WordPress is a massive open source tool that relies on thousands of volunteer contributors to create and test updates before they go live.
Q: What are the biggest issues you face in testing WordPress releases?
Anne: The biggest issues probably come down to… I always want people to test earlier than they do.
We have a beta period and then a release candidate period before the final release. The beta period is usually three or four weeks before release. People don’t start paying attention until the beta period hits, which makes sense because they can get their hands on a test version, like 6.6 beta one, and there’s a process to it that makes it easier.
But I am all about trying to get people to test earlier. Whenever I’m involved in releases, particularly as a test lead, you’ll see me trying to share posts ahead of time with early opportunities to test the next version of WordPress. I just want that feedback as soon as possible because there’s a rush once we get to the beta period, and there’s stuff that we need to find earlier. So, I would definitely like to get people to test as soon as possible.
There’s a new GitHub group you can join called the outreach group. Anyone can join, and it’s basically for people who are interested in giving feedback on the progress, like pull requests and issues. That’s one of the things that we’re trying to get more of: your feedback. But that’s definitely a huge challenge.
Also, WordPress runs 43% of the internet. How the heck do you figure out how to cover every use case, every configuration, every environment? That’s where things like getting involved with hosts is really helpful, getting them to test things, and getting agencies to test early, getting people to manually test different configurations. We really are trying to cover the widest spread possible.
And that doesn’t even begin to cover plugins and themes and all that stuff. So it’s a huge task, figuring out how to get the right spread of testing. Because if you have 1,000 people test the same kind of environment, that’s actually not as helpful as getting 1,000 people that test 1,000 different environments. So that’s something I’m always thinking about. I’m always afraid we’re only getting a certain kind of testing done. So that keeps me up at night.
Q: How can developers get involved in the testing process and what are the benefits of getting involved?
Anne: Testing is a great way to get familiar with what’s coming in the next release. I think it’s the best way, honestly. You see where things break, you see limitations, you see what’s new. You can advocate for stuff by opening issues and saying, “I don’t like how this works,” or “this doesn’t work.”
We had a case of that with this release [6.6], where some theme authors had feedback about a feature. They didn’t want something to be done automatically, and the feature was changed. Now we’re going back and forth about whether to do an extra beta cycle or not because of this fix, which is awesome.
So, I would say: know that your feedback is valuable. However, when you’re in the release cycle, we can’t fix everything, we can’t change everything. If you open a request and you’re really passionate about it and want to see something enhanced, it’s not going to happen during the beta period. There’s a rhythm and a cycle. Things get stricter and stricter as the cycle goes on because we need the releases to be as reliable as possible.
In terms of what folks can do, there’s a whole spread. You can use the Gutenberg plugin, which feeds a lot of enhancements into a release, on a development site and test it against your plugins or themes. There’s also a beta tester plugin, which I find a bit more manageable and a bit safer, as you can choose how risky you want to be with what you’re testing.
I also want to shout out WordPress Playground as a really easy way to spin up test sites, test your plugins against stuff, and throw them away later. That is a huge tool for developers to try things out.

There’s an outreach channel in the Make WordPress Slack if you want to passively consume information and not risk testing on your sites. That is a great spot to hang out in, and it also connects to that outreach handle and GitHub that I mentioned.
Dianna: So get involved early in the testing process if you want to see something specific done.
Q: How does the WordPress team decide what fixes and updates to work on for each new version of WordPress?
Anne: It’s a combination of things.
There are leadership priorities. For instance, Matt Mullenweg might come up with something that we want to do. The data liberation project, for example, doesn’t necessarily come into WordPress, but some of the stuff around portability within WordPress might come up in future releases.
There’s community feedback. For example, when the last release went out, a feature was included, and there were a lot of requests for an enhancement to be included in the next release. That tends to be prioritized.
The same goes for bug fixes. If there’s something hugely breaking, we’ll loop back and fix it. Oftentimes, that might happen in a minor release rather than a major release. So rather than a 6.6, maybe a 6.6.1.
Then there are planned projects from contributor teams. For example, the performance team always has stuff related to the release that they’re looking at and trying to ship, as well as just monitoring the different features that are coming.
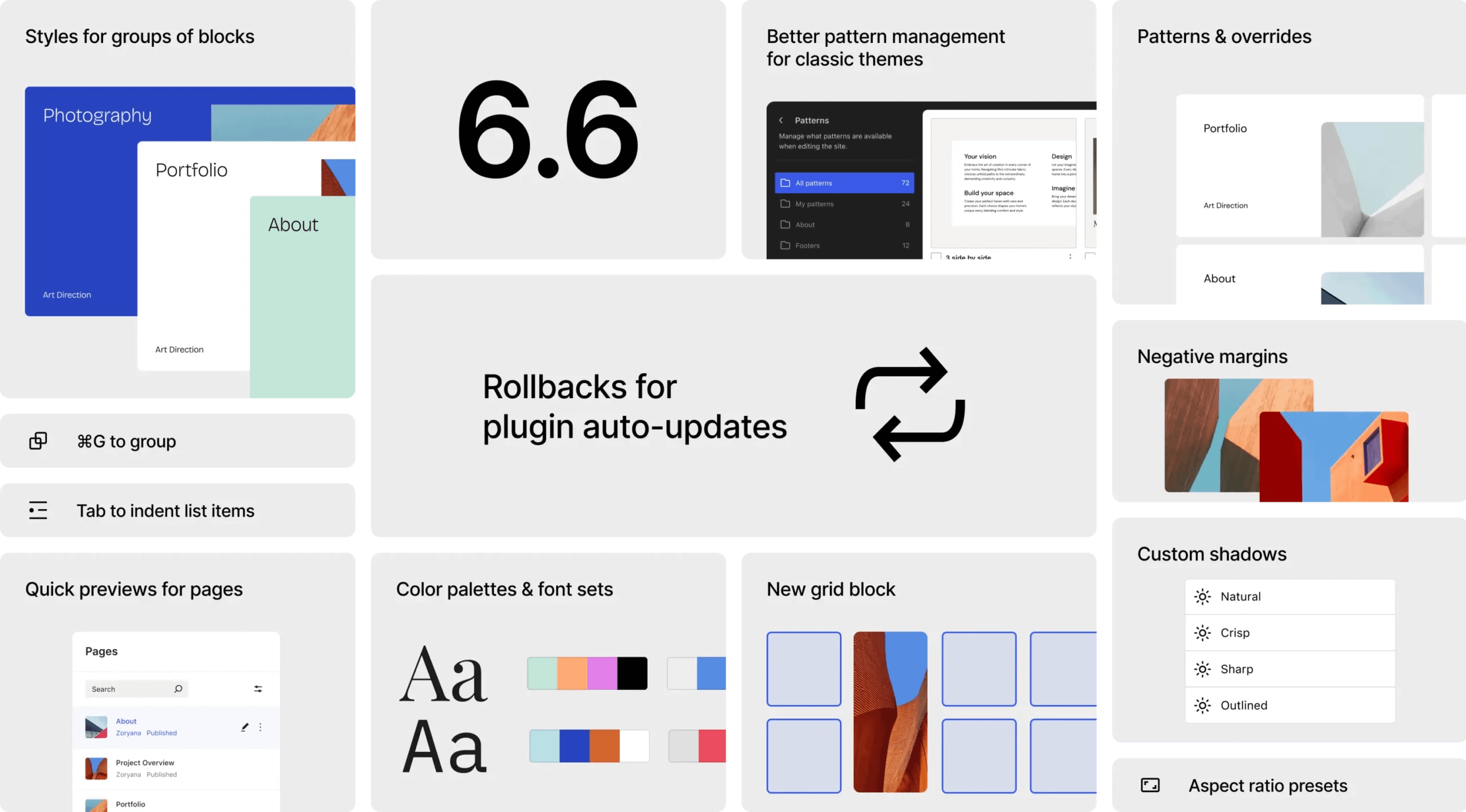
There’s a core team that includes different focuses. For example, 6.6 has a feature called “robot rollback” for auto-updates, which is great for plugins. So if plugins auto-update and something doesn’t work, it will now roll back and not crash your site. Features like that rollback have actually been planned for a couple of releases and finally got into this one.

The last thing I’ll mention is anything urgent. So when it comes to security issues, that’s mainly when you’ll see random point releases for security fixes.
Q: What is the data liberation project?
Anne: Oh, the Data Liberation Project! Essentially, it’s about imagining WordPress as something you can easily migrate into and out of, making migrating between page builders, for example, really easy. So, you can migrate from a foreign page builder into the Gutenberg editor and have it be easier. You can also migrate from a Squarespace or Shopify site and have WooCommerce work well with it.
A lot of people are also migrating between WordPress environments, so it’s a question of how we can make that easier. How can we share these tools and make WordPress the lingua franca of the internet – a shared language where you can always migrate into WordPress, get your site in the data format you want, and migrate it somewhere else.
So, it’s a pretty big vision to keep the web open and prevent people from being locked into a single platform.
Dianna: It’s historically been really difficult to switch from a website builder or page builder to Gutenberg, so it’s really cool to see tools in development to simplify that.
Q: What are the biggest fixes and improvements users can see expect to see in the next WordPress update?
Anne: If you’re using a block theme, you can expect to see some iterations in the site editor. Template parts and patterns are being merged into one section, and there’s a unified publish flow. So, there’s going to be a new publishing flow, and the admin panel is going to look different, which is a huge change impacting everyone using WordPress.
For developers, there are also what are called slot filters, which is a way of extending the editor. Before, they were separated, so to extend something, you had to read it twice. Now, it’s all in one place, which is pretty cool.
There’s the ability to create individual color and typography presets. Imagine having style variations that provide different looks and feels in terms of typography and color, and maybe even spacing and layout. If you don’t want to do a complete overhaul, but you just want different colors, you can switch it up with that.
Block theme editors will get the ability to use a grid layout, which I’m really excited about. I know it’s been a long-requested item. And my favorite part is the visual resizer. You can set up a grid layout with different columns and rows, and then use drag handles to change how much space a block takes up. I think it’s just really fun to play with.
One final thing: if you’ve ever used a sync pattern, which is a pattern like a “contact me” section or “testimonial” section that stays the same across your entire site, you can now add overrides to certain blocks that you had sync patterns for. Let’s say you have a testimonial block and you want the look to be the same, but you want different testimonials depending on where someone’s looking on your site. You can say, “make it possible to override this header, make it possible to override this paragraph,” and then make those elements different on specific pages.
WordPress thrives on community contributions. Whether you’re a developer, site owner, or enthusiast, your input helps shape its future. By joining GitHub, testing new features, or providing feedback through the WordPress Slack, you can make a difference!
In this interview, Anne highlighted the importance of early testing and this community feedback, along with exciting new features that come with WordPress 6.6 – like site editor enhancements and a new publishing flow. She also introduced us to the Data Liberation Project, which has a lot of potential and hopefully is going to grow into something big and make WordPress more accessible and portable.
Get involved today and help keep WordPress innovative and reliable for millions worldwide!
Anne McCarthy has been using WordPress since college and became an “Instructional Technologist” in 2011. She’s now a full-time WordPress contributor sponsored by Automattic and the test lead for WordPress 6.6. Anne runs the Nomad blog and a YouTube channel where she talks about WordPress.
…
Don’t forget to join our crash course on speeding up your WordPress site. Learn more below:
Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!

