Do you want to change the font size in WordPress posts or pages?
The font size on your website might pay off on how visitors view it. After all, you don’t want something too small to read on different devices. It may prompt visitors to abandon their attempts to read the text and leave your website.
Changing the font size may encourage readers to spend more time reading your content and is a must-have function when building a WordPress website. You might wish to adjust the font size of your header, the entire paragraph, or just a single element. In any case, knowing how to change the font size in WordPress is invaluable.
WordPress is the most user-friendly platform for building together a website. It gives you several options for changing the font size. You can choose to change the font by using the headings, with the help of a plugin, or by adding CSS code to your site.
In this post, we will show you different ways to change the font size in WordPress and give your content more power.
1 Why You Should Change The Font In WordPress?
Typography can give any website a whole new appearance and feel. Everything from the font size to the color of the text could be a factor. It’s a means of indicating professionalism and is frequently used to engage a specific audience.
On a desktop computer, some WordPress layouts may look stunning while they may appear radically different when seen on a mobile device.
Your content’s structure is crucial for visitors and SEO. A decent content structure helps search engines scan the primary subjects of your content, particularly lengthy ones. This will assist in obtaining a higher ranking on search engine results pages.
There are various ways you can change the font size in WordPress. So, without further ado, let’s get started.
2 How to Change The Font Size In WordPress
2.1 Using the Headings
You can choose to use the headings to change the font size in WordPress posts. Using headings in your content to attract user attention with a larger font is one of the best approaches. Headings usually appear in a larger font than typical body text in most WordPress themes. You can use them to divide your posts and pages into sections.
Headings are also beneficial to SEO. You should not forget that search engines give proper headings more weight than regular paragraph content.
2.1.1 Changing Font Styles in Block Editor (Gutenberg)
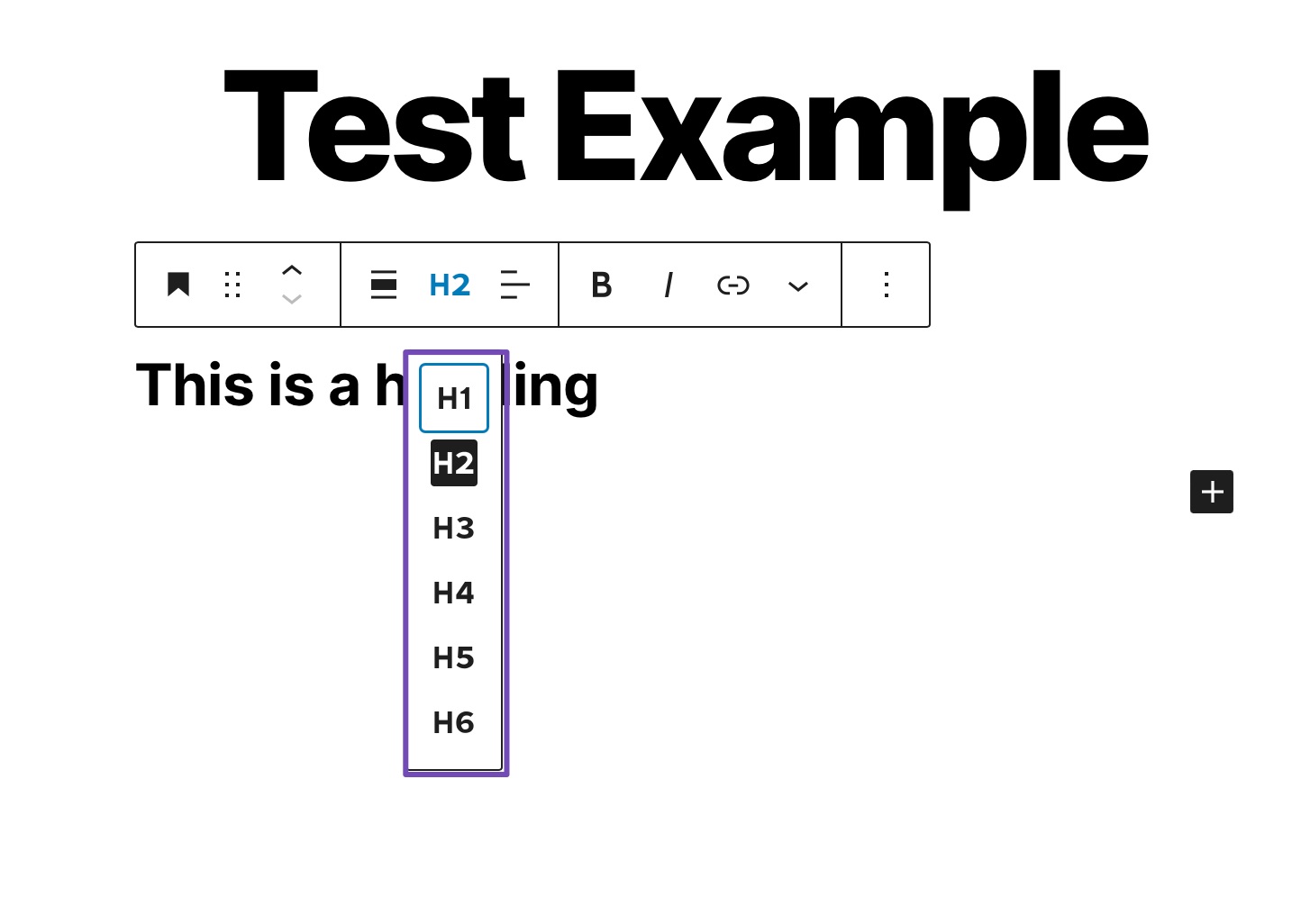
To change the font size in the Gutenberg editor, navigate to your post or page.
Heading 2 will be the default for the block. If you want to modify this, select a new size from the ‘H2’ drop-down menu.

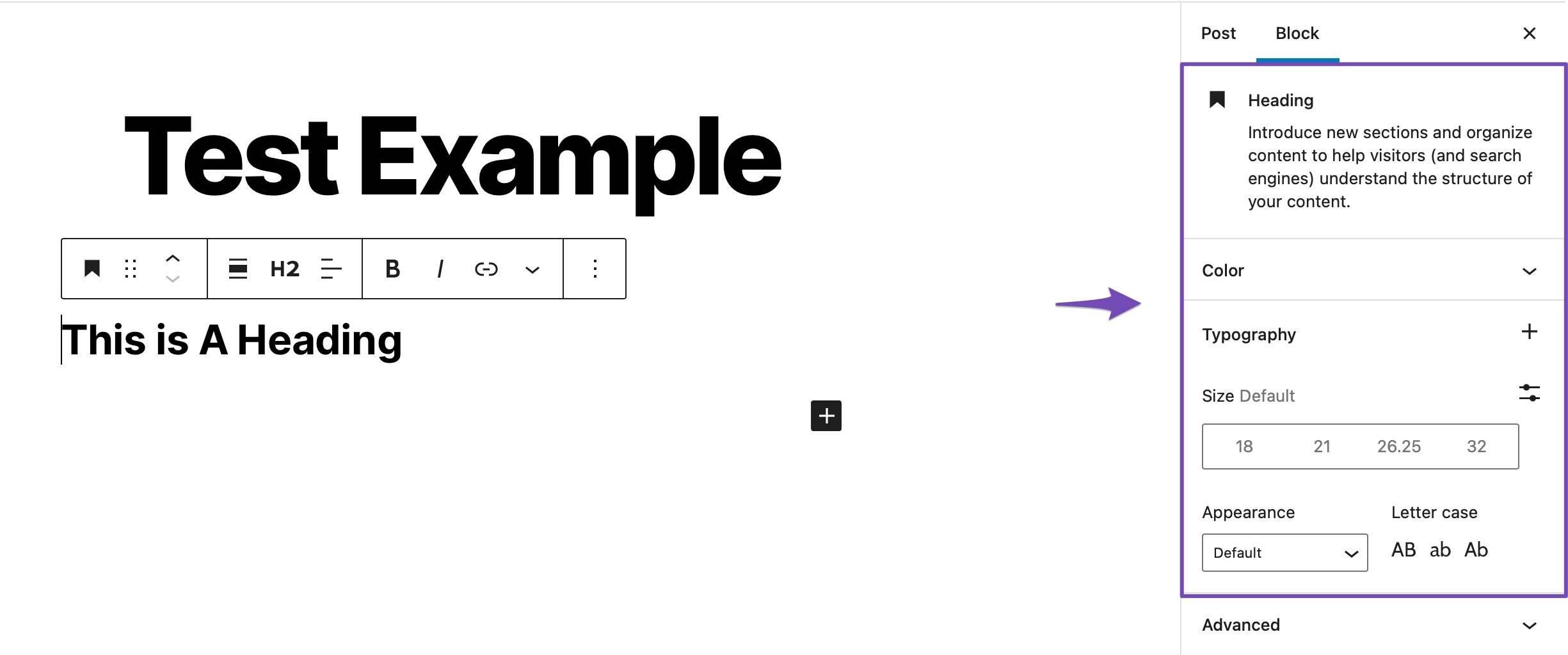
You can also adjust the size and color in the block settings on the right-hand side of the screen.

Once you’ve made the necessary changes, update/publish the post.
2.1.2 Changing Font Styles in Classic Editor
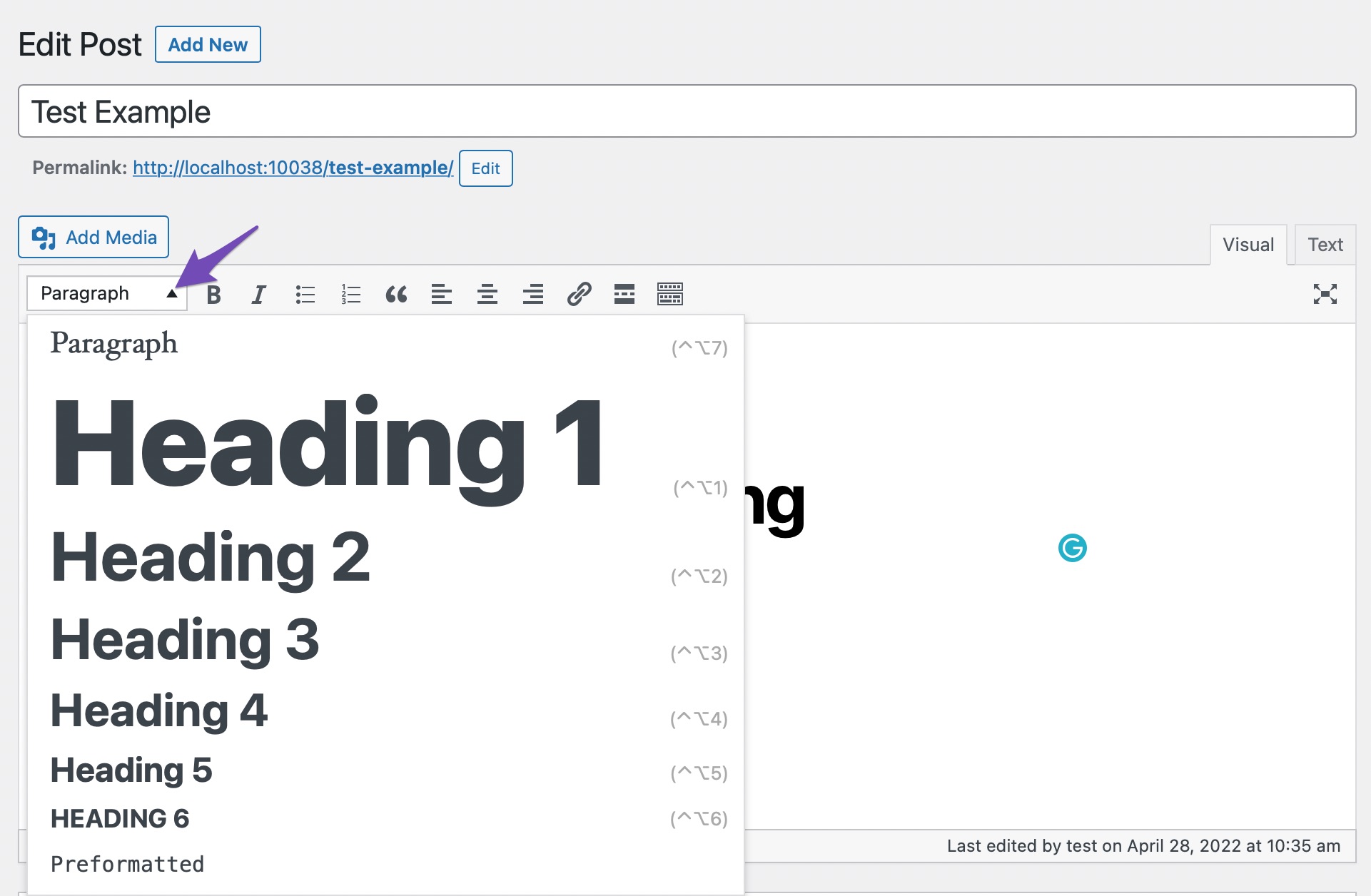
If you use the WordPress classic editor, you can use the Paragraph drop-down to add headings. To do so, navigate to your post or page.
Select the text you wish to make a heading from the Paragraph drop-down menu and choose your heading size as shown below.

Once you’ve applied the necessary changes, update/publish the post.
2.2 Using the Advanced Editor Tools Plugin
Another simple way to change the font size in WordPress is to use the Advanced Editor Tools plugin. Formerly known as TinyMCE Advanced is a WordPress plugin that provides you additional flexibility over font sizes and text formatting, among other things.
After installation, the plugin adds a Classic Paragraph block to the Gutenberg editor. To use the plugin to change the font sizes in WordPress, you need to install and activate it.
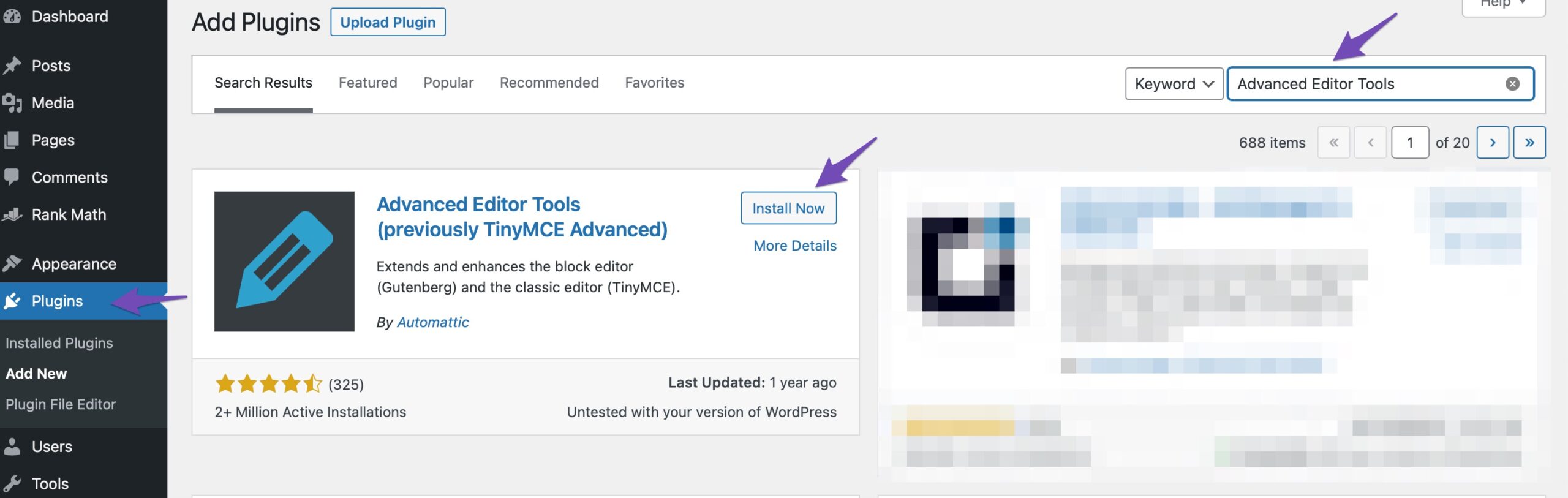
To do so, navigate to the Plugins page of the WordPress admin dashboard. Look for the plugin in the available search bar, install and activate it.

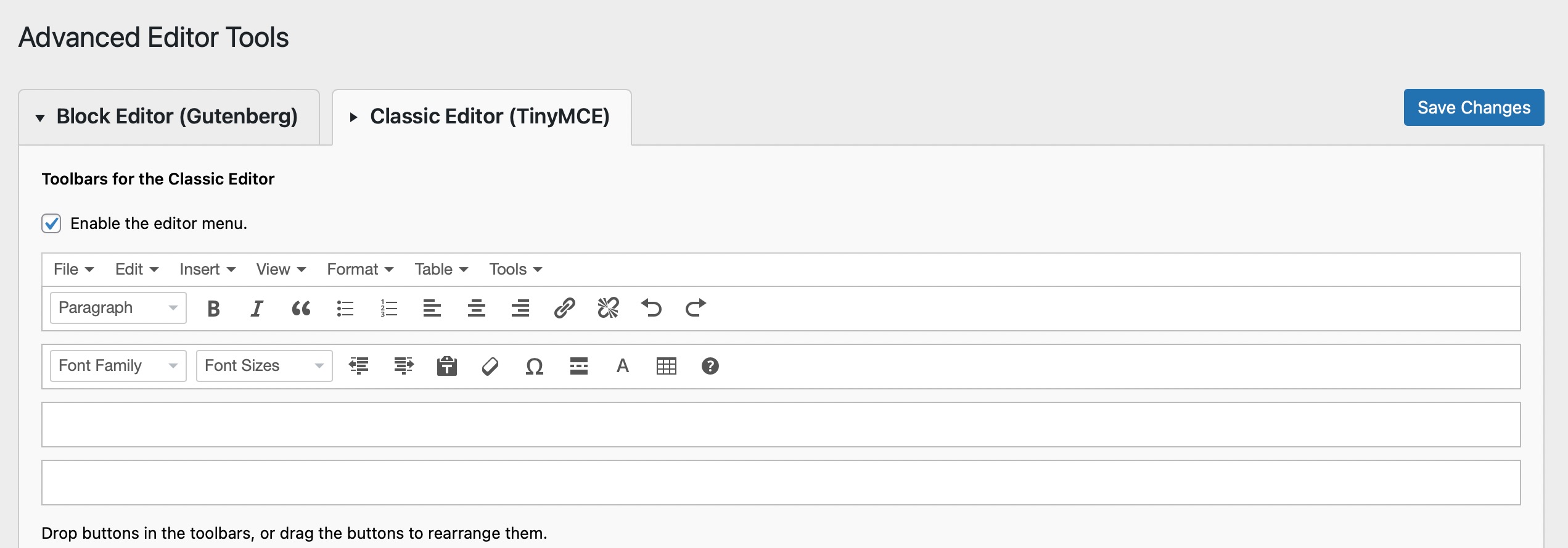
Navigate to Settings > Advanced Editor Tool (TinyMCE Advanced) to configure the editor settings. This is where you may customize the TinyMCE Advanced toolbar with the buttons you want to utilize.

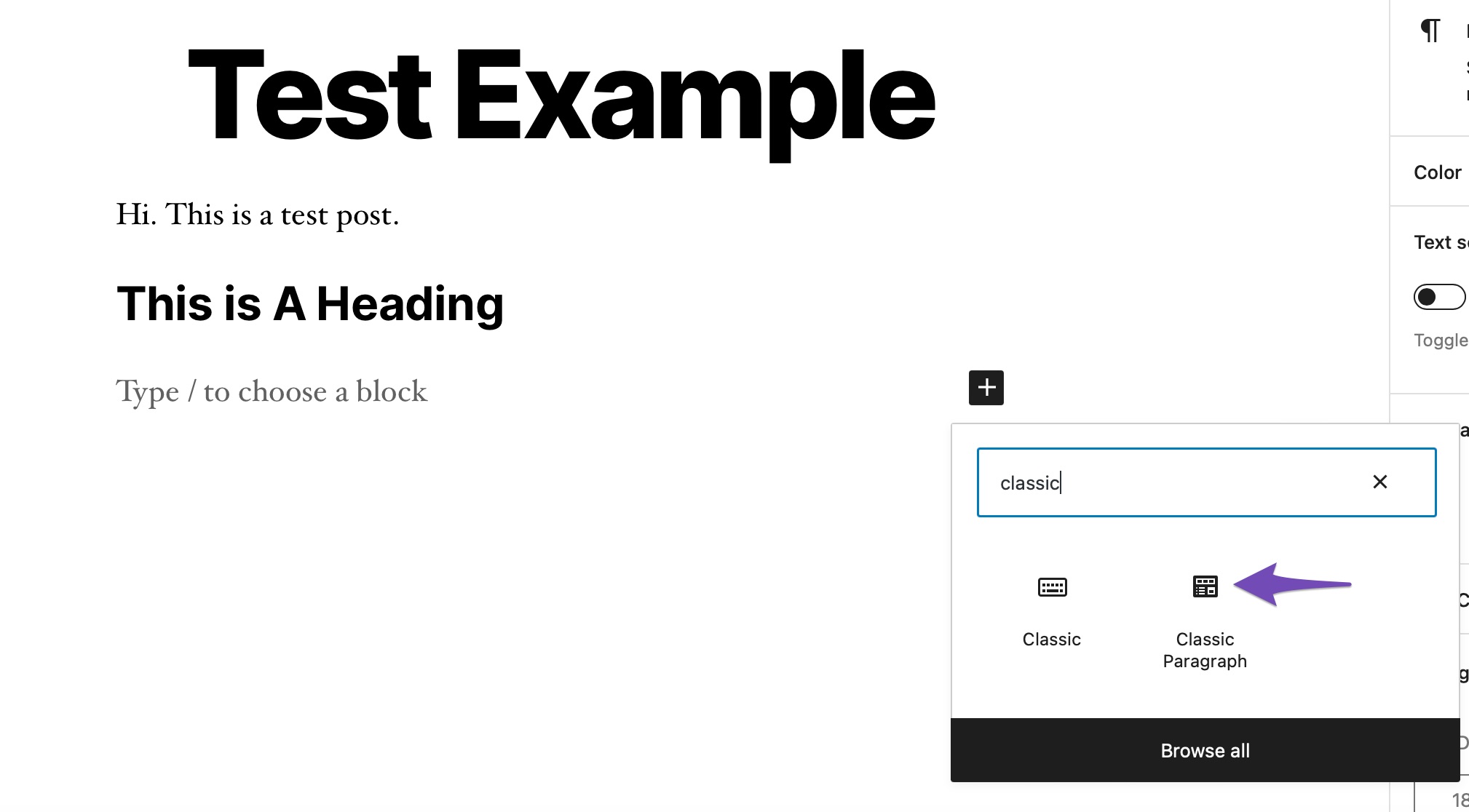
Next, navigate to your post or page. Now search the Classic Paragraph block. It will be automatically added since you activated the plugin.

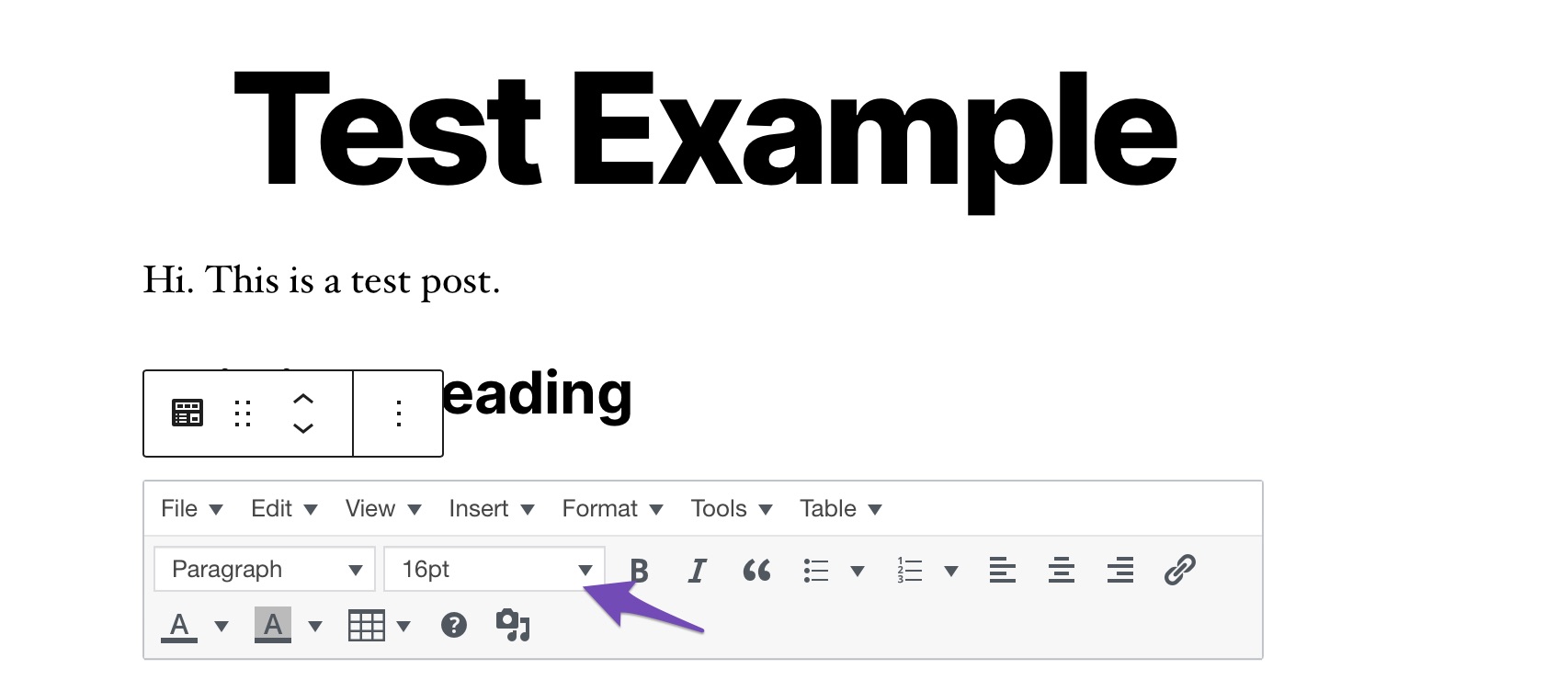
Add it to your post or page. You can now use the editor as you would if you were using the classic editor style and alter the font in WordPress using the tools provided.

2.3 Using the CSS code
Using CSS to change the font size in WordPress necessitates the addition of lines of code. You can modify the default paragraph size throughout your entire website. The best method is to go to Appearance > Customize and use the Theme Customizer.

You might be able to modify the font size in some WordPress themes. If you can identify it, you can use it without writing CSS code. However, if your theme doesn’t have that feature, you can use custom CSS to create your own font size rules.
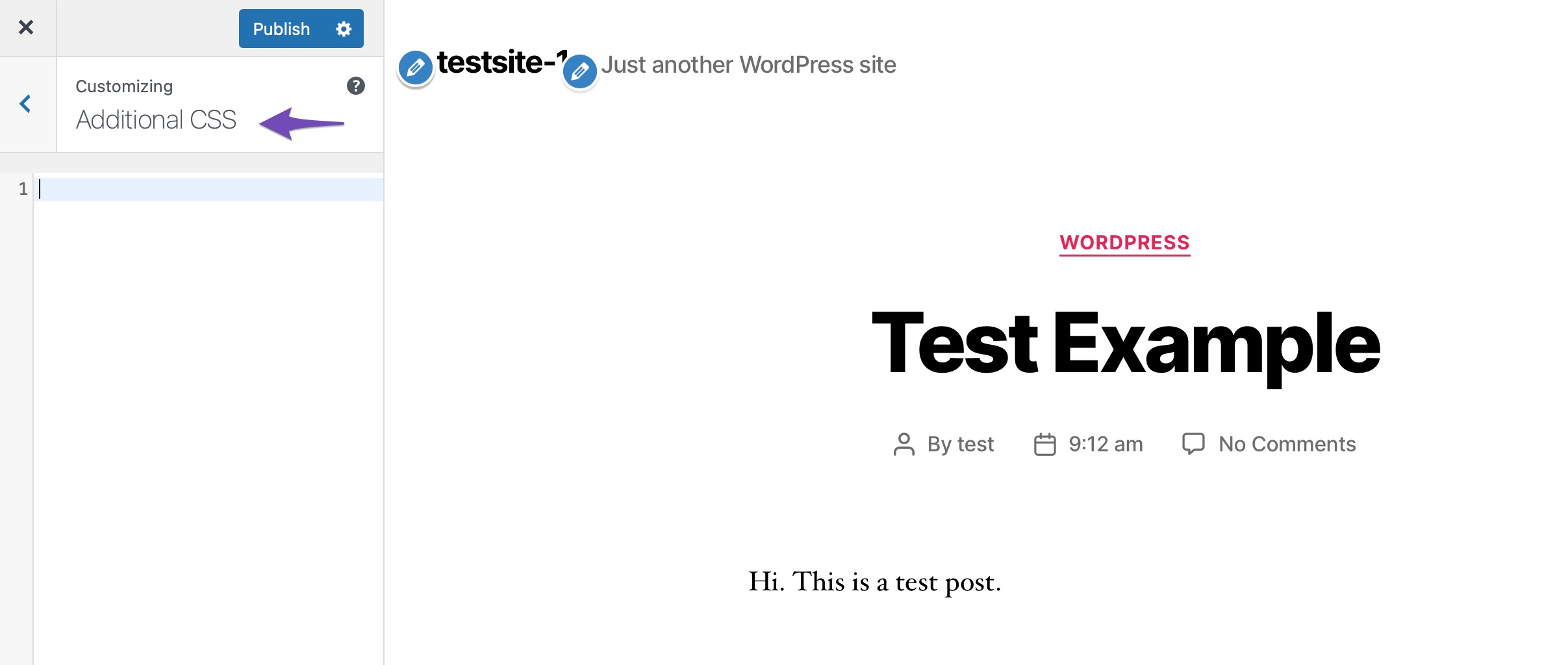
Navigate to the Additional CSS option in the theme customizer as shown below.

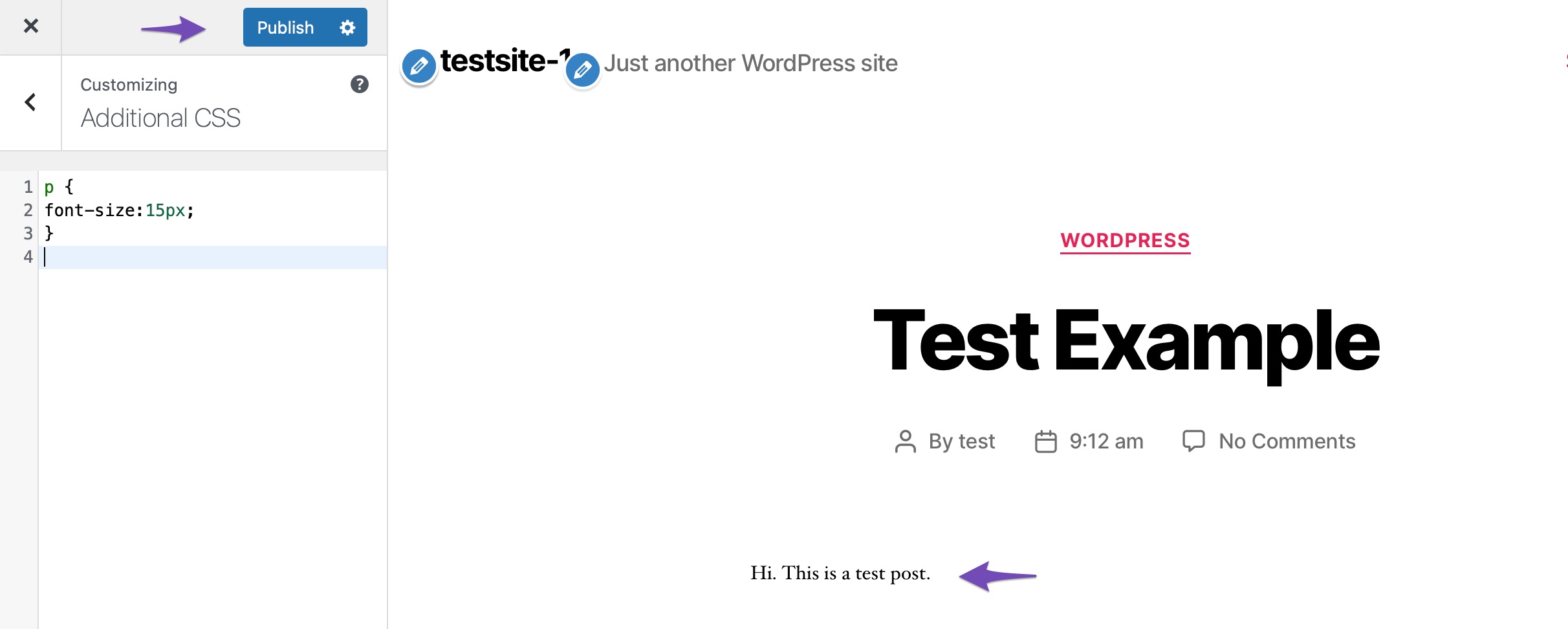
Add your code to the CSS text box. For example, we have changed the font size to ’15px’, you can choose a different font size.
p {
font-size:15px;
}The modifications will be immediately visible in the preview on the right-hand side of the screen. To make it live, click the Publish button at the top of your screen once you’re satisfied with the font size.

The above code will change the font size only for paragraphs. If you want to change the font size for all H2 sub-headings, modify the above code as shown below.
h2 {
font-size:32px;
}Conclusion
As typography is important for a website, knowing how to change the font size in WordPress is a must-have skill.
Your content will be more fascinating and comfortable to read if the font size is just right. These changes are relatively simple to make. Users with CSS expertise can adjust the themes manually, while beginners can use a plugin.
What kinds of embellishments do you use to showcase your content? What is the default size of the font suitable for your website? Let us know by tweeting @rankmathseo. 💬

