Don’t know how to create a custom homepage in WordPress? Then, this is the article you need.
A website’s homepage is where all the basic information about the site is displayed. For example, the homepage of our site clearly represents our business. Creating a beautiful and detailed homepage is important for attracting potential customers.
Below, we’ve mentioned different methods to create a homepage. You can choose any one of them. So, Let’s get started.
What is a Custom Homepage and Why Create One?
When users visit your website, the very first page they see is the homepage of your site. Nevertheless, as soon as you create a WordPress website, your recent blog posts are displayed on your homepage by default.
However, this might not be aesthetically pleasing as well as beneficial to your business site. The front page of your website should be a representation of the niche of your website.
Basically, the users should be able to know what your website is about by just scanning your homepage. The front page might include an introduction about your business and what kind of service you provide. This is also important for lead generation and to increase conversion rates.
With that said, let’s dive into the tutorial on how to create a custom homepage in WordPress.
Methods to Create a Custom Homepage in WordPress
Method 1: Create Custom Homepage Using Gutenberg
The first method on how to create a custom homepage in WordPress is using Gutenberg. Gutenberg is a block-based editor which was introduced by WordPress in 2018.
Gutenberg allows you to select a block and add different elements to the WordPress front page. Along with that, you also need a Gutenberg-ready theme. Keep in mind that not all themes may support Gutenberg’s block. Are you thinking, which theme should I choose then?
We highly recommend using the Zakra theme. It’s a multipurpose WordPress theme, meaning you can use the theme to create any type of niche WordPress websites such as a Business site, Magazine based site, Online store, and much more.
After you’ve installed and activated the Zakra theme, navigate to Pages >> Add New from your WordPress dashboard. This takes you to the page editor tab.
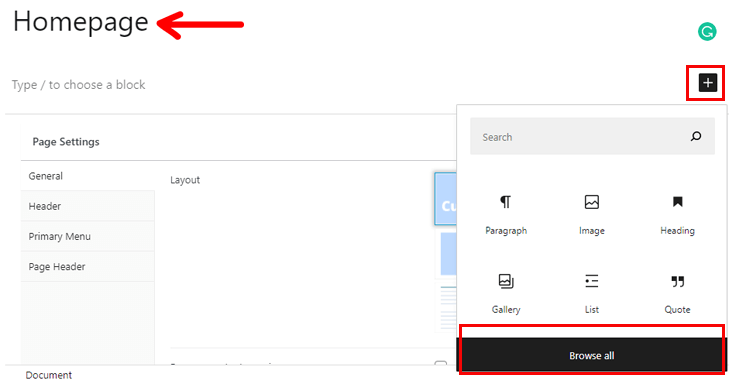
Next, Add Title of the page. To make it easier, you can add Homepage as the title. Now, select Blocks to add more elements to your page. Simply, click on the Plus (+) icon.
There are loads of blocks you can choose from, such as Gallery, Column, Quote, Text and Media, Video, and so much more. You can click on the Browse All button to see all the available options.

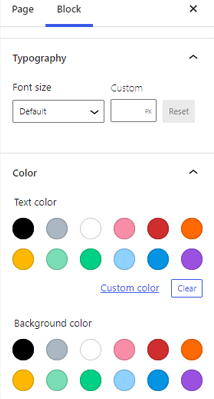
Furthermore, you can customize the blocks you add. If you select a block, different customization options are available on the right sidebar. It allows changing fonts, background color, images sizes & dimensions, and more.

Along with that, you can also add Advanced CSS to enhance your front page.
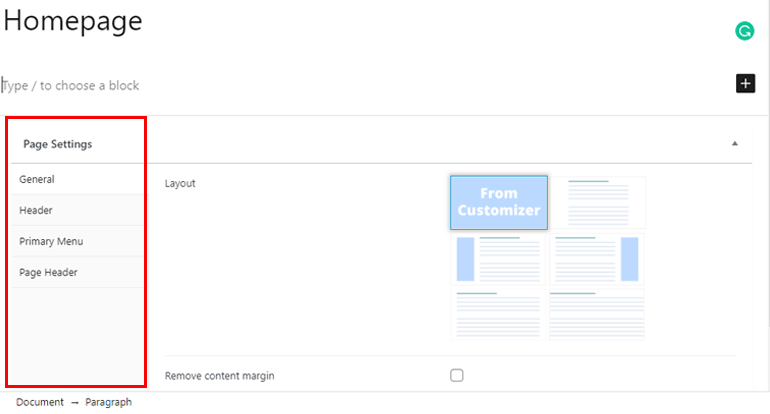
Now, if you’ve installed the Zakra theme, you get some extra features for your pages. Such as different Page Layouts. You can select a global page layout or set a page layout specifically for a certain page like a Blog page.
Other than that, you can add a Page Header, Sidebars, Upload your site’s logo, change the color and style of the Primary Menu. And that too right from the page editor tab.

After you’re satisfied with your homepage, hit the Publish button located at the top right.
Method 2: Create FrontPage Using a Page Builder
Another method on how to create a custom homepage in WordPress is using a page builder. As the name implies, page builders are used to building a page on your website. With the drag and drop property of page builders, all you need to do is drag an element and drop it to create amazing pages.
Some of the most popular page builders are Elementor, Brizy builder, etc. For this tutorial, we’re going to use Elementor.

Similar to Gutenberg, not all themes are Elementor ready. Lucky for you, Zakra is an Elementor ready theme. Hence, you can create a beautiful WordPress site with Zakra and Elementor without any hassle.
Install Elementor Page Builder
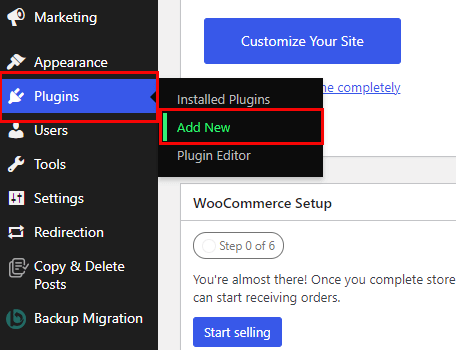
Before we start creating a homepage, it’s necessary to install and activate Elementor. Go to Plugins >> Add New from the sidebar of your WordPress dashboard.

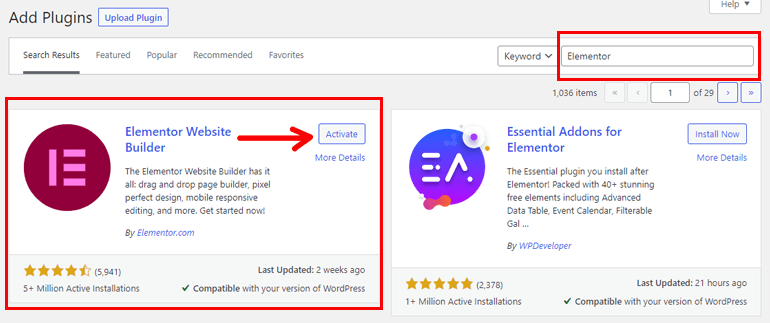
Search for Elementor on the search bar. Then, click on the Install button and finally Activate the plugin.

Create a Frontpage Using Elementor
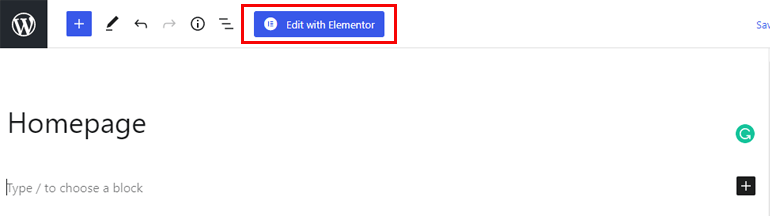
Now, navigate to Pages >> Add New. On the page editor tab, write the Title (in our case, Homepage) of the page.
On the top, you can see an ‘Edit with Elementor’ button. When you click on the button, it takes you to the Elementor page editor.

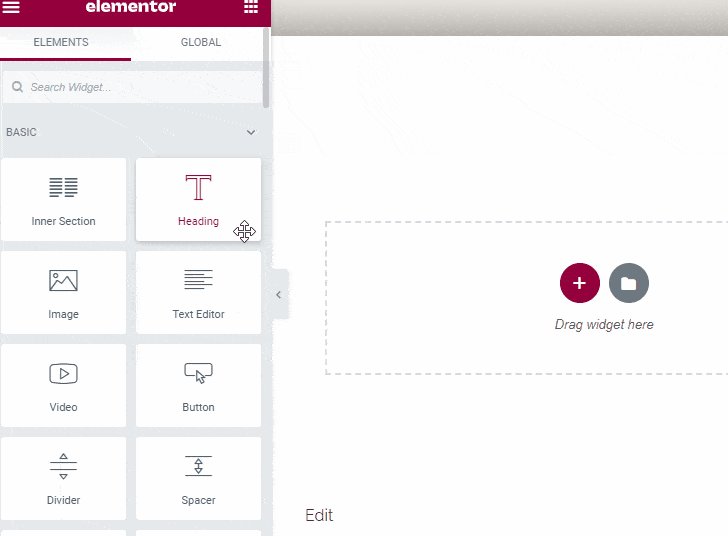
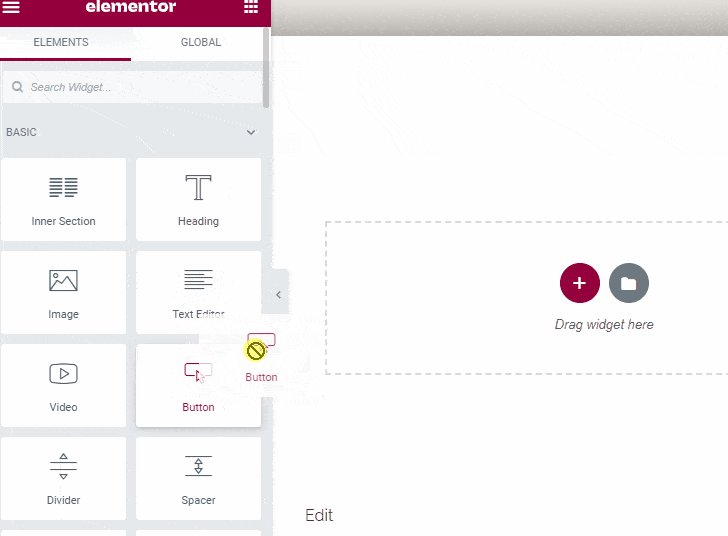
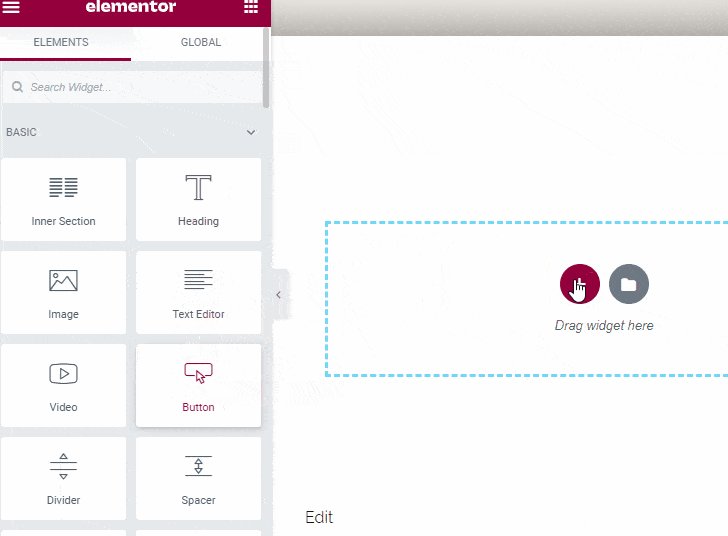
On the left side, you can see different widgets such as Text, Image, Button, Video, Social media button, and much more. Additionally, if you want to create a homepage for an eCommerce website then, Elementor provides WooCommerce widgets as well.
To add new widgets, click on the Plus (+) icon. Now, drag a widget of your choice and drop it on the right side.

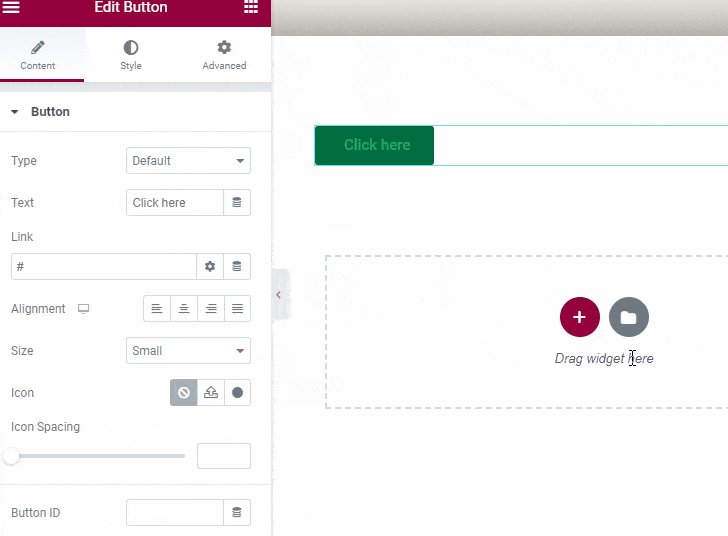
You can add as many widgets as you want. Furthermore, all the widgets are customization-ready. Once you add the widget, customization options appear on the left bar. You can change typography, color, add links, HTML tags, Additional CSS, and much more.
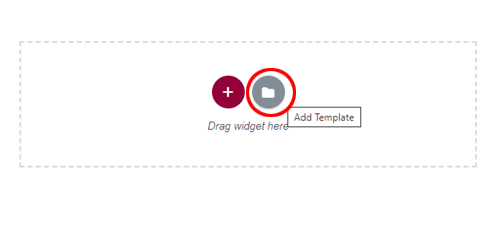
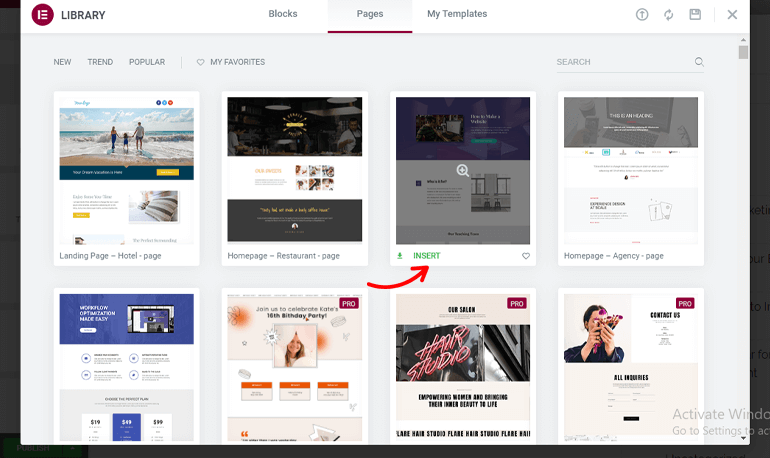
Apart from that, Elementor also allows you to import pre-made page templates and blocks. For that, click on the Add Template button.

A pop-up appears. There you can find a plethora of in-built pages and blocks. However, not all pages are free to import hence, to get access to the premium templates; you need to upgrade to the Elementor Pro version.
Now, choose a template of your choice, hover over it, and click on the Insert button.

Similarly, you can also Insert different Blocks to make your homepage unique from others.

If you’re satisfied with your homepage simply, click on the Publish button at the bottom left.
Set Custom Homepage as Your Site’s Frontpage
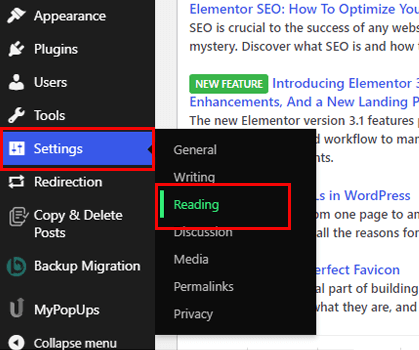
By far, you’ve created a custom homepage for your WordPress website. However, you need to select your newly created homepage over the default homepage. In order to do that, navigate to Settings >> Reading from the sidebar.

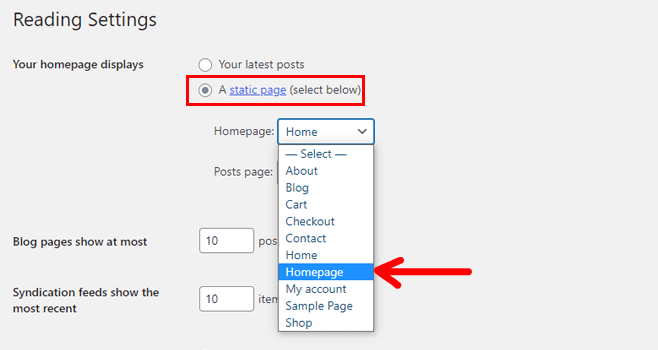
Now, under the Your homepage displays option, enable the A static page button. Thereafter, from the dropdown option, select the page (Homepage) as your new front page.

Finally, click on the Save Changes button at the bottom left.
If you see the live preview of your website, you can notice that your homepage has been replaced.
Wrapping It Up!
And that’s all on how to create a custom homepage in WordPress. The homepage is like a mirror that reflects the niche of your entire website. Hence, make sure to create a beautiful front page. You can choose either of the methods mentioned above.
Apart from that, choosing a theme that makes creating a homepage easier is also important. And that’s where Zakra comes into play. Zakra is a responsive, translation-ready, AMP-ready, and SEO-friendly theme.
Finally, it’s a wrap. We hope you enjoyed reading this article. And, if you did, take a moment and share it on your social media. You can also follow us on Twitter and Facebook for more future updates.


