Want to know how to remove page title in WordPress? If you answered yes, this article is for you.
A page title is an important part of the page. However, not every page needs a title. Besides that, removing and placing titles in different sections might give your page a more aesthetic vibe.
In this article, we’ve discussed various methods for removing page titles in WordPress. Make sure you follow the article to the end.
Before we learn how to remove page titles in WordPress, let’s learn some benefits of removing page or post titles in WordPress.
Why Remove a Page Title in WordPress?
Page or Post title is important for search engines. Additionally, the page and post titles are useful to let users know where or which page they’re currently on.
However, some pages, such as landing pages or home pages, do not necessarily require a title. You may also want some pages to have a unique design.
Besides, WordPress comes with fixed positions for the title. However, not everyone has the same taste regarding website design.
Hence, you might want to put the title page in a different position.
These are a few reasons why you might need to remove page titles in WordPress.
How to Remove Page Title in WordPress?
By far, we’ve known the importance of removing page titles in WordPress. So, let’s dive into the actual process of removing the title tag from the page and post.
Method 1: Using a WordPress Theme ( Zakra Theme)
The very first method to remove a page header is using your WordPress theme’s editor.
Many themes allow removal of the page title. Nonetheless, you need a theme that helps you easily remove page header and has many customization options.
Zakra is one of those themes. It’s multipurpose, optimized for speed, highly customizable, SEO optimized, and so much more.
To remove individual page header using Zakra, the obvious thing to do is to install and activate the theme on your dashboard. Upon activation, you can import a demo of your choice.
Next, go to Pages section from the left sidebar menu. You can find all the pre-built as well as newly created pages.
Select the page you want to customize and click on Edit option.

On the page editor, scroll down until you find the Page Settings option.
Now, under the Page Header section, uncheck the Enable Page Header checkbox to disable the page header.

Hit the Update button, and that’s all; you’ve successfully removed the page title using Zakra.
Method 2: Remove Page Title Using Plugin
The second method on how to remove page title in WordPress is through a WordPress plugin.
Again, the question is which plugin you should use. Well, we’re more than happy to suggest AMS Hide Page and Post Title.

AMS Hide Page and Post Title currently has more than 900 active installations. This plugin allows you to hide individual pages and post title tags via the edit post screen.
After successfully installing the plugin, open the page or post you want to edit.
On the right-hand side, you can find various post customization options. Scroll down until you find Hide Title option.
Now, simply check on the Hide The Title checkbox and Update or Publish the Post or Page respectively.

You can see the title has been removed without any fuss.
Method 3: Remove Title on Specific Page or Post Using CSS
The third way of removing page titles in WordPress is by using Additional CSS.
From your WordPress dashboard, go to the Page or Post section. Now, select the page/post you want to Edit.

Next, look at the URL address in your browser. You can see something like ‘post = 829’ from the image below.

Simply copy and save this number because that’s the post’s ID which you’ll need later for your CSS code.
Then, go to Appearance >> Customize. You will be redirected to the WordPress customizer.
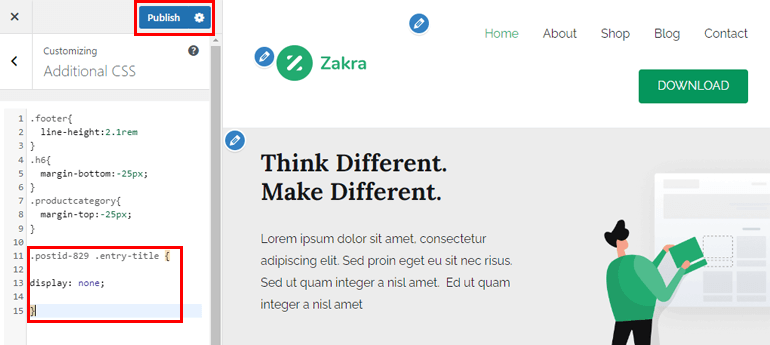
On the left side, you can find all the customization menu. Select the Additional CSS option.

Add the following code snippet in the text editor section.
.postid-829 .entry-title {
display: none;
}
Make sure to replace ‘829’ with whatever number is shown on your URL. Don’t forget to hit the Publish button to save all the changes.

You can still see the title? This might be because your WordPress theme may be using different CSS classes. This means that the post/page id will be different from the number shown on the URL.
To find the correct ID, follow these steps.
Open the page or post of which you want to remove the title. Next, open your browser’s developer console.
Use the shortcut Ctrl + Shift + J if you’re using chrome. Similarly, use Command + Option + J shortcut on Mac.
Apart from that, you can also right-click on the mouse. Select the Inspect option after that.

On the developer’s console, click on the three-dotted icon, select the Search option, or use the shortcut Ctrl+Shift+F.

You can find the search bar at the bottom of the developer console. Type on the search bar and hit the Enter key.

You will find something like this if you’ve opened your WordPress page:
In the above sample code, you can see that the page id is 1079. Likewise, while you’re inspecting a WordPress post, this is what you’ll see:
Here, the postid is 829. All you need to do is add the postid or page-id value to the CSS code we added earlier on the text editor.
Don’t forget to click the Publish button. Now, you can see that the page/post title has been removed.
The above process removes the title from an individual post and page. If you want to remove title from all the pages and posts add this code snippet to the text editor.
.entry-title{
display: none;
}
Add the following code if you wish to hide just the titles from your pages but not posts.
.page .entry-title{
display:none;
}
Similarly, add these codes to the text editor to hide the title from your posts only.
.post .entry-title{
display:none;
}
Wrapping It Up!
Finally, we’re at the end of this article. We’ve explained three different methods you can implement to remove page or post title in WordPress.
Please choose whichever method you’re comfortable with. You can either use the Zakra theme, the AMS Hide Page, and Post Title plugin or use CSS code to hide the title.
Hope you found this article useful! If you did, please share it with your friends and family on social media.
You can also follow us on Twitter and Facebook for regular updates and exciting news.
Before you leave, look at these amazing articles on how to customize a WordPress theme and change the theme in WordPress.
If you want to learn more, feel free to check out our blog.

