-time WordPress theme developer and core contributor…
“Full site editing will change how everyone uses themes – and how we build them.”
In this post, we’ll cover:
Let’s jump in…
What is WordPress Full Site Editing?
tl;dr – If the whole Gutenberg and Full Site Editing thing seems confusing to you (or is creating a mental block), here is a quick rundown…
Gutenberg is the project name given by WordPress to the transition from “classic” to “block” editing. FSE is taking Gutenberg to the next level, by allowing blocks to be used not only in the content editor of posts and pages, but in all areas of the website (e.g. headers, footers, sidebars). Hence the term Full Site Editing.
Full Site Editing (FSE), then, is a collection of WordPress features that allow users to design every aspect of their website using blocks. FSE aims to replace widgets, menus, etc. This will all be done using blocks.
With FSE, you can use blocks to style all parts of your website visually, not just the content area of posts and pages. This includes the site’s header, footer, and sidebars.
Full Site Editing promises to change how we all use WordPress themes, so let’s take a look at the different types of WordPress themes first, before we delve further into how FSE affects themes.
The 4 Different Types of WordPress Themes: A Quick Recap
In the current WordPress ecosystem, there are four types of themes available:
1. Classic themes
Classic themes are built using PHP templates, functions.php, and more. Currently, these are the dominant types of WordPress themes that are available.
2. Block themes
Block themes are made for FSE using HTML templates, templates parts, theme.json, etc. (see “Block Themes” section below).
We can expect to see more block themes becoming available as more theme developers and users adopt Full Site Editing.
3. Hybrid themes
Hybrid themes are essentially classic themes that can adopt FSE features. Hybrid theme functionality is mostly used in specific client applications where they may need access to template files and creating custom templates.
4. Universal themes
Universal WordPress themes work with both the Customizer and the Site Editor. These are developed by Automattic. Like hybrid themes, Universal themes are mostly aimed at meeting the specific needs of private clients in mostly enterprise settings.
For additional information on the differences between WordPress theme types, see the video below:
Now that we have looked at the different types of WordPress themes available, let’s start diving into the world of FSE…
Full Site Editing Features
As described earlier, FSE is a “collection” of WordPress features that let you edit all parts of your website.
Some of these features include:
Block Themes
Block themes are WordPress themes built using templates composed of blocks.
The default Twenty-Twenty-Two theme shipped with WordPress 5.9 is a block theme.

A block theme lets you customize elements like colors, typography, and the layout of every single page on your site using blocks.

The Twenty-Twenty-Two theme has surprisingly good reviews…

And its share of poor reviews too…

Block themes allow for new functionality, such as better integration with patterns, and the ability to mix and match different style presets, creating the same feel and flexibility you would experience if using multiple themes.
As FSE becomes more widely adopted, more block themes will be added to the WordPress theme directory. You can find block themes in the Themes directory using the Feature Filter and selecting Full Site Editing.

Site Editor
The Site Editor is a new feature that allows block editor users to build and customize a WordPress site entirely out of blocks using a new styling system.
It replaces features of editing classic themes like the theme customizer, widgets, and menus.
Using the Site Editor requires having an active “Block Theme” installed. With a block theme installed, the Appearance menu becomes a lot more simplified…

If the active theme on your site is not a block theme (i.e. a regular non-FSE classic theme) the Appearance menu will display links to the theme customizer, widgets, menus, etc.

Note: As mentioned earlier, there are hybrid themes that can utilize FSE and the Theme Customizer.
To access the Site Editor with a block theme installed, click on the Appearance > Editor menu link in your admin area or the Edit site link in the front end admin toolbar.

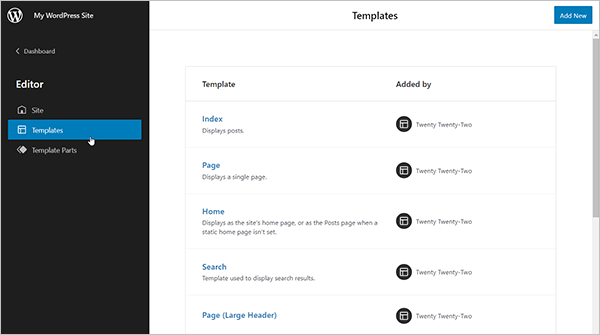
This brings you to the Site Editor screen and displays the template your home page uses. Click on the toggle next to ‘Home’ to view its template areas or select Browse all templates to view all available theme templates.

Click on the WordPress logo to view and access the theme’s home page template, different templates, and template parts.

You can choose between editing what the home page displays, a list of templates, a list of template parts, or going back to your Dashboard.
Switch between different sections of the Site Editor.
Templates
Templates are groups of blocks that combine to create the design of a webpage. When you make changes in the template editor, the blocks on all the pages or posts that use this template are automatically updated. You can create custom templates or use templates provided by the theme or a plugin. A template for a post or page displays your content with the post content block.

Template Parts
A Template part is a block for managing different areas of your webpage and help to set the structure for reusable items like a Footer or Header. Template parts are primarily used for site structure. WordPress gives you the choice of using existing template parts or adding new ones.

Click on any template or template part to edit it by editing the blocks that make up the element.

Global Style Variations
Styles is a feature included in Block themes that lets you customize global elements of your site’s design using different colors, typography, and layouts (or you can just let your theme handle this).
To access this feature, make sure you have an active Block theme installed, then go to Appearance > Editor and click on the Styles icon next to the block settings sidebar.

Styles lets you tweak and override your theme’s default design elements, like add a new color palette for your buttons to match your brand, manage the fonts used on the site and adjust different global elements like font family, font weight and line height, adjust blocks to your preferred size, and more.
You can access this section regardless of the template or template part you are editing.
This feature affects your entire site. If you change the background color settings using Styles, for example, the background color of all your posts, pages, and templates will change too (unless you have previously set a custom color for an individual button block, in which case changing the Styles settings won’t override those individually set colors).
Using Styles
Full Site Editing Blocks
You can use all of the available blocks to edit your site’s themes in The Site Editor, including a new set of blocks called Theme blocks.
Theme blocks let you do things like create menus (Navigation block), display and edit your site title (Site Tagline block), and more.

Using WPMU Hosted FSE Templates
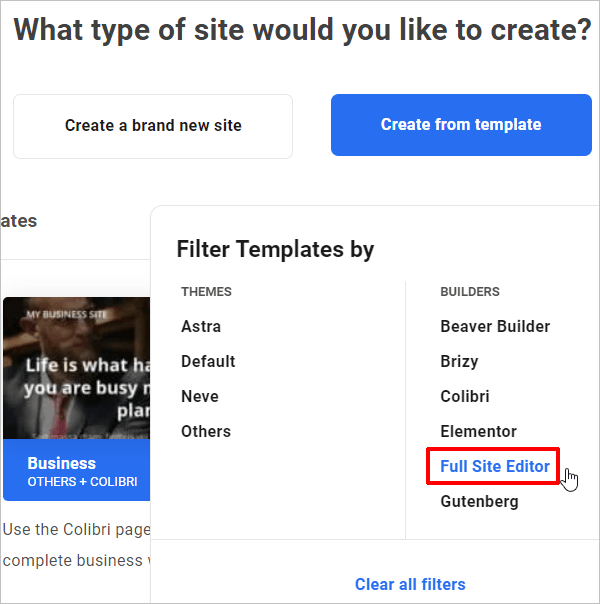
If you host with WPMU DEV and are creating new sites or cloning existing WordPress sites, our Templates library has a range of Block Themes to select from.
xxxx
To use a Block Theme from our Templates library, select Filter Templates by > Builders > Full Site Editor.

Next, select the template you would like to use to create or clone your site and complete the normal site setup process.

For more details on using Templates, see our article on creating and selling your own site templates for free with WPMU DEV hosting.
Concerns About Full Site Editing
Block themes are relatively new and the concept of Full Site Editing is not quite so easy to grasp yet, so many users have concerns about adopting Full Site Editing.
Some of these concerns include:
Full Site Editing is New
Support for Full Site Editing began with the introduction of the Template Editor in WordPress 5.8 (released July, 2021). WordPress 5.9 introduced additional FSE features, like the Site Editor and the first default Block Theme (see below).
Although we can definitely expect more new Full Site Editing features and improvements from WordPress 6.0 onwards, the fact is that FSE is still very new, which brings up the next area of concern…
Limited Design Control
Pre-WordPress 5.9, making changes to WordPress websites means having limited design control.
Evolving from being a simple blogging platform with expansion capabilities into a full-featured website creation tool with a powerful and feature-rich content management system was a wonderful step forward. Even though many users and web developers still resist embracing the relatively new block-based Gutenberg architecture (introduced in WordPress 5.0 at the very end of 2018), no one currently disputes that this is the direction that WordPress is headed toward.
As this article is being written, however, designing, creating, editing, and customizing WordPress sites still requires using third-party plugins, themes, and/or page builders, and dealing with all their inherent bugs, incompatibilities, and dependencies.
Although Full Site Editing promises an exciting future ahead for WordPress web design, a combination of Full Site Editing and Gutenberg blocks is required to build an entire website and create the ideal theme and website layout for individual users.
So, with FSE, WordPress web design control is still limited to using the existing blocks of the WordPress core block library, the new Patterns library, and third-party plugins, which are all still currently in the “fledgling” phase.

This brings us to the next concern users have about build WordPress sites using Full Site Editing…
Full Site Editing vs Page Builders
As you can see, there are challenges and limitations when it comes to designing a complete website in WordPress.
Page builders help to compensate for these challenges and limitations, while Full Site Editing promises to solve or eliminate many of these altogether.
Before uninstalling your favorite page builder in favor of using Full Site Editing, however, consider this:
- Page builders like Divi or Elementor are powerful plugins with years of development behind them, millions of active installs, and dedicated software support to help users solve their problems and keep providing regular updates.
- Page builders allow anyone to easily create their website and integrate workflow processes without requiring coding skills using pre-made visual layouts and feature-rich drag and drop design modules. Millions of WordPress web developers and users already know how to use these.
- FSE is still relatively new and it will take time to establish a significant user base, such as those of established Page Builders like Elementor and Divi. This affects important areas like support, especially when dealing with premium plugins where support, bug fixing, and upgrades is included vs relying on free help from the WordPress community.
- WordPress relies on plugins like WooCommerce for building dynamic sites with eCommerce functionality. It doesn’t have a total eCommerce “block solution” built into its core. The same applies when building complex sites like membership sites, LMS sites, event sites, directories, social networks, etc. It will take some time for FSE to catch up to the levels of integration with complex functionality that many page builders already offer.
- Millions of WordPress users still haven’t even fully switched to using Gutenberg yet. Many users prefer using the WordPress Classic Editor plugin (5+ million active installations) to create and edit their posts and pages (including us), so this can considerably slow down the transition from the old to the new way of thinking about WordPress.

WordPress Full Site Editing – Next Steps
While there are many reasons to continue using regular WordPress themes and page builders to create and maintain your sites, there is no reason why you cannot begin to experiment and learn how to use Full Site Editing.
For example, here are some things you can do as suggested in the WordPress.org Handbook:
- Use different Full Site Editing specific blocks like the Posts Lists block, Site Title block, Template Part block, Site Logo block, Navigation block, and more.
- Explore Global Styles. Try changing settings for blocks globally.
- Edit Templates like the 404 Page Template or Single Page Template.
- Explore Template Editing Mode.
- Explore the various browsing options between your content and Templates.
- Try building a site.
Also, if you host with WPMU DEV, have a play with FSE using a staging site (included with our hosting plans) and our Block Theme Templates (also included). If you are not a member yet, take advantage of our free trial to check everything out.
Will You Make The Switch To Full Site Editing…Or Wait And FSE?
Full Site Editing is promising and has great potential.
While FSE may not be a significant threat or disruptor to established theme developers and page builders yet, it is the next step in the evolution of WordPress, after the introduction of the Gutenberg editor.
Full Site Editing could deliver a new and unique dimension to WordPress web development. Only time will tell.

