When starting a WooCommerce store, one of your first steps is choosing a theme. Not only is a theme required to begin the site creation process, it also impacts everything from your websiteâs design and functionality to performance and security.
There are thousands of options from a variety of sources, and they vary in quality and effectiveness. How do you make the right choice for your store?
Let’s start by discussing some theme basics, then explore the qualities of a good theme. We’ll finish by explaining how to change a theme on a live site.
Visitors form an impression about your site almost immediately â good or bad. And that impression impacts their decision to learn more, ask a question, save a product, or make a purchase.
And while a theme does play a role in your siteâs design, it also affects marketing, conversions, load time, security, and more. A slow, unresponsive, difficult-to-use website performs poorly in search results and discourages sales.
But donât get overwhelmed! We’ll discuss how you can choose the right theme in a moment. First, let’s talk about the differences between classic themes and block themes.
In the WordPress world, there are two types of themes: classic and block.
Block themes
A block theme enables you to customize all of your website templates using drag-and-drop elements called âblocks.â If you already work with WordPress, then youâre likely familiar with the block editor, which is enabled on pages, posts, and other individual content types. Block themes include a tool called the Site Editor, which takes this concept and applies it to everything from headers, footers, and sidebars to product pages and the checkout experience.
What does this mean for merchants? This means that you can truly customize every aspect of your online store on a global level (global meaning across your whole website), without having to work with any code.
Just drag and drop blocks â like paragraphs, headings, images, videos, and product feeds â into place, then edit their settings. You can also use the Site Editor to make sitewide design changes to colors, fonts, spacing, and more. You can learn more about using blocks in WooCommerce on this documentation page.
Classic themes
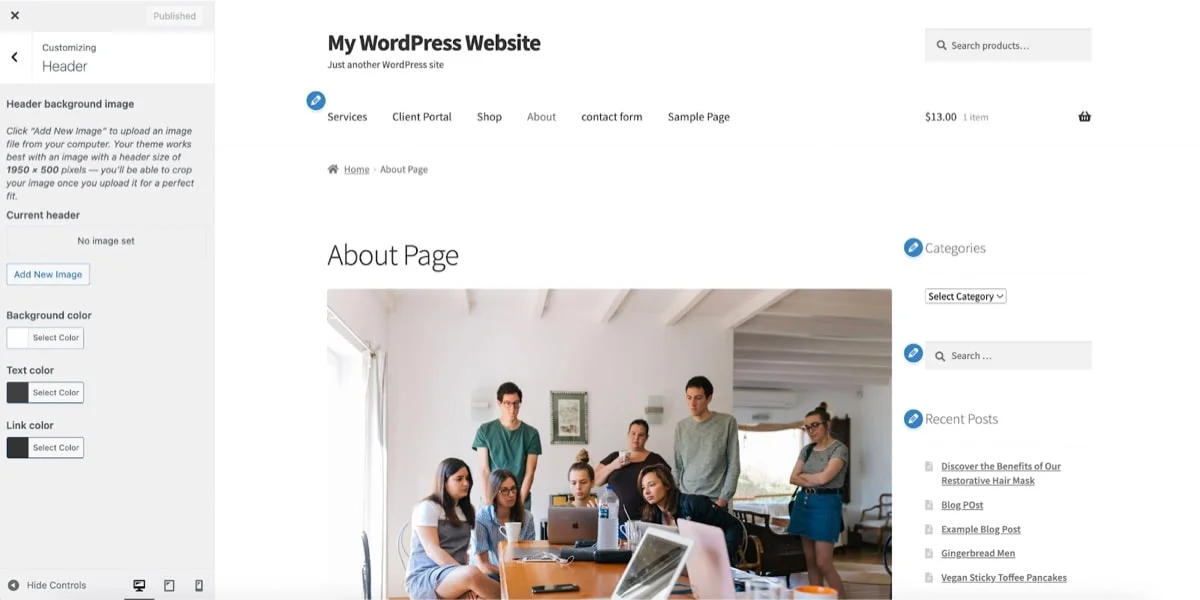
A classic theme is a traditional WordPress theme that does not support the Site Editor. A classic theme has a more fixed layout and design than a block theme, and youâll need to use the WordPress Customizer to make design changes.

Customizing classic themes varies pretty dramatically when it comes to complexity. With some, youâll need to work with code to make even simple design changes. Others include straightforward settings that make customization easy. Some even include their own proprietary drag-and-drop editor.
The TLDR version is that block themes allow for much more customization without needing to work with code, particularly for global site templates.
Ready to dive in? A high-quality WooCommerce theme:
1. Has a professional, high-quality design that meets your needs
The type of design needed will be different for every store. Start by trying to understand your audience. What kinds of designs appeal to them? Do they like bold colors and eye-catching graphics or do they prefer a calm, muted style?
Donât just search for a theme that âlooks good.â It needs to be appropriate for your business. A Ferrari looks great, but isnât the best choice for a family road trip.
Consider your customers, your brand, and your products. Selling minimalist furniture? Look for a theme with whitespace and clean typography. Need to showcase lots of pictures on product pages? Choose a theme that prioritizes images. Want to highlight specific features, like materials or dimensions? Choose a theme that includes icons to represent them.

There are many industry-specific themes, and these can be great options that include many of the design features you need. If youâre a boutique, The Threads theme has everything you need: clothing-specific templates, beautiful shop and archive pages, and stunning related product designs.

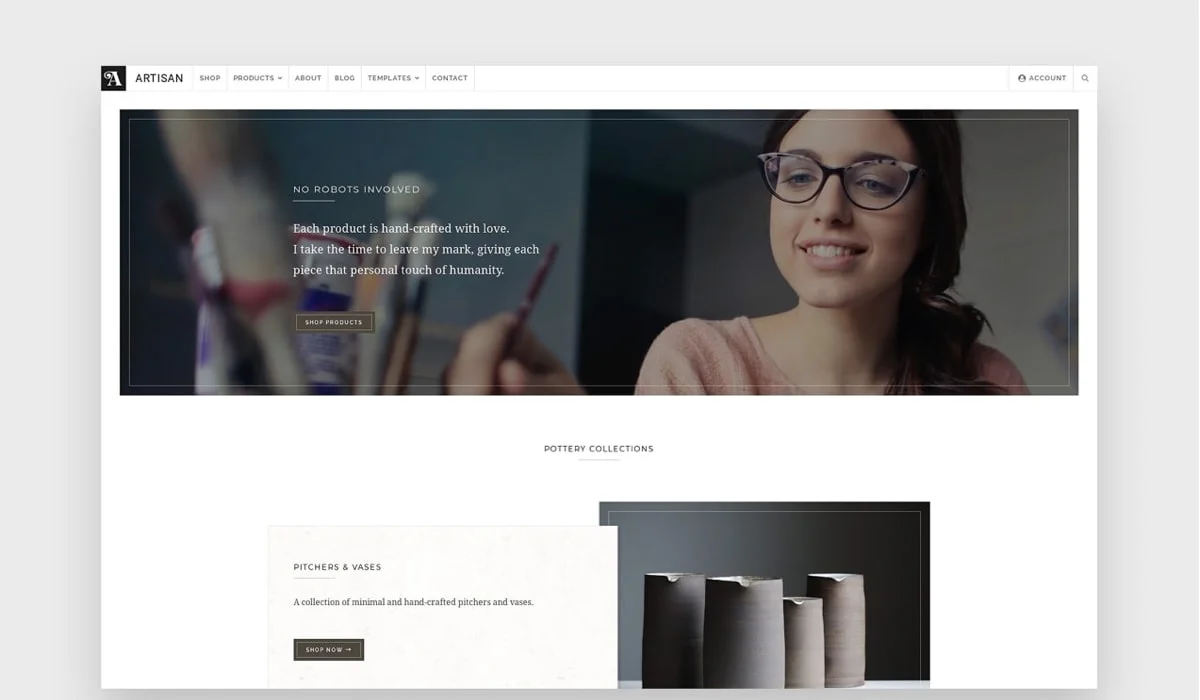
If you sell hand-crafted products, you might choose the Artisan theme, with image-focused page designs and product templates built for collections, galleries, and more.
Look at examples of stores that use the theme youâre considering. Most themes offer a live demo version so you can test them out, which is a great way to see them in action. You should be able to navigate the demo easily and visualize it working for your brand.
Take a look at the themeâs documentation as well. How much work will it take to get your website looking like the theme demo?
Keep in mind, too, that some themes are more âplug and play,â allowing you to simply replace demo content with yours, while others serve as a foundation for your own creative design. Think through which route youâd rather take.
2. Integrates with WooCommerce
While WooCommerce works with all WordPress themes, choosing a theme built specifically for online stores ensures design continuity between pages, posts, and products. Look for âWooCommerce Integrationâ in the list of theme features or use an âecommerceâ filter to narrow down your options.

WooCommerce-specific themes may also include extras like ecommerce blocks and patterns, product page and checkout templates, and product gallery designs. Look for these features when reading the theme description and exploring the live demo.
3. Offers everything you need without being bloated
Many themes go beyond design to offer functionality like page builders, custom sliders, widgets, pop-ups, and more. While these are great if you need them, donât choose a theme with 50 features if you only need five â this can lead to an unnecessarily-bloated, slow website thatâs difficult to manage.
Plus, if you decide to switch themes down the road, youâll lose all of the theme-dependent custom functionality that you may have used to build your site. This can be extremely problematic! Imagine youâre using a [slider] shortcode on all of your product pages. When you switch themes, you would need to go through all of your items to remove instances of that shortcode â not fun at all!
This is an area where block themes really shine. Since their functionality and design are largely based on the Site Editor and blocks rather than proprietary code, you can much more easily switch as your store grows and your needs change.
In summary, itâs generally best to look for lightweight, lean themes and then add functionality through plugins and extensions.

The Block Shop theme, for example, emphasizes efficiency over unnecessary features, providing all the customization options you need without being overwhelming.
4. Is responsive
More than half of web traffic happens on mobile devices â and this can be even higher for certain audiences and locations. If your website isnât easy to use on phones and tablets, youâre alienating a big chunk of potential customers.
When considering a theme, open the live demo on your phone. Can you find your way around? Is anything cut off or too small to read? Run the demo through Googleâs mobile-friendly test â how does it perform?
You can also use tools like BrowserStack to test the demo on a variety of screen sizes, from mobile phones and tablets to desktops.

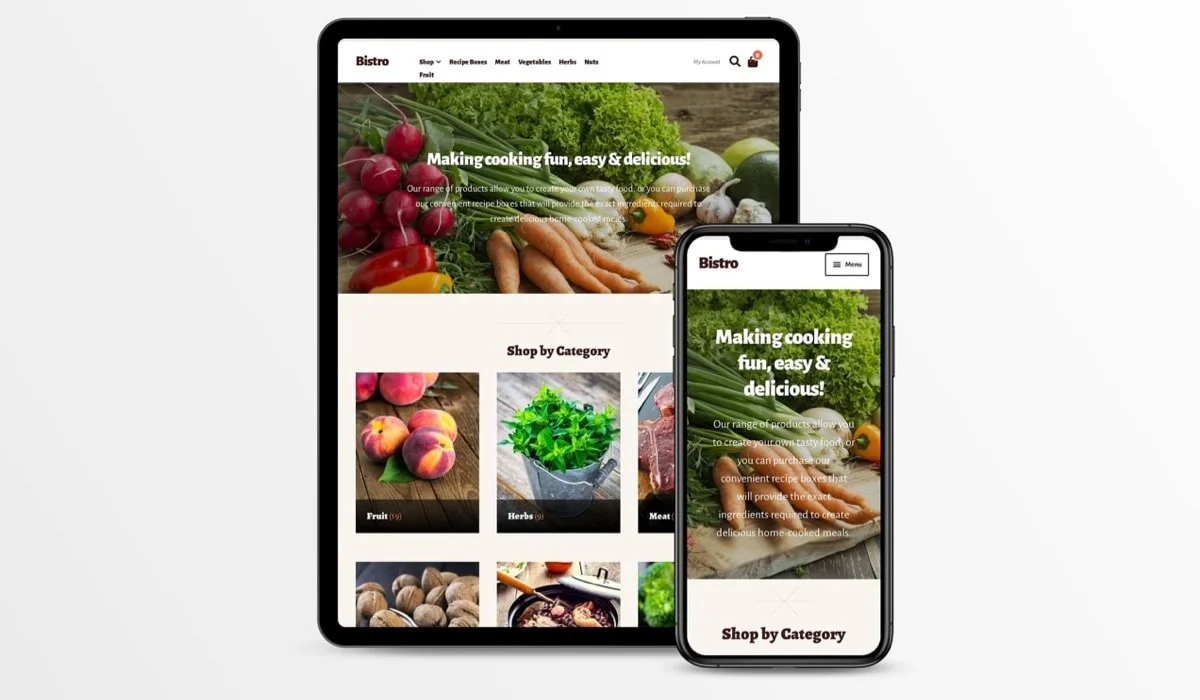
The Bistro theme is a great example of a mobile-friendly design: photos, text, and products resize automatically on mobile devices. Thereâs also an easy-to-access menu bar that links to account, search, and cart functionality, so itâs always there when customers need it.
5. Loads quickly
Load time is important, too: 47% of visitors expect a website to load in two seconds or less. If they have to wait too long, theyâll just go shop somewhere else.
While there are a variety of factors that impact website speed, your theme plays a big role. Test the speed of the live demo using tools like GTMetrix or PageSpeed Insights â all you need to do is enter the demo URL and youâll get a full speed report. You can also read customer reviews to learn more about the experiences of other online stores.
6. Is updated regularly
WooCommerce, WordPress, and other plugins release updates regularly and, if your theme hasnât been thoroughly tested and updated alongside that software, there can be issues. Plus, an out-of-date theme can cause significant security liabilities.
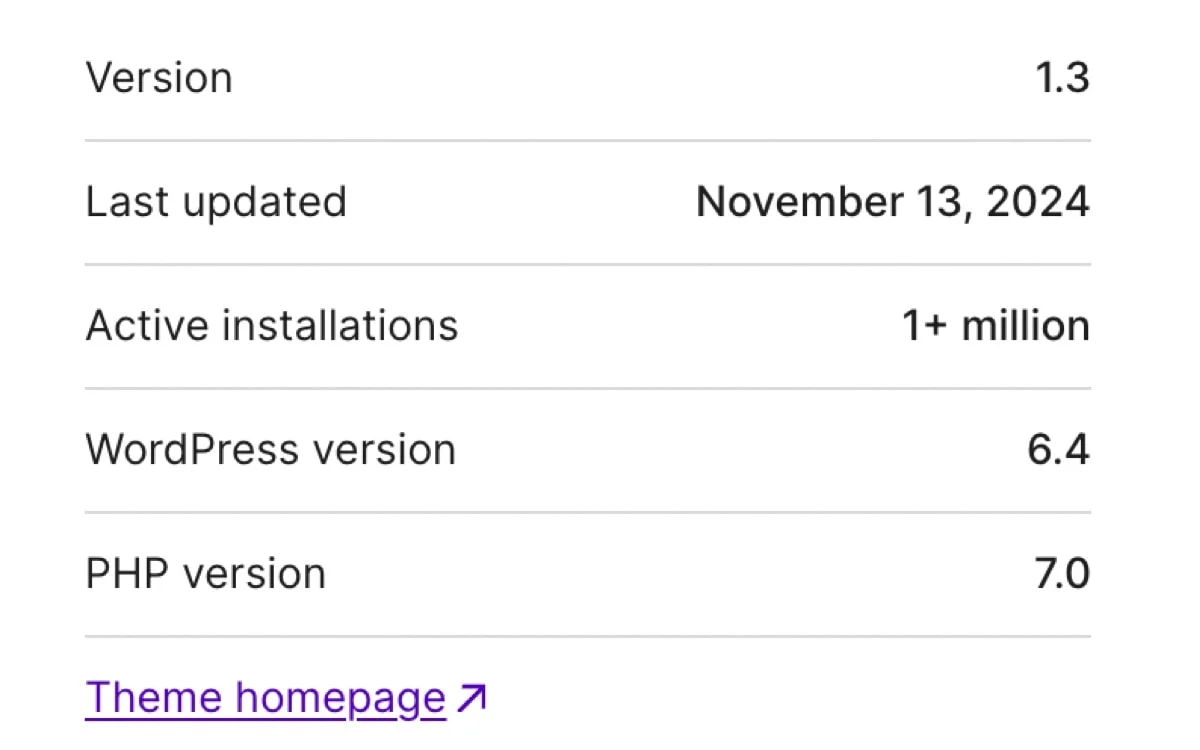
Itâs always a good idea to check a theme’s changelog to ensure that the developer is regularly maintaining it. The WordPress.org theme library shows both a âlast updatedâ date and a âWordPress Versionâ field that is an indication of compatibility. Look for themes that have been updated within the past couple of months. WooCommerce themes tend to be more complex than a standard WordPress theme, so itâs good to know that the theme developers are keeping pace with software updates.

7. Is easy to use
If this is your first time using WordPress, youâre going to want a theme editor that makes it easy for you to make changes without knowing code. Or, better yet, youâll choose a block theme that simplifies editing every aspect of your site, from pages and posts to templates.
But if youâre a developer, or working with one, you may want a theme thatâs easy to build on or that offers a variety of customization options. Choose one that fits your level of skill and experience.
How can you tell? Read through the documentation. Does it make sense? Can you imagine yourself navigating through the instructions? If not, try something else.
8. Offers good customer support and documentation
What if you run into a question or issue with your theme? How can you figure it out? Make sure that your theme developer offers support in some form â forum, live chat, email, etc. â and review the documentation to make sure itâs thorough before purchasing.
Nearly all websites will contain bugs from time to time. If you run into one, you need to know that the developer will patch it quickly or provide guidance on how to proceed.
9. Has good reviews
Reviews are often the easiest way to know if a theme is high-quality. Are there more than a handful? Are they positive or negative?
Take the time to read reviews rather than just looking at the average star rating. This gives you an in-depth look at any potential problems â slow speed, poor support, weird glitches â and helps you make a quality determination.
10. Fits into your budget
Themes can vary widely when it comes to pricing. There are free and premium options available, along with âfreemiumâ themes with plans that include different features.
Free isnât necessarily better or worse than paid â itâs all about value. See what features a theme offers, along with the level of support. Perhaps youâre a beginner who would appreciate the hands-on help and tools that a specific premium theme offers. Maybe you have a bit more experience, and would rather go with a free theme and use plugins and the block editor to create something truly custom.
How do you find these great themes? Since WordPress is open source, there are thousands of options! Here are two solid places to start your search:
- The WooCommerce theme library: These themes are all guaranteed to work with WooCommerce and are backed by the Woo support team.
- The WordPress directory: Each theme goes through a rigorous quality check before being added to this library. To make your search quicker, you can filter themes by features, layouts, or topic.

If you see another WordPress site that you like, there are tools like WordPress Theme Search that can try to determine what theme a site is using.
There are also a variety of paid marketplaces with excellent, high-quality themes. Be extra careful and take the time to vet each one. Only use marketplaces with quality requirements and easily-accessible reviews and demos.
Start exploring! Have fun trying out different themes and looking at all the options. Take the time to go through this checklist â youâre sure to find the perfect fit for your online store.
If you already have a website and want to switch themes, follow these steps for a successful migration:
Planning the move
Your first step is to plan the move. That will involve finding a new theme, but also:
- Creating a staging environment. Set up a staging environment, which allows you to keep your live site running while you switch themes and test.
- Determining what problems you need to solve. Go through your site and look for theme-dependent functionality. This includes things like shortcodes, templates, and page builders. Make a list so you know what alternatives you need to find.
- Creating a full backup. Run a full backup of your site that you can restore if necessary.
Migrating content features
On your staging site, start by activating your new theme. Then, review all the different post types you have (posts, pages, products, etc.) and make sure they look the way you want. Make any necessary edits with the block editor, your themeâs built-in functionality, or custom CSS.
Migrating custom features
If there are functionality discrepancies between your previous and new theme, you have two options:
- Make code updates yourself or hire a developer to do so.
- Look for plugins or extensions that provide similar functionality.
Test and make any final tweaks
Finally, test and test and test again! Go through all of your pages and posts to make sure they look good on devices of all sizes (especially mobile). Test all of your site functionality, like the cart and checkout processes, to make sure that visitors can use your store properly. Youâll also want to run a performance test to check your site speed and make any necessary improvements.
Once all thatâs done, you’re ready to go live!
This was not a complete guide to switching themes. For more details, check out these resources:


