Wanna know what the WordPress dropdown menu is and how it works? Then you’ve come to the right place.
In this article, we’re going to show you how to add a dropdown menu in WordPress in just a few easy steps.
Dropdown menus are multi-level menus. As the name suggests, a list of items will drop down when you hover over an item. Most people wonder if that might be hard to create.
Well, it’s not, and we’re here to tell you how. A few clicks here and some drag-and-drop there will create a dropdown menu.
Let’s discuss dropdown menus in WordPress, how they work, and how you can easily create one. We’ll also explain how you can customize your menu to fit your needs.
A dropdown menu shows the list of items only when you hover your mouse over the main item. In simple terms, it’s a menu with more than one level.
You only see the first level at the start, but you’ll see other hidden levels when you hover your mouse over it.
As you can see in the image below, a dropdown menu saves space on your website’s window. Also, it allows users to navigate your site in an organized way.
A simple navigation menu is enough if you are just starting your WordPress website. But as your website grows, it will have more pages and more items to add to the navigation menu.
When you want to avoid cluttering the navigation with too many items, you will want to switch to another type of menu. That’s when dropdown menus become useful.
Dropdown menus are very flexible. You can arrange your items by topics and priorities. If you use some good plugins, you will even be able to change the behavior of your menu.
Creating a dropdown menu in WordPress is very simple. Just a few tweaks in your menu, and you’re good to go! Here is a step-by-step guide to creating one:
We already said that you can create a dropdown menu with a few tweaks in your main menu. So, you need a WordPress menu first.
If you already have a menu, you can skip to Step 3 below. If not, let’s go through the steps.
For this article, we’ll use the Zakra theme. It’s a powerful and versatile theme, perfect for creating websites of different niches.

You can install the theme from the official site or directly from your WordPress dashboard.
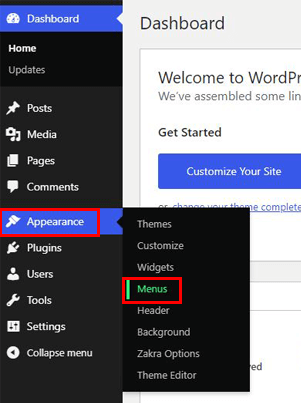
After installation, go to the Appearance tab on your dashboard menu and click on Menus.

Put a name for your menu in the Menu Name field and hit the Create Menu button.

You have created a menu with this. However, this menu is empty, so on to step two.
Now it’s time to add some items to your menu. Your menu items are simply the links you provide your visitors for easy navigation.
First, find the Pages in your menu editor window. It’s in the Add menu items section, right next to your dashboard menu.

Click on View All to see a list of all your site’s pages. Now, select the pages you want to add to your menu using the checkbox and hit Add to Menu.

If you want to add posts, custom links, or categories, you can follow a similar process.
Finally, click on the Save Menu button on the right to save the items.
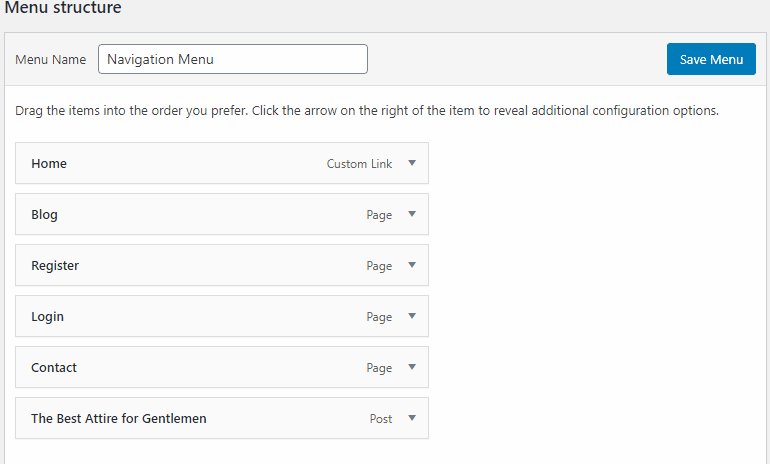
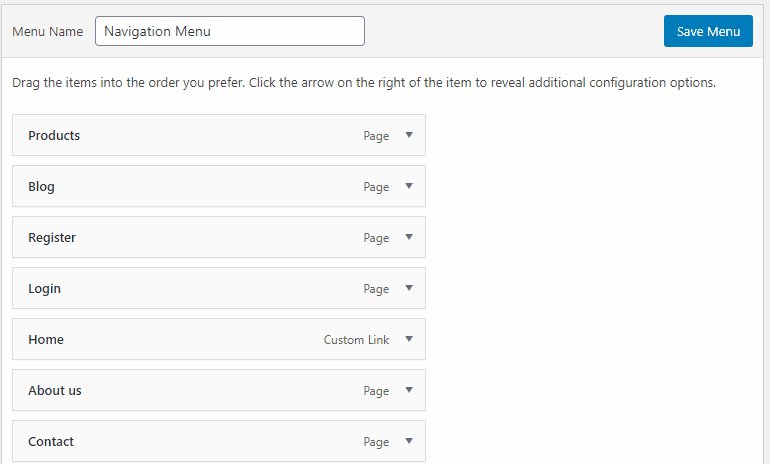
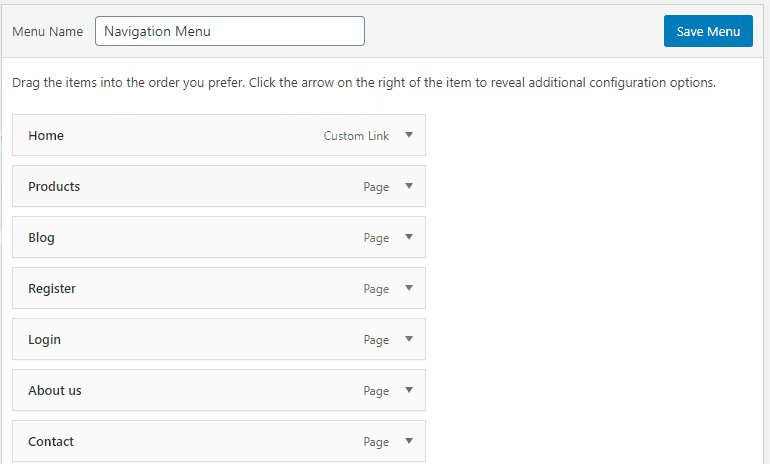
The items you just added will show up in the Menu Structure section of your Menu Editor window.
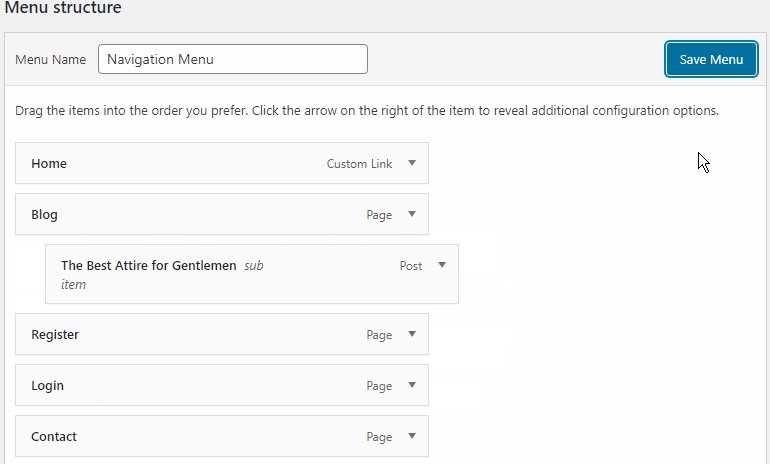
Once you have the list of menu items in your Menu Structure section, it is now time to transform your menu into a dropdown menu.
To do that, we will use the parent-child structure.
The parent item will be the main heading that always appears on your menu. The child items will be the subheadings that only appear once we hover over the main heading.
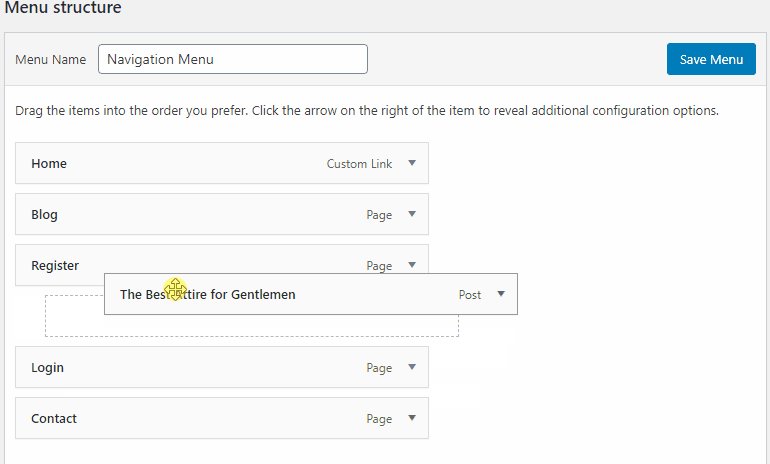
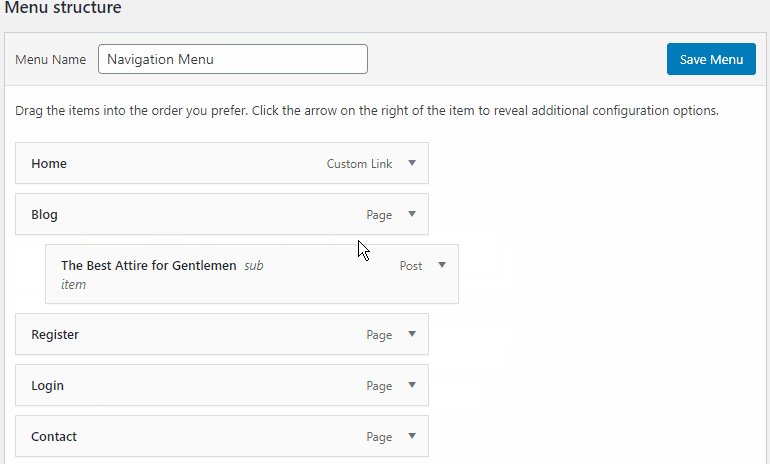
To begin, click on the child item and drag and drop it under the parent, keeping it slightly to the right. The child item will get the tag sub-item.

Using this process, you can create parent and child items according to the needs of your dropdown menu. Once you’re done, just click on Save Changes.
With this, you have created a dropdown menu for your site.
The menu that you created in your dashboard is still not on your site. That’s because you have not published it yet. Don’t worry; it’s super easy to do so.
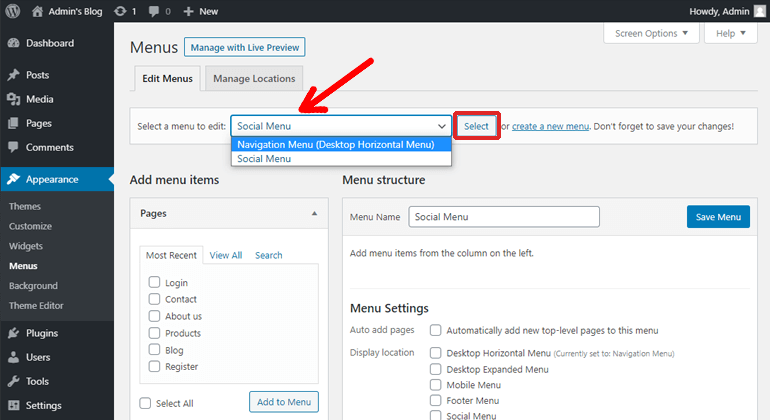
First of all, go to the Manage Locations tab at the top of your Menu Editor window.
Here, find the location you want for your menu. After that, just use the drop-down list to its right and select your new menu from the options.

Finally, hit the Save Changes button.
Your dropdown menu has now been added to your site. Users can interact with it to navigate to your WordPress website’s pages and posts.
Your dropdown menu may not need changes in the beginning. However, with a growing website, you will need to edit it. Fortunately, WordPress will make it easy. Let’s see how.
Find the menu item in your Menu Editor window and click the arrow icon in the right corner to expand the panel.
Then, click on the Remove button.

Now, just click on the Save Menu button to save your updated menu.
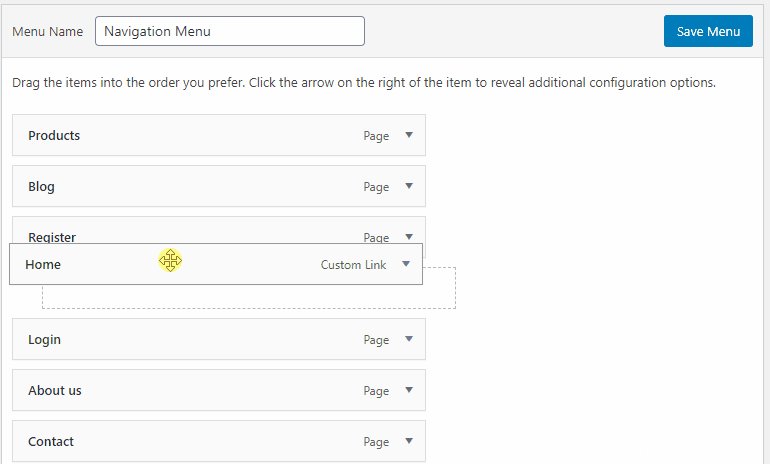
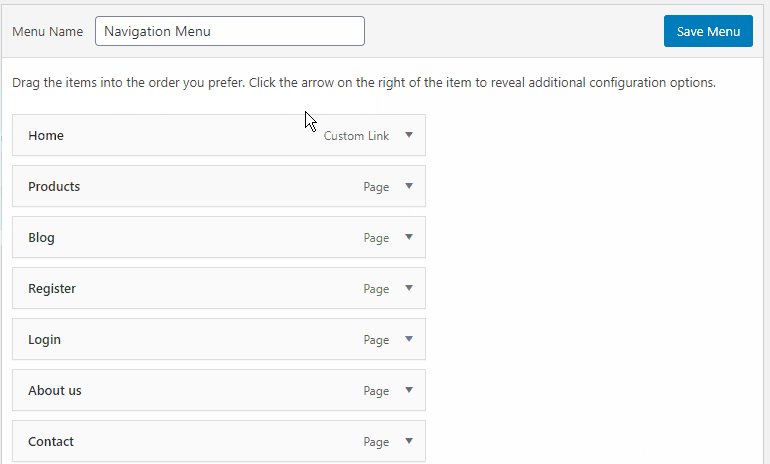
If you ever feel like an item has been misplaced, you can reorder it at any time in just two steps. All you need to do is, find the item, then drag and drop it to the position you want it to be.
Like before, click on Save Changes to save the position.

If you feel the dropdown menu is unnecessary on your site, you can remove it.
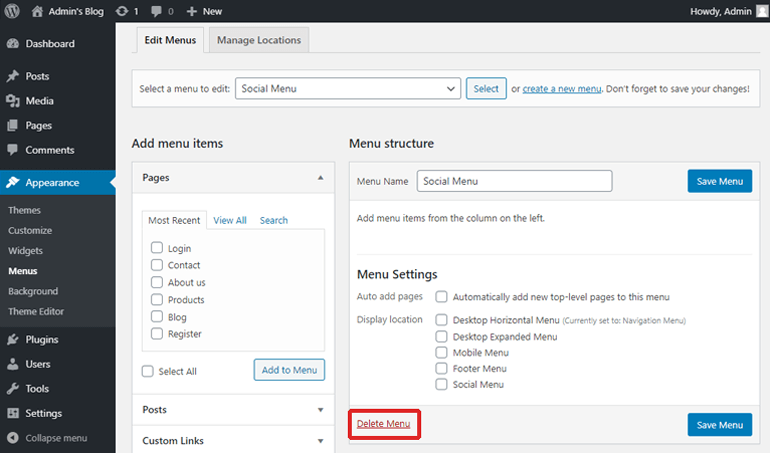
To do so, go to your Menu Editor window and select the menu that you want to remove.

On your Menu Structure section, click on the Delete Menu button at the bottom.

With that, you have one less menu on your site now.
Creating and Editing your Dropdown Menu with Live Preview
Do you know that you can create your menu in real time? This has been made possible by the WordPress customizer.
It allows users to live preview the changes they make on the WordPress website, making the customization process a lot easier. Here’s how.
Go to your WordPress Dashboard. Then, click on Customize under the Appearance tab.

On the right-hand side of the screen, just click on Menus.

Now, click on Create New Menu to make a new menu.

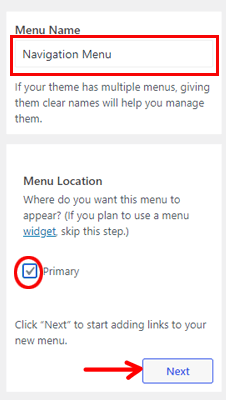
Type a name in the Menu Name field and check the boxes under Menu Locations to select where the menu appears. Then, just click on the Next button.

Don’t worry; stacking up menu items in Live Preview is the same as stacking them in Dashboard.
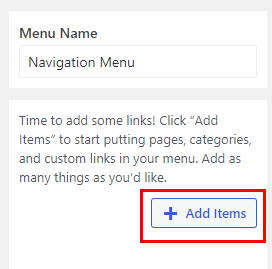
Click on the Add Items button below your Menu Name. This will show the list of pages, posts, categories, etc., that you have.

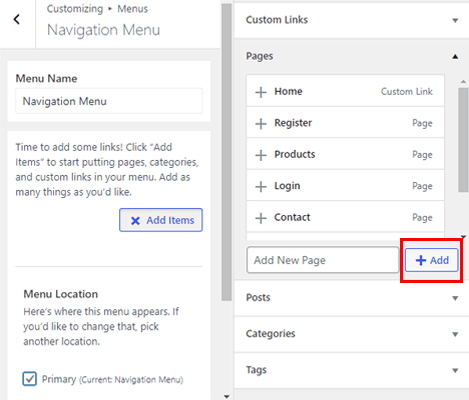
All you need to do now is click on the items that you want to add.
If you want to add posts, click on Posts and then on the name of the posts you want to add. The same goes for categories and tags.
To add custom links, you need to type the link and name for the custom links.


After adding items to your menu, it’s time to transform your menu.
We’re going to use the same drag-and-drop process and parent-child structure as we did on the dashboard.
As mentioned before, just drag the child item under the parent item, and the child item will be indented under the parent item.
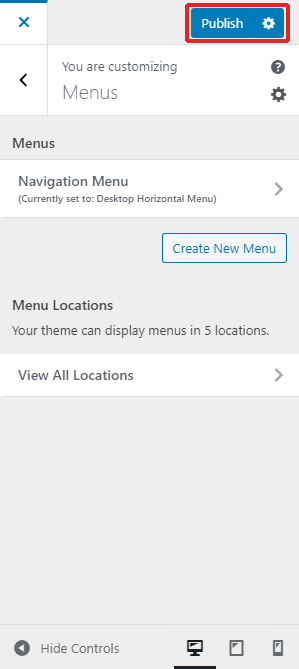
Click on Publish to transform your site menu.

If you want to see the change you applied instantly, then it’s quite easy.
First, go to your Live Preview window and click Menus. Now select the menu you want to customize.
Trying different items in different orders can result in a good menu. It gets even better if you can see the changes in the order being applied in real time.
To reorder items, drag and drop them to the desired location. Then, click on Publish to apply the changes to your site.

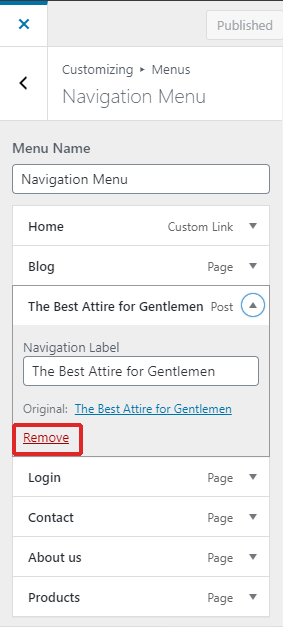
First things first, click on your menu item to show its panel. After that, just click on Remove at the bottom of the panel.

Hit the Publish button to save your changes, and you’re good to go.
With the live customizer, deleting an entire menu is also quite simple.
Just click on the menu you want to remove and scroll to the bottom. Now click on the Delete Menu button.

After you click on that, you will return to the list of your site’s menus. Lastly, hit the Publish button to apply your decision to the site.

Now, you have one less menu to worry about.
Wrapping up
This was our article on adding a dropdown menu in WordPress. Although it may seem unlikely, dropdown menus can improve the quality of navigation on your site.
Dropdown menus help you increase the user experience while fully utilizing the small space on your webpage.
It’s easy to create a WordPress dropdown menu, but the number and menu location depend upon the theme you’re using.
Thus, choose a WordPress theme with many customization options. WordPress themes like Zakra, ColorMag, Spacious, and others have many customization options.
For more, visit our blog page. We have awesome listicle articles in various categories, such as one-page themes, minimalist WordPress themes, and more.
We hope we provided you with information about the WordPress dropdown menu you sought. If you think we did, why not share it?


